CSS定位机制:浮动 float及清除浮动的常用方法
CSS的定位机制
1.普通流(标准流)
默认状态,元素自动从左往右,从上往下排列
块元素的特征:
- 独占一行
- 可以设置宽高
- 如果不设置宽度,宽度默认为容器的100%
- 常见的块元素:div p h1-h6 ul ol li dl dt d
行内元素的特征:
- 与其他元素同行显示
- 不可以设置宽和高
- 宽和高就是文字或图片的宽高
- 常见的行内元素:span a b i u em
2.浮动
浮动基础
- 会使元素向左或向右移动,只能左右,不能上下
- 浮动元素碰到包含框或另一个浮动框,浮动停止
- 浮动元素之后的元素将围绕它,之前的不受影响
- 浮动元素会脱离标准流
基本语法: float:left|right|none
例:下列代码
<!DOCTYPE HTML>
<html>
<head>
<title>测试页面</title>
<style>
.container{
width:200px;
height:600px;
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
}
.box3{
background-color: pink;
width:50px;
height:40px;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>

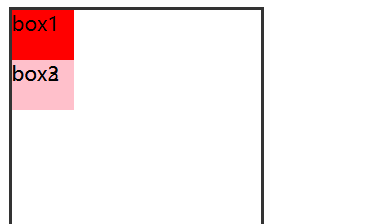
给box1添加浮动
float:left;

可见,box2不见了,这是因为,给box1加了左浮动,它就脱离了文档流,致使box2跑到原来box1的位置,被box1挡住
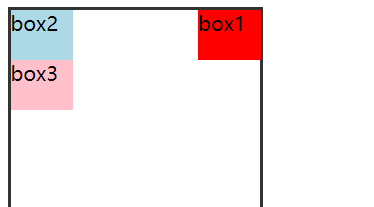
将box1的float改为右浮动,效果如下图

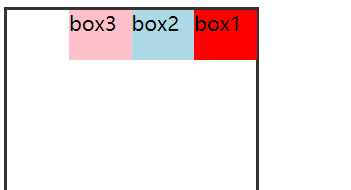
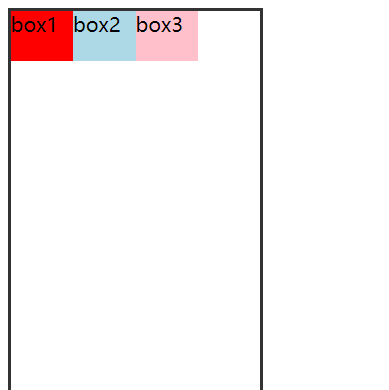
现在,同时给3个Box设置左浮动
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
float:left;
}
.box3{
background-color: pink;
width:50px;
height:40px;
float:left;
}
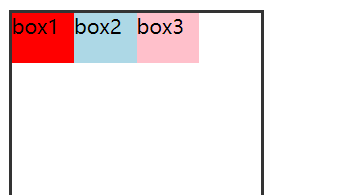
效果如下

实现了横向展示的效果,原理是:设置了浮动的box会去找其父级元素的边,而后面两个也设置了浮动,但是遇到前面浮动的盒子而停止浮动
同时设置右浮动

使用浮动后产生的问题:高度塌陷
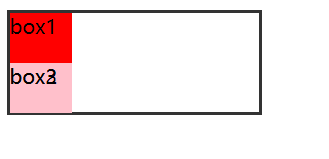
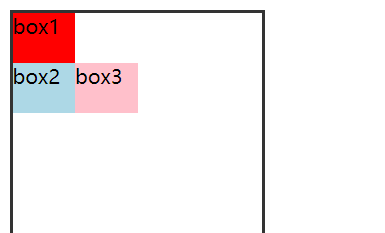
例如:设置父容器container为高度自适应,并且让Box1左浮动
.container{
width:200px;
/*height:600px;*/
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
/*float:right;*/
}
.box3{
background-color: pink;
width:50px;
height:40px;
/*float:right;*/
}

可见,因为Box1脱离了容器,因此容器高度只有两个Box撑起来,所以父容器只有两个盒子的高度
现在,给三个盒子都设置左浮动:

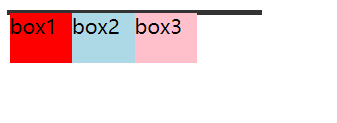
可见,container高度已经没有了,出现了高度塌陷,浮动溢出的问题
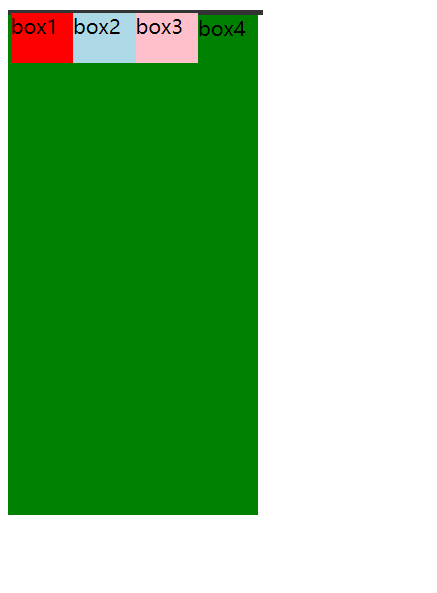
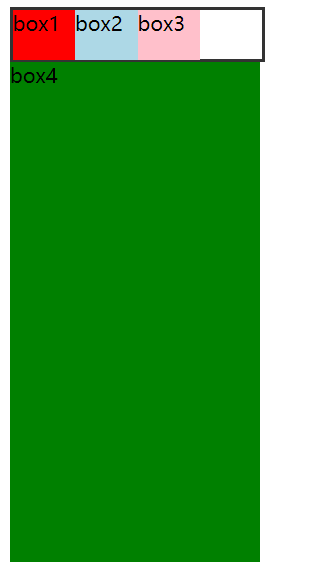
在container外面下部再添加一个盒子
<!DOCTYPE HTML>
<html>
<head>
<title>测试页面</title>
<style>
.container{
width:200px;
/*height:600px;*/
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
float:left;
}
.box3{
background-color: pink;
width:50px;
height:40px;
float:left;
}
.box4{
background-color: green;
width:200px;
height:400px;
} </style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div> </div>
<div class="box4">box4</div>
</body>
</html>

可见,新添加的盒子挤到上面去了,和上面的内容产生重叠
如何清除浮动?
语法: clear:none|left|right|both;
设置了float的元素会影响其他相邻元素,需要使用clear清除浮动,clear只会影响自身,不会对其他相邻元素造成影响
例:
原效果

给box1添加清除左浮动,没有任何变化,这是因为clear只对自己产生效果,box1左边本身就没有其他元素
給box1清除左浮动

可以看到,box2和box3掉下来了,给Box2清除浮动对Box3没有影响,只是因为box3的左边元素时Box2,所以box3才跟着Box2一起掉下来
清除浮动的常用方法
A.在浮动元素后使用一个空元素
<div class="clear"></div>
.clear{
clear:both;
}
原效果:

清除浮动
<!DOCTYPE HTML>
<html>
<head>
<title>测试页面</title>
<style>
.container{
width:200px;
border:2px solid #333;
}
.box1{
background-color: red;
width:50px;
height:40px;
float:left;
}
.box2{
background-color: lightblue;
width:50px;
height:40px;
float:left;
}
.box3{
background-color: pink;
width:50px;
height:40px;
float:left;
}
.box4{
background-color: green;
width:200px;
height:400px;
}
.clearfix:after{
content:".";
display: block;
height:0;
visibility: hidden;
}
.clear{*zoom:1;/*触发hasLayout兼容IE6、7*/}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="clear"></div> </div>
<div class="box4">box4</div>
</body>
</html>

B.给浮动元素的容器添加 overflow:hidden
*zoom:1;/*触发hasLayout兼容IE6、7*/
例如:
.container{
width:200px;
border:2px solid #333;
overflow: hidden
}
C:使用CSS3的:after伪元素
.clearfix:after{
content:".";
display: block;
height:;
visibility: hidden;
clear:both;
}
.clearfix{*zoom:;/*触发hasLayout兼容IE6、7*/}
例如:
.container:after{
content:".";
display: block;
height:;
visibility: hidden;
clear:both;
}
.cintainer{*zoom:;/*触发hasLayout兼容IE6、7*/}
清除浮动的其他方法
A.父级元素定义height,只适合高度固定的布局
B.父级元素也一起浮动,不推荐,会产生其他浮动问题
3.绝对定位
参见下一篇文章
CSS定位机制:浮动 float及清除浮动的常用方法的更多相关文章
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- 彻底理解浮动float CSS浮动详解 清除浮动的方法
我们把网页的常用的布局格式分为以下三种: 1.标准流. 所谓的标准流就是,行内元素自己单独一行,而块级元素是上下显示的. 以前我们学习的都是标准流. 注意:标准流使我们网页布局中最稳定的一种结构 ...
- css浮动现象及清除浮动的方法
css浮动现象及清除浮动的方法 首先先明确浮动最初的定义及使用场景:实现文本环绕图片的效果. 除了用浮动外,目前暂无其他方法实现文本环绕 再来看看浮动的具体定义: 浮动的框可以左右移动,直至它 ...
- CSS——浮动及应用&清除浮动
浮动(float) 1.普通流(normal flow) 这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以. 前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置.如何把盒子摆 ...
- 浮动float、浮动影响和清除浮动
普通流(normal flow) 这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以. 前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置.如何把盒子摆放到合适的位置? CSS ...
- CSS定位机制
CSS中,存在3种定位机制:标准文档流(Normal flow) * 特点:从上到下,从左导游,输出文档内容 * 由块级元素和行级元素组成 浮动(Floats) * 能够实现横向多列布局 * 设置了浮 ...
- CSS定位机制总结
1,CSS 有三种基本的定位机制:普通流.浮动和绝对定位.除非专门指定,否则所有框都在普通流中定位.2,普通流定位:块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来.行内框在 ...
- CSS定位机制之浮动定位float
一.浮动定位实现的效果 二.使用float实现浮动定位 三.使用clear属性清除浮动定位 四.浮动定位的应用(布局) 一.浮动定位实现的效果 (一).块元素(div)在文档流中默认垂直排列,如果 ...
- CSS中浮动属性float及清除浮动
1.float属性 CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列. 浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影 ...
随机推荐
- zabbix监控nginx脚本
~]# cd /etc/zabbix/scripts/ scripts]# ls nginx_status.sh scripts]# cat nginx_status.sh ############# ...
- Kafka的安全认证机制SASL/PLAINTEXT
一.背景 kafka提供了多种安全认证机制,主要分为SSL和SASL2大类.其中SASL/PLAIN是基于账号密码的认证方式,比较常用.最近做了个kafka的鉴权,发现官网上讲的不是很清楚,网上各种博 ...
- 微信小程序常用的3种弹窗
1. 表示操作成功,文字上方会显示一个表示操作成功的图标. wx.showToast({ title: '操作成功!', icon: 'success', duration: 1500 // 提示窗停 ...
- 去掉first li 的list图标
ul中,第一个 li 前的小图标,默认情况下为小圆点,在这种情况下,给 first li 设置 list-style-type: none;可以成功去除前面的小圆点的. 当给 li 设置了 list ...
- SQL手工注入基础篇
0.前言 本篇博文是对SQL手工注入进行基础知识的讲解,更多进阶知识请参考进阶篇(咕咕),文中有误之处,还请各位师傅指出来.学习本篇之前,请先确保以及掌握了以下知识: 基本的SQL语句 HTTP的GE ...
- 〈三〉ElasticSearch的认识:搜索、过滤、排序
目录 上节回顾 本节前言 文档的搜索 URL参数条件搜索 请求体条件搜索 语法与示例: 补充: 小节总结: 文档的过滤filter 语法与举例: filter与bool constant_score ...
- linux 操作系统级别监控 nmon命令
nmon是IBM公司开发的Linux性能监控工具,可以实时展示系统性能情况,也可以将监控数据写入文件中,并使用nmon分析器做数据展示 实时监控 命令 ./nmon c 代表CPU m 代表Memor ...
- 【数据结构】Hash表
[数据结构]Hash表 Hash表也叫散列表,是一种线性数据结构.在一般情况下,可以用o(1)的时间复杂度进行数据的增删改查.在Java开发语言中,HashMap的底层就是一个散列表. 1. 什么是H ...
- PiVot 用法
基本语法: SELECT <非透视的列>, [第一个透视的列] AS <列名称>, [第二个透视的列] AS <列名称>, ... [最后一个透视的列] AS &l ...
- [LeetCode] 由 “打印机任务队列" 所想
一.这是个基础问题 Ref: Python之队列模拟算法(打印机问题)[首先研究这个问题作为开始] 任务队列 定义一个任务队列,来管理任务,而无需关心队列的”任务类型". # 自定义队列类 ...
