CSS边框使用-基础
前端开发工作中经常会碰到奇形怪状的图形,当然也少不了UI设计童鞋的脑洞和创意啦,初级的开发人员可能会选择使用图片做背景加上位置属性实现,不过很多时候,CSS能实现的就不要再动用PS等工具了,时间宝贵,经验更宝贵,毕竟简单的搬砖很容易就会,不动“声色“的实现才是来之不易的经(踩)验(坑)
完事开通难,先看CSS的border应用有哪些属性,使用谷歌或者火狐打开一个网页,F12,属性那是相当的多,不过从border-left-*这些的来看,肯定是细致到某一部分,压缩一下可以少1/3

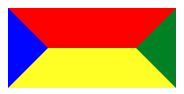
创建一个div,按颜色区分看边框的分布情况,直观的感受一下
<div class="border-demo border-init"></div>
.border-init {
border-color: red green yellow blue;
}

充分的发挥想象力,一个信封就出来了,高度40px,宽度随窗口的宽度,边框的颜色取值border-color::上 右 下 左 顺时针方向渲染
再给div外层加一个div限制一下宽度比如80px
.border-outter { width: 80px; }
.border-demo {
border: solid 40px;
}
//以上样式后面一直要用,就不重复写了
.border-init {
border-color: red green yellow blue;
}
<div class="border-outter">
<div class="border-demo border-init"></div>
</div>

画重点:左右两边的边框宽度都是40px,反应到css外层的div宽度刚好是80px,完美的包裹。
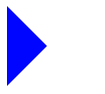
到这一步,基本的规则形状特别是三角形可以全部搞定了,只需稍微调整边框的宽度,举个栗子,我们想得到一个右三角,即箭头朝右
这个时候只需要把左侧边框显示出来就可以,其他的边框设为透明

大多数情况下,div盒子的内容不会空,我们加一个小小的高度
<div class="border-demo border-init"></div>
.border-ladder {
height: 10px;
border-color: red green yellow blue;
}

调整各边框的色值,既可以得到不同方向的梯形,到这一步,我们基本没有做什么事情已经可以获得三角形和梯形这样的样式
分割线------------------------------------------------------------------------
爱美之心人皆有之, 直来直去,有棱有角总让人感觉不舒服,那就委婉一些,这个时候border-radius就要上场,上面的栗子添加圆弧
<div class="border-demo border-init"></div>
.border-init {
border-color: red green yellow blue;
}

一个四边框弧度为50%的div出来了,一个椭圆就这么出来,一个接近青蛙头像的盒子产生
.border-init {
border-color: red green yellow blue;
}
<div class="border-outter">
<div class="border-demo border-init"></div>
</div>

这就是一个标准的圆形,有了圆形,那扇形就不远了:

结合CSS3动画,一个雷达扫描图就出来了
事实上,border-radius的取值未必就是px,可以通过百分比的形式获取各种形状,典型格式可能值
border-radius: 30px;
border-radius: 25% 10%;
border-radius: 10% 30% 50% 70%;
border-radius: 10% / 50%;
border-radius: 50% 20% / 10% 40%;
举个栗子
微信红包页顶部的圆弧形背景

CSS边框使用-基础的更多相关文章
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- HTML+DIV+CSS+JSweb前端基础
HTML+DIV+CSS+JSweb前端基础 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 (2 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 第 17 章 CSS 边框与背景[下]
学习要点: 1.设置背景 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.设置背景 盒模型的尺寸可以通过两种方式实现可见性, ...
- 第 17 章 CSS 边框与背景[上]
学习要点: 1.声明边框 2.边框样式 3.圆角边框 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 边框和背景,通过边框和背景的样式设置,给元素增加更丰富的外观. 一.声明边框 边框的声明有 ...
- (1) css的核心基础
css的核心基础 1.css的基本语法在具体使用css之前,请各位兄弟姐妹先思考一个生活中的问题,一般情况下我们是如何描述一个人的呢? 小明{ 民族:汉族: 性格:温柔: 性别:男: 体重:68kg ...
- CSS 边框 阴影 效果
CSS 边框 阴影 效果 以下将css实现阴影效果,以便须要朋友们,直接上代码 #shadow1{ width: 200px; height: 100px; color: white; backgro ...
- CSS 边框
CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色. 边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来定义边框的样式 border-style 值: ...
随机推荐
- iOS的常用类库
target 'NewCompass' do #UI通用 pod 'SVProgressHUD' pod 'MJRefresh' pod 'SnapKit' #pod 'RTRootNavigatio ...
- 关于C# webapi ,接口返回字符串和json格式 ,返回值中有反斜杠
最近遇到一个比较郁闷的问题,记录一下 写了一个接口,想返回json 数据,但是返回值中总是带有反斜杠... ,下面来看原因 首先,配置 webapi的路由 App_Start 文件夹下 ,WebApi ...
- Web前端基础(12):JavaScript(六)
1. JS中的面向对象 创建对象的几种常用方法: 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.1 使用Object或对象字面量创 ...
- 百度地图API----搜索地址,获取该点的位置坐标并转换成WebMercator
function doFind(){ LoadBaiduMapScript().then(BaiduMap).then(function () { //查询并获取坐标 var myGeo = new ...
- Pycharm2019最新激活注册码(pycharm激活教程)
给大家分享一下PyCharm2019最新可用的激活注册码.激活Pycharm专业版的方法有很多,这里主要给大家分享最有效的两种,一种是使用最新可用的注册激活码,一种是使用破解补丁的方法,这种方法虽然麻 ...
- OC代码规范小记
代码规范 一:基本代码命名 1.通用原则 尽量清晰又简洁,无法两全时清晰更重要,可读性优先级更高. insertObject:atIndex: 好的 insert:at 坏的 removeObject ...
- [b0044] numpy_快速上手
1 概念理清 2 创建数组 2.1 f1= np.array( [ [1,2,3,4], [2,3,4,5], [3,4,5,6] ]) 其他代码 a= np.array([ [ [3.4,5,6,8 ...
- Java学习笔记(8)---Scanner类,浅谈继承
1.Scanner类: a.定义: java.util.Scanner 是 Java5 的新特征,我们可以通过 Scanner 类来获取用户的输入. Scanner s = new Scanner(S ...
- json解析模块
json.loads(json) 把json格式的字符串转为Python数据类型 html_json = json.loads(res.text) json.dumps(python) 把 pytho ...
- DirectShow 应用开发过程
本文准备总结一些 Direct Show 常用的API接口函数,方便以后查询回忆.如果这里没有你想了解的函数,你可以自行搜索MSDN + 函数名去 MSDN 查找你想要了解的函数,也可以查看百度百科相 ...
