NodeJS3-4基础API----fs(文件系统)
异步的形式总是将完成回调作为其最后一个参数。 传给完成回调的参数取决于具体方法,但第一个参数始终预留用于异常。 如果操作成功完成,则第一个参数将为 null 或 undefined。
1.读取文件操作(readFile)
举个例子(读取文件操作) 同步会先执行完 [尽量用异步]
const fs = require('fs')
fs.readFile('./30_readfile.js','utf8',(err,data)=>{
if(err){
throw err
}else{
//输出结果是一个Buffer的(因为没有toString或者在参数那里定义编码格式)
console.log(data);
// console.log(data.toString());
}
})
// 同步操作
const data = fs.readFileSync('./29_event_remove.js','utf8');
console.log(data);
2.写文件(writeFile)
//输出done
const fs = require('fs') fs.writeFile('./text','this is text','utf8',err=>{
if(err) throw err;
console.log('done')
}) //输出done 使用了Buffer
const fs = require('fs')
const content = Buffer.from('this is text')
fs.writeFile('./text',content,err=>{
if(err) throw err;
console.log('done')
})
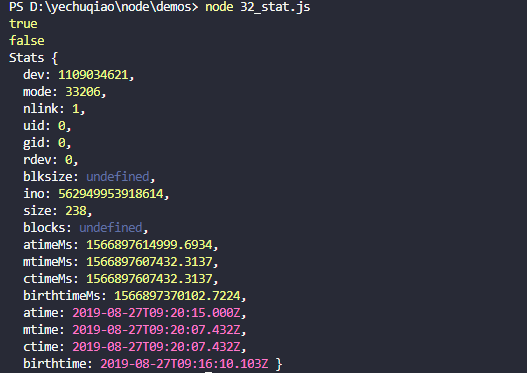
3.查看文件信息(stats)
const fs =require('fs')
fs.stat('./32_stat.js',(err,stats)=>{
if(err){
throw err
}else{
console.log(stats.isFile());
console.log(stats.isDirectory());
console.log(stats);
}
})
运行结果:

4.重命名(rename)
const fs =require('fs')
fs.rename('./text','text.txt',err=>{
if(err) throw err
console.log('done!');
})
5.unlink
const fs = require('fs')
fs.unlink('./text.txt',err=>{});
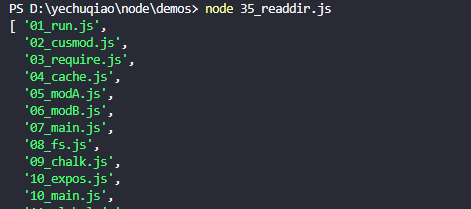
6.读文件夹(readdir)
const fs = require('fs')
fs.readdir('./',(err,files)=>{
if(err) throw err
console.log(files);
})
运行结果

7.创建一个文件夹(mkdir)
const fs =require('fs')
fs.mkdir('test',err=>{ })
8.移除一个文件夹(rmdir)
const fs = require('fs')
fs.rmdir('./test',err=>{});
9.监视(watch)[很有用,做本地构建相当方便]
const fs = require('fs')
fs.watch('./',{
recursive:true
},(eventType,filename)=>{
console.log(eventType,filename);
});
10.readstream
//stream有方向的流 (数据) stream有两个条件按,一个是方向一个是数据
const fs = require('fs')
const rs = fs.createReadStream('./39_readstream.js');
//读一点给一点,类似网速慢加载从上到下
rs.pipe(process.stdout);
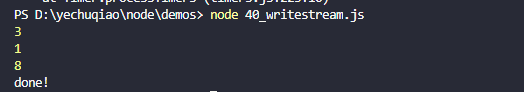
11.writestream
const fs =require('fs')
const ws = fs.createWriteStream('./text.txt')
const tid = setInterval(()=>{
const num = parseInt(Math.random()*10)
console.log(num);
if(num<8){
ws.write(num + '')
}else{
clearInterval(tid)
ws.end()
}
},200)
ws.on('finish',()=>{
console.log('done!');
})
运行结果

12.回调地狱解决
方法一
const fs =require('fs')
const promisify = require('util').promisify;
const read = promisify(fs.readFile)
read('./41_promisify.js').then(data=>{
console.log(data.toString());
}).catch(ex=>{
console.log(ex);
})
运行结果

方法二
const fs =require('fs')
const promisify = require('util').promisify;
const read = promisify(fs.readFile)
// read('./41_promisify.js').then(data=>{
// console.log(data.toString());
// }).catch(ex=>{
// console.log(ex);
// })
async function test(){
try{
const content= await read('./41_promisify.js')
console.log(content.toString());
}catch(ex){
console.log(ex);
}
}
test();
运行结果跟上面一样
NodeJS3-4基础API----fs(文件系统)的更多相关文章
- NodeJS基础入门-fs文件系统
文件I/O是由简单封装的标准POSIX函数提供.通过require('fs') 使用该模块.所有的方法都有异步和同步的形式. 异步方法的最后一个参数都是一个回调函数.传给回调函数的参数取决于具体方法, ...
- Hadoop基础-HDFS分布式文件系统的存储
Hadoop基础-HDFS分布式文件系统的存储 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HDFS数据块 1>.磁盘中的数据块 每个磁盘都有默认的数据块大小,这个磁盘 ...
- nodeJS之fs文件系统
前面的话 fs文件系统用于对系统文件及目录进行读写操作,本文将详细介绍js文件系统 概述 文件 I/O 是由简单封装的标准 POSIX 函数提供的. 通过 require('fs') 使用该模块. 所 ...
- Windows API教程文件系统
本篇文章主要介绍了"Windows API教程文件系统",主要涉及到Windows API教程文件系统方面的内容,对于Windows API教程文件系统感兴趣的同学可以参考一下. ...
- 6.Ceph 基础篇 - CephFS 文件系统
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247485294&idx=1&sn=e9039504 ...
- Node.js:fs文件系统模块
fs文件系统模块,这是一个非常重要的模块,对文件的操作都基于它.该模块的所有方法都有同步和异步两种方式,下面便介绍一下该模块的使用. 1.检测当前进程对文件的权限 使用fs.access(path[, ...
- Linux高性能server编程——Linux网络基础API及应用
Linux网络编程基础API 具体介绍了socket地址意义极其API,在介绍数据读写API部分引入一个有关带外数据发送和接收的程序,最后还介绍了其它一些辅助API. socket地址API 主 ...
- 服务器编程入门(4)Linux网络编程基础API
问题聚焦: 这节介绍的不仅是网络编程的几个API 更重要的是,探讨了Linux网络编程基础API与内核中TCP/IP协议族之间的关系. 这节主要介绍三个方面的内容:套接字( ...
- Linux 高性能服务器编程——Linux网络编程基础API
问题聚焦: 这节介绍的不仅是网络编程的几个API 更重要的是,探讨了Linux网络编程基础API与内核中TCP/IP协议族之间的关系. 这节主要介绍三个方面的内容:套接字(so ...
- Android BLE与终端通信(一)——Android Bluetooth基础API以及简单使用获取本地蓝牙名称地址
Android BLE与终端通信(一)--Android Bluetooth基础API以及简单使用获取本地蓝牙名称地址 Hello,工作需要,也必须开始向BLE方向学习了,公司的核心技术就是BLE终端 ...
随机推荐
- 三种方法教你HTML实现点击某一个元素之外触发事件
HTML实现点击某一个元素之外触发事件 大致编写的HTML界面渲染后是这个样子的,我们现在想要实现的需求是点击Button所在的div不会触发事件,而在点击Button所在的div之外的区域时会触发事 ...
- Class文件结构全面解析(下)
接上回书 书接上一回,分享了Class文件的主要构成,同时也详细分析了魔数.次版本号.主版本号.常量池集合.访问标志的构造,接下来我们就继续学习. 欢迎关注微信公众号:万猫学社,每周一分享Java技术 ...
- Selenium网页自动登录项目(基于Python从0到1)
Selenium是一个自动化测试工具,利用它我们可以驱动浏览器执行特定的动作,如点击.下拉等操作. 本文讲述的是通过自动化的方式登陆某一网站,其中包含Selenium+python自动化项目环境如何部 ...
- 【集训Day3 单调队列】【2018寒假集训Day 5更新】最大子序列和
最大子序列和(maxsum) [问题描述] 输入一个长度为n的整数序列(A1,A2,……,An),从中找出一段连续的长度不超过M的子序列,使得这个序列的和最大. 例如: 序列 1, -3, 5, 1, ...
- Theano教程
让我们开始一个交互式会话(例如使用python或ipython)并导入Theano. from theano import * 你需要使用Theano的tensor子包中的几个符号.让我们以一个方便的 ...
- oracle 触发器(自增写法)
触发器trigger 触发器我们也可以认为是存储过程,是一种特殊的存储过程. 存储过程:有输入参数和输出参数,定义之后需要调用 触发器:没有输入参数和输出参数,定义之后无需调用,在适当的时候会自动执行 ...
- P1307 数字反转
题目描述 给定一个整数,请将该数各个位上数字反转得到一个新数.新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见样例2). 输入输出格式 输入格式: 一个 ...
- git本地项目连接私人远程仓库以及遇到的问题
一.引言 1.最开始的时候,我本地项目连接的是github远程仓库,现在要转到公司的私人远程仓库. 2.我和大家说两个事: (1)本地项目连接github远程仓库, (2)本地项目连接私人远程仓库, ...
- 堆的python实现及其应用
堆的概念 优先队列(priority queue)是一种特殊的队列,取出元素的顺序是按照元素的优先权(关键字)大小,而不是进入队列的顺序,堆就是一种优先队列的实现.堆一般是由数组实现的,逻辑上堆可以被 ...
- Ansible Playbooks 介绍 和 使用 一
目录 Ansible Playbooks Playbooks 组成部分: YAML 介绍 YAML 语法 Ansible 基础元素 变量 facts registre 通过命令传递变量 通过roles ...
