Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读
如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢?
曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
本篇将着重介绍如何根据后台返回的列表数据,实例化多个Echarts,对应所用技术点:Asp.Net MVC & Razor 视图引擎

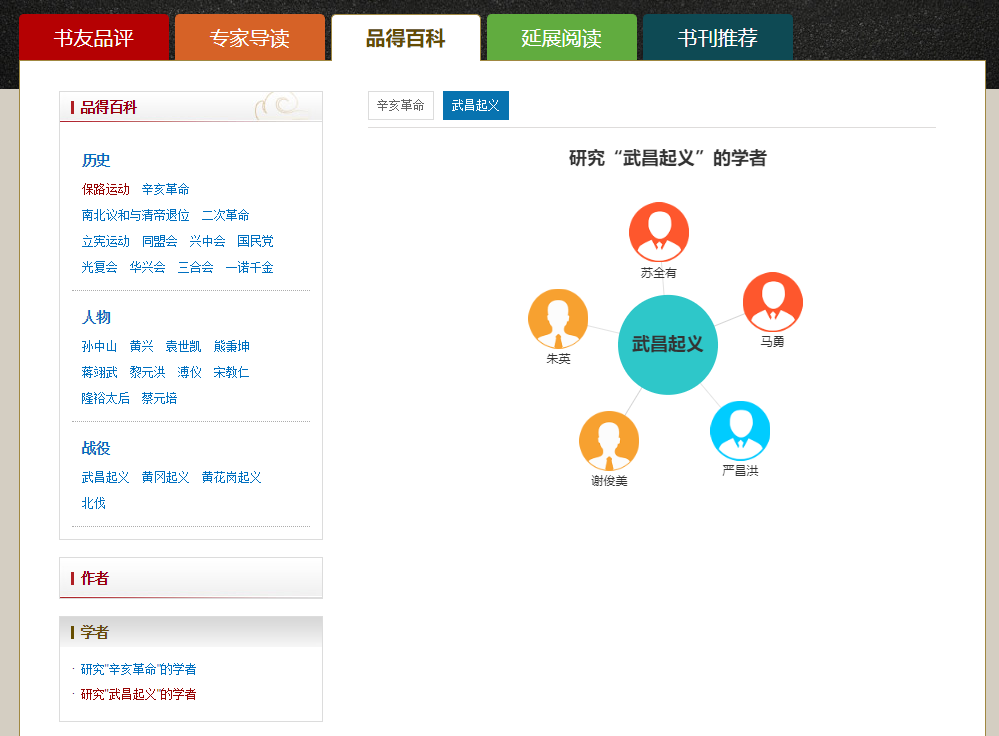
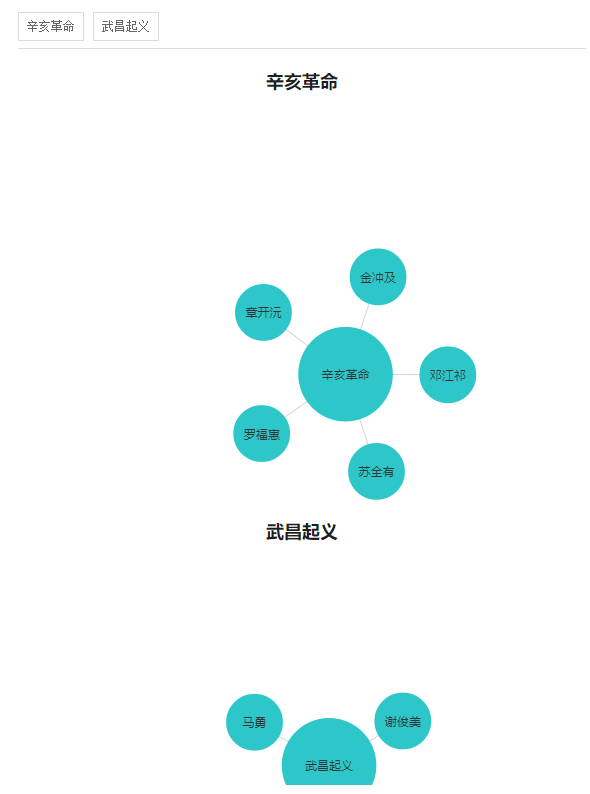
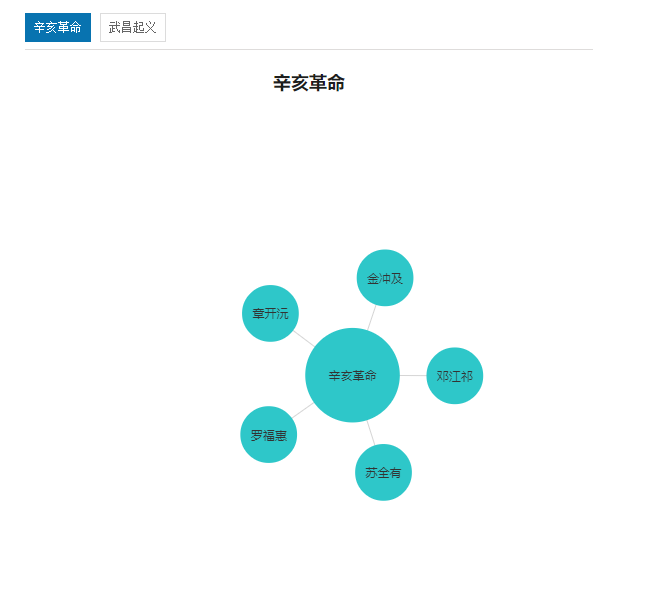
最终产品效果图
产品需求几经变化,由加载全部图表到默认只展示一个图表,再到节点展示改为图像等;

加载全部图表,多个ECharts

默认只展示一个图表,有分类筛选功能

默认只展示一个图表,节点展示改为图像,有分类筛选功能
实现思路
带有筛选功能展示不同Echarts图表,而不是一个ECharts图表里的筛选功能,此需求实现,采用一次性实例化多个ECharts,隐藏掉其余实例,而不是切换分类时请求数据,进行实例化。
后台返回数据在razor视图模板里接收
@{
Layout = "~/Views/Shared/_xkLayout.cshtml";
List<xk_group> listGroup = ViewBag.Group;
List<ScholarDto> list = ViewBag.List;
List<IGrouping<long?, ScholarDto>> listGrouping = ViewBag.Grouping;
}
html代码,含c#语法
<div class="rc left" id="ResultData">
<!--学者-->
<div class="scholar"> <div class="choose clearfix">
@if (listGrouping != null && listGrouping.Count > 0)
{
foreach (var item in listGrouping)
{
<a href="javascript:;" data-groupid="@item.Key" data-groupname="@item.FirstOrDefault().GroupName">@item.FirstOrDefault().GroupName</a>
}
}
</div>
@if (listGroup != null && listGroup.Count > 0)
{
foreach (var item in listGroup)
{
<div name="scholarRechart">
@*<h1>研究“@(item.GroupName)”的学者</h1>*@
<div id="relationChart_@item.GroupId" data-groupid="@item.GroupId" data-groupname="@item.GroupName" style="width: 600px; height: 400px;"> </div>
</div> }
}
</div>
</div>
js代码 实例化多个ECharts
@if (listGrouping != null && listGrouping.Count > 0)
{ foreach (var item in listGrouping)
{
<text>
@*var groupName = "@item.FirstOrDefault().GroupName";*@
$(function () {
var nodes_@item.Key = [{
//category: 0,
name: "@item.FirstOrDefault().GroupName",
//color: "green", symbol: "circle",//"image://http://thumb12.jfcdns.com/2018-06/bce5b231ad7df722.png",
symbolSize: 100,
size: 100,
label: "@item.FirstOrDefault().GroupName",
x: null,
y: null,
draggable: true,
//cursor:"pointer",
label: {
show: true,
textStyle: {
color: '#333',
fontSize: 18,
fontWeight: "bolder" },
position: 'inside',//标签位置
//distance: 50//标签距离图形的距离
},
}];
var links_@(item.Key) = [];
@*var legendData_@(item.Key) = [];*@
@{
var subList = item.ToList();
if (subList != null && subList.Count > 0)
{ foreach (var subItem in subList)
{
<text> nodes_@(item.Key).push({
//category: 1,
name: "@subItem.RealName",
//color:"green",
symbol: 'image://@ProductConfigHelper.DomainXinKeUrl/imagesTemp/potrait/0@(random.Next(1,6)).png',
symbolSize: 60,
size: 60,
x: null,
y: null,
//draggable: true,
scholarUrl: "@subItem.Link"
});
links_@(item.Key).push(
{
source: "@subItem.RealName",
target: "@subItem.GroupName",
weight: 6,
name: "@subItem.RealName"
}); </text>
}
<text>
//// 基于准备好的dom,初始化echarts实例
var myChart_@(item.Key) = echarts.init(document.getElementById('relationChart_@item.Key'));
option_@(item.Key) = {
title: {
text: '研究“@(item.FirstOrDefault().GroupName)”的学者',
subtext: '',
//x: 'middle',
//y: 'top',
//textStyle: {
// align: "center",
//}
//top: "middle",
//bottom: "150",
left: "center"
},
tooltip: {
trigger: 'item',
formatter: '{b}'
},
toolbox: {
show: true,
feature: {
//restore: { show: true },
magicType: { show: true, type: ['force', 'chord'] },
//saveAsImage: { show: true }
}
},
@*legend: {
x: 'left',
data: legendData_@(item.Key)//['作者', '家人', '朋友']
},//分类*@
//edgeLength: [500, 100],
series: [
{
type: 'graph',
//name: "相关学者",
cursor: "pointer",
draggable: false,
layout: 'force',
//symbol: 'pin',
ribbonType: false,
//categories: seriesCategories,
cursor:'pointer',
itemStyle: {
normal: {
color: "#2ec7c9",//节点颜色
label: {
show: true,
textStyle: {
color: '#333'
},
position: 'bottom',//标签位置
distance: 5//标签距离图形的距离
},
nodeStyle: {
brushType: 'both',
borderColor: 'rgba(255,215,0,0.4)',
borderWidth: 1
},
linkStyle: {
type: 'line'
}
},
emphasis: {
label: {
show: false
// textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE
},
nodeStyle: {
//r: 30
},
linkStyle: {}
}
},
//useWorker: false,
minRadius: 15,
maxRadius: 25,
//gravity: 0.1,
//scaling: 0.1,
roam: 'scale',//设置成可缩放
nodes: nodes_@(item.Key),
links: links_@(item.Key), force: {
repulsion: 1000
}
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart_@(item.Key).setOption(option_@(item.Key));
//节点点击事件
myChart_@(item.Key).on('click', function (param) {
if (param.data.scholarUrl) {
window.open(param.data.scholarUrl);
}
});
</text>
}
}
}) </text>
}
}
在script标签里,使用razor视图模板语法,在C#代码里输出js代码,使用<text></text>标签即可。
后台获取Echarts所需相关数据的方法及相关model
#region 获取相关学者列表
/// <summary>
/// 获取相关学者列表
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public JsonpResult GetScholarRelation(ScholarDto p)
{
if (string.IsNullOrEmpty(p.BookId))
{
return this.Jsonp(new { Success = , Msg = "查询失败:" + ":前台传参异常" });
}
var list = new List<ScholarDto>();//学者集合列表
var groups = new List<ScholarDto>();//学者研究主题集合列表
try
{
list=scholarService.GetScholarRelation(p);
var group=list.GroupBy(c => c.GroupId);
foreach (var item in group)
{
groups.Add(new ScholarDto(){ GroupId=item.Key??,GroupName=item.FirstOrDefault().GroupName});
}
return this.Jsonp(new { Success = , Msg = "查询成功", List = list, Group = groups });
}
catch (Exception ex)
{
return this.Jsonp(new { Success = , Msg = "查询失败:" + ex.Message });
}
}
#endregion
public partial class xk_scholar
{
public long Id { get; set; }
public string BookId { get; set; }
public string RealName { get; set; }
public Nullable<long> GroupId { get; set; }
public string Avatar { get; set; }
public string Link { get; set; }
public string Editor { get; set; }
public Nullable<int> OrderNum { get; set; }
public Nullable<System.DateTime> ADDTIME { get; set; }
public Nullable<System.DateTime> UpdateTime { get; set; }
public Nullable<int> IsDel { get; set; }
}
public class ScholarDto : xk_scholar
{
/// <summary>
/// 研究主题名称
/// </summary>
public string GroupName { get; set; }
/// <summary>
/// 重新编码排序的研究主题编号,从1开始,用以使用插件echarts
/// </summary>
public int GroupCode { get; set; }
}
前台脚本,控制图表显示与隐藏
$(function () {
var curGroupId=@(ViewBag.GroupId??0);
if (curGroupId>0) {//通过左侧导航点击
$(".choose a[data-groupid='{0}']".format(curGroupId)).click();
}
else {//默认第一条显示
$(".choose a:eq(0)").click();
}
init_ready();//调整高度
})
总结
切换分类,展示不同的ECharts,可以采用实例化多个ECharts,脚本控制图表的显示与隐藏。在script标签里,使用razor视图模板语法,在C#代码里输出js代码,使用<text></text>标签即可。
Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)的更多相关文章
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- 转:ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
站点地图不外乎就是罗列一个网站的层次结构,提炼地讲就是一个关系结构图.那么我们如何巧用ECharts图表组件内的简单关系结构图来实现一个站点的地图结构呢?另外如何点击某个节点的时候实现页面跳转呢? 针 ...
- 图标插件--jqplot实现柱状图及饼图,表盘图演示样例
柱状图 在jqPlot图表插件使用说明(一)中,我们已经能够通过jqPlot绘制出比較简单的线形图.通过查看源码.我们也能够看出,线形图是jqPlot默认的图表类型: /** * Class: Ser ...
- 数据图表插件echarts(二)
前言 上一篇文章简单介绍了一下百度公司前端部门写的一个js插件echarts,这是一款很强大的图表插件,里面的地图控件也是很强大的,支持离线的使用,并且数据也是离线的,使用很方便.下面我就简单介绍一下 ...
- vue3.x版本安装element-ui、axios及echarts图表插件
项目中安装使用element-UI 命令行: vue add element 安装成功后,项目会自动将element-UI引入项目中,刷新项目即可 项目中安装使用axios数据请求 vue add a ...
- 如何在网页中用echarts图表插件做出静态呈现效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 转-——推荐几个web中常用的一些js图表插件 - zccst
http://www.tuicool.com/articles/bqq2Qn 作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph f ...
- 推荐几个web中常用js图表插件
作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph flot js charts jqchart elycharts jquery ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Java多线程(五):死锁
死锁 概念 当线程Thread-0持有锁Lock1,Thread-1持有锁Lock2,此时Thread-0申请Lock2锁的使用权,Thread-1申请Lock1锁的使用权,Thread-0和Thre ...
- 个人博客小案例(纯Django搭建)
在看这篇文章的时候,必须有django基础,如果没有点击访问 一.环境配置 新建项目并做配置项目创建,创建APP并注册 创建模板并配置相应的路径,点击下载模板,配置方法点击访问 创建静态文件并配置,点 ...
- POJ 2796:Feel Good(单调栈)
http://poj.org/problem?id=2796 题意:给出n个数,问一个区间里面最小的元素*这个区间元素的和的最大值是多少. 思路:只想到了O(n^2)的做法. 参考了http://ww ...
- django基础知识之上传图片:
上传图片 当Django在处理文件上传的时候,文件数据被保存在request.FILES FILES中的每个键为<input type="file" name="& ...
- Flutter学习笔记(6)--Dart异常处理
如需转载,请注明出处:Flutter学习笔记(6)--Dart异常处理 异常是表示发生了意外的错误,如果没有捕获异常,引发异常的隔离程序将被挂起,并且程序将被终止: Dart代码可以抛出并捕获异常,但 ...
- SpringCloud解析之Zuul(一)
本文基于Spring Cloud Edgware.SR6,Zuul版本1.3.1,解析Zuul的请求拦截机制,让大家对Zuul的原理有个大概的认识和了解.如有不对的地方,欢迎指正. spring bo ...
- I/O:ByteBuffer
ByteBuffer: static ByteBuffer allocate(int capacity) :分配一个新的字节缓冲区. static ByteBuffer allocateDirect( ...
- 哈夫曼编码与解码的C++实现:建立哈夫曼树、进行哈夫曼编码与解码
最近完成了数据结构课程设计,被分到的题目是<哈夫曼编码和解码>,现在在这篇博文里分享一下自己的成果. 我在设计时,在网上参考了很多老师和前辈的算法和代码,向他们表示感谢!他们的成果给了我很 ...
- 洛谷P2172 [国家集训队]部落战争 题解
题目链接:https://www.luogu.org/problemnew/show/P2172 分析: 不要被[国家集训队]的标签吓到,其实这题不是很难. 本题可以对比P4304 [TJOI2013 ...
- android值类型转换
各种数字类型转换成字符串型: String s = String.valueOf( value); // 其中 value 为任意一种数字类型. 字符串型转换成各种数字类型: String s = & ...
