6、netty第五个例子,使用websocket来通讯
websocket中,可以支持双向的数据通信。其中所有的数据格式,都是以帧的形式来传递。
initializer
import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.socket.SocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
import io.netty.handler.stream.ChunkedWriteHandler; public class WebSocketChannelinitializer extends ChannelInitializer<SocketChannel> { @Override
protected void initChannel(SocketChannel ch) throws Exception {
ChannelPipeline pipeline = ch.pipeline(); pipeline.addLast(new HttpServerCodec());
pipeline.addLast(new ChunkedWriteHandler());//分块的方式
pipeline.addLast(new HttpObjectAggregator(8192));//http聚合 将块聚合成完整的
pipeline.addLast(new WebSocketServerProtocolHandler("/ws"));//专门的websocket处理器, ws是指访问的路径 pipeline.addLast(new TextWebSocketFrameHandler()); } }
handler
import io.netty.channel.Channel;
import io.netty.channel.ChannelHandlerContext;
import io.netty.channel.SimpleChannelInboundHandler;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame; import java.time.LocalDateTime; /**
* @ClassName: TextWebSocketFrameHandler websocket 都是以帧的形式来传递的,这里用的是文本
* @Description: 描述
* @Author:
* @CreateDate: 2019/9/1 17:08
* @Version: 1.0
*/
public class TextWebSocketFrameHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> { @Override
protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg) throws Exception {
System.out.println("收到消息: " + msg.text());
Channel channel = ctx.channel();
channel.writeAndFlush(new TextWebSocketFrame("服务器时间: " + LocalDateTime.now()));
} @Override
public void handlerAdded(ChannelHandlerContext ctx) throws Exception {
System.out.println("handlerAdded: " + ctx.channel().id().asLongText());//每个channel都有全局的id 分为长和短的 长的,保证唯一 短的不一定唯一
} @Override
public void handlerRemoved(ChannelHandlerContext ctx) throws Exception {
System.out.println("handlerRemoved: " + ctx.channel().id().asLongText());
} @Override
public void exceptionCaught(ChannelHandlerContext ctx, Throwable cause) throws Exception {
System.out.println("异常发生");
ctx.close();
}
}
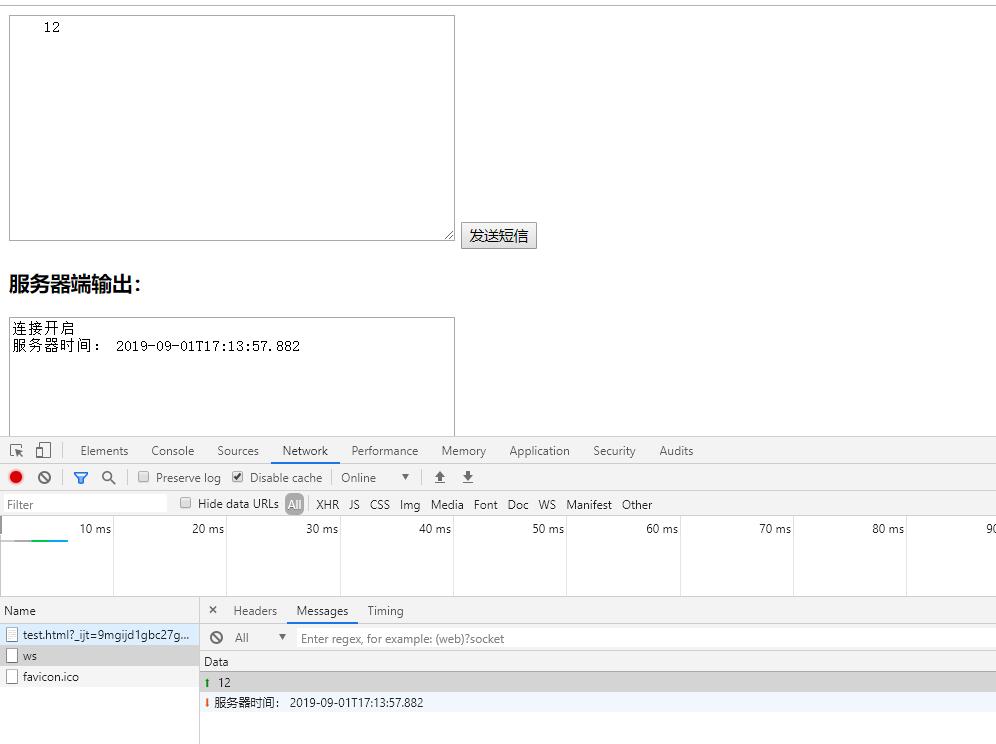
页面例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket客户端</title>
</head>
<body>
<!--第五个例子用到-->
<form onsubmit="return false;">
<textarea name="message" style="width: 400px;height: 200px">
</textarea> <input type="button" value="发送短信" onclick="send(this.form.message.value)"> <h3>服务器端输出:</h3> <textarea id="responseText" style="width: 400px; height: 300px"> </textarea> <input type="button" onclick="javascript: document.getElementById('responseText').value = ''" value="清空内容">
</form> <script type="application/javascript">
var socket;
if(window.WebSocket) {
socket = new WebSocket("ws://localhost:8899/ws"); socket.onmessage = function (ev) {
//客户端获取到服务器端的消息
var ta = document.getElementById("responseText");
ta.value = ta.value + "\n" + ev.data;
} socket.onopen = function (ev) {
var ta = document.getElementById("responseText");
ta.value = "连接开启";
}
socket.onclose = function (ev) {
var ta = document.getElementById("responseText");
ta.value = ta.value + "\n" + "连接关闭";
} } else {
alert("浏览器不支持WebSocket");
} function send(message) {
if(!window.WebSocket) {
return;
} if(socket.readyState == WebSocket.OPEN) {
socket.send(message);
} else {
alert("连接未开启");
}
}
</script> </body>
</html>

6、netty第五个例子,使用websocket来通讯的更多相关文章
- 第五章SignalR的实时高频通讯
第五章SignalR的实时高频通讯 概述:本例子演示了如果创建一个对象与其他浏览器共享实时状态的应用程序.我们要创建的应用程序为“MoveShape”,该MoveShape页面会显示一个Html Di ...
- java SSM 框架 多数据源 代码生成器 websocket即时通讯 shiro redis 后台框架源码
A 调用摄像头拍照,自定义裁剪编辑头像 [新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统]B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技 ...
- java SSM 框架 代码生成器 websocket即时通讯 shiro redis
1. 权限管理:点开二级菜单进入三级菜单显示 角色(基础权限)和按钮权限 角色(基础权限): 分角色组和角色,独立分配菜单权限和增删改查权限. 按钮权限: 给角色分配按钮权限. ...
- java SSM框架 代码生成器 快速开发平台 websocket即时通讯 shiro redis
A代码编辑器,在线模版编辑,仿开发工具编辑器,pdf在线预览,文件转换编码 B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,快速开发利器)+快速表单构建器 freemaker模版技术 , ...
- Springboot 项目源码 Activiti6 工作流 vue.js html 跨域 前后分离 websocket即时通讯
特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0.0+ mybaits+maven+接 ...
- JavaScript进行WebSocket字节流通讯示例
websocket进行通讯时,可以选择采用字符串或者字节流的传输模式.但在发送与接收时,需要考虑数据的分包,即分成一个个请求与响应消息.无论是采用哪种传输模式,都不免要遇到这个问题. 采用字符串传输时 ...
- 使用tomcat方式实现websocket即时通讯服务端讲解
使用tomcat方式实现websocket即时通讯服务端讲解 第一种方案:使用Tomcat的方式实现 tomcat版本要求:tomcat7.0+.需要支持Javaee7 导入javeee-api的ja ...
- Uniapp使用GoEasy实现websocket实时通讯
Uniapp作为近来最火的移动端开发技术,一套代码,可以打包成Android/iOS app和各种平台的小程序,可谓是没有最方便只有更方便. GoEasy上架DCloud Uniapp插件市场已经有一 ...
- 微信小程序使用GoEasy实现websocket实时通讯
不需要下载安装,便可以在微信好友.微信群之间快速的转发,用户只需要扫码或者在微信里点击,就可以立即运行,有着近似APP的用户体验,使得微信小程序成为全民热爱的好东西~ 同时因为微信小程序使用的是Jav ...
随机推荐
- KVM http网络加载镜像报错(mount: wrong fs type, bad option, bad superblock on /dev/loop0)
curl: (23) Failed writing body (7818 != 16384)loop: module loadeddracut-initqueue[579]: mount: wrong ...
- cesium 结合 geoserver 实现地图属性查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 18.DjangoRestFramework学习一之restful规范、APIview、解析器组件、Postman等
一 预备知识 预备知识:django的CBV和FBV CBV(class based view):多用,简单回顾一下 FBV(function based view): CBV模式的简单操作:来个登陆 ...
- JavaScript中的"奇奇怪怪"
filter等方法的隐式转化 var list = [1,,2,,0,5,9];console.log(list[1]); // console: undefinedconsole.log(list[ ...
- Seata 配置中心实现原理
Seata 可以支持多个第三方配置中心,那么 Seata 是如何同时兼容那么多个配置中心的呢?下面我给大家详细介绍下 Seata 配置中心的实现原理. 配置中心属性加载 在 Seata 配置中心,有两 ...
- 小白的springboot之路(十)、全局异常处理
0.前言 任何系统,我们不会傻傻的在每一个地方进行异常捕获和处理,整个系统一般我们会在一个的地方统一进行异常处理,spring boot全局异常处理很简单: 介绍前先说点题外话,我们现在开发系统,都是 ...
- Docker下载tomcat
命令 下载tomcat docker pull tomcat //默认是latest版本具体可以到 hub.docker.com上查询 //如果想下其他版本以9.0.16示例那么: docker pu ...
- 初学者接金币游戏C#+unity
- 《Java知识应用》Java加密方式(Base64)详解
1. 说明 Base64加密方式:比较简单,加密快,对普通大众可以起到加密的作用.在程序员眼中和透明一样. Base64应用场景:图片转码(应用于邮件,img标签,http加密) 2. 案例 impo ...
- 《Java基础知识》一维,二维数组的申明和使用
为什么要使用数组: 因为不使用数组计算多个变量的时候太繁琐,不利于数据的处理. -------- 数组也是一个变量,是存储一组相同类型的变量 声明一个变量就是在内存中划出一块合适的空间 声明一个数 ...
