springboot传值踩坑
由于我现在写的项目都是前后端分离的,前端用的是vue,后端springboot,于是前后端传值的问题就是一个比较重要的问题,为此我还特意去学了一下vue的传值,其实就是用一个axios组件,其实就是基于promise对ajax的封装,用法和ajax几乎一样,有兴趣的可以学学vue;
一般而言这种前后端分离的情况,前后端数据交互用的是json传递,而在spring中已经有两个注解定义好了,可以直接使用@RequestBody和@ResponseBody;
温馨提示,以下代码默认你已经会使用swagger框架,lombok注解
1. RequestBody注解
看名字这个注解就是和请求有关的,而事实也确实如此,@RequestBody注解的作用是将前端传过来的json字符串转换成java对象,用法如下:
你们可以不用实现InitializingBean,这个接口是我测试其他东西用到的
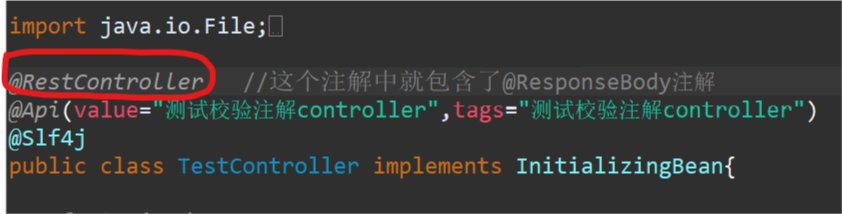
@RestController
@Api(value="测试校验注解controller",tags="测试校验注解controller")
@Slf4j
public class TestController implements InitializingBean{
// 测试数据库数据
@PostMapping("/hello")
@ApiOperation(value = "传入对象校验", notes = "传入对象校验")
public User hello(@RequestBody @Valid User user) { System.out.println(user);
return user;
}
}
@Data
@Accessors(chain=true)
public class User { @NotBlank
@Size(max=3,message="名字最多只能是3位")
private String name; @NotBlank
private String age;
}
相信大家对上面代码很熟悉了,其中在方法hello方法的参数中,我们用了@RequestBody注解修饰user对象,这个时候从前端传过来的json字符串就被映射到user中,我顺便用了一下@Valid注解校验传值是否非空,我们可以用这个很简单的判断user对象有没有接收到;
打开swagger的ui界面,就是项目启动的 ip:端口/swagger-ui.html

然后点击try it out,可以看到结果:

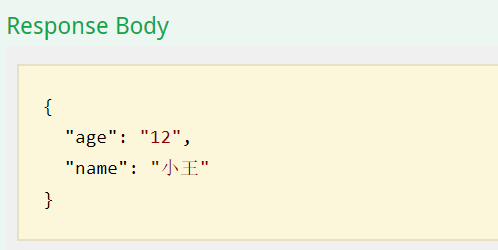
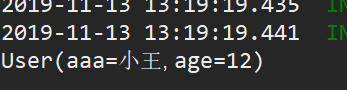
后端也收到了数据:

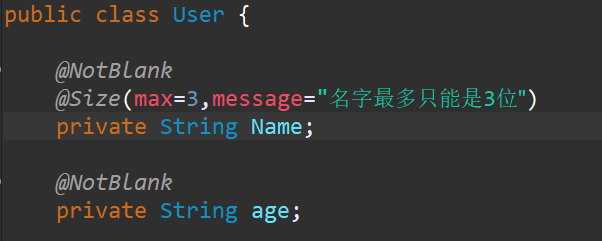
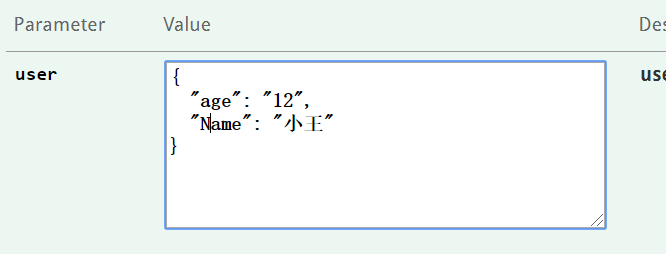
到这里一切是如此美好,然后突然有的时候前端抽风或者是当你接收一些奇葩项目的时候,前端传值首字母大写,你会怎么样?有人说这很简单啊,我只需要把后端对应的User中对应的字段也改一下啊,我们看看结果:


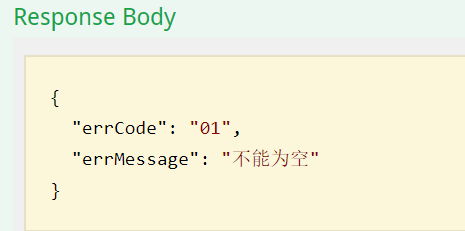
测试结果如下,这里我有个校验的全局异常处理器做了处理;这个时候说明后端Name字段接收数据失败,这是个大坑,项目中把我坑了好半天。。


解决办法一:让前端变量命名用驼峰,即首字母小写,那么后端字段只需要跟前端一样就可以了;
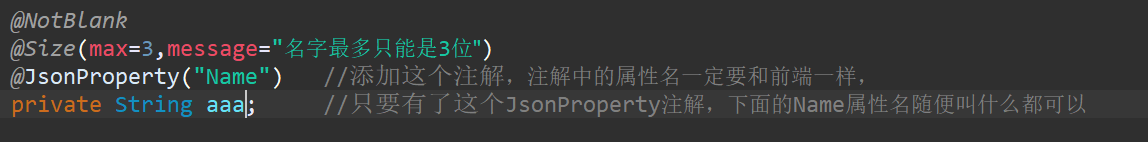
解决办法二:后端在接收变量的该字段中添加注解:

测试结果:

2. ResponseBody注解
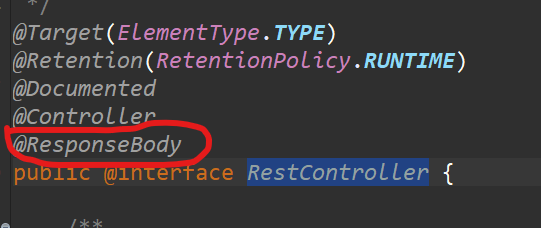
顺便讲一下这个注解,这个注解顾名思义,就是将java对象以自动转化为json字符串的形式返回给前端,我们可以在每一个方法上加一个这个注解,但是常用的做法就是在Controller上使用RestController注解,那么我们直接在方法中返回对象就好了,不用手动的转成json然后再传


其实这两个注解@RequestBody和@ResponseBody 原理上都差不多,其实很简单,用到一个转换器HttpMessageConverter ,将Http请求体中的json取到,然后用开源的Jason进行转换成java对象,后面有时间可以分析一下源码
反思
由于现在大多都是前后端分离的,虽然使得后端程序员不需要再去关注页面的逻辑了,这也极大的减轻了后端的压力,将压力前移了,但是这也造成了一些问题,就是前后端要进行频繁的联调,这也说明了接口文档的重要性,项目初期定义好接口文档真的可以省下很多功夫,避免后期频繁调整;
其实吧,有时间学一下前端的内容还是很有意思的,最近在学vue,才知道es6。。(҂ ˘ _ ˘ ),不过用es6很舒服,类似java中类的用法
还有就是字段的命名规则,求求你了,用驼峰吧!!!
springboot传值踩坑的更多相关文章
- CAS5.3服务器搭建与客户端整合SpringBoot以及踩坑笔记
CAS5.3服务器搭建与客户端整合SpringBoot以及踩坑笔记 cas服务器的搭建 导出证书(1和2步骤是找了课程,随便写了一下存记录,不过对于自己测试不投入使用应该不影响) C:\Users\D ...
- Spring-Boot + MyBatis-Plus 踩坑记录
这两天在学SpringBoot+MyBatis的开发,配置开发环境和DEMO的过程中踩了很多坑,在这里记录一下. 我的开发环境是idea + JDK 1.8.0.211. 首先展示一下demo的项目整 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- SpringBoot + Shiro + shiro.ini 的踩坑记录
0.写在前面的话 好久没写博客了,诶,好多时候偷懒直接就抓网上的资料丢笔记里了,也就没有自己提炼,偷懒偷懒.然后最近参加了一个网络课程,要交作业的那种,为了能方便看下其他同学的作业,就写了个爬虫把作业 ...
- SpringBoot+SpringSecurity+Thymeleaf认证失败返回错误信息踩坑记录
Spring boot +Spring Security + Thymeleaf认证失败返回错误信息踩坑记录 步入8102年,现在企业开发追求快速,Springboot以多种优秀特性引领潮流,在众多使 ...
- 新人踩坑的一天——springboot注入mapper时出现java.lang.NullPointerException: null
来公司的第二周接到了定时任务的开发需求:每天早上十点发送用户报表邮件 .校招新人菜鸟没做过这玩意有些懵(尴尬)于是决定分步写,从excel导出->邮件发送->定时器实现->mappe ...
- [原创]SpringBoot上传图片踩的坑
最近项目里面有个需求,要上传图片到阿里云的OSS服务.所以需要写个上传图片的接口给前端. 这个简单的接口本来就给分配了1个工时,感觉也蛮简单的.但编码过程中遇到了好几个问题,现在一一记录下来,避免再次 ...
- spring-boot-starter-amqp踩坑记
踩坑记录 近日在用spring boot架构一个微服务框架,服务发现与治理.发布REST接口各种轻松惬意.但是服务当设计MQ入口时,就发现遇到无数地雷,现在整理成下文,供各路大侠围观与嘲笑. 版本 当 ...
- linux上安装redis的踩坑过程
redis用处很广泛,我不再啰嗦了,我按照网上教程想在linux上安装下,开始了踩坑过程,网上买了一个linux centos7.3,滴滴云的,巨坑无比啊,不建议大家用这家的! redis 为4.0, ...
随机推荐
- OC 与js 互相调用
参考文章 iOS开发-基于原生JS与OC方法互相调用并传值(附HTML代码) 参考文章 http://www.jianshu.com/p/fd378c6d70c0 利用苹果原生的JavaScriptC ...
- 爬虫学习(二)--爬取360应用市场app信息
欢迎加入python学习交流群 667279387 爬虫学习 爬虫学习(一)-爬取电影天堂下载链接 爬虫学习(二)–爬取360应用市场app信息 代码环境:windows10, python 3.5 ...
- seaborn 数据可视化(二)带有类别属性的数据可视化
Seaborn的分类图分为三类,将分类变量每个级别的每个观察结果显示出来,显示每个观察分布的抽象表示,以及应用统计估计显示的权重趋势和置信区间: 第一个包括函数swarmplot()和stripplo ...
- Ceph 提供iSCSI存储
Tgtd+Ceph部署 一.yum安装tgt [root@c720181 ~]# yum --enablerepo=epel -y install scsi-target-utils libxslt ...
- MFC unicode字符集与多字节字符集 问题之彻底终结!
Unicode 和多字节字符集 (MBCS) 支持 Visual Studio .NET 2003 有些国际市场以大字符集来使用日文和中文等语言.为了支持这些市场的编程,Microsoft 基础类 ...
- jvm调优、常用工具
ps -ef | grep java查出进程id jmap -heap ID 查出jvm配置信息 加入参数:打印Gc日志,分析 GC日志分析工具: GCeasy 降低minor gc 和 full g ...
- 【Eureka】集群搭建
[Eureka]集群搭建 转载============================================== ====================================== ...
- CookieUtils-浏览器缓存工具类
package cn.yonyong.myproject.commons.utils; import javax.servlet.http.Cookie; import javax.servlet.h ...
- Applet和普通的Java应用程序有什么区别?
(1)运行方式不同.Java Applet程序不能单独运行,它必须依附于一个用HTML语言编写的网页并嵌入其中,通过与Java兼容的浏览器来控制执行.Java Application是完整的程序,可以 ...
- ubuntu16.04没有办法使用CRT,或者SSH工具的解决办法
首先要明确一点,ubuntu16.04是默认没有安装SSH工具的 情况1 首先需要切换到root模式,然后在进行安装 设置root密码 sudo passwd 然后 sudo apt-get ins ...
