Android五大布局详解——FrameLayout(帧布局)
FrameLayout
这个布局相对前面两节介绍的布局就简单了很多,因此它的应用场景也就特别的少。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角。新建UILayoutTestThree工程,修改activity_main.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is FrameLayout"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FrameLayout"
/>
</FrameLayout>
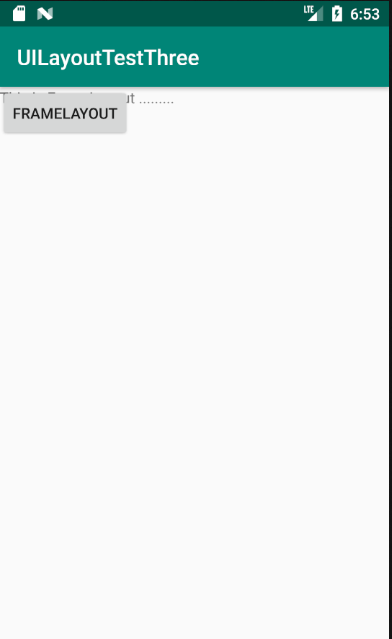
运行程序,效果如图:

可以看到两个控件都集中在了左上角的位置。因为TextView控件在Button控件之前添加,因此Button在TextView上面。之前我们学习了layout_gravity属性来指定控件在布局中的对齐方式,这里也同样适用。修改activity_main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="This is FrameLayout ........."
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="FrameLayout"
/>
</FrameLayout>

Android五大布局详解——FrameLayout(帧布局)的更多相关文章
- Android 布局详解 -三表格布局(TableLayout)以及重要属性
TableLayout跟TableRow 是一组搭配应用的布局,TableLayout置底,TableRow在TableLayout的上方,而Button.TextView等控件就 ...
- Html5移动端页面自适应布局详解(阿里rem布局)
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后 大概viewport可以理解为三种 1.layout viewport ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- FrameLayout帧布局
一.FrameLayout(帧布局)重点: FrameLayout(帧布局)可以说是五大布局中最为简单的一个布局,这个布局会默认把控件放在屏幕上的左上角的区域,后续添加的控件会覆盖前一个,如果控件的大 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- android布局 FrameLayout(帧布局)详解
看到一篇很有趣的文章对我就是冲着萌妹子看的 FrameLayout(帧布局) 前言 作为android六大布局中最为简单的布局之一,该布局直接在屏幕上开辟出了一块空白区域, 当我们往里面添加组件的时候 ...
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
- Android零基础入门第30节:两分钟掌握FrameLayout帧布局
原文:Android零基础入门第30节:两分钟掌握FrameLayout帧布局 前面学习了线性布局.相对布局.表格布局,那么本期来学习第四种布局--FrameLayout帧布局. 一.认识FrameL ...
随机推荐
- SpringMvc commons-fileupload图片/文件上传
简介 SpringMvc文件上传的实现,是由commons-fileupload这个jar包实现的. 需求 在修改商品页面,添加上传商品图片功能. Maven依赖包 pom.xml <!-- 文 ...
- iOS 手势及触摸
转自:http://justsee.iteye.com/blog/1885538 一.响应链 在IOS开发中会遇到各种操作事件,通过程序可以对这些事件做出响应. 首先,当发生事件响应时,必须知道由谁来 ...
- Object.defineProperty和Object.freeze、Object.seal
目录 一 Object.defineProperty 1.1 用法 1.2 数据描述 1.2.1 value 1.2.2 writable 1.2.3 enumerable 1.2.4 configu ...
- 商品分页查询 ego-prc 实现-easyui
使用 easyui 的 DataGrid 控件实现商品的分页查询,DataGrid 控件提交分页所需要的 page 和rows 参数,后台响应包含总记录数 total 和需要显示的商品对象的集合 ro ...
- 【React】345- React v16.9 新特性[译]
今天我们发布了 React 16.9.它包含了一些新特性.bug修复以及新的弃用警告,以便与筹备接下来的主要版本. 一.新弃用 重命名 Unsafe 生命周期方法 一年前,我们宣布 unsafe 生命 ...
- 【算法】331- JS洗牌算法
点击上方"前端自习课"关注,学习起来~ 最近的一个塔罗牌项目中,有一个洗牌的需求,其实也就是随机打乱数组,遂网上搜了下,再此做个整理- 塔罗牌 举例来说,我们有一个如下图所示的数组 ...
- 【重温基础】11.Map和Set对象
本文是 重温基础 系列文章的第十一篇. 今日感受:注意身体,生病花钱又难受. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1.语法和数据类型 [重温基础]2 ...
- Redis面试热点工程架构篇之数据同步
温馨提示 更佳阅读体验:[决战西二旗]|Redis面试热点之工程架构篇[2] 前言 前面用了3篇文章介绍了一些底层实现和工程架构相关的问题,鉴于Redis的热点问题还是比较多的,因此今天继续来看工程架 ...
- Jenkins+GitLab+Sonarqube+Shell持续集成CI/CD
1.部署GitLab 2.部署Jenkins 3.Sonar代码审计 4.参数化构建 5.git参数化构建
- Python基础-day01-3
PyCharm 的初始设置(知道) 目标 恢复 PyCharm 的初始设置 第一次启动 PyCharm 新建一个 Python 项目 设置 PyCharm 的字体显示 PyCharm 的升级以及其他 ...
