利用HBuilder打包Vue开发的webapp为app
众所周知,前端开发完成的webapp只能运行在浏览器上,对运行环境有一定的限制,也就是除了浏览器其他的环境下不支持;那么现在如果有个需求是这样的呢?需要一套代码三端运行呢?三端运行(黑人脸??)是的,三端运行即web端,安卓端和IOS端 ;先别急着说实现不了和不可能,利用HBulder来试试;
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 HBuilder其实只是一款编辑器,拥有较为丰富的语法库,对Vue的支持比较友好,工具轻量且功能强大;
官网地址:https://www.dcloud.io/
首先我们做一下准备工作:
下载HBuilder并安装完成
将开发完的webapp利用webpack打包完成
下载360手机助手,打包完成后方便安装到手机上运行看效果
1.首先我们拿到我们的webapp并运行起来,确认没有异常之后利用webpack打包,webpack打包后将会产生 dist/目录(命名根据webpack来,内含index.html和static/目录)
2.打开HBuilder,然后点击文件--新建--移动App,创建一个空白模板的移动App;
3.创建好了空白的移动App模板之后,我们可以看到我们的文件夹路径变为这样(可以删除css、js、img等文件夹)

4.将npm run build(打包后)生成的index.html内容全部复制进Hbuilder的index.html里面去,并将产生的static/目录复制到HBuilder本项目目录下,此时我们的目录结构是这样的:

5.打开index.html里面的对static的引用,将=后面的'/'去掉

6.点击一下浏览器运行,看是否有异常,如果没有异常,我们接着往下走;HBuilder支持云端打包和离线打包,本文暂且只讲述云端打包
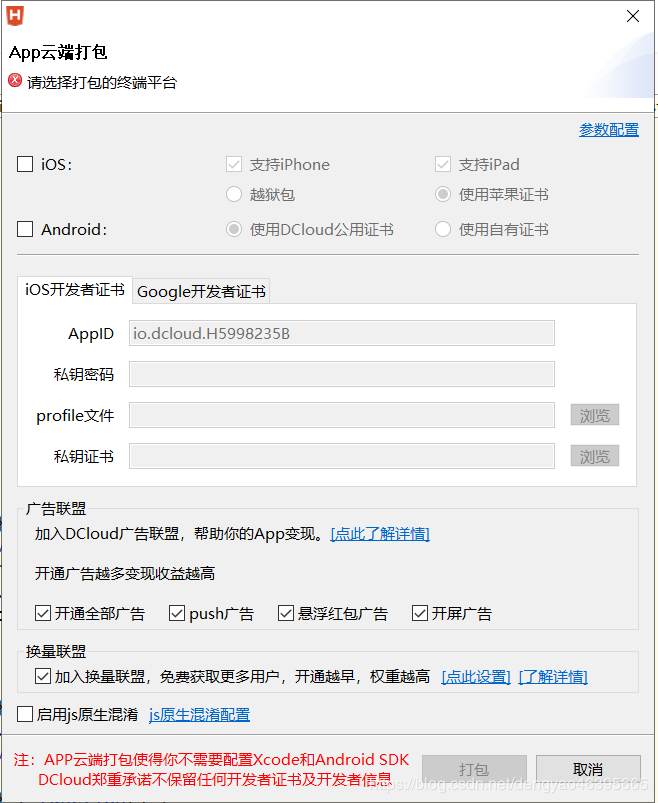
7.项目文件夹中右键--发行--点击云打包-打原生安装包,根据所需要的版本(安卓和IOS)进行打包

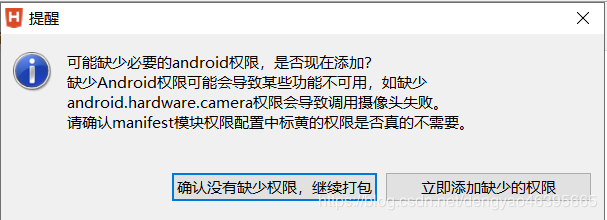
8.提示信息不管,直接点击确认没有缺少权限,继续打包

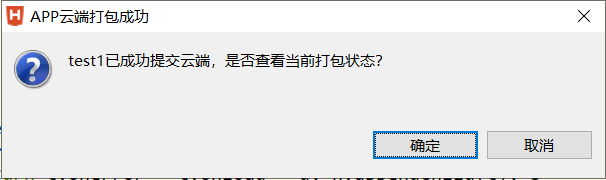
9.提交到云端之后,直接点确定,等制作安装包,这里可能需要等个两三分钟,请耐心等待打包完成


10.点击手动下载就可以下载到我们打包好的apk了

11.这里我们可以使用手机模拟器来安装apk应用,也可以用360手机助手来安装,我们来讲讲360手机助手安装:管理我的手机--安装本地应用--选择需要安装的apk,然后即可安装;其实360助手只是一个手段,重点是apk,当然可以通过微信助手发送apk手机安装;
12.这就是我们打包完之后的app,运行的速度还比较流畅,占用内存大小也还好,打包完之后只用了30+M;功能都正常,只是布局方面跟webapp相比部分略微大一点点,几乎可以忽略不计(图片效果是因为是截图,所以有点挤压,打包完之后看效果是正常的)

HBuilder打包的webapp和原生app的区别:
1、原生app开发的成本高,体验好,相对来说webapp的体验相对要差一点,但是成本低;
2、HBuilder打包的webapp点击物理回退键会直接退出程序,而原生app不会;
3、HBuilder打包的webapp一般都很难在App Store上上线,因为苹果商店现在的审核很严格;
利用HBuilder打包Vue开发的webapp为app的更多相关文章
- 利用HBuilder打包前端开发webapp为apk
转载 标签: apk / 打包 / vue 现在的前端开发可谓是,百花齐放啦,什么都可以做,只有想不到没有做不到的,今天就简单的介绍用vue,ng或者是react开发的单页应用如何打包为apk,在移动 ...
- 利用HBuilder将vue项目打包成移动端app
事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目 1,将项目目录下config文件内index.js中assetsP ...
- app:利用HBuilder打包webpack项目
1.安装HBuilder 2.将你的项目在HBuilder中打开 3.控制台 打包编译 npm run build 4.新建一个app项目,将项目编译生成的dist文件夹 ,复制到app项目中 5.双 ...
- 使用hbuilder打包vue项目容易出现的坑点
1.打包后手机打开"该app专为旧版本安卓"问题解决(在hbuilder中设置) 打开manifest.json 然后 2.打包后app打开显示白屏. 路径问题:在webpack中 ...
- HBuilder打包vue项目app后空白,并请求不到数据
(解决空白问题)在打包之前一定要修改 config 目录下的 index.js 文件中的 bulid 模块打包配置项,否则会出现空白,如图 修改前 assetsPublicPath= '/',. ...
- 利用MVC编程模式-开发一个简易记事本app
学了极客学院一个开发记事本的课程,利用自己对MVC编程模式的简单理解重写了一遍该app. github地址:https://github.com/morningsky/MyNote MVC即,模型(m ...
- 利用阿里云如何开发一款直播app?
在开发的过程中应该注意些什么?下面让小编告诉你: 随着互联网的发展,越来越多的人已经加入互联网的行列.而且很多的人也开始直播,和众多的网友分享自己身边事情.互联网还在加速发展,从PC互联网,到移动互联 ...
- 利用问答机器人API开发制作聊天类App
缘起 很久没写项目了,所以单纯的想练练手,正好看到有问答机器人的接口,想到之前也做过聊天项目,为什么不实验一下呢.当然也是简单调用接口的项目,并没有真正的完成问答的算法等等.业余项目,功能不齐全,只实 ...
- hbuilder打包app基本流程
声明:本文可能用到一些工具和第三方网站,都是为了达到目的而使用的工具,绝不含有广告成分 1.下载.最新的Hbuilder X貌似不能直接创建移动app了(自己不会用),建议旧版.可去腾某讯软件中心下载 ...
随机推荐
- DedeCMS 5.7 sp1远程文件包含漏洞(CVE-2015-4553)
DedeCMS 5.7 sp1远程文件包含漏洞(CVE-2015-4553) 一.漏洞描述 该漏洞在/install/index.php(index.php.bak)文件中,漏洞起因是$$符号使用不当 ...
- JVM调优前戏之JDK命令行工具---jhat
在JDK的命令行中,一般开发人员最耳熟能详的肯定就是java,javac,javap等常用命令,不过在jdk/bin下还有许多其他的命令行工具,它们被用来监测JVM运行时的状态,下面我们来详细解读一下 ...
- G-P-M 模型
G-P-M 模型概述 每一个OS线程都有一个固定大小的内存块(一般会是2MB)来做栈,这个栈会用来存储当前正在被调用或挂起(指在调用其它函数时)的函数的内部变量.这个固定大小的栈同时很大又很小.因为2 ...
- 入门MySQL——查询语法练习
前言: 前面几篇文章为大家介绍了DML以及DDL语句的使用方法,本篇文章将主要讲述常用的查询语法.其实MySQL官网给出了多个示例数据库供大家实用查询,下面我们以最常用的员工示例数据库为准,详细介绍各 ...
- 析构函数中调用 Dispose 报错 :Internal .Net Framework Data Provider error 1.[非原创]
搜索MSDN的资源可以找到答案: 原文如下http://forums.microsoft.com/MSDN/ShowPost.aspx?PostID=473449&SiteID=1 以下是关于 ...
- 剑指offer总结一:字符、数字重复问题
问题1:字符串中第一个不重复的字符 题目描述 请实现一个函数用来找出字符流中第一个只出现一次的字符.例如,当从字符流中只读出前两个字符"go"时,第一个只出现一次的字符是" ...
- Docker:镜像的迁移
从202将现有镜像搬到207的过程. 先说导出,两种方法:Docker save 和 docker export,前者保存镜像,后者导出容器. docker save docker.io/java:7 ...
- nanopi NEO2 学习笔记 2:安装 pip 和 pip 安装第三方模块
我现在越来越喜欢用python做开发了,特别是知道了python还能用rpi.gpio库操作 NEO2 的 io 口之后,更是激动 在进行一下的操作之前,要先更换国内的 apt arm64 源,并更新 ...
- lua&C#学习整理
1.Lua中有8个基本类型分别为:nil.boolean.number.string.userdata.function.thread和table. 2.pairs 和 ipairs区别 pairs: ...
- 你好spring-cloud-kubernetes
关于spring-cloud-kubernetes spring-cloud-kubernetes是springcloud官方推出的开源项目,用于将Spring Cloud和Spring Boot应用 ...
