Vue项目中使用jquery插件
1、引入jquery,并且在vue.config.js里配置
config.plugin('provide')
.use(webpack.ProvidePlugin,
[{
$: 'jquery',
jquery: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}])
2、下载hquery插件,放到public中

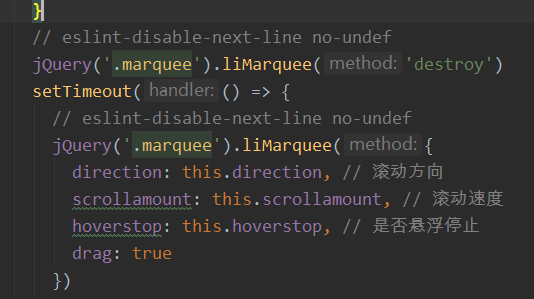
3、直接在组件里使用

备注:在vue里使用jquery改变样式的时候,一定要在setTimeout里调用
Vue项目中使用jquery插件的更多相关文章
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- 实战:vue项目中导入swiper插件
版本选择 swiper是个常用的插件,现在已经迭代到了第四代:swiper4.常用的版本是swiper3和swiper4,我选择的是swiper3. 安装 安装swiper3的最新版本3.4.2: n ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- [译]怎样在Vue.js中使用jquery插件
原文:http://gambardella.info/2016/09/05/guide-how-to-use-vue-js-with-jquery-plugins 使用Vue真的太棒了,但是也有可能使 ...
- vue项目中的相关插件
所有安装都是cd到该项目目录中安装 -S代表将插件添加到项目中的package.json文件 1.iview 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品 cnp ...
- vue-cli3搭建的vue项目中使用jquery
装包:npm install jquery --save 方式一 全局使用 1)main.js中引入 // jquery import $ from 'jquery' Vue.prototype.$ ...
- 热力图 vue 项目中使用热力图插件 “heatmap.js”(保姆式教程)
我现在写的这项目是用CDN引入 heatmap.js, 可根据自己项目情况使用哪种方式引入插件. 官网地址 "https://www.patrick-wied.at/static/heatm ...
- vue项目中引用jquery
1.使用npm安装 npm i jquery --S //jquery要小写 2.在package.json文件dependencies里面加入jq 3.在build文件夹的webpack.base. ...
随机推荐
- 史上最全的iptables应用
第14章 防火墙的使用 14.1 防火墙的概念 将不安全的网络流量信息进行隔离 14.2 防火墙的实现 14.2.1 硬件实现 思科,华为防火墙服务器 14.2.2 软件实现 iptables(cen ...
- php 温故而知新 好久不用 又得继续学习下
1.php注释:/* */.//.#等三种方式2.echo:向浏览器输出字符串,echo其实是一个函数:返回值:无3.print:向浏览器输出字符串,它也是一个函数:返回值:整型. ...
- 转-友晶Sdram_Control_4Port的全页操作Bug?
http://www.cnblogs.com/edaplayer/p/3678897.html 以前在学校初学fpga的时候碰到sdram就搞不定了,现在突然发现网上有好多现成的代码,友晶的,alte ...
- 【Web技术】281- 滴滴开源小程序框架 Mpx2.0
滴滴Mpx框架负责人@hiyuki,滴滴出行网约车webapp乘客团队的负责人,也是滴滴开源的小程序框架Mpx的负责人和核心作者 Mpx是一款致力于提高小程序开发体验和效率的增强型小程序框架,目前在滴 ...
- 回归损失函数2 : HUber loss,Log Cosh Loss,以及 Quantile Loss
均方误差(Mean Square Error,MSE)和平均绝对误差(Mean Absolute Error,MAE) 是回归中最常用的两个损失函数,但是其各有优缺点.为了避免MAE和MSE各自的优缺 ...
- Vue项目中实现用户登录及token验证
学习博客:https://www.cnblogs.com/web-record/p/9876916.html
- 深入浅出Object.defineProperty()
深入浅出Object.defineProperty() 红宝书对应知识点页码:139页 红宝书150页:hasOwnProperty( )方法可以检测一个属性是存在于实例中,还是存在于原型中,给定属性 ...
- 在Linux系统下制作系统启动盘(Ubuntu Linux)
在Linux系统下制作系统启动盘有两种方法: 1.用dd命令 2.用Linux自带的图形界面工具 Startup Disk Creator 本教程使用第2种方式,用Linux自带的图形界面工具制作系统 ...
- tune kubernetes eviction parameter
Highlight 本文会介绍kubernetes中关于集群驱逐的相关参数, 合理设置驱逐速率的考虑因素, 但是不会涉及node层面资源的驱逐阈值的设置. Basic 在kubernetes中, 如果 ...
- ELK查询命令详解
目录 ELK查询命令详解 倒排索引 使用ElasticSearch API 实现CRUD 批量获取文档 使用Bulk API 实现批量操作 版本控制 什么是Mapping? 基本查询(Query查询) ...
