JS中 【“逻辑运算”,“面试题:作用域问题”,“dom对象”】这些问题的意见见解
1、逻辑运算 || && !
||:遇到第一个为true的值就中止并返回
&&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是false值的true值
||和&&:&&的优先级大于||;
console.log(1&&3||0&&4); 3
console.log(4&&3-2); 1
2、作用域的问题
(1)Js代码如何执行
(2)js环境
(3)栈 堆
Js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function 进行声明和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
Function 声明和定义都完成了,然后是执行模块逐行执行。
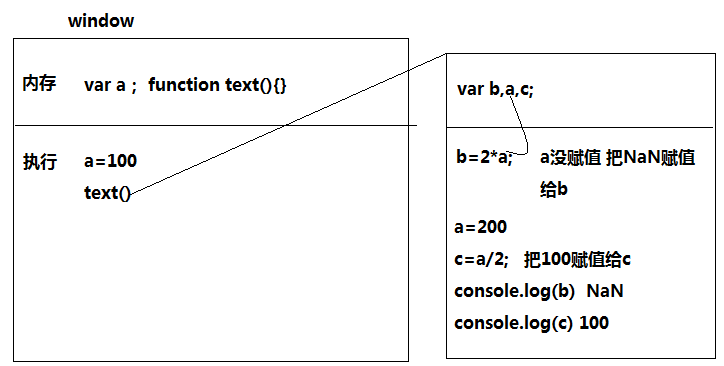
3、阿里面试题分析
var a=100;
function text(){
var b=2*a;
var a=200;
var c=a/2;
alert(b); NaN
alert(c); 100
}
text()

4、dom对象
全称:document object model
(1)dom主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css属性,改变css样式
添加事件等,dom的研究对象是document
(2)操作流程
a:选择你要操作的节点
document.getElementById("idname")通过id获取元素
document.getElementsByTagName("标签名")标签获取
获取整个网页中所有的div构成的一个数组集合
document.getElementsByClassName("name")通过class获取整个网页中
class叫做name的数组集合
b:输出
-document.write 在整个文档输出
-指定的元素中输出 : element.innerHTML= innerHTML指元素中的内容
指定的元素中输出 :element.innerText=
二者的区别:前者可以嵌套标签
后者只能输出文本
document.getElementById("a").innerHTML="<b>jdcb sjchjbajsjab</b>"
JS中 【“逻辑运算”,“面试题:作用域问题”,“dom对象”】这些问题的意见见解的更多相关文章
- js中的块级作用域
概述 函数是js中最常见的作用域单元, 声明在一个函数内部的变量或函数会在所处的作用域中隐藏起来, 这是有意为之的非常好的设计原则. 但是随着js的发展, 我们有了某个代码块(通常指{..}内部)隐藏 ...
- js中Json字符串如何转成Json对象(4种转换方式)
js中Json字符串如何转成Json对象(4种转换方式) 一.总结 一句话总结:原生方法(就是浏览器默认支持的方法) 浏览器支持的转换方式(Firefox,chrome,opera,safari,ie ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- 理解js中的自由变量以及作用域的进阶
如果你不知道什么是作用域,建议你先看什么是作用域链,什么是原型链.这篇文章,因为这些内容都是有关联性的. 什么是自由变量? 如我在全局中定义了一个变量a,然后我在函数中使用了这个a,这个a就可以称之为 ...
- JS中for循环变量作用域--解决for循环异步执行的问题
被这个问题困惑了很久,终于在网上找到了答案,感谢~ 现在分享给大家~ js中如何让一个for循环走完之后,再去执行下面的语句? 这涉及for循环变量作用域的问题,js中作用域只有函数作用域和全局作用域 ...
- 一个经典的js中关于块级作用域和声明提升的问题
function functions(flag) { if (flag) { function getValue() { return 'a'; } } else { function getValu ...
- JS,Jquery,ExtJs不同脚本动态创建DOM对象
好久不来写东西了,这段时间太慢了,闲了下来看了几篇文章,觉得很好,同时也许咱们大家都能遇到,所以就把它记录下来... 简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主 ...
- JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主要是使用JavaScript.JQuery.ExtJs动态创建Table对象.动态Table数据填充.多选控制. ...
- JS中的事件、数组、节点对象处理
在JS代码中编写事件一定要保证页面在浏览器中加载时会把事件加载进页面 事件:在代码中可以通过一个动作来触发另一个行为的总称 A:事件的编写方式1 HTML标签中添加 onxxxx = "函数 ...
随机推荐
- windows 的使用 —— 注册表(软件的安装和卸载)
win + r(run):输入 regedit(register edit)进入: 1. 网络连接 比如一些 vpn 安装之后,会对网络连接进行一定的修改,这样在 vpn 工具删除之后,仍然无法消除修 ...
- Cocos2d-x3.1颗粒使用
1.头 #include "cocos2d.h" USING_NS_CC; class WaterWaveDemo : public Layer { public: static ...
- poj 1125 Stockbroker Grapevine(多源最短)
id=1125">链接:poj 1125 题意:输入n个经纪人,以及他们之间传播谣言所需的时间, 问从哪个人開始传播使得全部人知道所需时间最少.这个最少时间是多少 分析:由于谣言传播是 ...
- C#同步SQL Server数据库Schema
C#同步SQL Server数据库Schema 1. 先写一个sql加工类: using System; using System.Collections.Generic; using System. ...
- Angular常用指令
安装Node 先去Node官网下载并安装Node.js Install the Angular CLI(安装Angular CLI) npm install -g @angular/cli Creat ...
- js动态创建表格
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 读BeautifulSoup官方文档之html树的修改
修改html树无非是对其中标签的改动, 改动标签的名字(也就是类型), 属性和标签里的内容... 先讲这边提供了很方便的方法来对其进行改动... soup = BeautifulSoup('<b ...
- c# 自定义公共类CallFunction-调用函数信息帮助类
/// <summary> /// 调用函数信息 /// </summary> public class CallFunction { /// <summary> ...
- linux安装脚本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
- 未在本地计算机上注册“microsoft.ACE.oledb.12.0” 解决方法
今日写一个浏览Excel文件的代码,忽然发现提示如下错误,表示很惊讶,因为我的另外一台电脑不会,但是这台就包这个异常. 解决方法: 去http://download.microsoft.com/dow ...
