Chrome DevTools开发者工具调试
1-1 Chrome DevTools 功能简介
(九大功能面板)
(1)Elements元素面板
检查和调整页面,调试DOM,调试CSS
(2)Network网络面板
调试请求,了解页面静态资源分布,网页性能检测
(3)Console控制台面板
调试javascript,查看console log日志,交互式代码调试
(4)Sources源代码资源面板
调试JavaScript页面源代码,进行断点调试代码
(5)Application应用面板
查看&调试客户端存储,如Cookie,LocalStorage,SessionStorage等
(6)Performance性能面板
查看页面性能细节,细粒度对网页载入进行性能优化(高阶)
(7)Memory内存面板
JavaScript CPU分析器,内存堆分析器(高阶)
(8)Security安全面板
查看页面安全及证书问题(高阶)
(9)Audits面板
使用Google Lighthouse辅助性能分析,给出优化建议(高阶)
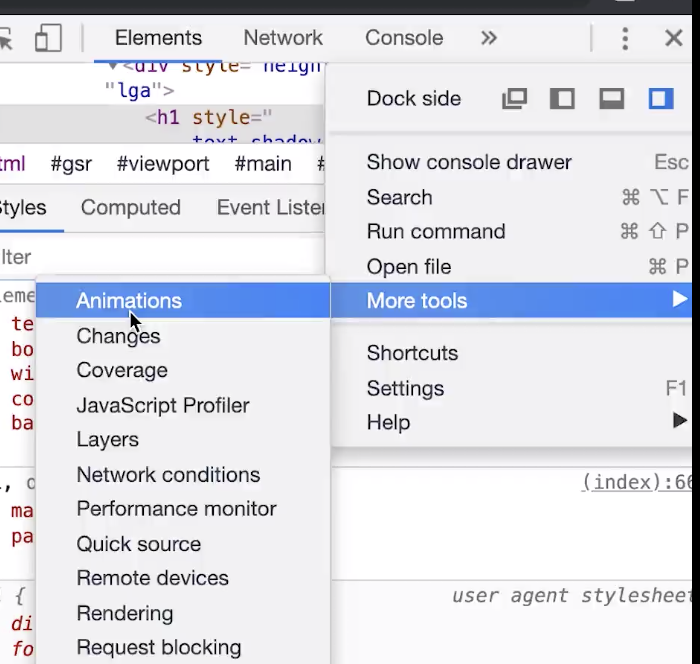
打开Chrome开发者工具
- 在chrome菜单中选择:更多工具->开发者工具
- 在页面元素上右键点击,选择“检查”
快捷键
打开最近关闭的状态:
Cmd+Opt+I(mac)
Ctrl+Shift+I(windows)快速查看DOM或样式:
Command+Option+C(Mac)
Control+Shift+C(windows)快速进入Console查看log运行Javascript:
Command+Option+J(Mac)
Control+Shift+J(windows)F12
查看与选择DOM节点
- 在页面中选择DOM,在DOM中反向定位到页面位置
- 在DOM中搜索(Command+F)
实时编辑HTML和DOM节点
- 编辑内容
- 编辑属性Attributes
- 修改元素类型
- 调整这个DOM节点顺序
- 像编辑器一样编辑HTML代码
- 隐藏/删除/增加/拷贝节点
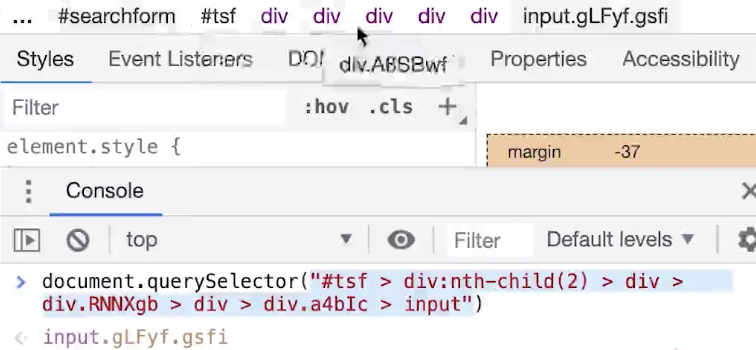
在Console中访问节点
- 使用document.querySelectAll 访问
使用$0快速访问选中的元素

拷贝-> JS Path


在DOM中断点调试
- 属性修改时打断点
break on -> attribute modifications - 节点删除时打断点
break on -> node removal - 子树修改时打断点
break on -> subtree modifications

# 在元素中动态增加类和伪类
- 状态


- 元素类


- 新的规则

快速调试CSS数值及颜色图形动画等
1)可视化
文字阴影

盒阴影

颜色

背景色

动画


推荐网站:
console面板简介与交互式命令
- 运行javascript代码,交互式编程
- 查看程序中打印的log日志
- 断点调试代码Debugging
在console中调试日志
- console.log 打印信息
- console.warn 告警信息
- console.error 错误信息
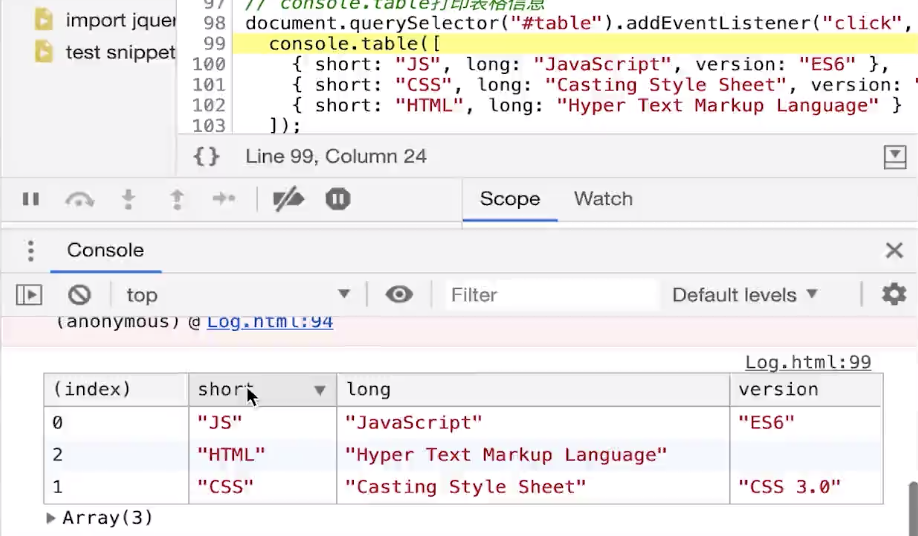
- console.table 展示JSON格式的复杂信息

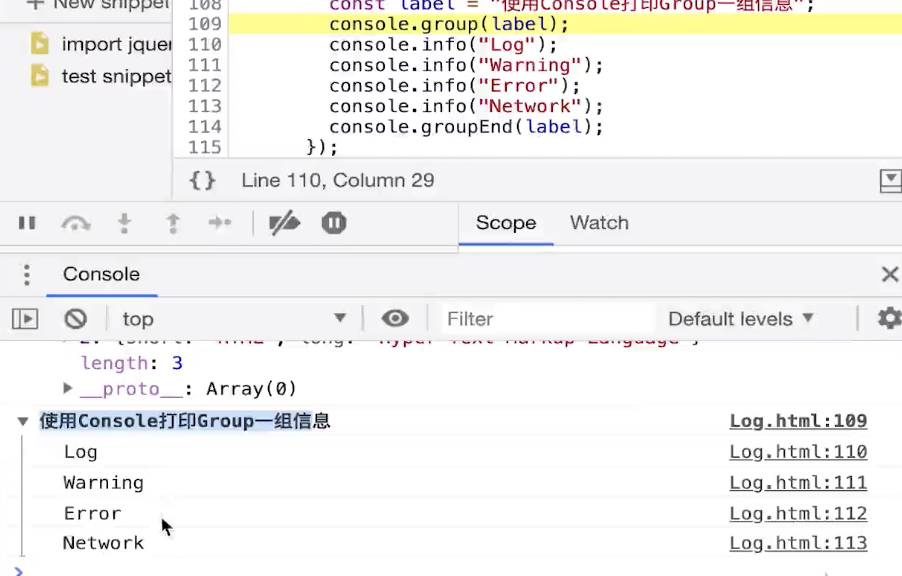
- console.group 信息组展示

- console.custom 定制样式

%c 为第二个参数styles - Network网络请求错误展示
调试Javascript的基本流程
- debugger
- 事件断点
- 行断点
Sources面板

使用Snippets来辅助Debugging

- 导入库
- 运行代码片段
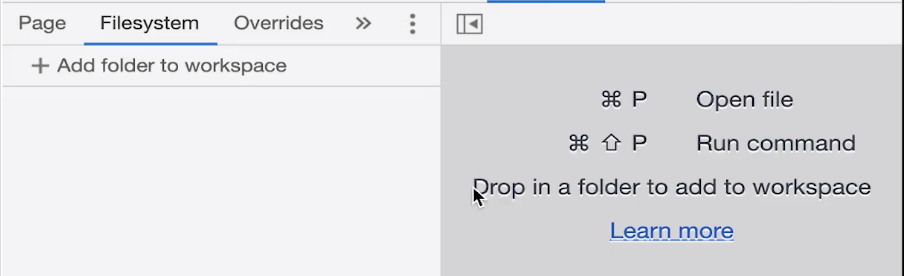
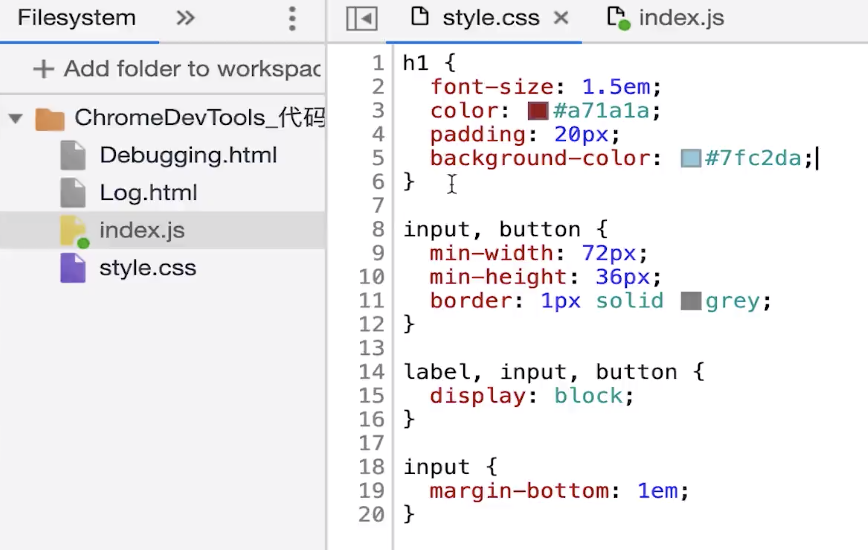
使用DevTools作为代码编辑器


使用Network详细分析请求
Chrome DevTools开发者工具调试的更多相关文章
- Chrome DevTools 开发者工具 技巧 调试
https://developers.google.com/chrome-developer-tools/docs/tips-and-tricks 1.console面板多行输入 Shift + ...
- 使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等)
使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等) 前言 移动端页面调试一直是好多朋友头疼的问题,iOS 由于其封闭的特性和整体较高的性能,整体适配相对好做,调试 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- chrome谷歌开发者工具(hover时候的css样式怎么在浏览器调试)
很多小伙伴在开发的时候,大多是在用谷歌开发者工具调试代码(快捷键F12 或 Ctrl-Shift-i). 可能会经常遇到需要调试hover样式的时候,一般都是直接改代码,然后在页面上刷新查看效果. 其 ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 利用google浏览器开发者工具调试网页(详)
前端程序员或者在校大学生正在开发网页,如果想要测试或者通过测试优化网页结构,该怎么办呢?这就需要用到一款工具,chrome浏览器的开发者工具?本文写给尚不熟悉这个开发者工具的同学们或者同行们,话不多说 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
随机推荐
- 「CF630C」Lucky Numbers
更好的阅读体验 Portal Portal1: Codeforces Portal2: Luogu Description The numbers of all offices in the new ...
- 2018年7月份JAVA开源软件TOP3
微信开发 Java SDK Weixin Java Tools 评分: 9.6 介绍: 信开发 Java 开发工具包(SDK),支持包括微信支付.微信开放平台.小程序.企业号/企业微信.公众号(包括服 ...
- SD-WAN 本地策略与中心策略配置(三)
目录 1. Localized Policy配置 2. Centralized Policy配置 3. Application Route and Traffice Policy 1. Localiz ...
- java多线程回顾2:生命周期与控制
1. 线程生命周期概述 线程的生命周期如下图: 2. 新建与就绪 当程序使用new关键字创建一个线程之后,线程就处于新建状态了.此时线程只是被分配了内存资源,初始化了成员变量. 当线程对象被调用了 ...
- iOS--通过runtime完成归档,反归档
通过runtime,不管模型有多少属性,通过几句代码就能完成. 假设person类有N多个属性而是(这里随便写3个) .h #import <Foundation/Foundation.h> ...
- 一张图讲解最少机器搭建FastDFS高可用分布式集群安装说明
很幸运参与零售云快消平台的公有云搭建及孵化项目.零售云快消平台源于零售云家电3C平台私有项目,是与公司业务强耦合的.为了适用于全场景全品类平台,集团要求项目平台化,我们抢先并承担了此任务.并由我来主 ...
- pat 1084 Broken Keyboard(20 分)
1084 Broken Keyboard(20 分) On a broken keyboard, some of the keys are worn out. So when you type som ...
- hdu 3342 Legal or Not (topsort)
Legal or NotTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- nyoj 845-无主之地1 (struct)
845-无主之地1 内存限制:64MB 时间限制:1000ms 特判: No 通过数:8 提交数:16 难度:0 题目描述: 子晓最近在玩无主之地1,他对这个游戏的评价不错,结合了FPS与RPG元素, ...
- Linux入门之安装及相关知识。
一.VMware虚拟机安装与使用 1.1.VMware 简介 VMware是一个虚拟PC的软件,可以在现有的操 作系统上虚拟出一个新的硬件环境,相当于模拟 出一台新的PC.以此来实现在一台机器上真正 ...
