JS相关实训
今天又是无聊的一天,我的脑袋一直在嗡嗡叫,想着一些奇怪的问题,比如我为什么总是感到这么失落,为什么我喜欢的女孩不喜欢我呢,真是头大啊。不过既然有作业了我这个五好公民当然要认真写了。没时间让我思考这么复杂的问题了,还是作业简单点。
好了,我应该看看今天要做些什么了。看了题目就吓到我了,“三级联动”是什么啊,是JS里面的专有名词吗?也许吧,不过后来想起了上课老师好像让我们做过这个题目,只是我们的教材给她取了一个特殊的名字,教材作者有心了。还有第4个题目老师让我们写写感谢,不知道每次实训报告最难的部分就是感谢部分吗?这里我可能要想很久了。让我们来看看这些题目是什么吧。首先第一个题目就是关于“三级联动”的题目,第二个题目是一个关于数组的题目看起来还是比较友好的。最后这第三个题目就离谱了啊,因为我明明记得div标签是没有语义的啊,后来一想没有语义的标签就没有边框了吗?也未必吧。下面是老师布置的本次作业的题文,及我的解答。
题文:
|
1、完成省城市的三级联动(包括湖南省),附代码和效果图。 2、移出数组arr([1,2,3,4,2,5,6,2,7,2])中与2相等的元素,并生成一个新数组,不改变原数组。 3、编写函数实现单击change按钮,为div元素添加红色双线的边框。 4、谈谈本次实训的感想:在实训中遇到了一些什么问题,如何解决的? |
对于问题一,我之前写过一个邮箱注册的模拟程序,其中有一个选择地区的模块,里面就有三级联动的操作,我当时是完成了这个功能,但是代码冗长,可读性很差。今天这个题目和那天是如此的相似,我不会又要熬夜了吧,应该不会吧,我记得书上是有代码的啊,此刻我默默的拿出了教材,你们以为我要“白嫖”吗?没事,我先学习一下编者的伟大思想,这样我以后才能写出更炫酷的代码嘛。好了,我翻到了,以下是教材的编者给出的代码。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body>
<select id="province">
<option value="-1">请选择</option>
</select>
<select id="city"></select>
<select id="country"></select>
<script>
var provinceArr=['上海','江苏','河北'];
var cityArr=[
['上海市'],
['苏州市','南宁市','扬州市'],
['石家庄','秦皇岛','张家口']
];
var countryArr=[
[
['黄浦区','静安区','长宁区','浦东区']
],[
['虎丘区','吴中区','长宁区','相城区','姑苏区','吴江区'],
['玄武区','秦淮区','建邺区','鼓楼区','浦口区'],
['干江区','广陵区','江都区']
],[
['长安区','桥西区','新华区','井陉矿区'],
['海港区','山海关区','北戴河区','抚宁区'],
['桥东区','桥西区','宣化区','下花园区']
]
];
function createOption(obj,data){
for(var i in data){
var op=new Option(data[i],i);
obj.options.add(op);
}
}
var province=document.getElementById('province');
createOption(province,provinceArr); var city=document.getElementById('city');
province.onchange=function(){
city.options.length=0;
createOption(city,cityArr[province.value]); if(province.value>=0){
city.onchange();
}else{
country.options.length=0;
}
}; var country=document.getElementById('country');
city.onchange=function(){
country.options.length=0;
createOption(country,countryArr[province.value][city.value]);
}
</script>
</body>
</html>
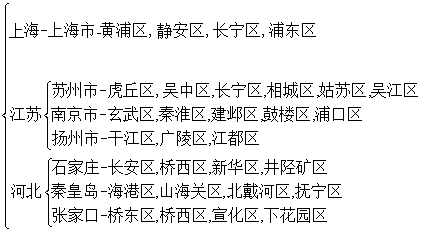
这个编者还是很厉害的啊。这流畅的思路再加上行云流水的笔法,着实让我非常羡慕。不过膜拜归膜拜,我总得从中学到点什么吧。那我们一起看看这个代码吧。首先创建下拉菜单,并给下拉菜单给一个id都不用多说了,其中有一个地方的处理就非常的微妙了,在第一个下拉菜单的地方默认是加了一个选项的,并且把value的值置成了-1,这为后面实现联动埋下了伏笔。后面的三组数组中,把相互对应体现的非常好,具体过程我们可以参考如下:
可以发现在编者的代码中这样的对应关系也非常好,当然这么做也是有很强的目的性的,接下来一个至关重要的函数就登场了。

这个函数在这个程序中被重复使用了多次,大大缩短了代码量增加了程序的可读性,这一点非常值得我去学习。第1次是用来生产省份的下拉菜单,第2次是生成直辖市和自治区的下拉菜单,最后就是生成区域的下拉菜单了。当然后两者为了配合联动还要做一些必要的处理,我们接着往下看。
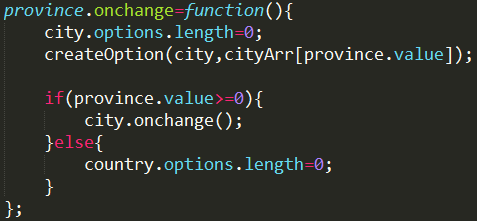
下面是为省份下拉菜单添加点击事件的代码:

可以看到第3行在调用createOption函数时的第二个参数是province.value如果省份下拉菜单里没有选择任何省份的话这个值就是-1了,当然也就不会引起后面的联动了。至于上图中再接下来的代码就是处理区域菜单的更新了,有了这些你在修改省份的时候就可以及时的去更新区域信息了。
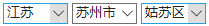
程序运行的时候是这个样子的:

对于问题二,我想说对于学了这么就程序设计的同学来说都不是问题了吧,起码算法的实现大部分人都可以很好的理解了,就是可能对JS语言不太熟悉,所以一时不知道该怎么做吧。下面是我本人的代码过程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script>
var arr=[1,2,3,4,2,5,6,2,7,2]; //待处理数组
var result=new Array(); //创建一个空数组,用于存储arr数组里除了2之外的其他数据
for (var i=0,j=0;i<arr.length;i++) {
if(arr[i]!=2){
result[j++]=arr[i];
}
}
//输出最终结果
for(var i of result){
document.write(i+" ");
}
</script>
</body>
</html>
算法过程如下:

我在遍历数组的时候用的是for...of...方法,也可以用for...in...方法实现:
for(var i in result){
document.write(result[i]+" ");
}
这是运行的结果:

终于到问题三了,我马上就可以解放了,这个div的边框颜色还是让我百度了一点点时间的,好在找到了,以下代码是我参考着写出的代码,优化了一些内容。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>MyXhtml2.xhtml</title>
<meta http-equiv="keywords" content="enter,your,keywords,here" />
<meta http-equiv="description" content="A short description of this page." />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <!--<link rel="stylesheet" type="text/css" href="styles.css">-->
<style>
width:200px;
height:200px;
background:blue;
margin-bottom:20px;
</style>
</head>
<body>
<div id="div">龙猫</div>
<button onclick="change()">改变边框颜色</button>
<script>
var i=0;
function change(){
i++;
var div=document.getElementById('div');
if(i%2==0)
div.style.border='1px double red';
else
div.style.border='';
}
</script>
</body>
</html>
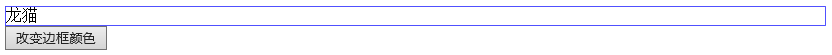
我的按钮是可以一直点击的,点击一次变一次色,是不是很神奇?
大概就像这样的
先点一次:

再点一次:

终于写完了。哦,差点忘了,对于问题四,我的整篇文章就有很多感谢了不是吗?不过我不知道把这个写完了又该继续做什么了,不知道脑袋会不会继续嗡嗡叫,不过总算做完一件事情了。
JS相关实训的更多相关文章
- 实训一(cocos2d-x相关)
实训内容简介: 大四开始前系里安排的的集中实践环节,根据要求,开发app应用软件. 目标app:Stick_mxj 目的:继续对cocos2d-x的学习,完成实践环节,解决现在对引擎不是很清楚的一些问 ...
- Java企业实训 - 01 - Java前奏
前言: 虽然个人专攻.NET方向,不过由于个人是干教育行业的,方方面面的东西,不能说都必须精通,但肯定多少都会涉及到. 一个菜鸟学员,从啥都不会,经过一步步学习,最后到企业上手掌管一个模块甚至一个项目 ...
- UML基础与Rose建模实训教程
目 录 第1章 初识UML. 1 1.1 初识UML用例图... 1 1.2 初识UML类图... 3 第2章 Rational Rose工具... 6 2.1 安装与配置Rational Ro ...
- c++课程实训 银行储蓄系统
基本要求:定义了用户类(User)和银行类(Bank),用成员函数实现各种功能,多文件组织程序.能用文本文件存取数据(如演示样例中给出的技术): 拓展方向: 序号 加分项目 细 则 1 改 ...
- SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选、检索功能(maven)
SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选.检索功能(maven) 本篇是新建的一个数据库,新建的一个完整项目. 本篇内容: (1)使用 Spri ...
- springmvc springJDBC 简单实训银行账户管理系统
springmvc springJDBC 简单实训银行账户管理系统 1.简单介绍一下,在校时每周结束都会有一次学习总结,简称“实训”,这次实训内容是spring,因为是最近热门框架,我就先从基础方面开 ...
- 老男孩linux实训学生入学资格考试题(技术部分)
################################################################ 本文内容摘录于老男孩linux实战运维培训中心入学考试题(答案部分) ...
- 《JAVA程序设计》实训第一天——《猜猜看》游戏
课程实训是做一个猜猜看的小游戏.对于对代码不熟悉不了解的我来说的确挺难的.可是我还是会努力的. import java.awt.EventQueue; import javax.swing.JFram ...
- 《JAVA程序设计》实训第二天——《猜猜看》游戏
课程实训第二天,我在第一天的基础上去导入目录,第一天那时候一直改动都是改动不到,上网找了相关的知识.问了同学该怎么去导入显示图片. public class weiwei extends JFrame ...
随机推荐
- 剑指offer(五):用两个栈实现一个队列
题目: 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型. 解决办法: 队列先进先出,栈先进后出(stack1和stack2) 其实主要要注意的点是: ①在添加时直接 ...
- AWGN
高斯白噪声的功率谱密度服从均匀分布,幅度分布服从高斯分布: 白噪声是指它的二阶矩不相关,一阶矩为常数,是指先后信号在时间上的相关性: 高斯白噪声在任意两个不同时刻上的随机变量之间,不仅是互不相关的,而 ...
- android 端缓存清理的实现
首先关于缓存清理,网上已经有太多的工具类,但是遗憾的是,基本上都不完善,或者说根本就不能用,而项目中又要求实现这个烂东西(其实这玩意真没一点屁用,毕竟第三方清理/杀毒软件都带这么一个功能),但是只好硬 ...
- Java高性能编程之CAS与ABA及解决方法
Java高性能编程之CAS与ABA及解决方法 前言 如果喜欢暗色调的界面或者想换换界面,可以看看我在个人博客发布的 Java高性能编程之CAS与ABA及解决方法. CAS概念 CAS,全称Compar ...
- [Advanced Python] 10 - Transfer parameters
动态库调用 一.Python调用 .so From: Python调用Linux下的动态库(.so) (1) 生成.so:.c to .so lolo@-id:workme$ gcc -Wall -g ...
- [LeetCode] 由 “找零钱" 所想
Ref: [Optimization] Dynamic programming[寻找子问题] Ref: [Optimization] Advanced Dynamic programming[优于re ...
- [Linux] Linux中重命名文件和文件夹的方法(mv命令和rename命令)
原文链接 在Linux下重命名文件或目录,可以使用mv命令或rename命令,这里分享下二者的使用方法. mv命令既可以重命名,又可以移动文件或文件夹. 例子:将目录A重命名为B mv A B 例子: ...
- 转:int整数除以int整数一定得到的是int整数(易忽视)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/u014053368/article/de ...
- kafka删除弃用的groupid
登录zookeeper客户端 cd zookeeper-3.4.10 sh zkCli.sh 查看groupid信息 [zk:localhost:2181(CONNECTED) 1] ls /cons ...
- 深度学习论文翻译解析(五):Siamese Neural Networks for One-shot Image Recognition
论文标题:Siamese Neural Networks for One-shot Image Recognition 论文作者: Gregory Koch Richard Zemel Rusla ...
