Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar
如需转载,请注明出处:Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar
FloatingActionButton
FloatingActionButton对应一个圆形图标按钮,悬停在内容之上,以展示对应程序中的主要动作,所以非常醒目,类似于iOS系统里的小白点按钮。
FloatingActionButton组件属性及描述如下:
- child:child一般为icon,不推荐使用文字
- tooltip:按钮提示文字
- foregroundColor:前景色
- backgroundColor:背景色
- elevation:未点击时阴影值,默认6.0
- hignlightElevation:点击时阴影值
- onPressed:点击事件回调
- shape:定义按钮的shape,设置shape时,默认的elevation将会失效,默认为CircleBorder
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: 'FloatingButton Demo',
debugShowCheckedModeBanner: false,
home: new Scaffold(
appBar: AppBar(
title: new Text('FloatingButton Demo'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: new Text('FloatingButton Demo'),
accountEmail: new Text('www.baidu.com'),
currentAccountPicture: new CircleAvatar(
backgroundImage: AssetImage('images/user.jpeg'),
),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
)
],
),
),
floatingActionButton: new Builder(builder: (BuildContext context){
return new FloatingActionButton(
child: Icon(Icons.album),
foregroundColor: Colors.amberAccent,
backgroundColor: Colors.deepPurple,
elevation: 10.0,
highlightElevation: 20.0,
mini: false,
onPressed: (){
Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('点击了FloatingButton')));
}
);
}),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
),
);
} }

PopupMenuButton
构造方法:
const PopupMenuButton({
Key key,
@required this.itemBuilder,//item子项,可以为任意类型
this.initialValue,//初始值
this.onSelected,//选中其中一项时回调
this.onCanceled,//点击空白处,不选择时回调
this.tooltip,//提示
this.elevation = 8.0,//阴影大小
this.padding = const EdgeInsets.all(8.0),//padding
this.child,
this.icon,
this.offset = Offset.zero,
}) : assert(itemBuilder != null),
assert(offset != null),
assert(!(child != null && icon != null)), // fails if passed both parameters
super(key: key);
demo示例:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
title: 'FloatingButton Demo',
debugShowCheckedModeBanner: false,
home: new Scaffold(
body: new Center(
child: _showPopupMenuButton(),
),
appBar: AppBar(
title: new Text('FloatingButton Demo'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: new Text('FloatingButton Demo'),
accountEmail: new Text('www.baidu.com'),
currentAccountPicture: new CircleAvatar(
backgroundImage: AssetImage('images/user.jpeg'),
),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
)
],
),
),
floatingActionButton: new Builder(builder: (BuildContext context){
return new FloatingActionButton(
child: Icon(Icons.album),
foregroundColor: Colors.amberAccent,
backgroundColor: Colors.deepPurple,
elevation: 10.0,
highlightElevation: 20.0,
mini: false,
onPressed: (){
},
);
}),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
),
);
} PopupMenuButton _showPopupMenuButton() {
return PopupMenuButton(
icon: Icon(Icons.menu),
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton1"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton2"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton3"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton4"),
),
),
]
);
}
}
效果截图:


SimpleDialog
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'FloatingButton Demo',
debugShowCheckedModeBanner: false,
home: mHomePage(),
);
}
} class mHomePage extends StatefulWidget{
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _mHomePage();
}
} class _mHomePage extends State {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
body: new Center(
child: _showPopupMenuButton(),
),
appBar: AppBar(
title: new Text('FloatingButton Demo'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: new Text('FloatingButton Demo'),
accountEmail: new Text('www.baidu.com'),
currentAccountPicture: new CircleAvatar(
backgroundImage: AssetImage('images/user.jpeg'),
),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
)
],
),
),
floatingActionButton: new FloatingActionButton(
child: Icon(Icons.album),
foregroundColor: Colors.amberAccent,
backgroundColor: Colors.deepPurple,
elevation: 10.0,
highlightElevation: 20.0,
mini: false,
onPressed: (){
_showSimpleDialog(context);
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
} PopupMenuButton _showPopupMenuButton() {
return PopupMenuButton(
icon: Icon(Icons.menu),
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton1"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton2"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton3"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton4"),
),
),
]
);
} void _showSimpleDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context){
return SimpleDialog(
title: new Text('SimpleDialog Demo'),
children: <Widget>[
SimpleDialogOption(
child: Text('选项1'),
),
SimpleDialogOption(
child: Text('选项2'),
onPressed: (){
Navigator.pop(context);
},
),
],
);
}
);
}
}
效果截图:

AlertDialog
AlertDialog常用属性:
const AlertDialog({
Key key,
this.title,//对话框顶部提示文案
this.titlePadding,
this.titleTextStyle,//对话框顶部提示文案字体样式
this.content,//内容部分,对话框的提示内容,通常为文字
this.contentPadding = const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0),
this.contentTextStyle,//对话框提示内容的字体样式
this.actions,//对话框底部操作按钮
this.backgroundColor,//对话框背景色
this.elevation,
this.semanticLabel,
this.shape,
}) : assert(contentPadding != null),
super(key: key);
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'FloatingButton Demo',
debugShowCheckedModeBanner: false,
home: mHomePage(),
);
}
} class mHomePage extends StatefulWidget{
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _mHomePage();
}
} class _mHomePage extends State {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
body: new Center(
child: _showPopupMenuButton(),
),
appBar: AppBar(
title: new Text('FloatingButton Demo'),
),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: new Text('FloatingButton Demo'),
accountEmail: new Text('www.baidu.com'),
currentAccountPicture: new CircleAvatar(
backgroundImage: AssetImage('images/user.jpeg'),
),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
)
],
),
),
floatingActionButton: new FloatingActionButton(
child: Icon(Icons.album),
foregroundColor: Colors.amberAccent,
backgroundColor: Colors.deepPurple,
elevation: 10.0,
highlightElevation: 20.0,
mini: false,
onPressed: (){
// _showSimpleDialog(context);
_showAlertDialog(context);
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
} PopupMenuButton _showPopupMenuButton() {
return PopupMenuButton(
icon: Icon(Icons.menu),
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton1"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton2"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton3"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton4"),
),
),
]
);
} void _showSimpleDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context){
return SimpleDialog(
title: new Text('SimpleDialog Demo'),
children: <Widget>[
SimpleDialogOption(
child: Text('选项1'),
),
SimpleDialogOption(
child: Text('选项2'),
onPressed: (){
Navigator.pop(context);
},
),
],
);
}
);
} void _showAlertDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
title: new Text('提示'),
content: new Text('这是提示框的内容'),
actions: <Widget>[
FlatButton(onPressed: null, child: new Text('确定'),disabledTextColor: Colors.blueAccent,),
FlatButton(onPressed: null, child: new Text('取消'),disabledColor: Colors.deepPurple,),
],
);
}
);
}
}
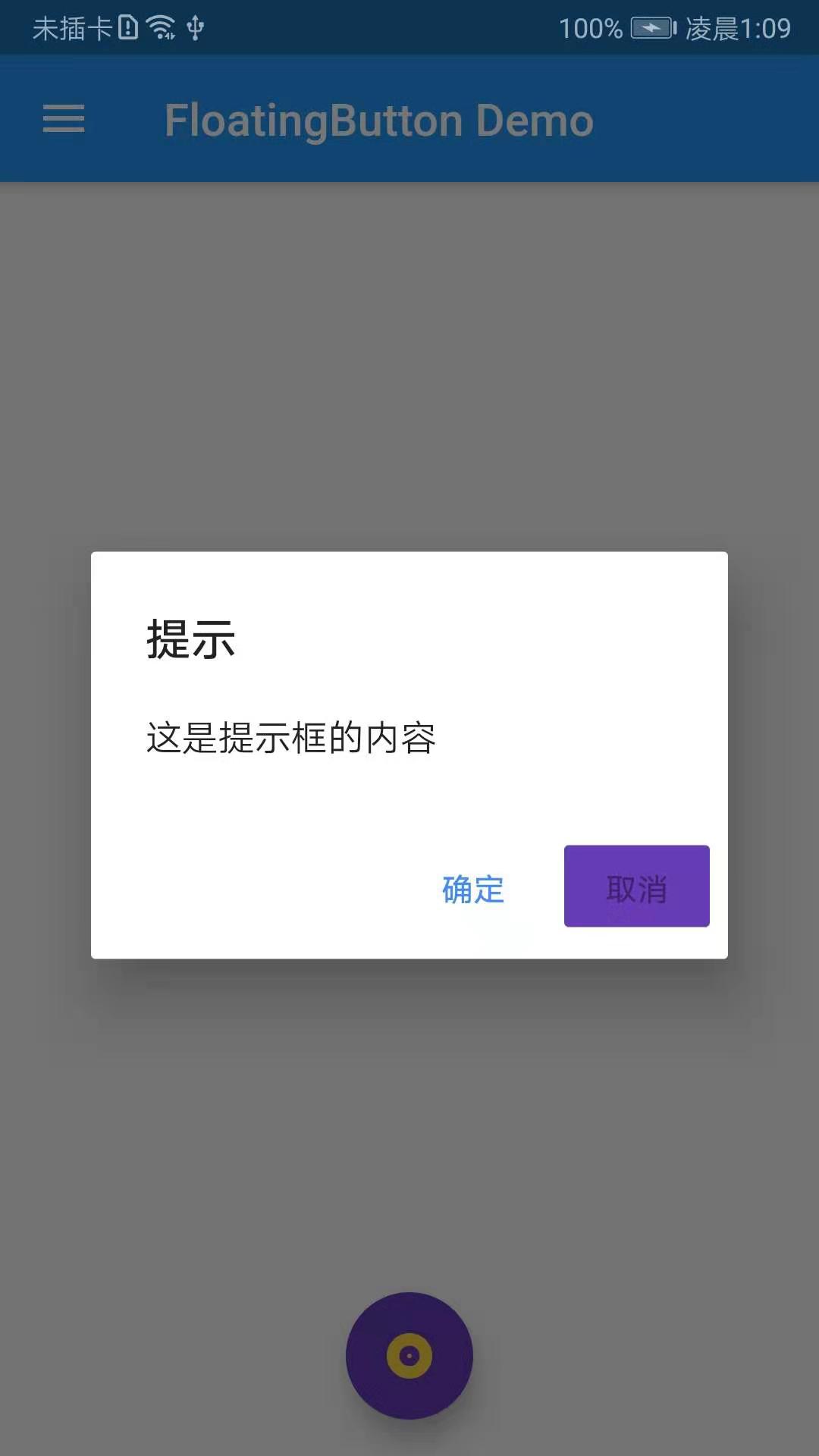
效果截图:

SnackBar
SnackBar是一个轻量级消息提示组件,在屏幕的底部显示,SnackBar常用属性如下:
const SnackBar({
Key key,
@required this.content,//提示内容
this.backgroundColor,//背景色
this.action,
this.duration = _kSnackBarDisplayDuration,//提示时常
this.animation,//弹出动画
}) : assert(content != null),
assert(duration != null),
super(key: key);
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'FloatingButton Demo',
debugShowCheckedModeBanner: false,
home: mHomePage(),
);
}
} class mHomePage extends StatefulWidget{
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _mHomePage();
}
} class _mHomePage extends State {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
body: new Center(
child: _showPopupMenuButton(),
),
appBar: AppBar(
title: new Text('FloatingButton Demo'),
actions: <Widget>[
IconButton(icon: Icon(Icons.search), onPressed: (){
Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar')));
})
],
),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: new Text('FloatingButton Demo'),
accountEmail: new Text('www.baidu.com'),
currentAccountPicture: new CircleAvatar(
backgroundImage: AssetImage('images/user.jpeg'),
),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
),
ListTile(
title: new Text('我是主标题'),
leading: Icon(Icons.add_circle_outline),
subtitle: new Text('我是副标题'),
)
],
),
),
floatingActionButton: new FloatingActionButton(
child: Icon(Icons.album),
foregroundColor: Colors.amberAccent,
backgroundColor: Colors.deepPurple,
elevation: 10.0,
highlightElevation: 20.0,
mini: false,
onPressed: (){
// _showSimpleDialog(context);
_showAlertDialog(context);
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
} PopupMenuButton _showPopupMenuButton() {
return PopupMenuButton(
icon: Icon(Icons.menu),
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton1"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton2"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton3"),
),
),
const PopupMenuItem(
child: ListTile(
leading: Icon(Icons.add_circle_outline),
title: Text("popupMenuButton4"),
),
),
]
);
} void _showSimpleDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context){
return SimpleDialog(
title: new Text('SimpleDialog Demo'),
children: <Widget>[
SimpleDialogOption(
child: Text('选项1'),
),
SimpleDialogOption(
child: Text('选项2'),
onPressed: (){
Navigator.pop(context);
},
),
],
);
}
);
} void _showAlertDialog(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context){
return AlertDialog(
title: new Text('提示'),
content: new Text('这是提示框的内容'),
actions: <Widget>[
FlatButton(onPressed: null, child: new Text('确定'),disabledTextColor: Colors.blueAccent,),
FlatButton(
onPressed: (){
Navigator.pop(context);
Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar')));
},
child: new Text('取消'),disabledColor: Colors.deepPurple,),
],
backgroundColor: Colors.amberAccent,
);
}
);
}
}
Flutter学习笔记(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar的更多相关文章
- Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 最近一段时间生病了,整天往医院跑,也没状态学东西了,现在是好了不少了,也该继续学习啦!!! ...
- Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
如需转载,请注明出处:Flutter学习笔记(22)--单个子元素的布局Widget(Container.Padding.Center.Align.FittedBox.Offstage.Limited ...
- Flutter学习笔记(8)--Dart面向对象
如需转载,请注明出处:Flutter学习笔记(7)--Dart异常处理 Dart作为高级语言,支持面向对象的很多特性,并且支持基于mixin的继承方式,基于mixin的继承方式是指:一个类可以继承自多 ...
- Flutter学习笔记(9)--组件Widget
如需转载,请注明出处:Flutter学习笔记(9)--组件Widget 在Flutter中,所有的显示都是Widget,Widget是一切的基础,我们可以通过修改数据,再用setState设置数据(调 ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- Flutter学习笔记(14)--StatefulWidget简单使用
如需转载,请注明出处:Flutter学习笔记(14)--StatefulWidget简单使用 今天上班没那么忙,突然想起来我好像没StatefulWidget(有状态组件)的demo,闲来无事,写一个 ...
- Flutter学习笔记(16)--Scaffold脚手架、AppBar组件、BottomNavigationBar组件
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 今天的内容是Scaffold脚手架.AppBar组件.BottomNavigationBa ...
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- Flutter学习笔记(23)--多个子元素的布局Widget(Rwo、Column、Stack、IndexedStack、Table、Wrap)
如需转载,请注明出处:Flutter学习笔记(23)--多个子元素的布局Widget(Rwo.Column.Stack.IndexedStack.Table.Wrap) 上一篇梳理了拥有单个子元素布局 ...
随机推荐
- HTML连载23-属性选择器(上)
一.属性选择器 1. (1)定义:根据指定的 属性名称找到对应的标签,然后设置属性 (2)格式:标签[属性=值]:{属性:值:] 注意:前一个值是不带引号的 (3)例子: <style> ...
- 20131222-Dom省市加载-第二十七天
[1]省市选择 <head> <title></title> <script type="text/javascript"> win ...
- How to Read a Paper丨如何阅读一篇论文
这是我在看论文时无意刷到的博客推荐的一篇文章"How to Read a Paper",教你怎么样看论文.对于研究生来说,看论文基本是日常,一篇论文十多二十页,如何高效地读论文确实 ...
- centos7 linux下增加swap虚拟内存分区大小
此方法不限于centos,linux均适用 最近在服务器上部署了一个java项目,java进程经常性莫名被自动Kill,首先java程序是没有报错的,那么我想可能是内存不足的原因,因为4G内存的服务上 ...
- Linux 系统的基本操作及工具的使用
基本操作命令如:useradd.userdel.passwd.su 添加用户.删除用户.修改密码.切换用户 ls.ll.cd.cp.mv.chmod ps.kil.man mkdir.touch.ta ...
- 简单函数编写_strcpy、_stroverchg、_strcmp
字符串复制函数 void _strcpy(char *tar, const char * res) { char *p = tar; while(assert(tar && res), ...
- C#3.0新增功能01 自动实现的属性
连载目录 [已更新最新开发文章,点击查看详细] 在 C# 3.0 及更高版本,当属性访问器中不需要任何其他逻辑时,自动实现的属性会使属性声明更加简洁. 它们还允许客户端代码创建对象. 当你声明以 ...
- 原生 js基础常用的判断和循环
原生 js基础常用的判断和循环 以下部分是个人实践及和搜集的资料: 最常用的if判断语句: if (/* 条件表达式 */){ // 成立执行语句 } else { // 否则执行语句 } 原生js的 ...
- spark 源码分析之十九 -- DAG的生成和Stage的划分
上篇文章 spark 源码分析之十八 -- Spark存储体系剖析 重点剖析了 Spark的存储体系.从本篇文章开始,剖析Spark作业的调度和计算体系. 在说DAG之前,先简单说一下RDD. 对RD ...
- 基于SpringBoot从零构建博客网站 - 新增创建、修改、删除专栏功能
守望博客是支持创建专栏的功能,即可以将一系列相关的文章归档到专栏中,方便用户管理和查阅文章.这里主要讲解专栏的创建.修改和删除功能,至于专栏还涉及其它的功能,例如关注专栏等后续会穿插着介绍. 1.创建 ...
