angular cli + primeNG
目录:
1、安装 angular cli
2、创建项目
3、构建路由
4、新建组件
5、组件之间的通信
6、引入primeNG
7、修改primeNG组件样式
8、问题
------------------------------------------------------------------------------------------
1、安装 angular cli
命令 --cnpm install -g @angular/cli
安装完成后可以查看版本是否ok --ng version
官网地址: https://angular.io/start/data 查看语法这些 *ngIf *ngFor

2、创建项目
-- ng init - 在当前目录创建新的应用程序
-- ng new - 创建新的目录,然后在新建的目录中运行 ng init 命令
-- ng new web 创建web
项目创建完成之后开始运行
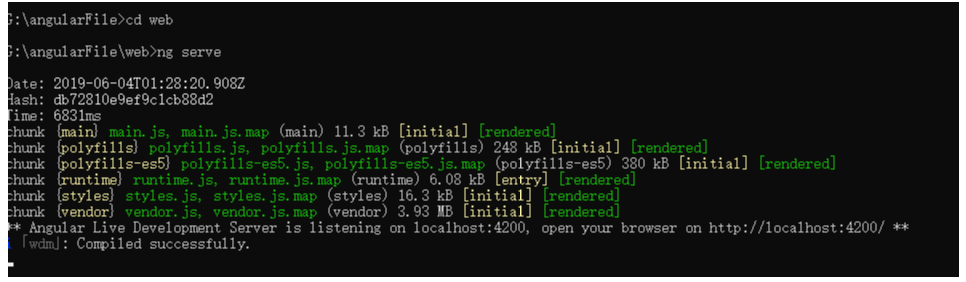
-- cd web
-- ng serve
运行成功默认为4200,网页上可以访问

3、构建路由
web目录下,先生成components
-- cd web
-- ng g c home // 简写 ng generate component home
创建完成后

app.module.ts web/src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component'; 引入
@NgModule({
declarations: [
AppComponent,
HomeComponent //使用
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在app-routing.module.ts 创建路由 web/src/app/app-routing.module.ts
import { HomeComponent } from './home/home.component'; 引入
const routes: Routes = [
{path: '', pathMatch: 'full', redirectTo:'home'}, // redirect
{path: 'home', component:HomeComponent}
];
打开主页页面就会自动进入home页面
4、新建组件
上面已经用到了,使用 -- ng generate component header / -- ng g c header
创建好的组件我移动到了components目录下
里面的selector 就是调用的名称 <app-header></app-header> 这样调用
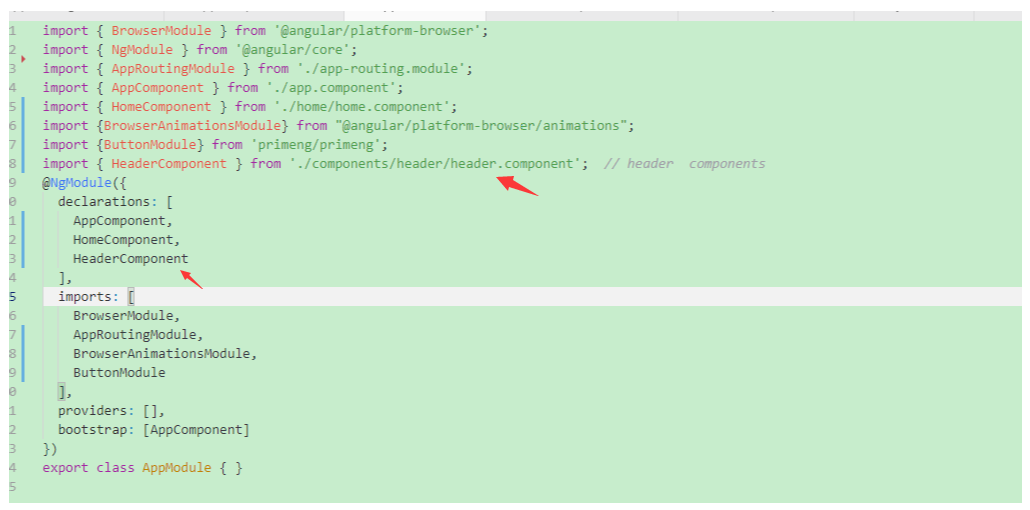
在app.module.ts 里面引入

调用app-header

5、组件之间的通信
父组件-> 子组件 通过@Input
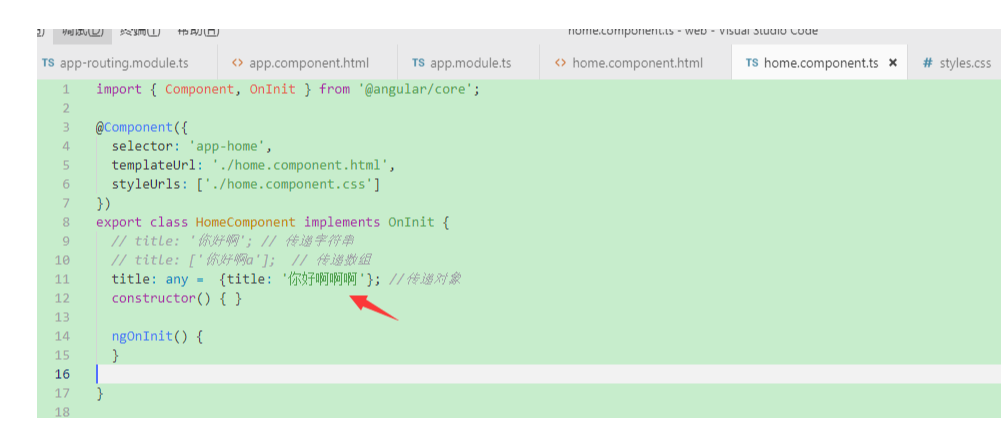
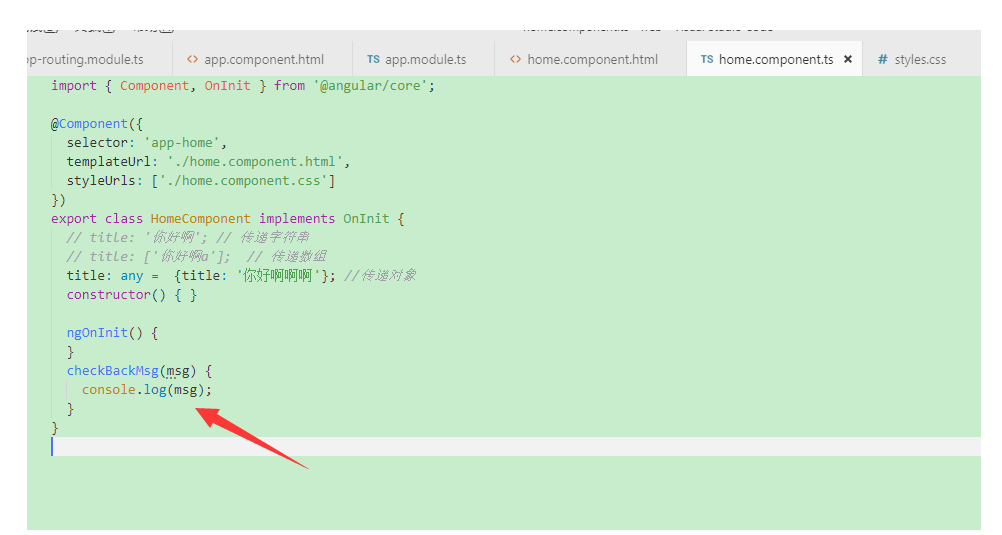
home -> header


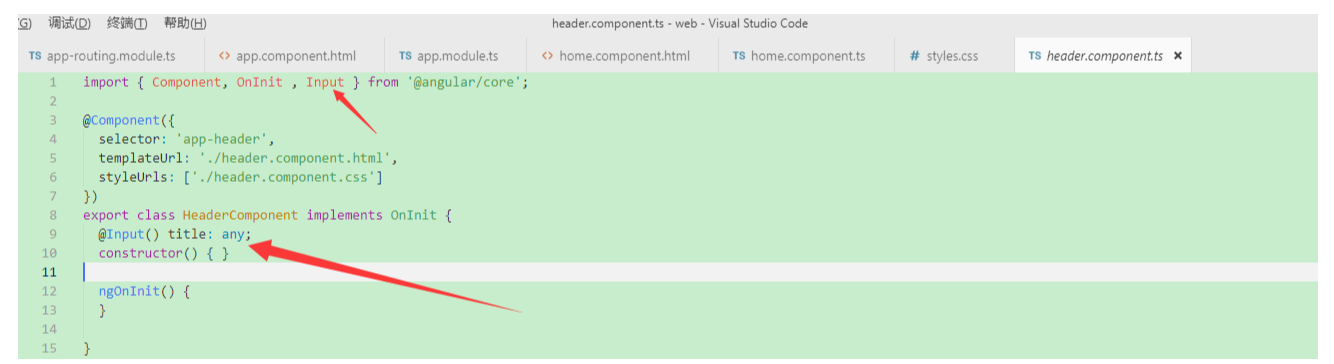
上面我们顶一个title对象传递给header组件,接下来header组件要接收

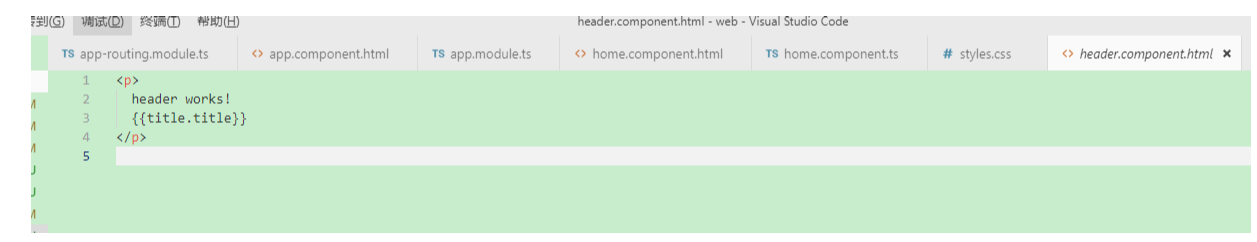
接收完之后,就可以使用

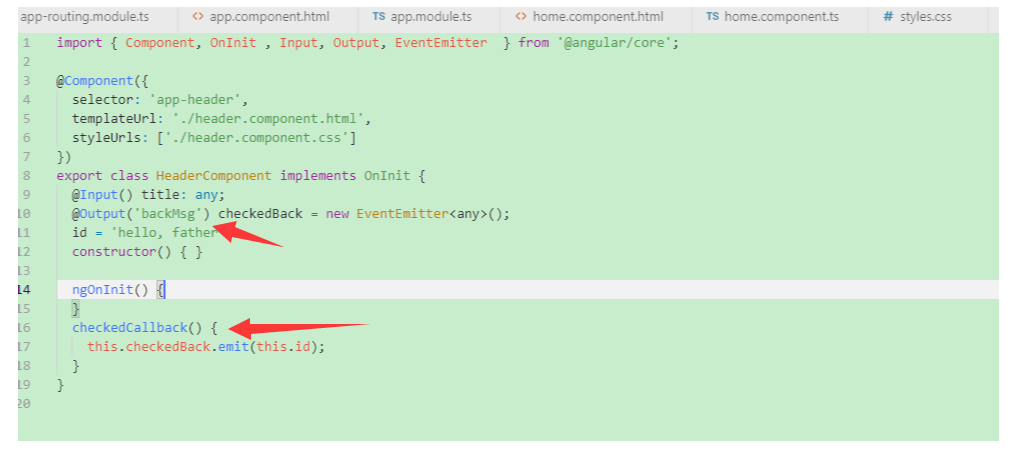
子组件-> 父组件 通过@Output
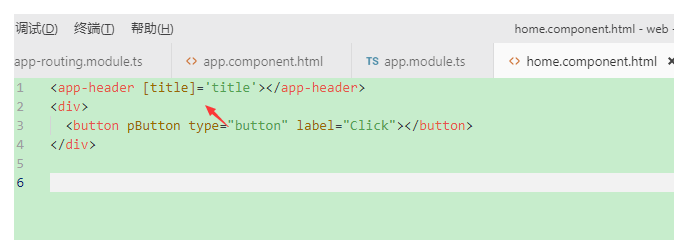
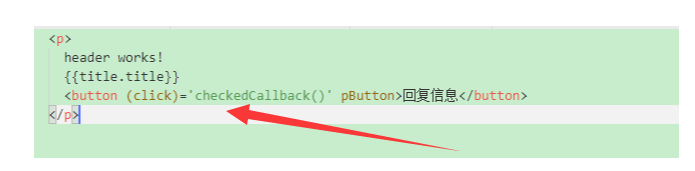
添加点击按钮


子组件上面点击按钮出发checkedCallback时间,将id值存到checkedBack里面传给父组件
父组件接收,通过backMsg
<app-header [title]='title' (backMsg)='checkBackMsg($event)'></app-header>

6、引入primeNG
-- npm install primeng --save
-- npm install primeicons --save
-- npm install @angular/animations --save
使用模块
import {BrowserModule} from '@angular/platform-browser';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
//...
],
//...
})
export class YourAppModule { }
引入样式
angular.json 修改styles web/src/angular.json
"styles": [
"node_modules/primeicons/primeicons.css",
"node_modules/primeng/resources/themes/nova-light/theme.css",
"node_modules/primeng/resources/primeng.min.css",
//...
],
针对每个组件看官网文档, 官网: https://www.primefaces.org
7、修改primeNG组件样式
/*修改.ui-panelmenu a的css*/
:host ::ng-deep .ui-panelmenu a{
background:gray;
color: white;
font-size: 14px;
}
8、问题
a、Can't resolve '@angular/cdk/scrolling
-- npm install --save @angular/material
-- npm install --save @angular/cdk
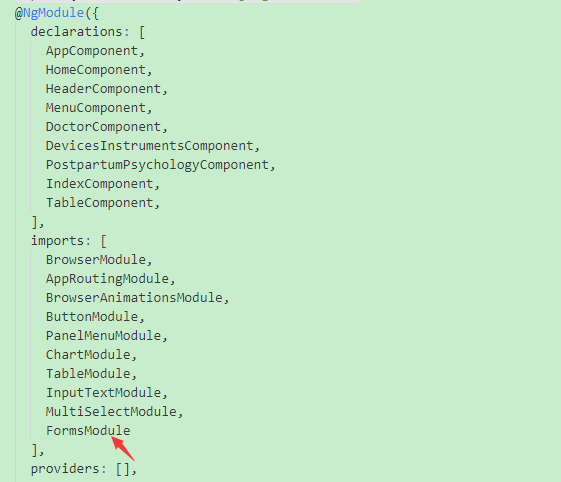
b、ngModel问题
import { FormsModule } from '@angular/forms';

c、语法问题
angular cli语法 改变 ng-if ----> *ngIF ng-for ----> *ngFOr
angular cli + primeNG的更多相关文章
- PrimeNG01 angular集成PrimeNG
1 开发环境 本博文基于angular5 2 步骤 2.1 创建angular5项目 详情参见百度 2.2 下载PrimeNG依赖 npm install primeng --save npm ins ...
- angular cli 反向代理实现跨域
版本: 1.后端实现跨域(php) header("Access-Control-Allow-Origin: *"); // // 响应类型 // header('Access-C ...
- Angular环境准备和Angular cli
Angular4.0来了,更小,更快,改动少 接下来为Angular4.0准备环境和学会使用Angular cli项目 1.环境准备: 1)在开始工作之前我们必须设置好开发环境 如果你的机器上还没有安 ...
- 迈向angularjs2系列(8):angular cli和angular2种子项目
文章目录 1.angular cli快速搭建项目 2.angular2-seed 3.手动配置 题外话:如何更好的阅读本篇文章 一: angular cli的安装 Angular-cli(命令行界面, ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
在使用ng项目的ui框架时,比如ng-zorro.angular Material,需要安装最新版本的@angular/cli: 配置ng-zorro框架 ng-zorro官网:https://ng. ...
- 使用Angular CLI生成 Angular 5项目
如果您正在使用angular, 但是没有好好利用angular cli的话, 那么可以看看本文. Angular CLI 官网: https://github.com/angular/angular- ...
- Angular4---起步----环境配置安装@angular/cli
学习angular,首先要搭建起angular的手脚架@angular/cli.首先需要NodeJS环境. 1.安装NodeJS 首先检查电脑是否安装了NodeJS环境,打开cmd命令行,运行node ...
- 使用Angular CLI进行单元测试和E2E测试
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 第二篇文章是: & ...
随机推荐
- 洛谷 题解 SP3267 【DQUERY - D-query】
今天机房讲了莫队. 但是蒟蒻我并没有听懂,所以晚上回家恶补,才弄明白莫队. 莫队是莫涛大神发明的,它的作用就是用优秀的复杂度求解于一些区间之间的操作,莫队其实就是一个优雅的暴力,它的复杂度是O(n s ...
- Create an Embedded Framework in Xcode with Swift
转自:http://zappdesigntemplates.com/create-an-embedded-framework-in-xcode-with-swift/ Post Series: Cre ...
- flex布局的兼容问题
一.W3C各个版本的flex 2009 version 标志:display: box; or a property that is box-{*} (eg. box-pack) 2011 versi ...
- Docker系列-(3) Docker-compose使用与负载均衡
上一篇文章介绍了docker镜像的制作与发布,本文主要介绍实际docker工程部署中经常用到的docker-compose工具,以及docker的网络配置和负载均衡. Docker-compose介绍 ...
- [golang] nats的消息传递模型介绍
目录 nats的消息传递模型 What is NATS 主题式消息(Subject-Based Messaging) 发布订阅(Publish-Subscribe) 请求应答(Request-Repl ...
- MySQL InnoDB 存储引擎原理浅析
注:本文主要基于MySQL 5.6以后版本编写,多数知识来着书籍<MySQL技术内幕++InnoDB存储引擎>,本文章仅记录个人认为比较重要的部分,有兴趣的可以花点时间读原书. 一.MyS ...
- linux—ln
1. 软连接:不可删除源文件,删除源文件导致链接文件找不到,出现红色闪烁. 2. 硬链接: 源文件删除后,链接文件可以正常打开,链接前后的文件inode号相同,硬链接只能针对文件做链接,,不能针 ...
- 【Git】405- 分享:大牛总结的 Git 使用技巧
作者:你喜欢吃青椒么 来源:juejin.im/post/5d157bf3f265da1bcc1954e6 前言 本文是参考廖雪峰老师的Git资料再加上我自己对Git的理解,记录我的Git学习历程,作 ...
- robotframework配置邮箱服务器
1.登录邮箱以腾讯企业邮箱为例:开启smtp服务并获得邮箱的客户端授权码 用户名:18890260218@163.com 客户端授权码:admin123 2.进入系统管理-->GO to plu ...
- Linux常见指令大全
转载自https://www.cnblogs.com/caozy/p/9261224.html 前言 本文特点 授之以渔:了解命令学习方法.用途:不再死记硬背,拒绝漫无目的: 准确无误:所有命令执行通 ...
