bootstrap-table 页脚总计(自定义统计总数)
•首先给table添加属性:
showFooter: footer
js代码如下:
//初始化bootstrapTable
initBootstrapTable: function () {
var oTable = new TableInit("/manage/report/merchant/page", true);
oTable.Init();
showTotal(); $("#btn_query").click(function () {
$("#bootstrapTable").bootstrapTable('refresh', TableInit);
showTotal();
});
function showTotal(){
var params = {};
var param = $("#searchForm").serializeArray();
for (var p in param) {
if (param[p].value != '') {
params[param[p].name] = param[p].value;
}
}
$.ajax({
type: "get",
url: "/manage/report/merchant/total",
data: params,
success: function (data) {
var reportTerDay = data.reportTerDay;
saleTickets = reportTerDay.saleTickets;
saleMoney = reportTerDay.saleMoney;
winTickets = reportTerDay.winTickets;
winMoney = reportTerDay.winMoney;
bigTickets = reportTerDay.bigTickets;
bigMoney = reportTerDay.bigMoney;
proxyMoney = reportTerDay.proxyMoney;
$("#saleTickets").text(reportTerDay.saleTickets + "张");
$("#saleMoney").text(reportTerDay.saleMoney + "元");
$("#winTickets").text(reportTerDay.winTickets + "张");
$("#winMoney").text(reportTerDay.winMoney + "元");
$("#bigTickets").text(reportTerDay.bigTickets + "张");
$("#bigMoney").text(reportTerDay.bigMoney + "元");
$("#proxyMoney").text(reportTerDay.proxyMoney + "元");
},
});
}
function columnsDefined() {
detailView: true
return [
{
title: '销售票数(张)',
field: 'saleTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='saleTickets'>" + saleTickets + "张</span>";
}
}, {
title: '销售金额(元)',
field: 'saleMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='saleMoney'>" + saleMoney +"元</span>";
}
}, {
title: '中奖票数(张)',
field: 'winTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='winTickets'>" + winTickets + "张</span>";
}
},
{
title: '中奖金额(元)',
field: 'winMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='winMoney'>" + winMoney +"元</span>";
}
},
{
title: '大奖票数(张)',
field: 'bigTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='bigTickets'>" + bigTickets + "张</span>";
}
},
{
title: '大奖金额(元)',
field: 'bigMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='bigMoney'>" + bigMoney +"元</span>";
}
},
{
title: '结算金额(元)',
field: 'proxyMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='proxyMoney'>" + proxyMoney +"元</span>";
}
},{
title: '统计时间',
field: 'statsDate',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red'>-</span>";
}
}
];
};
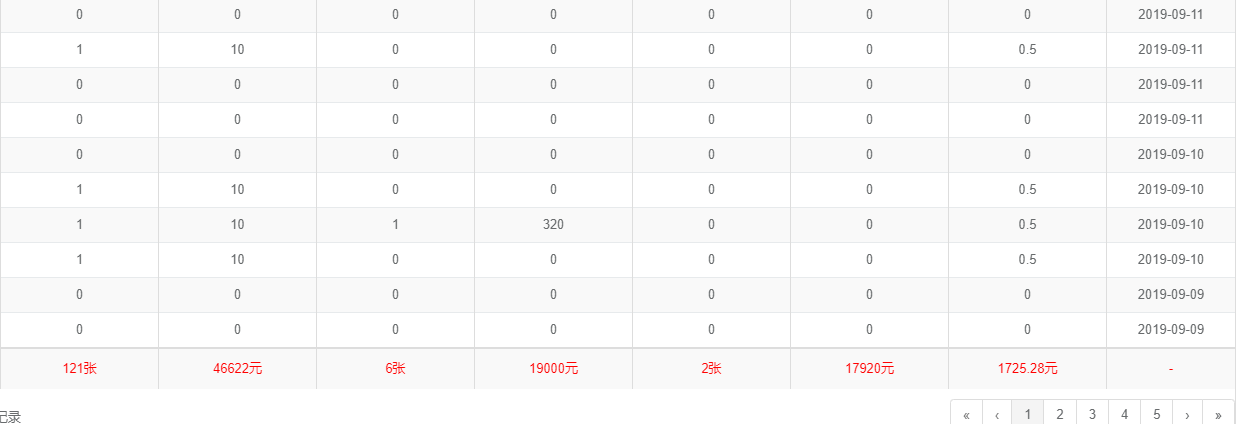
最后效果图如下:

需要注意的是,这种方法有个弊端,当查询记录为空时,就会出现表头和对应的列对仗不整齐,影响美观~ 或者我只是想统计某一列的总和的时候这种页脚展示也就显得不那么好看了,后来就想到了自定义统计总数,
话不多说,直接上代码
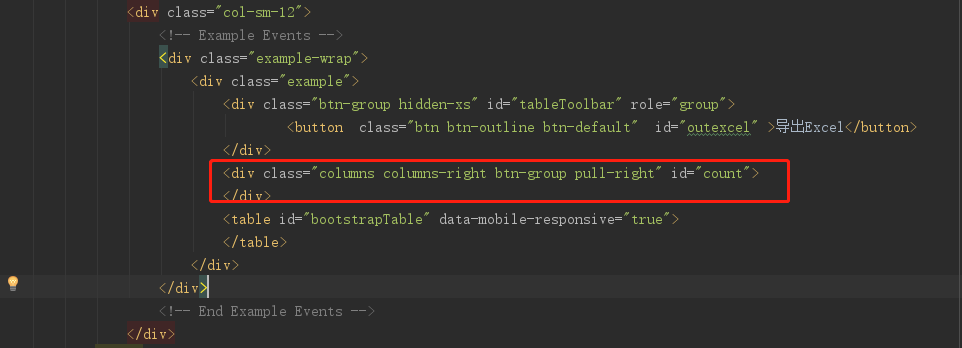
在html页面上直接添加一个div,

然后重写showTotal方法:
function showTotal(){
var params = {};
var param = $("#searchForm").serializeArray();
for (var p in param) {
if (param[p].value != '') {
params[param[p].name] = param[p].value;
}
}
$.ajax({
type: "get",
url: "/manage/games/win/winMoneyTotal",
data: params,
success: function (data) {
winMoneyTotal=data.winMoneyTotal;
var html="";
html="<span >中奖总金额:</span>"
html+="<span style='color:red'>" + winMoneyTotal +"元</span>";
$("#count").html(html);
},
});
}
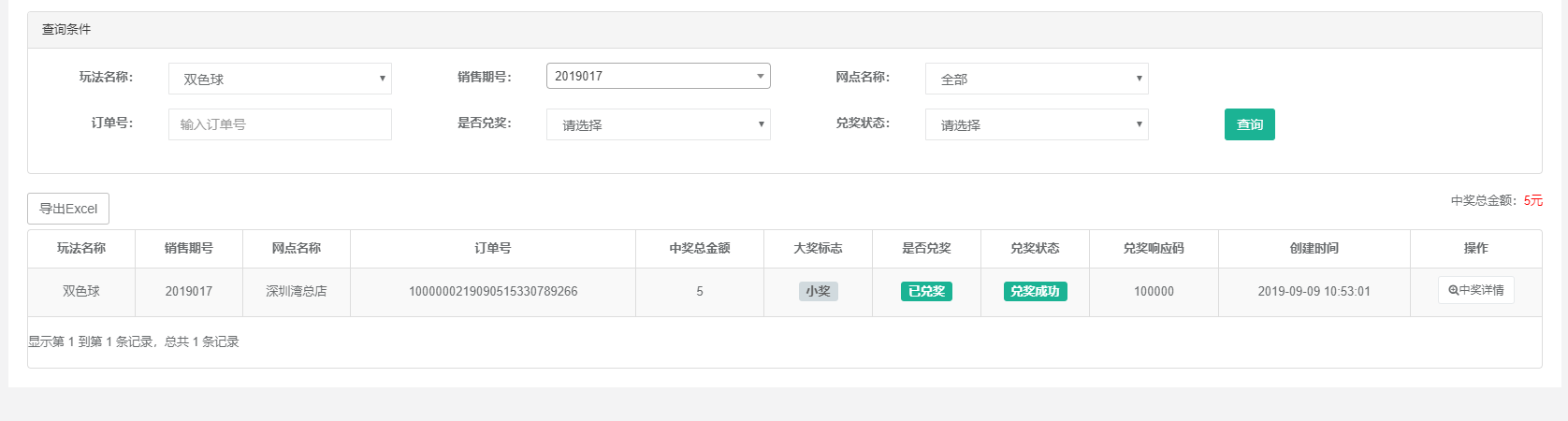
效果图:

完事了,老弟~
bootstrap-table 页脚总计(自定义统计总数)的更多相关文章
- bootstrap Table动态绑定数据并自定义字段显示值
第一步:我们在官网下载了bootstrap 的文档,并在项目中引入bootstrap table相关js文件,当然,也要记得引入jquery文件 大概如图: 第二步:定义一个table控件 第三步:j ...
- GridView Footer页脚统计实现多行
在使用GridView时有时会需要多行显示页脚Footer的统计,下面是一种解决方法,仅仅供各位参考 在GridView的RowCreated事件中添加多行页脚,实例代码如下: protected v ...
- IText 生成页脚页码
做doc文档报表的时候可能遇到这样的需求: 每一个页面需要页码,用IText可以完成这样的需求. IText生成doc文档需要三个包:iTextAsian.jar,iText-rtf-2.1.4.ja ...
- Django:bootstrap table自定义查询实现
参考:https://jalena.bcsytv.com/archives/tag/bootstrap 背景: bootstrap table在客户端分页方式下,自带有简易的搜索功能,但是功能太单一, ...
- 如何将自定义的搜索参数便捷的添加到js方式的bootstrap table的参数中
页面: <div> <form id="exp_form"> 查询参数... <button type="button" oncl ...
- Jquery EasyUI的datagrid页脚footer使用及数据统计
最近做一个统计类的项目中遇到datagrid数据显示页脚footer合计的问题,对于构造统计结果数据格式,是在程序端构造一个{"rows":[],"total" ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE模板页搭建
AdminLTE 官网地址:https://adminlte.io/themes/AdminLTE/index2.html 首先去官网下载包下来,然后引入项目. 然后我们在web层添加区域Admin以 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE引入及模板页和布局和菜单
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 AdminLTE AdminLTE 官网地址:https://adminlte.io/themes/AdminLT ...
- Bootstrap table 跨页全选
此代码是针对于bootstrap table中分页的跨页全选. 以下是整个bootstrap的定义 <script type="text/javascript" src=&q ...
随机推荐
- 技术漫谈 | 远程访问和控制云端K8S服务器的方法
对于部署在云端的K8S容器编排系统,可以先通过SSH远程登录到K8S所在主机,然后运行kubectl命令工具来控制K8S服务系统.然而,先SSH登录才能远程访问的二阶段方式,对于使用Linux桌面或者 ...
- SSL证书部署相关知识总结
证书生成工具,手动:Keymanager工具https://keymanager.org/ 证书服务商集成:可自由获得TrustAsia.Let’s Encrypt颁发的 免费证书. Keymanag ...
- 小程序 请求Promise简单封装
最近做小程序在调用后台接口的时候感觉总写很长一串,很冗杂.非常想念vue中promise封装的写法,于是自己初步封装了一下. 1.url 接口地址 2.headers请求头 3. params 请求参 ...
- python根据搜索词下载百度图片
# coding=utf-8 """根据搜索词下载百度图片""" import re import urllib import os def ...
- mapper 传多个参数
Mybatis的Mapper接口的参数,一般是一个对象,但如果不是对象,并且有多个参数的时候呢?我们第一个的想法是把参数封装成一个java.util.Map类型,然后在方法的注释上面写上map的key ...
- charles 开始/暂停模拟慢网速
本文参考:charles 开始/暂停模拟慢网速 1.2. stop/start throttling 和 2.2 throttling settings 暂时开始慢网速,这个说实话,我自己是不常用的, ...
- 使用gcc不同选项来编译查看中间生成文件
gcc编译C程序的总体流程如下图 用到的命令如下: .c---> .i gcc -E hello.c .c--->.s gcc -S hello.c .c--->.o gcc -c ...
- AMBA——slave的HREADY信号
在前几天的ARM面试中,被问到总线架构,主要是AMBA那一套东西.对于AMBA之前上课学过一点,但很肤浅.为了面试上网查了一下.也看了部分协议补充了一下,但是接触的少,理解的不深入,被问到之前没遇到的 ...
- windows导出文件名列表
新建txt文件,粘贴以下命令: DIR *.* /B >LIST.TXT 将txt文件的后缀改为.bat 执行bat文件即可
- C#操作SQLServer的一个简单封装
class DBHandler { //SqlConnection数据库连接对象 private SqlConnection localConnection = null; //构造函数中初始化连接对 ...
