VSCode, Django, and Anaconda开发环境集成配置[Windows]
之前一直是在Ubuntu下进行Python和Django开发,最近换了电脑,把在Virtual Box 下跑的Ubuntu开发机挪过来总是频繁崩溃,索性就尝试把开发环境挪到Windows主力机了。
不得不说,巨硬家这几年在多元并包方面真的是走在了世界前列。特别是VSCode,两年前已经成为了我在Linux下的主力IDE。于是直接Google到了这篇爽文:Django Tutorial in Visual Studio Code, 下面会结合Anaconda的开发环境,翻译这篇官方指导。
0x1 - 安装清单
- Win10
- Anaconda3
- Vistual Studio Code(VSCode)
分别下载并安装好以上三个神器,选的都是最新稳定版。
0x2 - Anaconda 管理并配置Python开发环境
- 打开Anaconda Prompt终端命令行工具(不是Anaconda Navigator),先来练习下conda,类似于pip和virtualenv的结合体。

- 用conda创建Python开发虚拟环境,注意要在环境名称(这里是my_env)后加上python版本。
conda create -n wechat_env python=3.7
- 移除环境
conda remove -n wechat_env --all
- 查看虚拟环境列表, *代表当前工作所在的虚拟环境:
(base) C:\Users\freman.zhang>conda env list
# conda environments:
#
base * C:\Anaconda3
wechat_env C:\Anaconda3\envs\wechat_env
- 激活及切换环境:
(base) C:\Users\freman.zhang>conda activate wechat_env
(wechat_env) C:\Users\freman.zhang>conda env list
# conda environments:
#
base C:\Anaconda3
wechat_env * C:\Anaconda3\envs\wechat_env
(wechat_env) C:\Users\freman.zhang>conda deactivate
(base) C:\Users\freman.zhang>
- 安装Django到开发环境,如有需要可以指定版本号。
conda install django
conda install django==2.2.5
这样conda就会自动下载并安装好python, pip和django到指定的开发环境,无需再事先或单独安装在OS中。
conda详细的管理命令可以到官方文档中详细了解。
0x3 - 在VSCode中配置集成开发环境
Django是一个为安全,快速和可扩展的web开发所设计的高级Python框架。Django对于URL路由, 页面模板和数据处理等提供丰富的支持。
在接下来的tutorial中,我们将创建一个简单的三页应用,并将会用到一个通用的基础模板。通过在VSCode中完整的过一遍这个开发过程,我们将可以更好的理解如何使用VSCode的命令终端,编辑器和调试器等来高效便捷地进行Django应用开发。
整个示例项目的完整代码在Github: python-sample-vscode-django-tutorial.
1. 准备条件
- 在VScode中安装python插件
- 下载安装python,在Windows中还需特别注意PATH环境变量的配置
我们的安装包和开发环境在前面已经都通过conda完成,对比后就可非常明显的体现出Anaconda在包管理方面的便捷性。
2. 集成虚拟开发环境到VSCode中
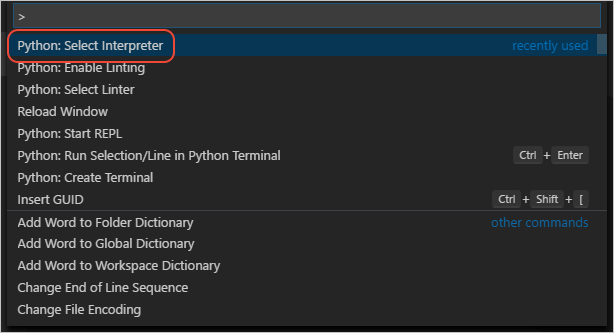
- 在VSCode中按组合键ctrl+shift+P,输入python,先择Python: Select Interpreter, 这个命令将会展示出一个所有VSCode可用的python解释器清单。

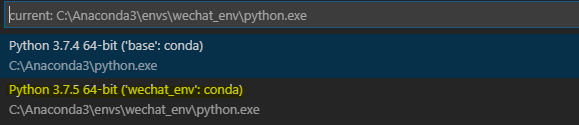
- 从这个清单中选择我们上面用conda新建的开发环境 -- 以
./envor.\env开头

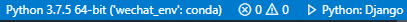
- 按组合键Ctrl+Shift+`打开一个新的集成命令终端,在VSCode的地步状态栏,可以看到当前开发环境的标识

0x4 - VSCode中创建Django项目
1. 按组合键Ctrl+Shift+`进入开发终端,相关解释器和虚拟开发环境将会自动被激活。然后执行如下命令,如果没有任何报错,用浏览器打开http://127.0.0.1:8000,我们将会看到Django的默认欢迎页。
django-admin startproject web_project C:\web_project
cd C:\web_project
python manage.py startapp hello
python manage.py runserver
2. 接下来是Django应用的基础构建
- hello/views.py
from django.http import HttpResponse def home(request):
return HttpResponse("Hello, Django!")
- hello/urls.py
from django.urls import path
from hello import views urlpatterns = [
path("", views.home, name="home"),
]
- web_project/urls.py
from django.contrib import admin
from django.urls import include, path urlpatterns = [
path("", include("hello.urls")),
]
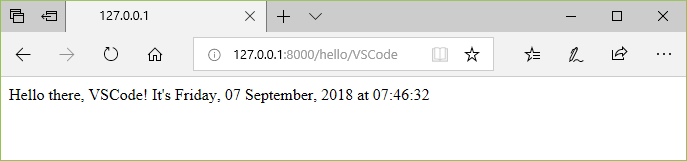
3. 保存所有文件,然后启动服务 python manage.py runserver,用浏览器访问应用网址 http://127.0.0.1:8000,将会看到如下:

0x5 - VSCode中创建Django debugger launch profile开启自动调试
到这里你可能已经在想,是否有更好的方式来调试和运行应用服务,而非每次执行一次python manage.py runserver 呢?必须有的!
VSCode的debugger是支持Django的,我们通过自定义 launch profile就可以实现这一点。
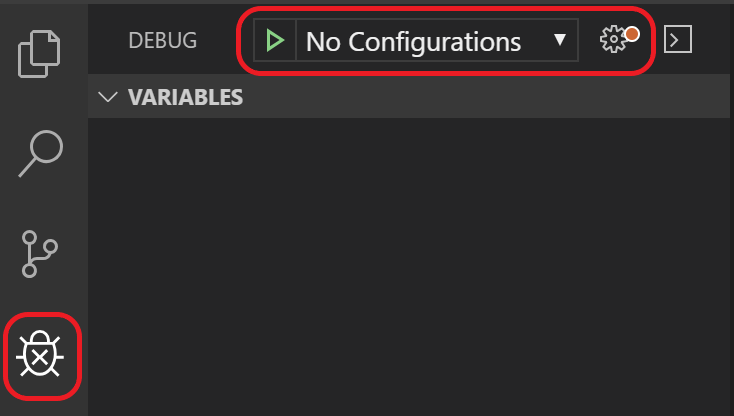
1. 切换左边的活动栏到Debug, 在Debug视图的顶部,我们可以看到如下。No Configuratins表示Debugger还未配置任何运行设定(launch.json)。

2. 点击齿轮创建并开启一个launch.json文件,这个文件里面已经包含了一些调试设定,每种都是以独立的JSON对象存在。我们添加如下:
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"console": "integratedTerminal",
"args": [
"runserver",
"--noreload"
],
"django": true
},
其中"django": true告诉VSCode开启Django页面模板调试功能。
3. 点击Debug > Start Debugging按钮,浏览器中打开URL http://127.0.0.1:8000/将可以看到我们的APP顺利的跑起来了。

其实任何时候感觉想要调试一下应用效果时,我们都可以用Debug来启动服务,此外这个操作还会自动保存所有打开着的文件。
这样就不用每次都到命令行敲一遍启动命令,倍爽有木有!!!
4. Debug不仅仅只有启动和保存功能,我们下面通过具体案例来体验下高级用法。
先码代码
- hello/urls.py:添加访问路由到urlpatterns list中
path("hello/<name>", views.hello_there, name="hello_there"),
- hello/views.py
import re
from datetime import datetime
from django.http import HttpResponse def home(request):
return HttpResponse("Hello, Django!") def hello_there(request, name):
now = datetime.now()
formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments
# can contain arbitrary text, so we restrict to safe characters only.
match_object = re.match("[a-zA-Z]+", name) if match_object:
clean_name = match_object.group(0)
else:
clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now
return HttpResponse(content)
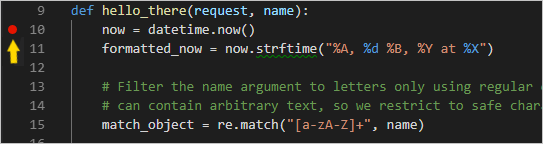
5. 在Debug中设定断点(breakpoints)于now = datetime.now() 所在行。

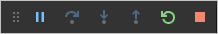
6. 按F5或Debug > Start Debugging 开启调试,VSCode顶部将会出现一个如下的Debug工具栏。
Pause (or Continue, F5), Step Over (F10), Step Into (F11), Step Out (Shift+F11), Restart (Ctrl+Shift+F5), and Stop (Shift+F5). See VS Code debugging for a description of each command.

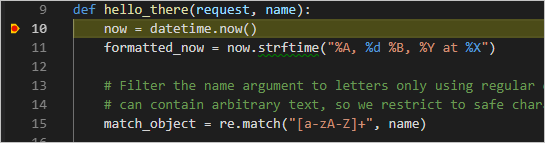
7. 在下面的终端中也会出现相关的控制信息。通过浏览器打开URL http://127.0.0.1:8000/hello/VSCode, 在页面渲染完成前,VSCode会暂停在设定的断点处。黄色小箭头代表其是即将执行到的下一行。

点击 Step Over(F10) 执行 now = datetime.now()所在行。
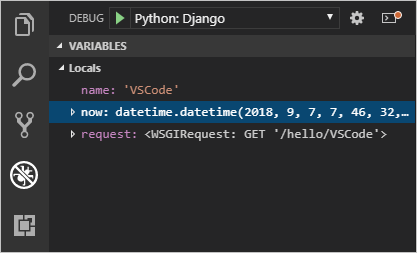
在左边Debug菜单栏我们将会看到很多实时输入信息,包含运行时的变量值等等。我们可以在这里检查各个赋值或相关信息是否符合设计目标。

程序暂停在断点位置时,我们可以回到代码中更改相关语句,调试器中的相关输入信息也会实时做状态更新。我们可以尝试将formatted_now的赋值做如下更改,用来直观地比较查看下调试器状态更新。
now.strftime("%a, %d %B, %Y at %X")
'Fri, 07 September, 2018 at 07:46:32'
now.strftime("%a, %d %b, %Y at %X")
'Fri, 07 Sep, 2018 at 07:46:32'
now.strftime("%a, %d %b, %y at %X")
'Fri, 07 Sep, 18 at 07:46:32'
我们可以按F5逐行执行接下来的语句,并观察调试器输出信息,直到最终应用页面完全渲染完成,点选Debug > Stop Debugging 或 command (Shift+F5)关闭调试。

0x5 - Go to Definition
VSCode也支持查看函数和类的定义查看:
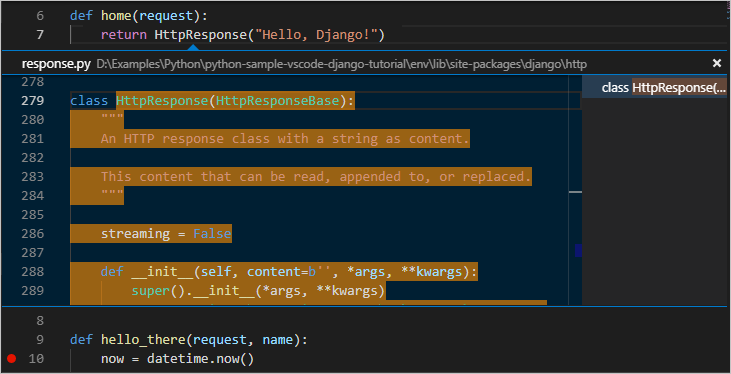
Go to Definition jumps from your code into the code that defines an object. For example, in
views.py, right-click onHttpResponsein thehomefunction and select Go to Definition (or use F12), which navigates to the class definition in the Django library.Peek Definition (Alt+F12, also on the right-click context menu), is similar, but displays the class definition directly in the editor (making space in the editor window to avoid obscuring any code). Press Escape to close the Peek window or use the x in the upper right corner.

0x6 - Template, Static, Models编程
接下来可以在模板,静态文件和数据处理的功能编程实现上实践上面介绍的这些功能,练习整个集成开发环境的操作熟练度。
其实如果有一定基础的话,我相信一天你就将会从入门到精通。
详细的代码个实现步骤在这里就不在继续往下贴了。详细教程大家可按这个链接中的内容参照实现。
https://code.visualstudio.com/docs/python/tutorial-django#_create-multiple-templates-that-extend-a-base-template
0x7 - 问题分享
整个过程中只有遇到的问题:
1. VSCode无法原生支持Django Models相关对象的关联检查。
我们需要额外做点工作:
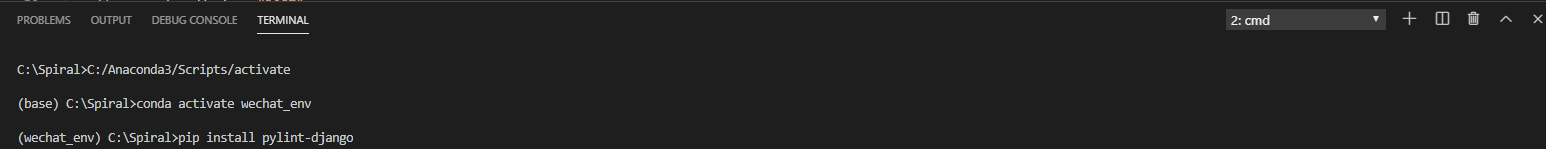
- ctrl+shift+`(ESC下面那个键)打开命令终端,不用手工敲任何命令,终端会自动切换和激活到对应的虚拟开发环境。
安装pylint-django

- 然后进入VSCode setting里面设定pylint参数,具体如下:

就这样,问题解决!
==========================================================
由于还有繁重的日常工作要忙,这篇文章历时了几天时间断断续续整理出来,也精简了不少官方指导中的文字描述。可能会对各位阅读和操作来带一些困扰,所以还是建议各位直接去读官方文档。我们这里主要是集中整理了下Anaconda和VSCode的集成开发环境配置,以备未来不时之需,若能顺便帮到任何人,将倍感欣慰。各位若有任何问题,欢迎提出,我将会汇整日后自己或其他来源收集到的问题陆续补充到0x7。
最后,希望大家能多多动手
多多敲代码
多多点赞
多多分享
回家遛女儿去咯
Over~~
VSCode, Django, and Anaconda开发环境集成配置[Windows]的更多相关文章
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- Ubuntu16.04下配置VScode的C/C++开发环境
博客转载:https://blog.csdn.net/weixin_43374723/article/details/84064644 Visual studio code是微软发布的一个运行于 Ma ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 在CodeBlocks 开发环境中配置使用OpenCV (ubuntu系统)
CodeBlocks是一个开放源代码的全功能的跨平台C/C++集成开发环境.CodeBlocks由纯粹的C++语言开发完毕,它使用了蓍名的图形界面库wxWidgets.对于追求完美的C++程序猿,再也 ...
- 第一篇:Win10系统搭建Python+Django+Nginx+MySQL 开发环境详解(完美版)
Win10+Python+Django+Nginx+MySQL 开发环境搭建详解 PaulTsao 说明:本文由作者原创,仅供内部参考学习与交流,转载引用请注明出处,用于商业目的请联系作者本人. Wi ...
- 一个电脑的重装到java开发环境安装配置的全过程
刚拿到一台别人用过的电脑.看着c盘爆满,而且用了还是windows7操作系统,强迫症发作马上就准备重装系统. 之前换固态使用wepe制作U盘启动盘装系统的步骤和过程全部忘记的,贼尴尬. 同事都看不过眼 ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- PyCharm社区版+Django搭建web开发环境-2
接上一篇:PyCharm社区版+Django搭建web开发环境-1 1. 创建好django项目并建立app应用:web 2. setting.py:配置app应用 INSTALLED_APPS = ...
- Linux安装LAMP开发环境及配置文件管理
Linux主要分为两大系发行版,分别是RedHat和Debian,lamp环境的安装和配置也会有所不同,所以分别以CentOS 7.1和Ubuntu 14.04做为主机(L) Linux下安装软件,最 ...
随机推荐
- Vue系列---源码调试(二)
我们要对Vue源码进行分析,首先我们需要能够对vue源码进行调式(这里的源码调式是ES6版本的,不是打包后的代码),因此首先我们要去官方github上克隆一份vue项目下来,如下具体操作: 1. cl ...
- Azure DevOps 替换 appsettings 解决方案
之前发布了 <.Net Core DevOps -免费用Azure四步实现自动化发布(CI/CD)>之后,有很多朋友私信我说如何替换 appsettings 里面的 ConnectionS ...
- Java日志Log4j或者Logback的NDC和MDC功能
NDC和MDC的区别 Java中使用的日志的实现框架有很多种,常用的log4j和logback以及java.util.logging,而log4j是apache实现的一个开源日志组件(Wrapped ...
- Java基础(二十五)Java IO(2)文件File类
File类是一个与流无关的类.File类的对象可以获取文件及其文件所在的目录.文件的长度等信息. 1.File对象的常用构造方法. (1)File(String pathname) File file ...
- 详解k8s中的liveness和readiness的原理和区别
liveness与readiness的探针工作方式源码解析 liveness和readiness作为k8s的探针,可以对应用进行健康探测. 二者支持的探测方式相同.主要的探测方式支持http探测,执行 ...
- ubuntu12.04 添加程序启动器
方法: 1. 在/usr/share/applications目录下创建eclipse启动器配置文件 cd /usr/share/applications vim eclipse.desktop 2. ...
- SQLite AUTOINCREMENT
只有integer字段可以设置autoincrement.int不行.integer是无符号整型.
- Tomcat项目部署
一 之前一直是在ecplise 利用tomcat插件的形式启动项目,这里可以通过选择server.xml和context files两种方式这里选择这两者方式,都是会在tomcat/bin下产生对应的 ...
- 学习笔记26_MVC前台强类型参数
*一般在MVC中,aspx后台要往前台传递参数,使用ViewData["Key"] = obj; 前台就要 <%=(ViewData["key"] as ...
- [考试反思]0916csp-s模拟测试44:可笑
出现了有史以来第一个3首杀AK啊...然而跟我没有丝毫关系 (曾经还是有一次考试差点就有那么一点关系的...) 然而反正我考得很水就是了.不是很垃圾,而是很水. 这套题是真的水... T1不会证复杂度 ...
