Gin + Vue全栈开发实战(一)
Gin入门
本章概要
- Gin简介
- 开发第一个Gin程序
1.1 Gin简介
Gin是用Go语言编写的一个轻量级Web应用框架,现在在各个公司包括字节跳动、bilibili等大互联网公司都得到了广泛的应用。它有很好的性能和更快的路由。由于其本身只是在官方 net/http 包的基础上做的完善,所以理解和上手很平滑。优雅的封装,友好的API,明确的注释。如果你们打算Go语言来构建一个Web应用,我非常推荐你使用它。总体来说,Gin的主要有如下优势:
- 极其优秀的性能表现
- 拥有 Go 的编程思想
- 基于官方 net/http 包的有限封装
- 使用了史上最快的路由 httprouter
- 方便、灵活的中间件
- 强大的数据绑定
- 活跃的开发者
Gin和Go语言一样,是一个“年轻”的项目,发展非常迅速,使用者越来越多。非常适用于大小公司的线上环境运行。
1.2 开发第一个Gin程序
Go经过多年的演进,也产生了很多的依赖管理工作,包括dep,govendor等,在Go11版本后建议大家使用Go Modules来进行依赖管理。
1.2.1 创建Go Modules工程
这里不过多说明Go Modules的介绍,只介绍两种创建Go Modules工程的方式。
1. 使用命令行创建Go Modules工程
首先可以通过go mod命令创建一个Go Modules工程,在cmd窗口中执行如下命令:
- go mod init
- # 使用 go help mod 可以了解更多关于这个工具的使用。

使用命令行创建后,直接使用GoLand打开即可。
2. 使用GoLand创建Go Modules工程
GoLand作为与Intellij IDEA同属JetBrains公司出品的编码工具,在业界得到了广泛的应用。使用GoLand创建Go Modules的步骤如下:
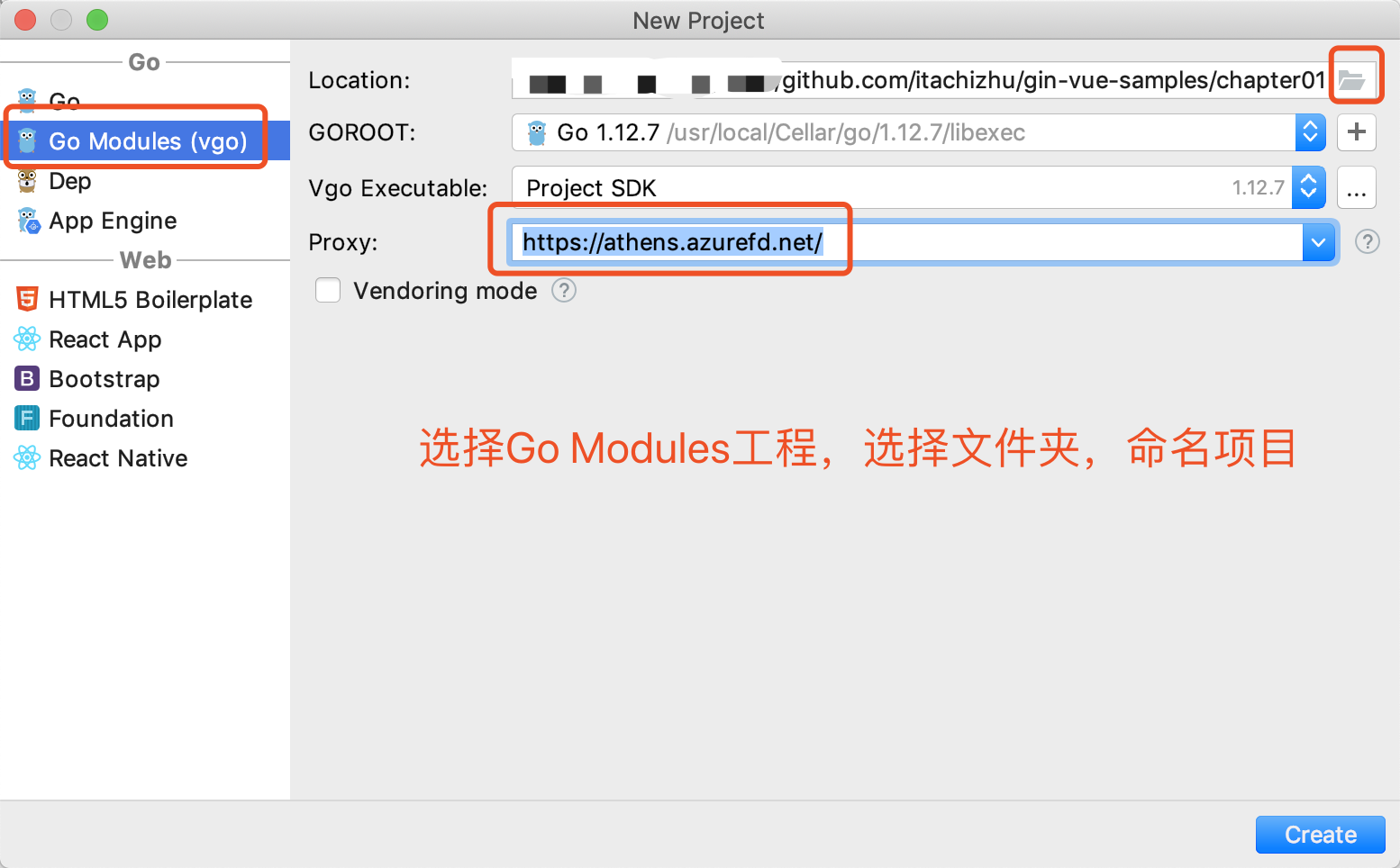
步骤一:创建项目时选择Go Modules,然后按照需要选择项目存放的位置和命名好项目名称即可。

在国内,我们可以使用https://athens.azurefd.net/作为代理,以免下载不到被墙的官方依赖包。
1.2.2 项目构建
1.添加依赖 (可选)
在对应项目目录的go.mod文件中添加Gin依赖:
2.编写启动类
接下来创建项目的入口文件,在项目根目录(与go.mod同级目录)创建一个main.go文件,代码如下:
- package main
- import (
"github.com/gin-gonic/gin"
"net/http"
)- func main() {
r := gin.Default()
r.GET("/hello", func(c *gin.Context) {
c.String(http.StatusOK, "hello gin!")
})
r.Run() // listen and serve on 0.0.0.0:8080
}
为什么说第一步是可选的呢?是因为如果你敲入代码,代码中又有对应依赖引入(import),在运行启动命令时会自动帮你下载需要的依赖。非常智能,而IDE也会做同样的事情。
1.2.3 项目启动
启动项目有三种不同的方式,下面一一介绍。
1.使用命令行启动
可以直接到相关目录使用命令行启动项目,命令如下:
- go run main.go
- 或
- go run .

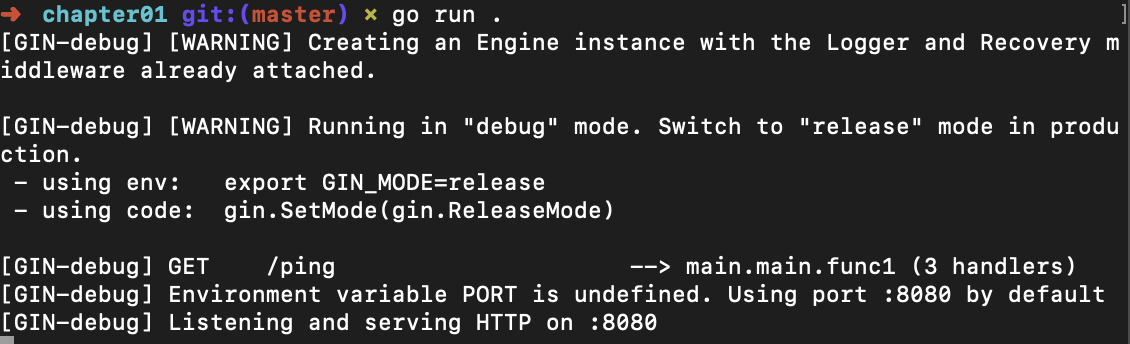
启动成功后,在浏览器地址栏输入 “http://localhost:8080/hello" 即可看到运行结果,运行结果如图1-5所示。

2.直接运行main方法
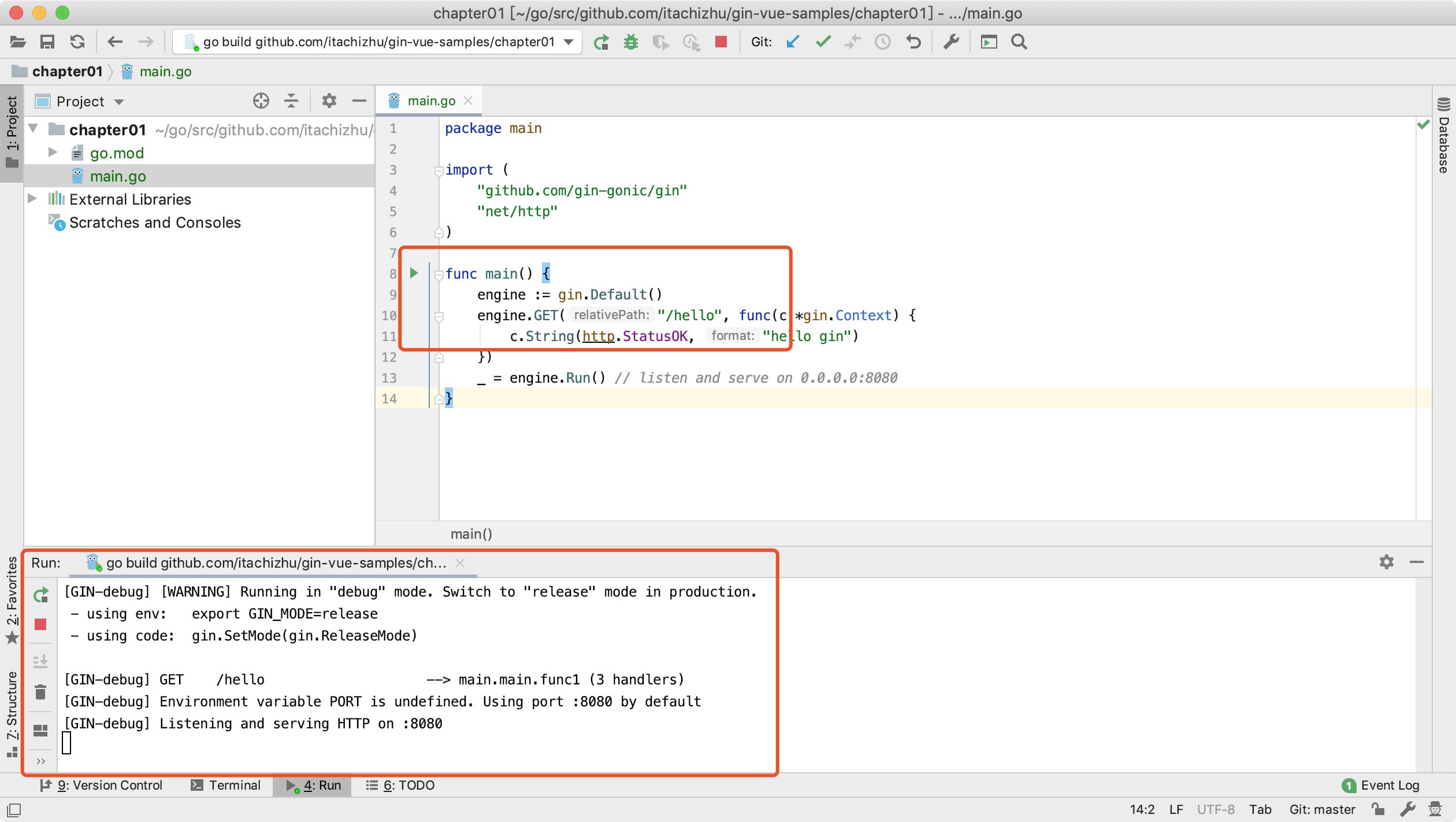
直接在IDE中运行main方法,就可以看到项目启动了,如图1-5所示。

图1-5
启动成功后,也可以在浏览器中直接访问/hello接口。
3.打包启动
当然,Go应用也可以直接打成目标文件运行,在不同的环境中可以编译打成不同的包,在windows环境是.exe文件,直接运行编译打包命令:
go build main.go或go build .
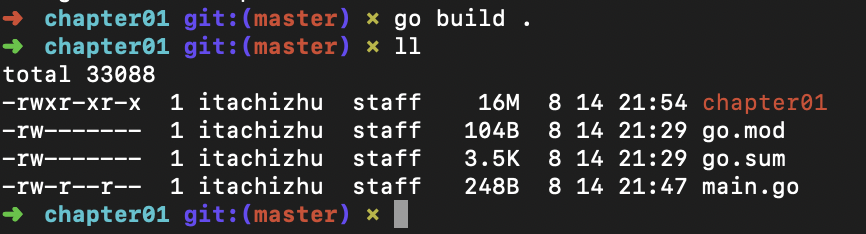
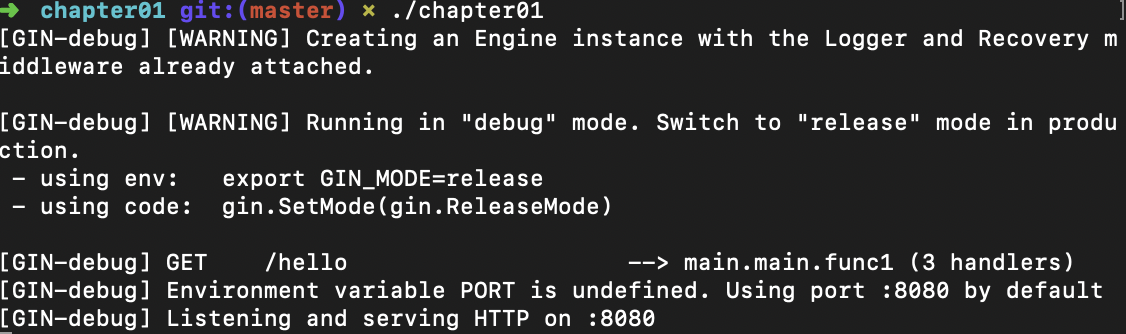
打包完成后可以直接运行可执行文件即可,如图1-7所示

图1-7
1.3 小结
本章主要向读者介绍了一个简单的Gin项目的基本创建过程,从而让读者感受Gin的魅力。当一个Gin项目创建成功后,只需要少量的代码就可以启动一个性能非常好的Web应用,开发者可以直接使用它进行接口和Web应用的开发。第2章向读者详细介绍一下Gin的路由功能。
Gin + Vue全栈开发实战(一)的更多相关文章
- Gin + Vue全栈开发实战(二)
尝试地写了第一篇自己学习Go Web框架的感受和入门的文章,发现反响还不错,大家也提出了很多的问题来一起交流.近期也渐渐地出现了很多有关go语言开发的相关文章,包括有在蚂蚁金服的大牛的分享,我也一直有 ...
- Spring boot+Vue全栈开发---Spring Boot文件上传
https://blog.csdn.net/Day_and_Night_2017/article/details/86980743 文件上传涉及到两个组件:CommonsMultipartResolv ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- koa+mysql+vue+socket.io全栈开发之数据访问篇
后端搭起大体的框架后,接着涉及到的就是如何将数据持久化的问题,也就是对数据库进行 CURD 操作. 关于数据库方案, mongodb 和 mysql 都使用过,但我选用的是 mysql,原因: 目前为 ...
- Flask Vue.js全栈开发
Flask Vue.js全栈开发的 最新完整代码 及使用方式 本系列的最新代码及使用方式将持续更新到: http://www.madmalls.com/blog/post/latest-code/ 1 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- 实习模块vue+java小型全栈开发(三)
实习模块vue+java小型全栈开发(三) --dx 背景 首先,先给自己一个答案:这篇博客我定义为(三),因为之前的两个模块页面,内容都是一样的,但是被改了几次需求,就一直拖着没有上传. 今天是真正 ...
- spring boot + vue + element-ui全栈开发入门——spring boot后端开发
前言 本文讲解作为后端的spring boot项目开发流程,如果您还不会配置spring boot环境,就请点击<玩转spring boot——快速开始>,如果您对spring boot还 ...
随机推荐
- SpringBoot整合Swagger和Actuator
前言 本篇文章主要介绍的是SpringBoot整合Swagger(API文档生成框架)和SpringBoot整合Actuator(项目监控)使用教程. SpringBoot整合Swagger 说明:如 ...
- 【深入浅出-JVM】(5):Java 虚拟机结构
Java 虚拟机基本结构 Java 堆 新生代.老年代划分 栈帧 感谢您的耐心阅读,如果您发现文章中有一些没表述清楚的,或者是不对的地方,请给我留言,您的鼓励是作者写作最大的动力. 作 者 : @mo ...
- restapi(1)- 文件上传下载服务
上次对restapi开了个头,设计了一个包括了身份验证和使用权限的restful服务开发框架.这是一个通用框架,开发人员只要直接往里面加新功能就行了.虽然这次的restapi是围绕着数据库表的CRUD ...
- JavaScript知识点---->运算规则与运算(逻辑、位)
*在js中不同类型之间的运算,所得到结果的类型也会有所变化: string + number = string string + boolean = string string + undefiend ...
- C#8.0 中使用默认接口成员更新接口
连载目录 [已更新最新开发文章,点击查看详细] 从 .NET Core 3.0 上的 C# 8.0 开始,可以在声明接口成员时定义实现. 最常见的方案是安全地将成员添加到已经由无数客户端发布并使 ...
- C#4.0新增功能01 动态绑定 (dynamic 类型)
连载目录 [已更新最新开发文章,点击查看详细] C# 4 引入了一个新类型 dynamic. 该类型是一种静态类型,但类型为 dynamic 的对象会跳过静态类型检查. 大多数情况下,该对象就像 ...
- 2017day1
http://www.cnblogs.com/alex3714/articles/5465198.html 四.Python安装 windows 1 2 3 4 5 6 7 1.下载安装包 h ...
- Windows 设置自启动计划任务(非登录启动)
原因:服务器会不定期重启,且重启后无人看管,不会有人去登录系统.导致我们做的一些开机启动程序失效,进而系统瘫痪. 解决方法: 自己理解,想要达到目的有两种方式:系统服务 & 计划任务配置. 计 ...
- #!/usr/bin/env bash和#!/usr/bin/bash的比较
#!/usr/bin/env bash和#!/usr/bin/bash的比较 stackoverflow: http://stackoverflow.com/questions/16365130/th ...
- mysql协议分析2---认证包
主人看到navicat和mysql在那嘻嘻哈哈,眉来眼去的,好不快乐,忽然也想自己写个程序,直接去访问Mysql,虽然现在已经有很多现成的中间件可以直接拿来用了,程序只要负责写sql语句就行了,但是主 ...
