Docker Compose安装Registry后配置WebUI与客户端
场景
Docker 私服Registry简介与使用Docker-Compose安装Registry:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/101567542
在上面安装Registry后配置其客户端以及Web UI。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
配置客户端使其能识别Registry服务端
进入到客户端的 /etc/docker目录下
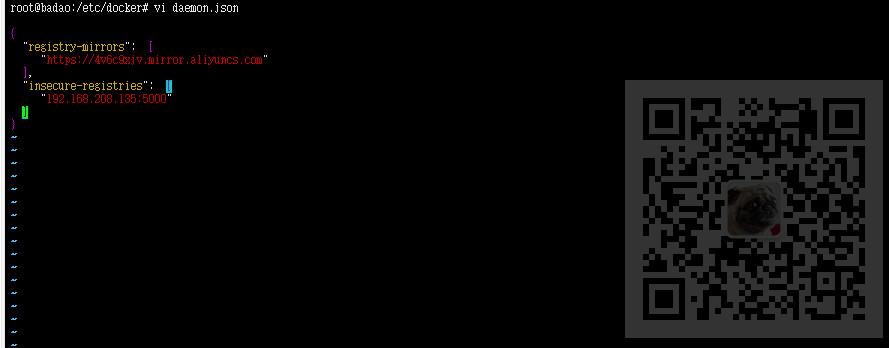
编辑daemon.json

添加如下代码:
"insecure-registries": ["192.168.286.135:5000"]
注:
:与[中间是一个空格的位置。
“”里面配置的是Registry的ip以及端口号。
添加的位置如下:

重启Docker服务
systemctl restart docker

不报错就是正常。
检查是否配置成功
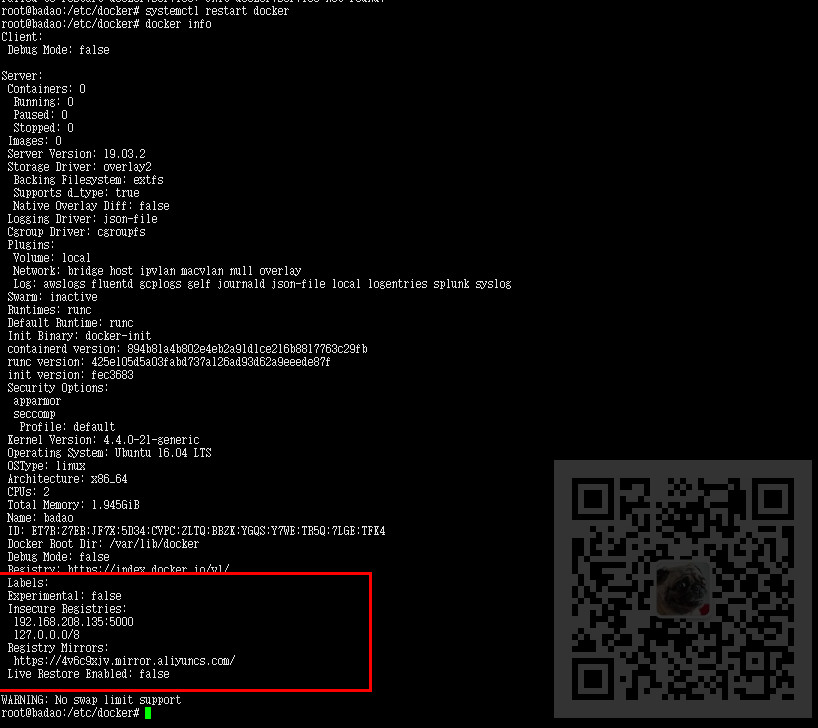
docker info
出现如下信息则配置成功

上传镜像
以Tomcat为例测试镜像上传功能。
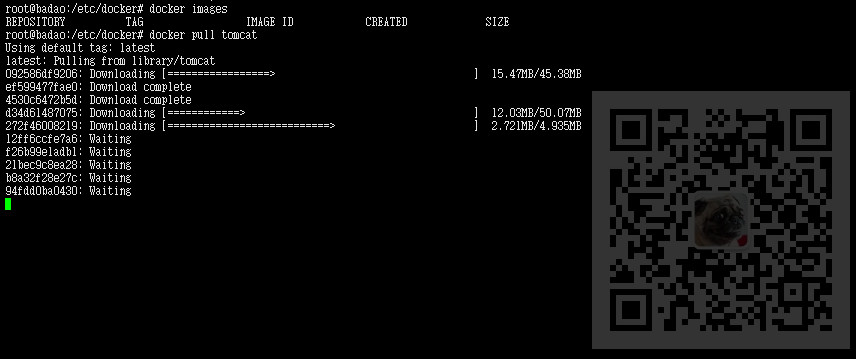
首先在客户端拉取tomcat
docker pull tomcat

然后标记tomcat 对应的是服务端的ip:端口/客户端名字
docker tag tomcat 192.168.208.135:/tomcat
然后再使用完整的ip以及端口等push到服务端。
docker push 192.168.208.135:/tomcat

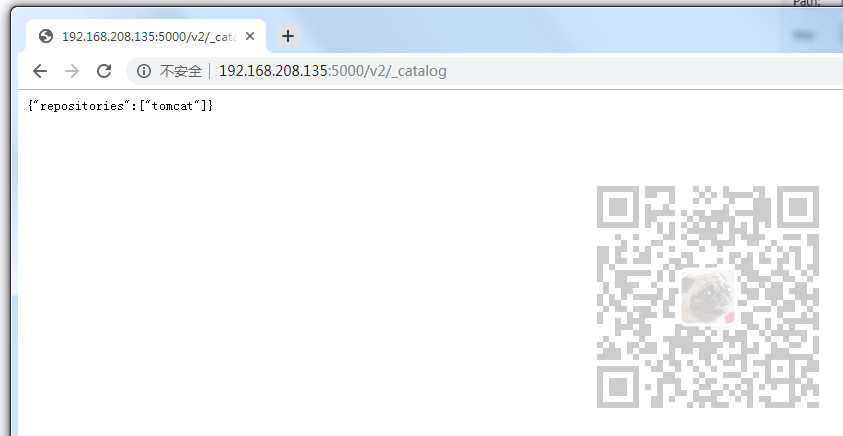
push成功后,打开上面博客中配置的Registry对应的ip:端口/v2/_catalog
http://192.168.208.135:5000/v2/_catalog

已经能看到push成功的tomcat镜像。
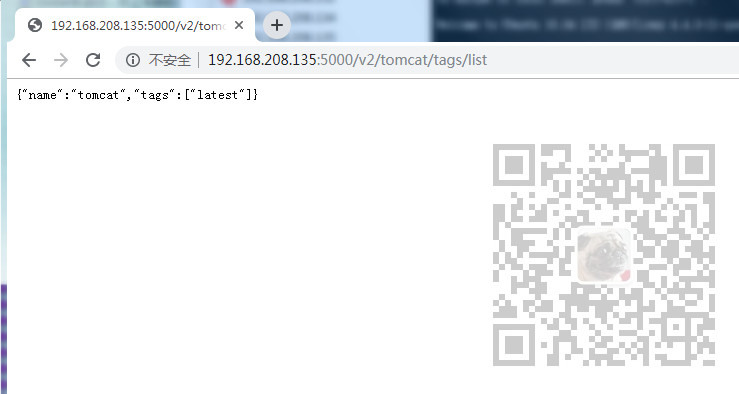
上面是查看所有镜像,如果是查看指定镜像
http://192.168.208.135:5000/v2/tomcat/tags/list
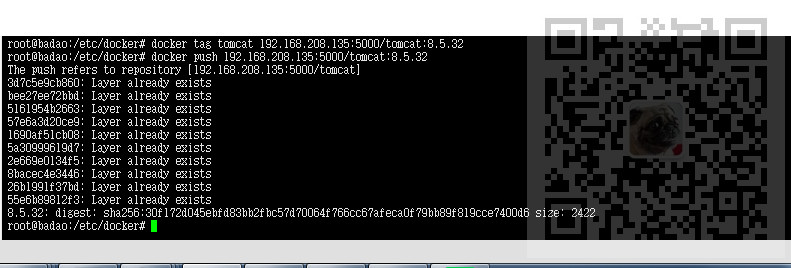
如果想标记指定版本
docker tag tomcat 192.168.208.135:/tomcat:8.5.
docker push 192.168.208.135:/tomcat:8.5.

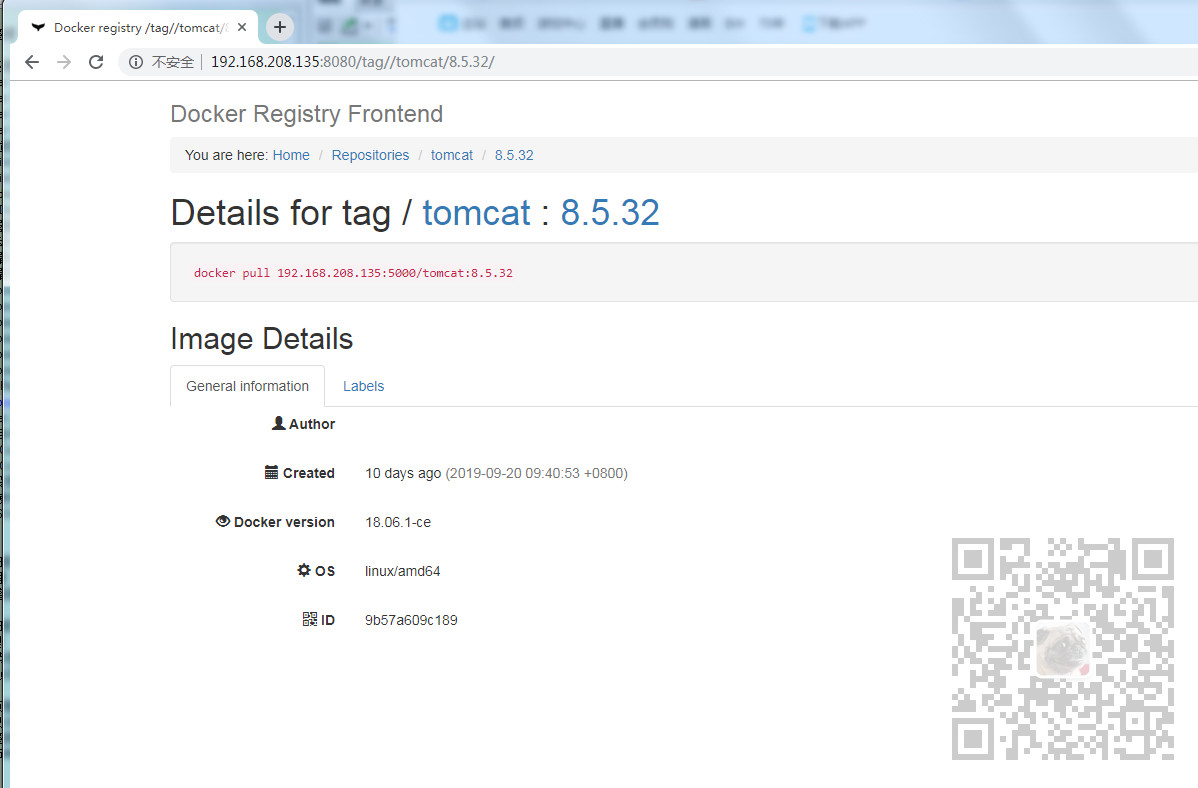
此时再刷新

配置Web UI
私服安装成功后就可以使用docker命令行工具对registry进行操作。
这里可以使用UI工具管理镜像。
docker-registry-frontend
使用docker-compose来安装和运行。
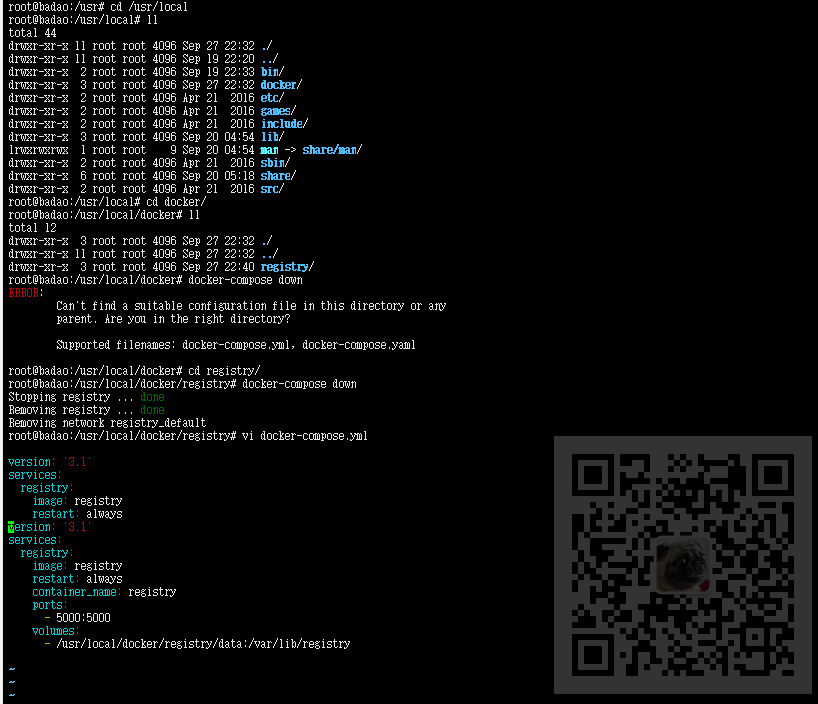
首先停掉原来的registry服务
docker-compose down

在服务端原来的 /usr/local/docker/registry下的docker-compose.yml中添加前端模板的配置文件代码
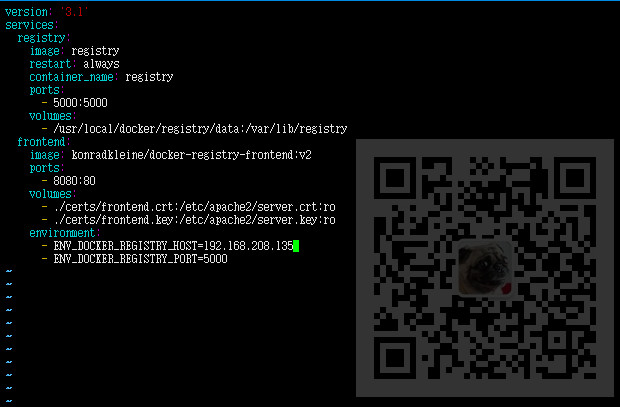
docker-compose.yml配置如下:
version: '3.1'
services:
registry:
image: registry
restart: always
container_name: registry
ports:
- :
volumes:
- /usr/local/docker/registry/data:/var/lib/registry
frontend:
image: konradkleine/docker-registry-frontend:v2
ports:
- :
volumes:
- ./certs/frontend.crt:/etc/apache2/server.crt:ro
- ./certs/frontend.key:/etc/apache2/server.key:ro
environment:
- ENV_DOCKER_REGISTRY_HOST=192.168.208.135
- ENV_DOCKER_REGISTRY_PORT=

保存后重新启动

查看运行的容器
docker ps

然后打开浏览器输入:
ip:8080

进入私服后

Docker Compose安装Registry后配置WebUI与客户端的更多相关文章
- docker的安装和简单配置
docker的安装和简单配置 docker是balabalabala...懒得介绍. 国内安装docker很蛋疼,按照官方配置好了软件源之后,几十MB的安装文件下载要半天,没办法,docker默认的软 ...
- CentOS双机中Docker下安装Mysql并配置互为主从模式
CentOS双机中Docker下安装Mysql并配置互为主从模式 目录 1.搜索镜像... 1 2.拉取镜像... 1 3.绑定端口: 1 4.配置文件(修改/etc/mysql/my.cnf文件): ...
- 手把手教你 Docker Compose安装DOClever
一.什么是Docker Compose以及Docker Compose的安装和使用 查看我的另外一篇博客:Docker Compose的安装和使用 二.DOClever是什么 DOClever是一个可 ...
- 如何解决安装VMware后郑广电宽带客户端不能登录的问题?
如何解决安装VMware后郑广电宽带客户端不能登录的问题? 问题:安装VMware后,郑广电宽带客户端不能登录,提示:“不允许代理上网”. 解决:将VMware的虚拟网卡(VMnet1和VMnet8) ...
- 附001.Docker阿里云Registry加速器配置
一 安装配置docker 1.1 安装docker 见<002.docker版本及安装>. 1.2 配置国内阿里云加速器 见<002.docker版本及安装>. 二 配置阿里云 ...
- Docker的安装及加速器配置
简介 Docker是一个开源项目 ,其主要目标是实现轻量级的操作系统虚拟化解决方案.Docker的基础是Linux容器(LXC)等技术.在LXC的基础上Docker进行了进一步的封装,让用户不需关心容 ...
- 使用Docker Compose 部署Nexus后初次登录账号密码不正确,并且在nexus-data下没有admin,password
场景 Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/ ...
- 使用Docker Compose 部署Nexus后提示:Unable to create directory /nexus-data/instance
场景 Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/ ...
- docker和docker compose安装使用、入门进阶案例
一.前言 现在可谓是容器化的时代,云原生的袭来,导致go的崛起,作为一名java开发,现在慌得一批.作为知识储备,小编也是一直学关于docker的东西,还有一些持续继承jenkins. 提到docke ...
随机推荐
- zabbix分布式监控服务 安装与配置
zabbix安装与配置 一.什么是zabbix及优缺点(对比cacti和nagios) Zabbix能监视各种网络参数,保证服务器系统的安全运营:并提供灵活的通知机制以让系统管理员快速定位/解决存 ...
- CF600E Lomsat gelral (启发式合并)
You are given a rooted tree with root in vertex 1. Each vertex is coloured in some colour. Let's cal ...
- ARTS-S pytorch用c++实现推理
训练的代码,以cifar为例 # -*- coding: utf-8 -*- import torch import torchvision import torchvision.transforms ...
- CapSupport 的使用
CapSupport 是在CAP的操作上做了一些封装 目的是让事务同时执行或者同时回滚 startup services.AddCapSupport((optaion) => { optaion ...
- 常用eslint配置
"off"或者0 //关闭规则关闭 "warn"或者1 //在打开的规则作为警告(不影响退出代码) "error"或者2 //把规则作为一个 ...
- 清晰架构(Clean Architecture)的Go微服务: 程序结构
我使用Go和gRPC创建了一个微服务,并试图找出最佳的程序结构,它可以用作我未来程序的模板. 我有Java背景,并发现自己在Java和Go之间挣扎,它们之间的编程理念完全不同.我写了一系列关于在项目工 ...
- CouchDB学习-集群管理
官方文档 集群管理 理论 在etc/fefault.ini文件中有以下部分: [cluster] q=8 n=3 q - 分片的数量 n - 每一份文档的拷贝数量(加上原文档一共几份副本) 创建数据库 ...
- 在.Net Core中记录日志
一个完善的系统,必然会有非常完善的日志记录,用户的操作.系统的运行状况等信息被完整的记录下来,方便我们对系统进行维护和改进..net core 也为日志记录提供了内置的支持. 在控制台程序中记录日志 ...
- Nginx代理缓存功能
Nginx代理缓存功能 Nginx缓存主要是用于减轻后端服务器的负载,提高网站并发量,提升用户体验度. 注意:Nginx反向代理的缓存功能是由ngx_http_proxy_module提供, ...
- 千呼万唤始出来——uFUN开发板2.0开箱评测
前言 今年3月,我参与了面包板社区组织的第一批uFUN开发板评测活动,并有幸能获得试用机会,那是我第一次了解到uFUN这个项目及背后的故事,4月份,uFUN 2.0版本来了,收到了张工送的一块样板,后 ...
