unity shader之预备知识
1.渲染流水线
任务:从一个三维场景出发,生成(或者渲染)一张二维图像。即:计算机需要从一系列的定点出数据,纹理等信息出发,把这些信息最终转换程一张人眼可以看到的图像。而这个工作通常是由CPU和GPU共同完成的。
三个阶段:
(1)应用阶段(CPU):1.准备场景数据。2.粗粒度剔除工作。3设置模型的渲染状态,输出渲染所需要的几何信息.
应用阶段大致可以分为三个阶段:
1.把数据加载到显存中。
2.设置渲染状态。渲染状态:定义场景中的网格是怎样被渲染的。如:使用那个顶点着色器/片元着色器。
3.调用DrawCall。DrawCall是一个命令,发起方为CPU,接收方为GPU。
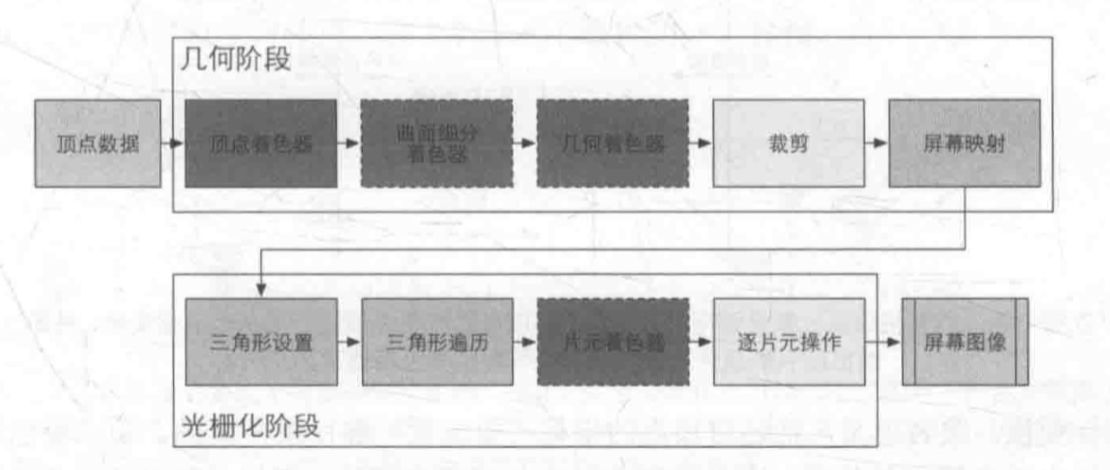
(2)几何阶段:把定点坐标变换到屏幕空间中,再交给光栅器进行处理。对输入的渲染图源进行多部处理后,将会输出屏幕空间的二维顶点坐标,每个定点对应的深度值,着色等相关信息。
(3)光栅化阶段:产生屏幕上的像素,并渲染最终的图像。光栅化的任主要是决定每个渲染图源中的那些像素应该被绘制再屏幕上。对上一阶段得到的逐定点数据进行插值,然后再进行逐像素处理。
为了避免我们看到的那些正在进行光栅化的图元,GPU会使用双重缓冲策略(前置缓冲,后置缓冲)。当场景被渲染到后置缓冲中,GPU会交换前后置缓冲中的内容,前置缓冲事之前显示在屏幕上的图像。

(1)顶点着色器:处理单位是顶点,输入进来的每个定点都会调用一次定点着色器。顶点着色器本身不可以创建或者销毁任何顶点,而且无法得到顶点与顶点之间的关系。完成的工作主要由:坐标变换(把顶点坐标从模型空间转换到裁剪空间如:mul(UNITY_MVP,v.postion))和逐顶点光照。
(2)裁剪:一个图元和摄像机事业的关系有三种:完全在视野内,部分在视野内,完全在视野外。
(3)屏幕映射:把每个图元的x,y坐标转换到屏幕坐标系下。
(4)三角形设置:计算光栅化一个三角网格所需要的信息。即:得到三角形的每个顶点,需要得到整个三角网格对像素的覆盖情况。
(5)三角遍历:检查每个像素是否被一个三角网络所覆盖。根据上一个阶段的计算结果来判断一个三角网格覆盖了那些像素,并使用三角网格3个顶点的顶点信息对整个覆盖区域的像素进行插值。
(6)片元着色器:采用的主要技术为纹理采样。在顶点着色器阶段输出每个顶点对应的纹理坐标,然后经过光栅化阶段对三角网格的3个顶点对应的纹理坐标进行插值,就可以得到其覆盖的片元的纹理坐标。
(7)逐片元操作:几个主要任务:
1.决定每个片元的可见性。涉及很多测试工作,如:深度测试,模板测试。
2.当某个片元通过了所有测试,就需要把这个片元的颜色值和已经存储在颜色缓冲区中的颜色进行合并(混合)。
开启混合功能:GPU会取出资源颜色和目标颜色,将两种颜色进行混合。
关闭混合功能:会直接使用片元的颜色覆盖掉颜色缓冲区中的颜色。
对于不透明的物体,即使关闭混合操作,片元着色器计算得到的颜色值可以直接覆盖掉颜色缓冲区中的像素值。但是对于半透明物体,就需要使用混合操作来使物体看上去湿透明的。
2.Draw Call
(1)CPU和GPU是如何实现并行工作的?
使用命令缓冲区。命令缓冲区包含了一个命令队列,由CPU向其中添加命令,而GPU从中读取命令,读取和添加命令是相互独立的。
(2)为什么Draw Call多了会影响帧率?
每次调用Draw Call之前,CPU需要向GPU发送很多内容,包括数据,状态和命令等。
(3)如何减少Draw Call?
批处理方法。把很多小的Draw Call合并成一个大的Draw Call 。
在游戏开发过程中,为了减少Draw Call的开销,需要注意:
(1)避免使用大量很小的网格,当不可避免地需要使用很小的网格时,可以考虑是否可以合并。
(2)避免使用过多的材质。尽量在不同得网络之间共用同一个材质。、
3.Shader结构
1.使用流程:
(1)创建材质。
(2)创建一个Shader,并赋给(1)创建的材质。
(3)把材质赋给要渲染的对象
(4)在材质面板中调节shader的属性。
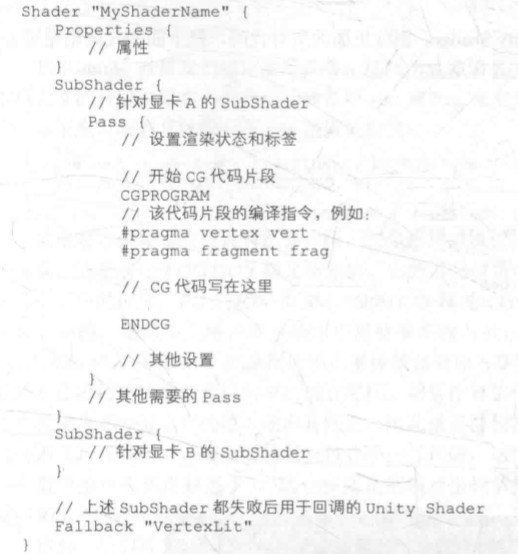
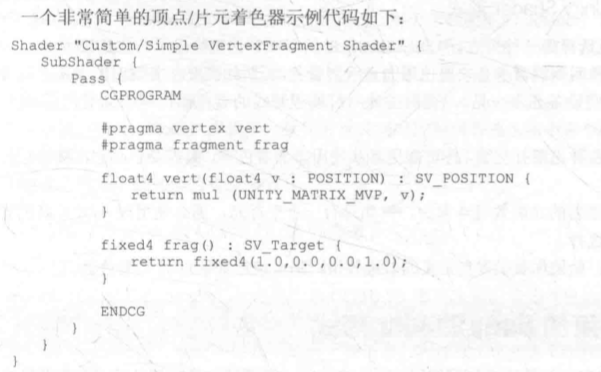
2.基础结构

Shader "Custom/MyShader" {
Properties {
_Int ("Int", Int) =
_Float("Float",Float) = 1.5
_Range("Range",Range(0.0,5.0)) = 3.0
_Color("Color",Color)=(,,,)
_Vector("Vector",Vector)=(,,,)
_2D("2D",2D) = "" {}
_Cube("Cube",Cube) = "white" {}
_3D("3D",3D) = "black" {}
}
SubShader {
//真正意义上的Shader代码会出现在这里
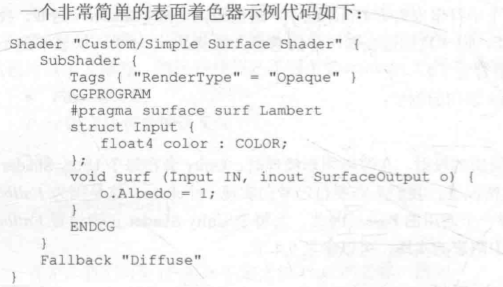
//表面着色器/顶点/片元/固定函数着色器
///可选
//标签
Tags { "RenderType"="Opaque" }
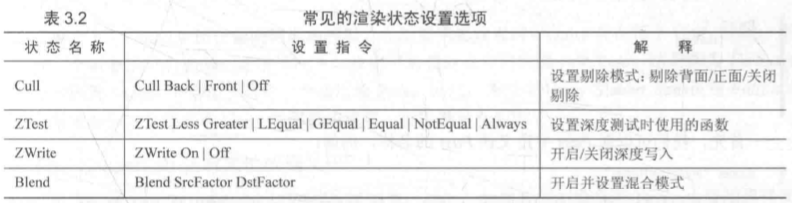
//状态
[RenderSetup]
Pass{
[Name]
[Tags]
[RenderSetup]
}
//other pass
}
Fallback "name"
}

Tag标签属性



4.数学基础
(1)向量的点积(内积)和叉积(外积)
点积:a.b=|a|.|b|cosα。|b|cosα的几何意义:a在b方向上的投影,即a在B放向上的影子。结果是个标量
叉积:|a*b|=|a|*|b|sinα,结果是个矢量。
(2)矩阵
1.性质:

2。转置矩阵的性质
(1) (2)


3.方正的逆矩阵

一个矩阵的行列式不为0,那么他就是可逆的。
性质:


4。正交矩阵


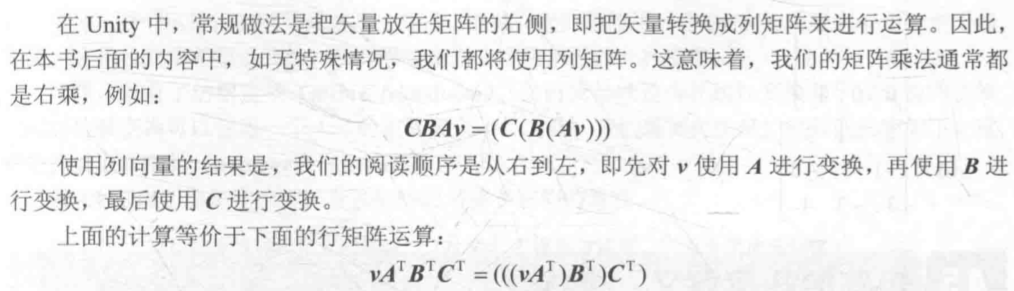
5。列矩阵,行矩阵

(3)变换
1.线性变换:旋转,缩放,错切(shear),镜像(mirroring,reflection),正交投影(orthographic)等
2.仿射变换:合并线性变换和平移变换的变换类型
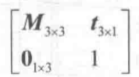
(4)分解基础变换矩阵
把一个基础变换矩阵分解为4个组成部分:

左上角矩阵用于表示旋转和缩放,右上角用于表示平移,左下角的零矩阵,右下角是标量1。
(5)平移矩阵:不是正交矩阵


(6)缩放矩阵:不一定是正交矩阵

把点(X,Y,Z)按缩放系数(K,K,K)进行缩放
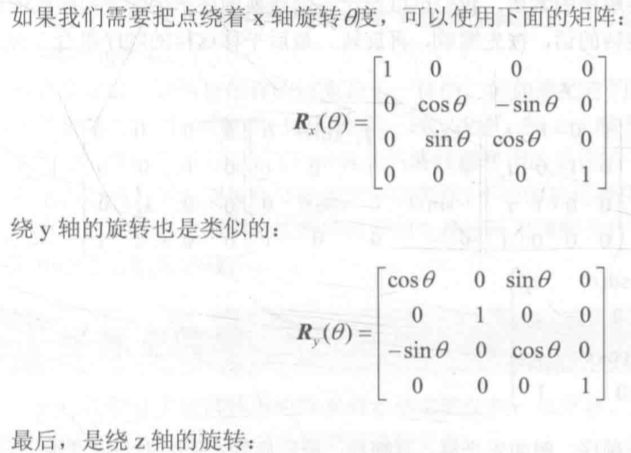
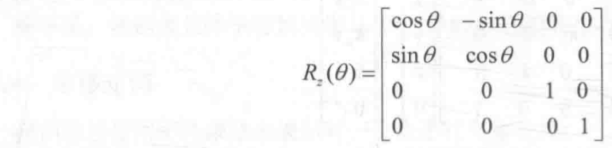
(7)旋转矩阵:是正交矩阵


unity中旋转的顺序是ZXY。
(8)复合矩阵

计算的顺序是从右到左,即先进行缩放变换,再进行旋转变换,最后进行平移变换。
一半情况下约定:变换的顺序是先缩放,再旋转,最后平移。
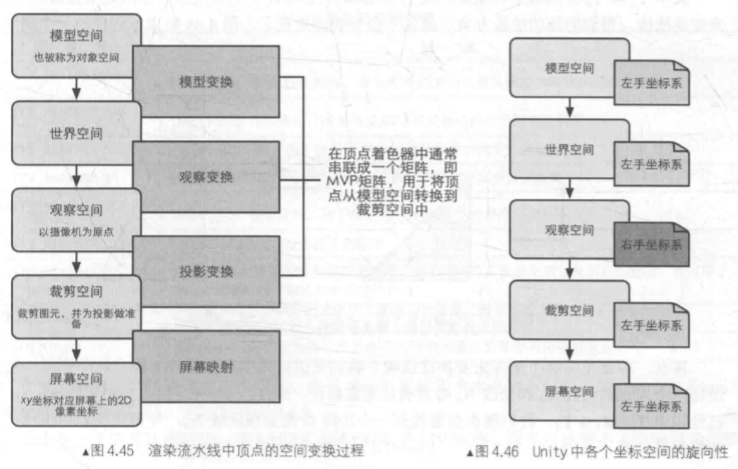
(3)变换空间
1.模型空间(左手坐标系):对象空间或局部空间
2.世界空间(左手坐标系):顶点变换的第一步就是将顶带你坐标从模型空间变换到世界空间---称为模型变换
3.观察空间(右手坐标系):也称为摄像机空间。顶点变换的第二步是将顶点从世界空间变换到观察空间中。
4.裁剪空间:完全位于“这块空间”内部的图源会被保留,完全位于“这块空间”的图元会被剔除,与“这块空间”香蕉的图源会被裁剪。“这块空间”由视锥体决定。
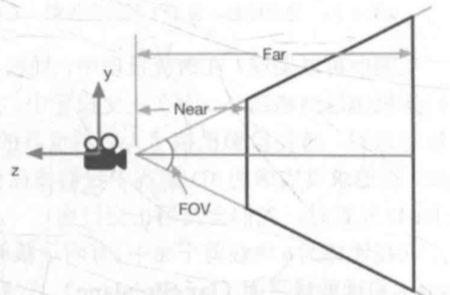
视锥体的两种类型:
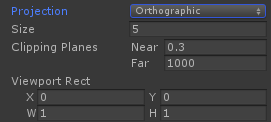
(1)正交投影(orthographic projection):2D游戏或渲染小地图


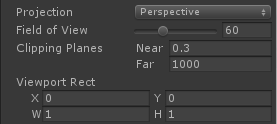
(2)透视投影(perspective projection):模拟人眼看世界,从近到远,越来越小,适用于追求真实感的3D游戏


5.屏幕空间:是一个二维空间。需要把顶点从裁剪空间投影到屏幕空间,生成对应的2D坐标。两个步骤:
(1)标准齐次除法(透视除法):用齐次坐标系的w分量除以X,Y,Z分量,使得X,Y,Z分量的范围为[-1,1]。
(2)根据变换后的X,Y坐标来映射输出窗口的对应像素坐标。
在unity中,从裁剪空间到屏幕空间,只需用顶点着色器把顶点转换到裁剪空间。
总结:


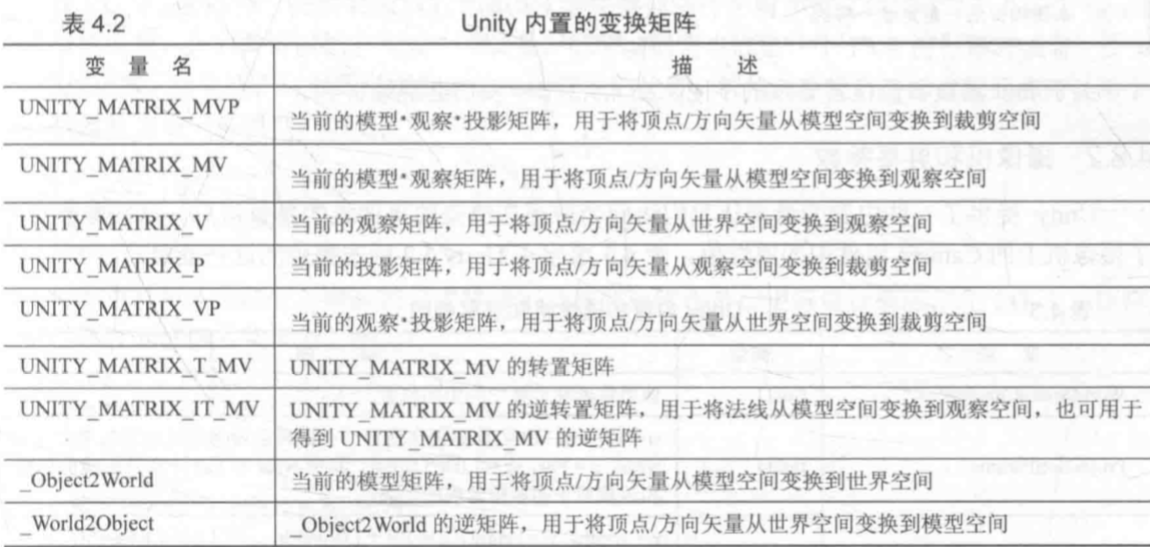
在unity shader中的矩阵类型使用的是行优先的方式填充。
unity shader之预备知识的更多相关文章
- 【我的书】Unity Shader的书 — 文件夹(2015.12.21更新)
写在前面 感谢全部点进来看的朋友.没错.我眼下打算写一本关于Unity Shader的书. 出书的目的有以下几个: 总结我接触Unity Shader以来的历程,给其它人一个借鉴.我非常明确学Shad ...
- Unity Shader 知识点总结(一)
在学习了一段时间的Unity Shader后,打算写一些知识总结,便于今后的查找.如有错误,希望大家指出更改. 本文参照的unity入门精要一书,做一个知识归纳,如有兴趣可以看看其开源的部分,是一本比 ...
- Unity Shader 知识点总结(二)
紧接着上一篇文章的shader入门知识的总结,本文主要总结shader中的纹理贴图.透明度混合.顶点动画.后期特效处理等操作.如果有什么地方有错,请指出更正,谢谢.本文的代码主要来自开源书:unity ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
- 【我的书】Unity Shader的书 — 目录(2016.5.19最后一次更新)
写在前面 感谢所有点进来看的朋友.没错,我目前打算写一本关于Unity Shader的书. 出书的目的有下面几个: 总结我接触Unity Shader以来的历程,给其他人一个借鉴.我非常明白学Shad ...
- 【Unity Shader】(三) ------ 光照模型原理及漫反射和高光反射的实现
[Unity Shader](三) ---------------- 光照模型原理及漫反射和高光反射的实现 [Unity Shader](四) ------ 纹理之法线纹理.单张纹理及遮罩纹理的实现 ...
- 【Unity Shader】(九) ------ 高级纹理之渲染纹理及镜子与玻璃效果的实现
笔者使用的是 Unity 2018.2.0f2 + VS2017,建议读者使用与 Unity 2018 相近的版本,避免一些因为版本不一致而出现的问题. [Unity Shader](三) ----- ...
- 【Unity Shader】(七) ------ 复杂的光照(下)
笔者使用的是 Unity 2018.2.0f2 + VS2017,建议读者使用与 Unity 2018 相近的版本,避免一些因为版本不一致而出现的问题. [Unity Sha ...
- 【Unity Shader】(六) ------ 复杂的光照(上)
笔者使用的是 Unity 2018.2.0f2 + VS2017,建议读者使用与 Unity 2018 相近的版本,避免一些因为版本不一致而出现的问题. [Unity Sha ...
随机推荐
- 物联网时代-跟着Thingsboard学IOT架构-MQTT设备协议
Thingsboard的MQTT设备协议 thingsboard官网: https://thingsboard.io/ thingsboard GitHub: https://github.com/t ...
- 【MySQL】(一)MySQL 体系结构和存储引擎
1.1.定义数据库和实例 数据库:物理操作系统文件或其他形式文件类型的集合.在MySQL数据库中,数据库文件可以是frm.MYD.MYI.ibd结尾的文件. 实例:MySQL数据库由后台线程以及一个共 ...
- 201803-1跳一跳 CCF (C语言)
问题描述 近来,跳一跳这款小游戏风靡全国,受到不少玩家的喜爱. 简化后的跳一跳规则如下:玩家每次从当前方块跳到下一个方块,如果没有跳到下一个方块上则游戏结束. 如果跳到了方块上,但没有跳到方块的中心则 ...
- ALLOT流控设备SSG
Allot AC 系列产品EOL的通知如下. 该产品于2021年3月31日EOL. 替代的产品系列为SG/SSG系列. Allot Secure Service Gateway(SSG)应用程序和用户 ...
- 渐进式web应用开发-- 使用后台同步保证离线功能(六)
_ 阅读目录 一:什么是后台同步保证离线功能呢? 二:后台同步是如何实现的呢? 三:如何给sync事件传递数据? 四:在我们的项目中添加后台同步功能 回到顶部 一:什么是后台同步保证离线功能呢? 在我 ...
- itextpdf 解析带中文的html问题
官网连接 官网上有很多DEMO,下面就说几个我碰到的问题! Question: 1. 中文不显示 或者是乱码(本打算用Apache pdfbox来实现业务,但是折腾了一个上午也没解决中午乱码问题,就找 ...
- tomcat 启动是 jdbc警告
the web application [ROOT] registered the JDBC driver [com.mysql.jdbc.Driver] but failed to unregist ...
- 【Android】Genymotion 模拟器 Unable to create virtual device
安装 Genymotion 模拟器的时候报了这个错误,如下: 后来找到了解决方法,见下图: 在 Setting -> Network, 勾选 Use HTTP Proxy, HTTP Proxy ...
- centos6.5-7编译安装Ansible详细部署
一.基础介绍==========================================================================================ansi ...
- 微信小程序中悬浮窗功能的实现(主要探讨和解决在原生组件上的拖动)
问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击. 这算是一个比较常见的实现场景了. 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是c ...
