CSS新特性之3D转换
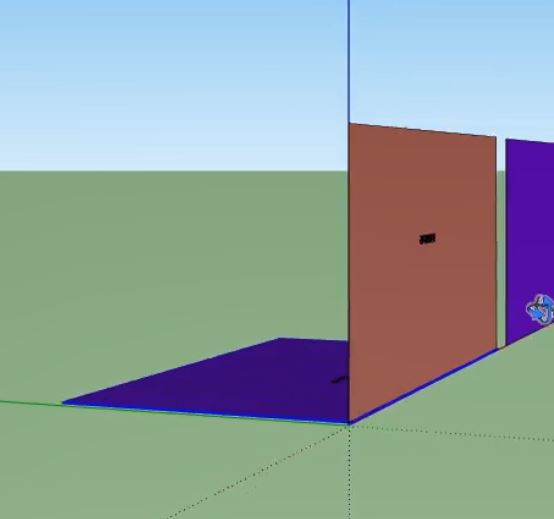
1. 三维坐标系
- x轴:水平向右(右边是正,左边是负)
- y轴:垂直向下(向下是正,向上是负)
- z轴:垂直屏幕(向外是正,向里是负)
2. 3D转换
3D转换中最常用的是3D位移和3D旋转。主要知识点如下:
- 3D位移:transform:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现:transform-style
3. 3D移动translate3d
3.1语法:
- transform:translateX(100px);//仅仅在X轴上移动
- transform:translateY(100px);//仅仅在Y轴上移动
- transform:translateZ(100px);//仅仅在Z轴上移动,注意:在Z轴上移动的单位一般用px
- transform:translate3d(x,y,z);//x,y,z都不可以省略,如果没有就写0
div {
width: 200px;
height: 200px;
background-color: pink;
/*这样写会导致transform: translateX(100px);被覆盖*/
transform: translateX(100px);
transform: translateY(100px);
}
修改成以下形式就没有问题
transform: translateX(100px) translateY(100px);
或者
transform: translate3d(100px,100px,0);
同时translateZ(100px)需要借助于透视才可以看到效果,以下写法是看不到效果的
div {
width: 200px;
height: 200px;
background-color: pink;
transform: translateX(100px) translateY(100px) translateZ(100px);
}
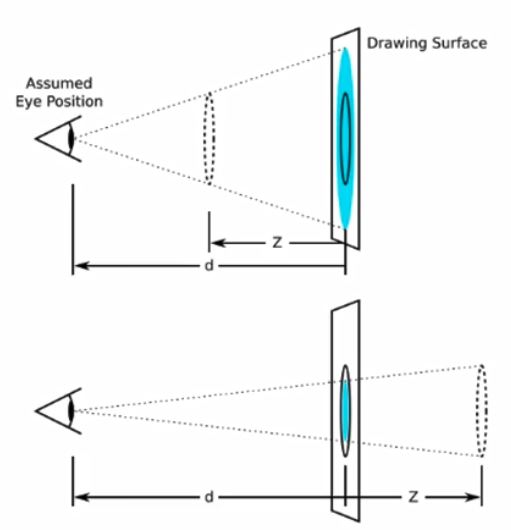
3.2 透视perspective

- 3D物体投影在2D平面内
- 模拟人类视觉位置:安排一只眼睛去看
- 透视也称为视距d:人眼到屏幕的距离
- 距离视觉点越近,在电脑上的成像越大,越远成像越小。
- 透视的单位是像素
注意:透视d写在被观察元素的父盒子上面
3.3 translateZ
若透视perspective也就是d固定不变,z朝着正方向变大,则看到的物体越来越大

若透视perspective也就是d固定不变,z朝着负方向变大,则看到的物体越来越小

z等于0的时候才是物体的实际大小.
虽然说调整perspective和translateZ都可以实现近大远小的效果,但是perspective表示的是一个观察距离d.对于以下情况:
<body>
<div></div>
<div></div>
<div></div>
</body>
一般是为body设置一个perspective,里面每个div通过不同的tanslateZ来实现不同的近大远小
4. 3D旋转rotate3d
3D旋转可以让元素在3维平面内沿着X轴,y轴,z轴或者自定义轴进行旋转
4.1 语法
- transform:rotateX(45deg):沿着X轴正方向旋转45度
- transform:rotateY(45deg):沿着Y轴正方向旋转45度
- transform:rotateZ(45deg):沿着Z轴正方向旋转45度
- transform:rotate3d(x,y,z,deg):沿着自定义轴正方向旋转deg度
4.2 rotateX
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 5s;
}
img:hover {
/*向后倒*/
transform: rotateX(45deg);
/*向前倒*/
transform: rotateX(-45deg);
}
对于元素X旋转方向的判断,这里介绍一个左手准则
- 左手的大拇指指向X轴的正方向
- 其余手指的弯曲方向就是该元素沿着X轴的旋转的正方向

4.3 rotateY
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 5s;
}
img:hover {
transform: rotateY(45deg);
}
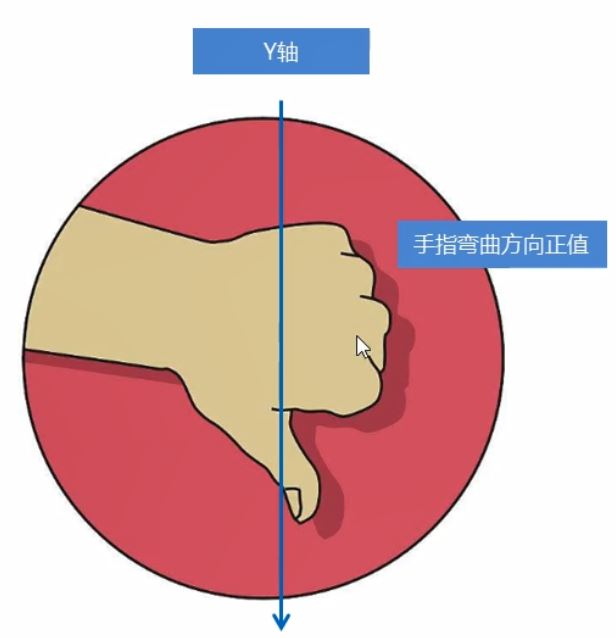
对于元素Y旋转方向的判断,这里介绍一个左手准则
- 左手的大拇指指向Y轴的正方向
- 其余手指的弯曲方向就是该元素沿着Y轴的旋转的正方向

4.4 rotateZ
body {
/*perspective: 300px;沿Z轴旋转,加不加透视效果都是一样的*/
}
img {
display: block;
margin: 100px auto;
transition: all 5s;
}
img:hover {
transform: rotateZ(45deg);
}
对于元素Z旋转方向的判断,这里介绍一个左手准则
- 左手的大拇指指向Z轴的正方向
- 其余手指的弯曲方向就是该元素沿着Z轴的旋转的正方向(顺时针)
4.5 rotate3d
transform:rotate3d(x,y,z,deg)沿着自定义轴旋转deg度,xyz表示旋转轴的矢量,是标是是否希望沿着该轴旋转。
body {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 5s;
}
img:hover {
/*沿x轴旋转*/
transform: rotate3d(1, 0, 0, 45deg);
/*沿Y轴旋转*/
transform: rotate3d(0, 1, 0, 45deg);
/*沿对角线旋转*/
transform: rotate3d(1, 1, 0, 45deg);
/*当然里面的值不仅仅是1,还可以是其他值*/
}
5. 3D呈现transform-style
制作效果图

效果图分析:
(1)一个父盒子里面有两个重叠的子盒子
(2)将第二个子盒子沿着x轴旋转60度
(3)再将父盒子沿着y轴旋转60度就可以实现这个效果
错误代码
body {
perspective: 300px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
}
.box:hover {
transform: rotateY(60deg);
/*父盒子进行3D旋转,默认子盒子不开启3维旋转空间*/
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);/*失效*/
}
分析:在为父盒子添加
.box:hover {
transform: rotateY(60deg);
/*父盒子进行3D旋转,默认子盒子不开启3维旋转空间*/
}
之后,第二个盒子.box div:last-child的
transform: rotateX(60deg);
就会失效。原因:在为父级元素开启3d空间的时候,其子元素默认不开启3d立体空间,这时就引入了transform-style
说明:
- 控制子元素是否开启三维立体环境
- transform-style: flat子元素不开启3d立体空间(这是默认值)
- transform-style: preserve-3d;子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要后面必用
修改如下:为父盒子添上一句话transform-style: preserve-3d;
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
transform-style: preserve-3d;
}
6. 3D案例
6.1 两面翻转的盒子案例
正面

反面

鼠标经过的时候,盒子沿着y轴翻转
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师</div>
</div>
body {
perspective: 300px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all 1s;
/*让背面的紫色盒子保留立体空间*/
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
/*这样粉色盒子就不会被紫色盒子压着了*/
}
.back {
background-color: purple;
/*以下盒子立体空间应当保留*/
transform: rotateY(180deg);
}
6.2 3D导航栏案例

鼠标经过验证x轴向上翻转
<ul>
<li>
<div class="box">
<div class="front"></div>
<div class="bottom"></div>
</div>
</li>
</ul>
* {
padding: 0;
margin: 0;
}
ul {
margin: 100px;
}
ul li {
width: 120px;
height: 35px;
list-style: none;
/*3.添加透视效果,这样立体结构才可以被显现出来*/
/*由于box盒子,front盒子,bottom盒子都需要添加透视,所以直接为它们的父级盒子添加perspective*/
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
/*2.为父盒子添加transform-style: preserve-3d;用于保留子盒子的立体空间 */
transform-style: preserve-3d;
transition: all .5s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
/*5. 将粉色的盒子向前移动紫色盒子的一半*/
/*注意:不要将紫色盒子向后移动自身的一半,这样旋转中心点就不在立方体的中心*/
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/*1. 对于存在父子关系的结构,只要子盒子添加了立体空间(这里是rotateX),父盒子就要写transform-style: preserve-3d;用于保留子盒子的立体空间(除非父盒子就是body),否则子盒子中添加的立体空间就看不出来*/
/*4. 如果有移动或者其他样式 要先写移动 这里是将紫色盒子向下移动粉色盒子的一半*/
transform: translateY(17.5px) rotateX(-90deg);
}
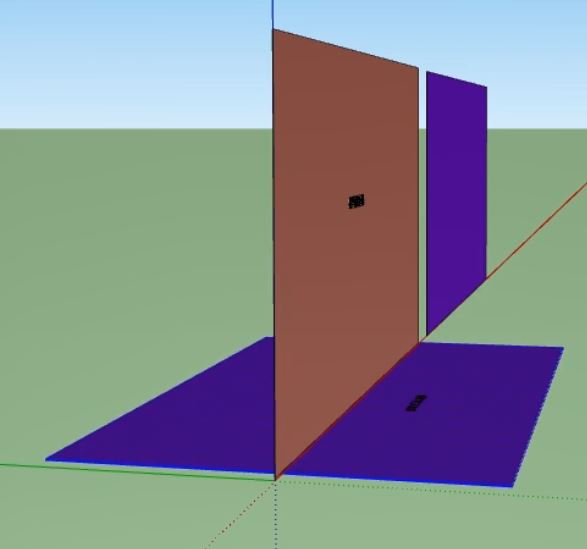
3.之后得到的效果图如下:

4.之后得到的效果图如下:

5.之后得到的效果图如下:

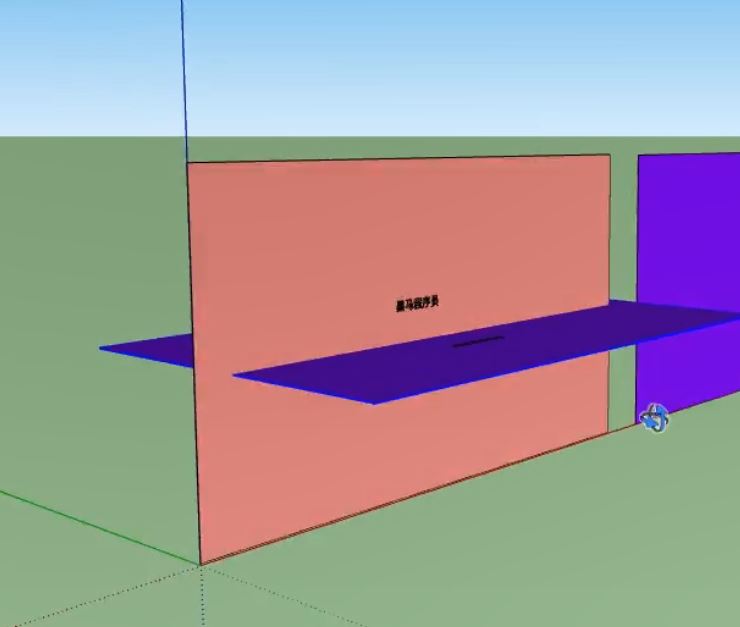
第五步的错误做法是往z轴负方向移动紫色盒子,会导致最后box盒子绕X轴的旋转的中心线不经过紫色盒子和粉色盒子围成的立方体的中心,如下所示

6.3 旋转木马案例

<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
<style>
/* 由于section还要添加旋转效果 所以直接为body添加透视 */
body {
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
animation: rotate 6s linear infinite;
background: url(images/2.jpg) no-repeat;
}
section:hover {
/* 鼠标放上去后停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(images/1.jpg) no-repeat;
}
section div:nth-child(1) {
transform: translateZ(300px);
}
section div:nth-child(2) {
/* 这里是先旋转再移动 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 这里是先旋转再移动 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 这里是先旋转再移动 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 这里是先旋转再移动 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 这里是先旋转再移动 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
补充:以下内容是对先移动再旋转和先旋转再移动导致的不同效果的进一步体会
先移动再旋转
1.原图

2.沿Z轴正方向移动150px

3.再沿着y轴正方向旋转45度

先旋转再移动
1.原图

2.先沿着y轴正方向旋转45度

3.再沿着Z轴正方向移动150px

CSS新特性之3D转换的更多相关文章
- CSS新特性(3D转换,perspective(透视),transfrom-style(子元素是否开启三维环境))
1. 三维坐标系(里面的值不能省略,没有就写 0 ) x 轴:水平向右 注意:x 右边是正值,左边是负值 y轴: 垂直向下 注意:y 下面是正值,上面是负值 z轴:垂直屏幕 注意: ...
- CSS新特性之2D转换transform
transform是css3中具有颠覆性特征之一,可以实现元素的位移.旋转.缩放等效果 1.位移translate 1.1语法 transform: translate(x,y);//x,y分别表示x ...
- 2017 css新特性
2017年要学习的三个CSS新特性 这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东 ...
- CSS 3 学习——transform 3D转换渲染
以下内容根据官方规范翻译,没有翻译关于SVG变换的内容和关于矩阵计算的内容. 一般情况下,元素在一个无景深无立体感的平面(flat plane)上渲染,这个平面就是其包含块所处的平面.同时,页面上的其 ...
- CSS3新特性—过渡、转换
过渡 转换 2D转换 2D转换包括四个方面:位移,缩放,旋转,倾斜 位移[让元素移动位置] transform: translate(100px,100px); 备注: 1. 如果只设置一个值,那么代 ...
- 2017年学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- 【译】2017年要学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- 2017年要学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- CSS新特性contain,控制页面的重绘与重排
在介绍新的 CSS 属性 contain 之前,读者首先需要了解什么是页面的重绘与重排. 之前已经描述过很多次了,还不太了解的可以先看看这个提高 CSS 动画性能的正确姿势. OK,下面进入本文正题, ...
随机推荐
- PyCharm设置Python版本,你肯定不知道!
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:智小星 PyCharm默认会使用虚拟的Python解释器,即使 ...
- Appium之实操(了解配置项)
使用Appium,测试对象APP的运行环境有两种:① 真实设备 如手机 ②模拟器 如夜神 连接真实设备: - 进入开发者模式,启动usb调试 - 在电脑上 执行adb命令 adb devices ...
- usb fx2 cy68013 Cyapi使用心得
Cyapi使用心得(1)--USB连接 用Cyapi也有一阵了,这个确实比EZusb的api好用,简单说下Cyapi的使用心得,在编程中应该注意的一些问题,毕竟,说起来,那个CYapi的说明文档讲的实 ...
- CYPRESS最新的USB3.0控制器
CYPRESS近日发布了其最新的USB3.0控制器,产品序号为CX3,主要是针对高像素摄像头方面的应用,接口支持MIPI的CSI-2,并不支持传统的基于并口的数据传输模式. MIPI(Mobile I ...
- FPGA之驱动sdram控制兼容性移植实验
cb早在2012年就推出了VIP 视频开发板 V1.4 这套开发板是ep2的,摄像头是ov7670,虽然不如当前的vip20强大,但也算是其雏形. 在vip20后期,cb对sdram以及其他模块进行 ...
- 各种常用js函数实现
1.bind function bind(fn, context) { var args = Array.prototype.slice.call(arguments, 2); retur ...
- mysql外连接
一,起因 在学习一个新知识之前,最好先了解一下你为何要学习这个知识,这个知识或技术能帮你做什么,可以给你带来哪些帮助.因此我先交代一下写这篇随笔的起因. 我在做项目的时候遇到了一个比较有意思的情况, ...
- python爬虫获取天猫与京东的商品价格
git地址: https://gitee.com/zhxs_code/spider_python 目前已简单实现可以爬取指定页面的价格(天猫和狗东的都可以),但是由于天猫与狗东对价格的展示方式和策 ...
- 我学习Python的经历
1. 被逼无奈找到了Python Python作为当今非常热的话题,常常被各级别的程序员所提到,也有很多的小白问我,到底啥是Python,它能干啥! 我用Python时间不是特别长,最早使用是在201 ...
- Java8 Stream —— 更丝滑的集合操作方式
一.概念 Stream是一种可供流式操作的数据视图有些类似数据库中视图的概念它不改变源数据集合如果对其进行改变的操作它会返回一个新的数据集合. 总的来讲它有三大特性:在之后我们会对照着详细说明 ...
