在vue中使用Ueditor
今天研究的主角是:UEditor
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
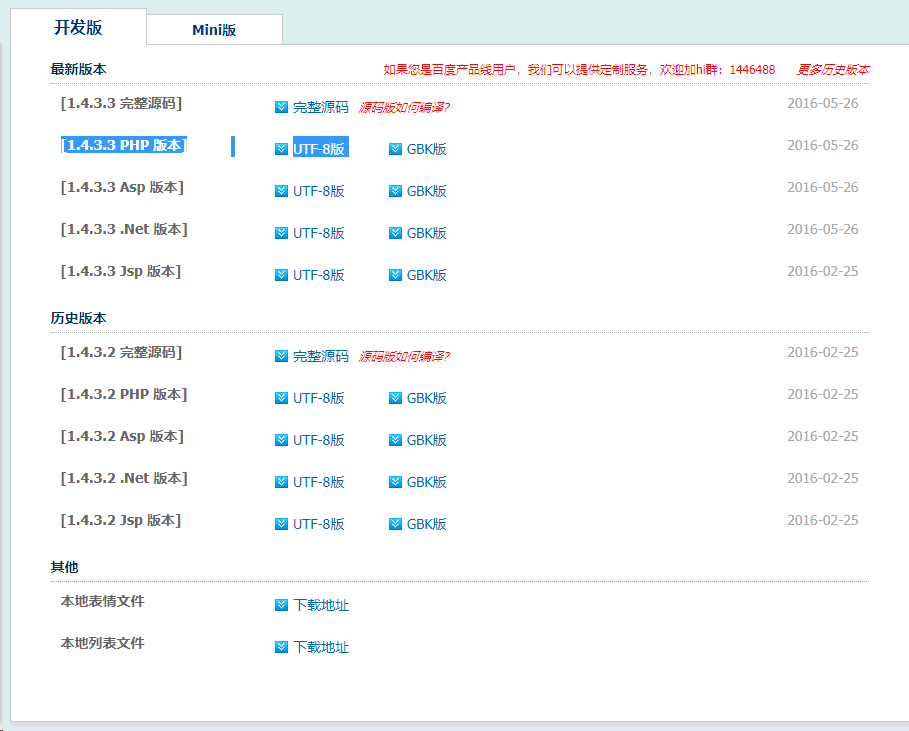
版本有很多

我用的是:[1.4.3.3 PHP 版本] UTF-8版
下载地址:http://ueditor.baidu.com/website/download.html
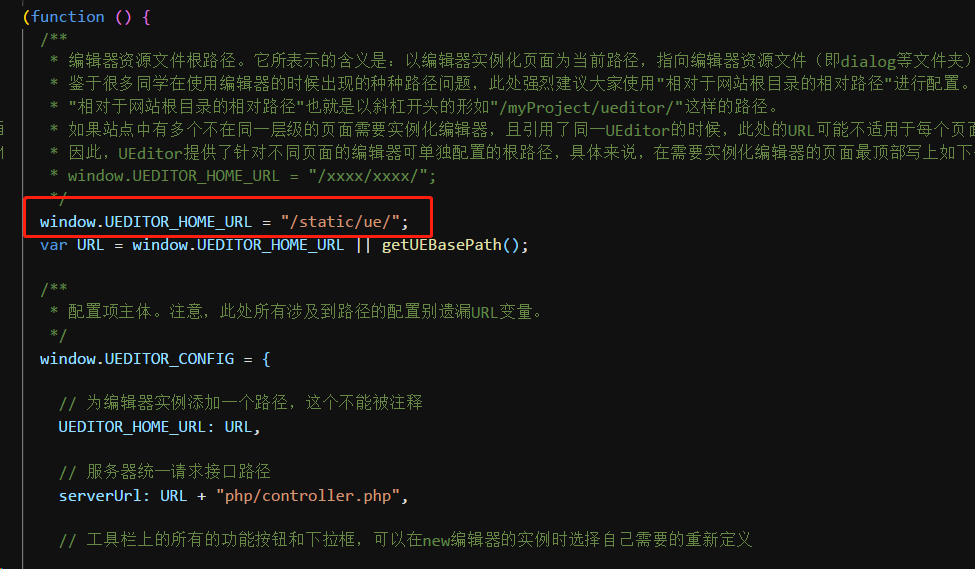
安装下载之后,将插件解压放在static目录下: static/ue/

修改ueditor.config.js,配置目录 :

ps:这个插件的代码写的真的是”与众不同“,如果你用eslint检查代码,并且是个强迫症患者,那就很欢乐了。
下面是相关代码:
新建组件 /src/base/ueditor/ueditor.vue
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: "ue",
data() {
return {
editor: null
};
},
props: {
value: "",
config: {}
},
mounted() {
const _this = this;
this.editor = window.UE.getEditor("editor", this.config);
// 初始化UE
this.editor.addListener("ready", function() {
_this.editor.setContent(_this.value);
// 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() {
// 获取内容方法
return this.editor.getContent();
}
},
destroyed() {
this.editor.destroy();
}
};
</script>
在组件中引用
<template>
<div>
<Ueditor :value="ueditor.value" :config="ueditor.config" ref="ue"></Ueditor>
<input type="button" value="显示编辑器内容(从控制台查看)" @click="returnContent">
</div> </template> <script>
import Ueditor from "../../base/ueditor/ueditor";
export default {
data() {
return {
dat: {
content: "",
},
ueditor: {
value: "编辑默认文字",
config: {}
}
};
},
methods: {
returnContent() {
this.dat.content = this.$refs.ue.getUEContent();
console.log(this.dat.content);
},
showContent() {
this.show = !this.show;
}
},
components: {
Ueditor
}
};
</script>
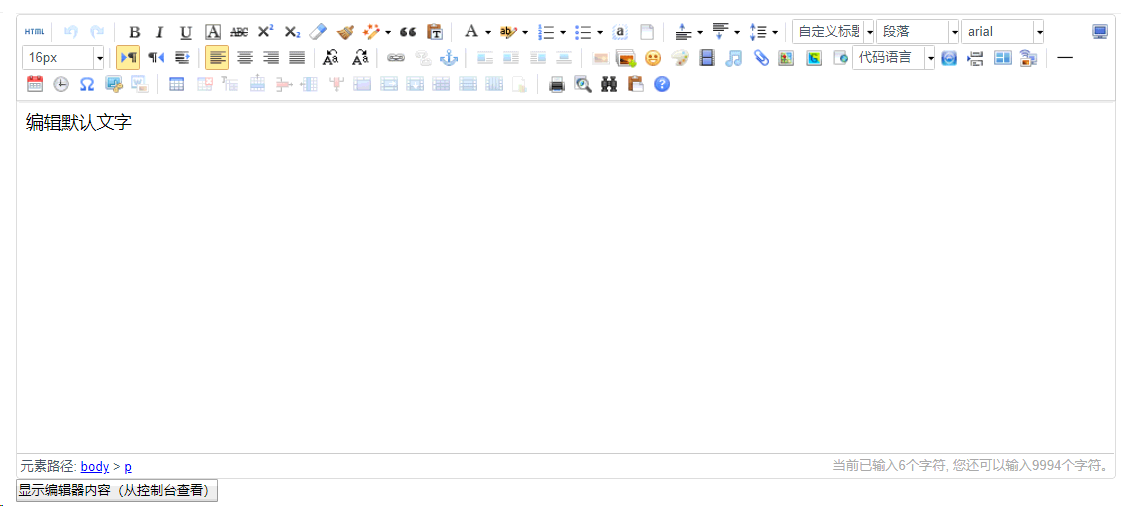
下面来看看要实现的效果:

在vue中使用Ueditor的更多相关文章
- vue中使用Ueditor编辑器
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为: http://ueditor.baidu.com/website/ 下载解压后会得到如果下文 ...
- Vue 中使用UEditor富文本编辑器-亲测可用-vue-ueditor-wrap
其中UEditor中也存在不少错误,再引用过程中. 但是UEditor相对还是比较好用的一个富文本编辑器. vue-ueditor-wrap说明 Vue + UEditor + v-model 双向绑 ...
- vue中使用ueditor富文本编辑框
1.把下载的Ueditor资源,放入静态资源static中. 修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图: 2.在main.js中引入以下文件 ...
- vue中使用UEditor编辑器 -- 2
1:下载ueditor下来,放在vue项目中的static文件夹下 2:创建ueditor编辑界面 3:椰~~~~~此时已经可以使用了 但是你会发现 (黑人脸)what the fuck??? ...
- vue中使用Ueditor编辑器 -- 1
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为:http://ueditor.baidu.com/website/download.html ...
- laravel+vue组合的项目中引入ueditor(打包成组件形式)
前言:最近写东西需要用到ueditor,并且需要是在vue组件中引入. (本博客默认你已经配置了laravel+vue的项目环境,如果还没有配置好的的小伙伴,可以看看我的另一篇博客,链接: http: ...
- 在vue中创建多个ueditor实例
简介 在vue中创建多个ueditor实例,我使用neditor,其实就是把ueditor样式美化了下,其他和ueditor几乎一样 截图 源码地址 https://github.com/oblivi ...
- nodejs+mongodb+vue前后台配置ueditor
笔者在做一个个人博客项目的时候需要一个富文本框输入组件与后台进行交互,但是官方配置里面没有关于nodejs的,于是自己查阅资料研究了一下,最后终于应用到了系统中. 一.后台配置 首先是找到了这个项目: ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
随机推荐
- electron教程(三): 使用ffi-napi引入C++的dll
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(二): http服务器, ws服务器, 进程管理 electron教程(三): 使 ...
- Spring boot 官网学习笔记 - Using Spring Boot without the Parent POM,但是还要使用Parent POM提供的便利
If you do not want to use the spring-boot-starter-parent, you can still keep the benefit of the depe ...
- layui内部定义的function,外部调用时候,提示某函数未定义现象解决方案
1.引入layui.all.js文件 <script type="text/javascript" src="${pageContext.request.conte ...
- MySQL delete和truncate
1.delete 属于DML语言,每次删除一行,都在事务日志中为所删除的每行记录一项.产生rollback,事务提交之后才生效;如果有相应的 trigger,执行的时候将被触发,如果删除大数据量的表速 ...
- 无广告版本Flash player 一枚,需要的拿走~
无广告版本flashplayer,国内flashplayer已经被植入了广告,安装后不断的弹出广告使用体验很差,最开始还以为是电脑被恶意植入捆绑插件, 检查半天发现竟然是浏览器的flash playe ...
- wordpress安装主题、插件需要FTP用户名密码
修改主目录wordpress下的wp-config.php文件,在最结尾加上 define("FS_METHOD", "direct"); define(&qu ...
- while 格式化输出 编码初识
1.while循环 while 关键字 空格 条件 冒号 缩进 循环体 while 3>2: print("好嗨呦") print("你的骆驼") pri ...
- 刷新:重新发现.NET与未来
微软在比尔·盖茨手中创立并崛起, 成为PC互联网时代的霸主,很多70,80后都有MVP Ediwang的体验: 当时的微软对我来说就是神的存在.因为我认识电脑到使用电脑的一切几乎都离不开这家伟大的公司 ...
- java中String转Date与Date转String
public static void main(String[] args) throws ParseException { SimpleDateFormat simpleDateFormat = n ...
- 在我的新书里,尝试着用股票案例讲述Python爬虫大数据可视化等知识
我的新书,<基于股票大数据分析的Python入门实战>,预计将于2019年底在清华出版社出版. 如果大家对大数据分析有兴趣,又想学习Python,这本书是一本不错的选择.从知识体系上来看, ...
