QT向界面中嵌套新的界面
简单说下 想要实现的内容
我们有一个主窗口mainwindow,需要向其中放入新的界面,你可以自己定义里面内容。
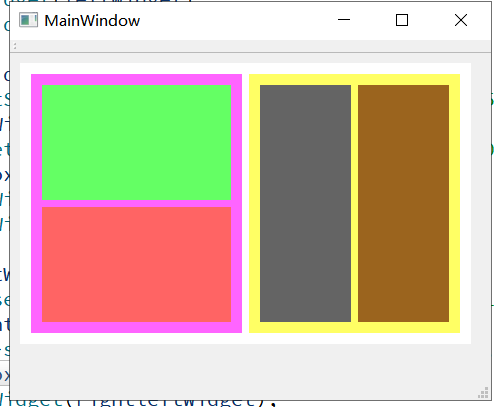
大致的效果图如下

实现起来就是利用QT的layout布局 使用水平布局QHboxlayout或QVboxLayout
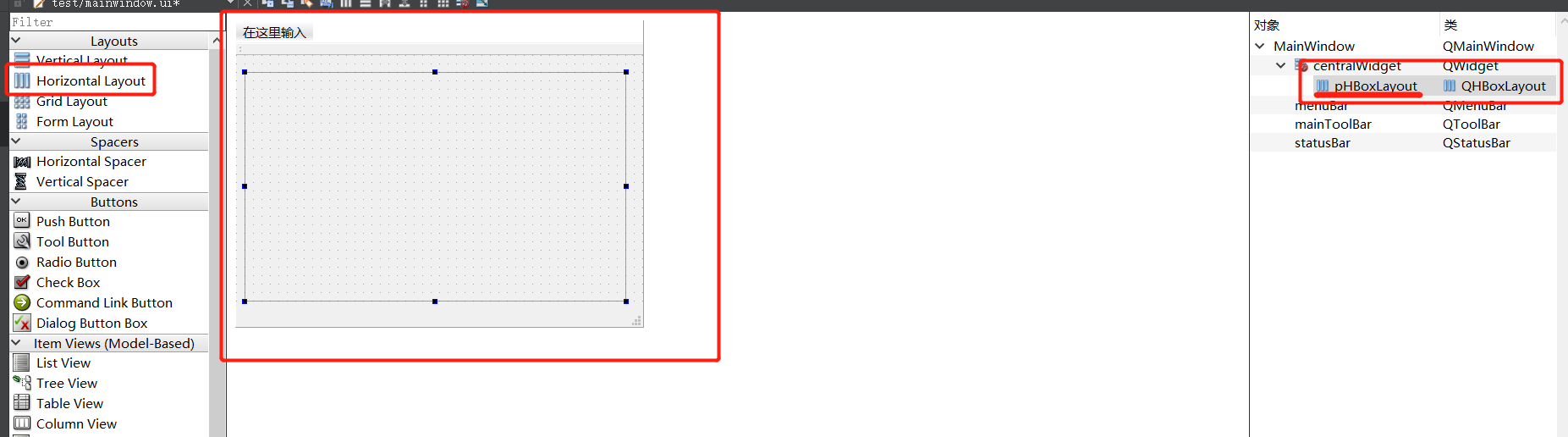
第一步,先进入ui编辑界面,加入一个水平或者垂直的布局(根据自己选则,我用水平)充满整个mainwindow

注意右边我更改了 QHBoxLayout的名称 为pHBoxLayout
然后运行一遍 ;(注意需要运行一遍 要不然类找不到pHBoxLayout 这个布局)
接着定义一个方法(向mainwindow增加窗口的方法) (mainwindow.cpp)
void MainWindow::putwidget(QWidget* widget)
{
ui->pHBoxLayout->addWidget(widget);
}
新建一个class文件 定义为myWidget名称 inherent QObject和QWidget
在类名myWidget后面增加 :public QWidget

在myWidget中增加该窗口的背景色 区分其他区域
myWidget::myWidget()
{
this->setAttribute(Qt::WA_StyledBackground,true);
this->setStyleSheet("background-color: rgb(255,255, 255)");
}
在main函数中添加(main.cpp)
myWidget *widget=new myWidget();
w.putwidget(widget);
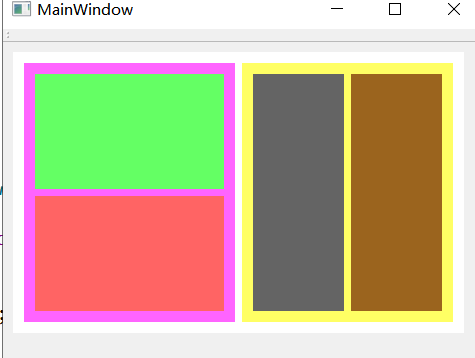
编译运行一下
得到如下结果

后面的工作比较重复 就是慢慢增加左右布局,再将布局添加控件
注意两点:
新建一个layout布局时需要指定父类在括号中 leftWidget为需要定义布局的控件
QVBoxLayout *PHVBoxLayout=new QVBoxLayout(leftWidget);
定义这个控件时,需要定义指针形式
mywidget文件的代码为
#include "myWidget.h"
#include <QHBoxLayout>
#include <QVBoxLayout> myWidget::myWidget()
{
this->setAttribute(Qt::WA_StyledBackground,true);
this->setStyleSheet("background-color: rgb(255,255, 255)");
QWidget *leftWidget=new QWidget();
leftWidget->setStyleSheet("background-color: rgb(255,100, 255)");
QWidget *rightWidget=new QWidget();
rightWidget->setStyleSheet("background-color: rgb(255,255, 100)");
QHBoxLayout *PHBoxLayout=new QHBoxLayout(this);
PHBoxLayout->addWidget(leftWidget);
PHBoxLayout->addWidget(rightWidget); QWidget *lefttopWidget=new QWidget();
lefttopWidget->setStyleSheet("background-color: rgb(100,255, 100)");
QWidget *leftdownWidget=new QWidget();
leftdownWidget->setStyleSheet("background-color: rgb(255,100, 100)");
QVBoxLayout *PHVBoxLayout=new QVBoxLayout(leftWidget);
PHVBoxLayout->addWidget(lefttopWidget);
PHVBoxLayout->addWidget(leftdownWidget); QWidget *rightleftWidget=new QWidget();
rightleftWidget->setStyleSheet("background-color: rgb(100,100, 100)");
QWidget *rightrightWidget=new QWidget();
rightrightWidget->setStyleSheet("background-color: rgb(155,100, 30)");
QHBoxLayout *PHHBoxLayout=new QHBoxLayout(rightWidget);
PHHBoxLayout->addWidget(rightleftWidget);
PHHBoxLayout->addWidget(rightrightWidget);
}

最后代码如下 就几kb
链接:https://pan.baidu.com/s/1XenhRn2-qnuHzz_vo2BfHg
提取码:88y3
复制这段内容后打开百度网盘手机App,操作更方便哦
QT向界面中嵌套新的界面的更多相关文章
- Winform界面中主从表编辑界面的快速处理
在Winform开发中,我们往往除了常规的单表信息录入外,有时候设计到多个主从表的数据显示.编辑等界面,单表的信息一般就是控件和对象实体一一对应,然后调用API保存即可,主从表就需要另外特殊处理,本随 ...
- Qt 5.0+ 中 connect 新语法与重载函数不兼容问题的解决方法,以及个人看法
Qt 5.0+ 版本提供了 connect 的新语法,相比之前的语法新语法可以提供编译期检查,使用也更方便.可是使用过程中发现一个小问题——当某个 signal 和成员函数是重载关系的时候,qmake ...
- 在Winform框架界面中改变并存储界面皮肤样式
在本篇介绍的Winform界面样式改变及存储操作中,是指基于DevExpress进行界面样式的变化.一般情况下,默认我们会为客户提供多种DevExpress的界面皮肤以供个人喜好选择,默认DevExp ...
- Winform界面中实现通用工具栏按钮的事件处理
在一个给客户做的项目中,界面要求修改增加通用工具栏按钮的事件处理,也就是在主界面中放置几个固定的功能操作按钮,打开不同的页面的时候,实现对应页面的功能处理,这种和我标准的界面处理方式有所不同,标准的列 ...
- 第15.11节 PyQt(Python+Qt)入门学习:Qt Designer(设计师)组件Property Editor(属性编辑)界面中主窗口QMainWindow类相关属性详解
概述 主窗口对象是在新建窗口对象时,选择main window类型的模板时创建的窗口对象,如图: 在属性编辑界面中,主窗口对象与QMainWindow相关的属性包括:iconSize.toolButt ...
- [OpenCV Qt教程] 在Qt图形界面中显示OpenCV图像的OpenGL Widget (第一部分)
本文译自:http://www.robot-home.it/blog/en/software/tutorial-opencv-qt-opengl-widget-per-visualizzare-imm ...
- Qt界面中嵌入其他exe程序的界面,使用Qt5
下面用一个小例子来演示如何在Qt的界面中嵌入其他exe程序的界面,最终效果如下图所示.本文参考了 http://blog.csdn.net/jiaoyaziyang/article/details/4 ...
- PyQt(Python+Qt)入门:Designer组件属性编辑界面中QWidget类相关属性详解
本文适用人员:本文比较长,适合不理解Qt Designer部件属性的人员阅读或资料查找. 声明: 1.如果有人认为本文是简单的复制粘贴+翻译而成,敬请读本文最后的后记: 2.本文为老猿Python学习 ...
- Qt: 界面中使用中文(三种方法,QApplication::translate可指定编码)
界面中的字符串, 尽量的使用QObject::tr(text); 以便以后转换界面语言, 即使现在你还不考虑这个问题. 方法一: 每次设置时都使用: button->setText(QAppl ...
随机推荐
- 对python函数后面有多个括号的理解?
一般而言,函数后面只有一个括号.如果看见括号后还有一个括号,说明第一个函数返回了一个函数,如果后面还有括号,说明前面那个也返回了一个函数.以此类推. 比如fun()() def fun(): prin ...
- 【坑】Maven [ERROR] 不再支持源选项 5。请使用 6 或更高版本
在pom.xml文件中添加如下代码: 注意:jdk使用自己下载的版本,我的是13 <properties> <project.build.sourceEncoding>UTF- ...
- 1.Ansible自动化管理工具
1.Ansible基本概述 Ansible是一个IT自动化的配置管理工具,自动化主要体现在Ansible集成了丰富模块,丰富的功能组件, 可以通过一个命令行完成一系列的操作.进而能减少我们重复性的工作 ...
- 百度地图在jsp页面加载大量轨迹导致地图卡顿
原画线方式: //存储大量点轨迹json数组:historyPathList for(var i=0;i<historyPathList.length-1;i++){ drawColorLine ...
- 五种团队的组织方式落地 DevOps
原文链接:https://blog.matthewskelton.net/2013/10/22/what-team-structure-is-right-for-devops-to-flourish/ ...
- 关于字符串的格式化----format与%
格式化字符串一般有两种方法 1.%(d整数,s字符,f浮点数) 2.format 用处极为广泛且限制不多 注意:第一种对于数组的传递会报TypeError,所以必须传递数组 a = (1, 2, 3) ...
- vue axios 在 edge 浏览器下的bug
Edge 浏览器的版本: Microsoft Edge 42.17134.1.0Microsoft EdgeHTML 17.17134 当请求为POST 时,转换为 GET,并且始终报 “来自缓存 ...
- ReactNative: 使用标签栏组件TabBarIOS组件
一.简介 标签栏Tab的作用对于应用程序那是不言而喻的,它是应用程序中除了导航栏组件外的又一个核心组件,使用它可以实现页面的切换.RN提供了一个TabBarIOS组件来完成页面的切换(视图或者路由), ...
- JavaScript的函数以及循环和判断
1.什么是函数? 这个函数跟我们数学当中的函数不太一样,我们这个函数是一段定义好的代码,可以循环使用,(这样我们更方便). 2.函数的作用: 提升代码的可复用性,将一定代码进行预定义,需要的时候才触发 ...
- 【安富莱】RTX嵌入式操作系统教程发布,支持F103,F407和F429,含81个配套例程(2017-10-17)
前言说明:1. 首先感谢大家对我们安富莱电子一年来的支持,2016年我们会再接再厉推出更好的教程. 2. 估计也有网友会问RTX的优势在那里,针对这个问题,教程中第一章分为6条专门回答了这个问题,有兴 ...
