软件开发工具(第7章:Eclipse入门)
一、Eclipse简介
Eclipse [iˈklips],是一个开放源代 码的、基于Java的可扩展集成应 用程序开发环境。 Eclipse最初主要用来进行Java语 言开发,但并非只有这个用途。
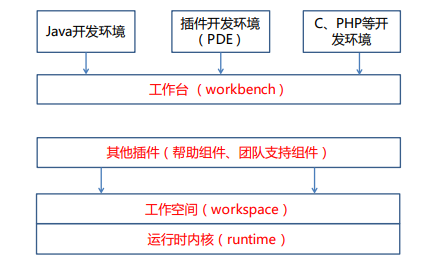
Eclipse的体系结构

- 运行时内核 :平台运行库是内核,它在启动时检查已安装了哪些插件。
- 工作空间: 负责管理用户资源的插件,包括用户创建的项目、项目中的文 件,以及文件变更和其他资源。
- 工作台: 为Eclipse提供用户界面。
- 其他插件: 包括帮助组件、团队支持组件等。
二、Eclipse的获取与安装方法
Eclipse的获取与安装方法
- 使用Eclipse,首先需要安装JDK(Java SE Development Kit)。
- 安装JDK之后,开始安装专门用于编写C和C++程序的Eclipse开发环 境CDT(C/C++ Development Tools),本课程使用的是3.5.0版本。
软件开发工具(第7章:Eclipse入门)的更多相关文章
- 你不得不用的MAC软件开发工具软件,个个万里挑一
作为软件行业,尤其是程序员,Mac上都不得不安装一些必备的MAC软件开发工具软件,下面给大家分享一些必装的MAC软件开发工具软件,以备日后之需,有备无患. 其中,包含各种语言的主流 IDE.开发辅助. ...
- PSP个人软件开发工具需求分析文档
第一部分:前景与范围 1.业务需求 1.1 背景 在目前的软件项目开发过程中,进度计划总是非常不准确,经常出现延期,而且大多数都无法给出一个相对比较准确的延迟时间.即使使用用例包.用例的方式组织需求, ...
- PSP个人软件开发工具
(您的阅读是我的荣幸,如有不满之处请留言指正!) 尚未完善.....工作中 为开发人员提供一个PSP工具,简化时间记录工作:同时提供数据使用的工具,帮助开发人提高估算能力. PSP个人软件开发工具 ...
- ThoughtWorks、Teambition、Trello、Slack、DevCloud 主流敏捷软件开发工具平台比较
在大公司做了6年程序员,2年项目经理的小王,正在创业公司迎来他焦虑的而立之年. 但是对于3个月前加入创业公司的决定,他现在有些烦躁和怀疑人生.在他过往的经验看来,公司新接的小项目,在过去的大公司里1个 ...
- React 可视化开发工具 Shadow Widget 非正经入门(之五:指令式界面设计)
本系列博文从 Shadow Widget 作者的视角,解释该框架的设计要点.本篇解释 Shadow Widget 中类 Vue 的控制指令,与指令式界面设计相关. 1. 指令式界面设计 Vue 与 A ...
- React 可视化开发工具 Shadow Widget 非正经入门(之六:markdown)
本系列博文从 Shadow Widget 作者的视角,解释该框架的设计要点.本篇讲解 Markdown 在 Shadow Widget 中的应用. Markdown 在 Shadow Widget 中 ...
- 全新的跨平台app软件开发工具——Lae软件开发平台
Lae是一款运行于windows的界面开发工具,具有所见即所得.开发跨平台.UI布局自由.机制简单.维护容易等诸多优点,可以开发同时运行在windows.Linux.MacOX.iOS.Android ...
- 【转】软件开发工具介绍之 6.Web开发工具
[本文转自http://www.cnblogs.com/dusonchen/archive/2011/02/09/1739087.html ] 1.EditPlus 无论是编写xhtml页面,还是cs ...
- 软件开发工具——Make
掌握Makefile的使用方法和工作流程: 掌握make工具变量的相关知识,包括其引用.定义及分类等: 掌握Makefile常见的函数含义: 掌握Makefile与shell命令行的通信方法: 掌握M ...
- 软件-开发工具:Gradle
ylbtech-软件-开发工具:Gradle Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具.它使用一种基于Groovy的特定领域语言(DSL)来声明 ...
随机推荐
- JavaScript简单的弹幕
弹幕 首先是弹幕的位置,是要从最右滑到最左,为了防止随机高度弹幕会覆盖的问题,设置了通道. 每一个通道是从左到右的一条,高度固定,这样不同通道的弹幕不会相互覆盖. 弹幕滑动就是简单设置CSS属性 t ...
- 电脑修改密码后,git push 报错unable to access
电脑修改密码后,git push 时报错 remote: Permission to xxx A. fatal: unable to access 解决这个问题有两种方法,一种是界面修改,一种是命令 ...
- Postgresql-rman
联机程序. 并且目标数据库必须处于归档模式. 支持在线全备, 增量备份, 归档备份 增量备份基于已经存在的一个全库备份 rman 本身使用pg_start_backup(), copy, pg_sto ...
- 基于Selenium+Python的web自动化测试框架
一.什么是Selenium? Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台.跨浏览器的端到端的web自动化解决方案.Selenium主要包括三部分:Selenium IDE.S ...
- 操作系统原理之I/O设备管理(第六章上半部分下)
五.I/O软件原理 输入输出软件的总体目标是将软件组织成一种层次结构 低层软件用来屏蔽硬件的具体细节 高层软件则主要是为用户提供一个简洁.规范的界面 设备管理的4个层次: 用户层软件 ->向系统 ...
- Java线程的几种状态(基于Oracle jdk 1.8)
Java中线程的状态定义在java.lang.Thread类中的一个枚举中. public enum State { /** * Thread state for a thread which has ...
- apache ignite系列(四):持久化
ignite持久化与固化内存 1.持久化的机制 ignite持久化的关键点如下: ignite持久化可防止内存溢出导致数据丢失的情况: 持久化可以定制化配置,按需持久化; 持久化能解决在大量缓存数据情 ...
- 【学习笔记】第四章 Python3核心技术与实践--列表与元组
前面的课程,我们了解了Python 语言的学习方法,并且带你了解了 Python 必知的常用工具——Jupyter.接下来我们正式学习 Python 的具体知识. 对于每一门编程语言来说,数据结构都是 ...
- php异或计算绕过preg_match()
原理以制作免杀马为例: 在制作免杀马的过程,根据php的语言特性对字符进行!运算会将字符类型转为bool类型,而bool类型遇到运算符号时,true会自动转为数字1,false会自动转为数字0 ...
- MySQL索引&&开发规范
规范总结 索引规范 默认添加的索引都是BTree索引.Innodb只支持BTree索引. 设计索引原则 - 最适合索引的列是WHERE子句中的列,而不是SELECT中的列. - 如果索引的字段很长,使 ...
