Cesium专栏-气象要素(温度、降水)色斑图制作
Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于色斑图
色斑图以及后续文章等值线图,都是一种气象要素(温度、降水)以及控制质量等的表现形式。本篇文章,我们借助开源插值工具kriging.js来讲解如何制作色斑图。
在之前的文章 Cesium专栏-克里金插值,中讲解了如何用kriging.js来做插值,插值是一个全局范围内的插值,但是色斑图类似于GIS中的专题图,所以,我们必须在kriging.js的基础上,进行源码修改,自定义色带,已经自定义绘制网格色值。
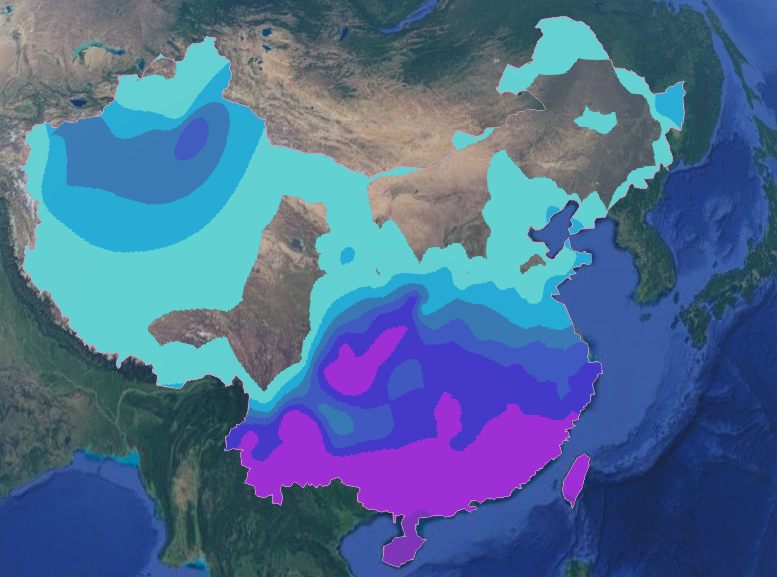
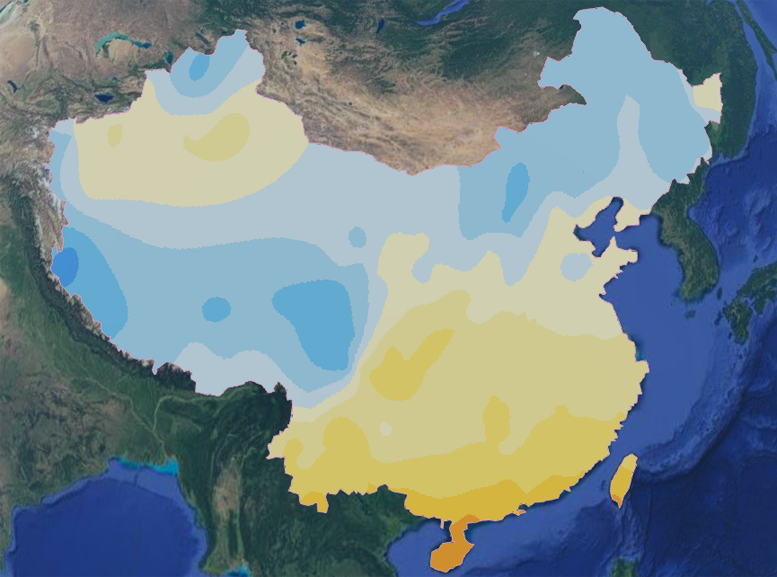
效果图(逐小时降水|温度)注:测试数据

具体做法
1、定义色带(数据来源,中国天气网)
- // 气温
- { min: -50, max: -45, color: "#2e0057" },
- { min: -45, max: -40, color: "#4a008b" },
- { min: -40, max: -35, color: "#0d0b66" },
- { min: -35, max: -30, color: "#0c2695" },
- { min: -30, max: -25, color: "#0c43c4" },
- { min: -25, max: -20, color: "#1a6bd7" },
- { min: -20, max: -15, color: "#3492f4" },
- { min: -15, max: -10, color: "#67b7f7" },
- { min: -10, max: -5, color: "#96cef4" },
- { min: -5, max: -0, color: "#c1e6f9" },
- { min: 0, max: 5, color: "#fefec6" },
- { min: 5, max: 10, color: "#f8f1a1" },
- { min: 10, max: 15, color: "#ffe479" },
- { min: 15, max: 20, color: "#ffcc4f" },
- { min: 20, max: 25, color: "#f19906" },
- { min: 25, max: 30, color: "#f07609" },
- { min: 30, max: 35, color: "#eb481f" },
- { min: 35, max: 40, color: "#ab0110" },
- { min: 40, max: 45, color: "#650015" },
- { min: 45, max: 50, color: "#44000b" }
- //逐小时降水
- { min: 0, max: 2, color: "#7fffff" },
- { min: 2, max: 4, color: "#23b7ff" },
- { min: 4, max: 6, color: "#0177b4" },
- { min: 6, max: 8, color: "#0052ca" },
- { min: 8, max: 10, color: "#0310d8" },
- { min: 10, max: 20, color: "#9601f9" },
- { min: 20, max: 50, color: "#6f00b8" },
- { min: 50, max: 100, color: "#4c0082" }
2、修改源码,自定义获取颜色值
- kriging.getColor = function (colors, z) {
- var l = colors.length;
- for (var i = 0; i < l; i++) {
- if (z >= colors[i].min && z < colors[i].max) return colors[i].color;
- }
- };
3、更改赋值
- ctx.fillStyle = this.getColor(colors, z);
代码以及数据因客观原因不能提供。如需合作请联系作者QQ:2034146498
更多文章见cesium小专栏:GIS之家cesium小专栏
Cesium专栏-气象要素(温度、降水)色斑图制作的更多相关文章
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- Cesium专栏-terrain地形、3dtiles模型、gltf模型 高度采样
在Cesium中,对于terrain地形.3dtiles模型.gltf模型的高度采样是一个很基本的功能,基于此,可以做一些深度应用,而Cesium已经帮我们提供了相应的API,在这里,我帮大家总结一下 ...
- Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-气象卫星云图动图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-气象雷达动图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-克里金插值(全国温度为例,附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-空间分析之坡向分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-空间分析之坡度分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
随机推荐
- 在一个数组中,除了两个数外,其余数都是两两成对出现,找出这两个数,要求时间复杂度O(n),空间复杂度O(1)
题目:在一个数组中,除了两个数外,其余数都是两两成对出现,找出这两个数,要求时间复杂度O(n),空间复杂度O(1) 分析:这道题考察位操作:异或(^),按位与(&),移位操作(>> ...
- Internet History,Technology,and Security - Dawn of Electronic Computing(Week 1)
一 War Time Computing and Communication 讲到电子计算机,你不得不提起第二次世界大战,虽说二战是人类历史上史无前例的大灾难,不过从某种程度来说,它确实促进了社会的发 ...
- CF 1131A,1131B,1131C,1131D,1131F(Round541 A,B,C,D,F)题解
A. Sea Battle time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- 详解numpy的argmax
从最简单的例子出发 假定现在有一个数组a = [3, 1, 2, 4, 6, 1]现在要算数组a中最大数的索引是多少.这个问题对于刚学编程的同学就能解决.最直接的思路,先假定第0个数最大,然后拿这个和 ...
- 每周一练 之 数据结构与算法(Dictionary 和 HashTable)
这是第五周的练习题,上周忘记发啦,这周是复习 Dictionary 和 HashTable. 下面是之前分享的链接: 1.每周一练 之 数据结构与算法(Stack) 2.每周一练 之 数据结构与算法( ...
- TypeScript高级用法详解
引言 作为一门强大的静态类型检查工具,如今在许多中大型应用程序以及流行的JS库中均能看到TypeScript的身影.JS作为一门弱类型语言,在我们写代码的过程中稍不留神便会修改掉变量的类型,从而导致一 ...
- H5 app在真机调试的时候正常,打包成app后报错
在自己的一个用h5开发的项目中, 环境 IDE HBuilderX 打包工具 Hbuilder线上打包 开发语言 JS 现象 从一个列表进入详细页之后一直转圈圈.因为是调用系统原生的等待组件,界面无法 ...
- K3cloud、erp系统实时滚动展示未处理数据,监控投诉处理进度
痛点:企业内部erp人工记录产品投诉销售单,是否跟踪处理完客户投诉,结果不能实时透明,当天还有多少未解决的投诉单,也不能实时查看到,除非手工去系统单据查询,很不方便,跟踪也不顺畅! 解决方案:利 ...
- maven打包mapper.xml打不进去问题
<resources> <resource> <directory>src/main/java</directory> <includes> ...
- 大数据学习笔记——Linux基本知识及指令(理论部分)
Linux学习笔记整理 上一篇博客中,我们详细地整理了如何从0部署一套Linux操作系统,那么这一篇就承接上篇文章,我们仔细地把Linux的一些基础知识以及常用指令(包括一小部分高级命令)做一个梳理, ...
