C# WinForm界面美化--使用IrisSkin实现换肤功能
WinForm界面使用IrisSkin,可以说做到了一键美化,当然美化的效果仁者见仁智者见智,可以挑选自己喜欢的。
1、IrisSkin下载地址:https://www.cr173.com/soft/69061.html
2、将下载的文件放到Debug下面。
3、新建一个WinForm窗体,命名为Main:

4、Main代码实现如下:
SkinEngine skinEngine = new SkinEngine();
public Main()
{
InitializeComponent();
#region 生成皮肤样式按钮
string[] files = Directory.GetFiles(Path.Combine(Application.StartupPath, @"IrisSkin4\Skins"), "*.ssk", SearchOption.AllDirectories);
if (files != null && files.Length > )
{
//变量
int index = ; //按钮序号
int space = ; //按钮间隔
int btnWidth = ; //按钮宽度
int btnHeight = ; //按钮高度
int btnCount = ; //每行按钮个数
//每行显示7个按钮
for (int rows = ; rows < (files.Length % btnCount == ? files.Length / btnCount : (files.Length / btnCount) + ); rows++)
{
//最后一行的按钮个数
int lastCout = files.Length % btnCount;
//生成按钮
if (index < (files.Length / btnCount) * btnCount)
{
for (int cols = ; cols < btnCount; cols++)
{
Button btn = new Button
{
Location = new Point(cols * btnWidth + (cols + ) * space, rows * btnHeight + (rows + ) * space),
Width = btnWidth,
Height = btnHeight
};
string path = files[index];
string btnName = path.Substring(files[index].LastIndexOf(@"\") + );
btn.Text = btnName;
btn.Click += (object sender, EventArgs e) => { skinEngine.Active = true; skinEngine.SkinAllForm = true; skinEngine.SkinFile = path; tsslSkinFile.Text = Path.Combine(Application.StartupPath, btnName); };
Controls.Add(btn);
index++;
}
}
else
{
for (int cols = ; cols < lastCout; cols++)
{
Button btn = new Button
{
Location = new Point(cols * btnWidth + (cols + ) * space, rows * btnHeight + (rows + ) * space),
Width = btnWidth,
Height = btnHeight
};
string path = files[index];
string btnName = path.Substring(files[index].LastIndexOf(@"\") + );
btn.Text = btnName;
btn.Click += (object sender, EventArgs e) => { skinEngine.Active = true; skinEngine.SkinAllForm = true; skinEngine.SkinFile = path; tsslSkinFile.Text = Path.Combine(Application.StartupPath, btnName); };
this.Controls.Add(btn);
index++;
}
}
}
}
#endregion
}
/// <summary>
/// 弹出对话框
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World.", "提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
/// <summary>
/// 恢复默认值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
skinEngine.Active = false;
}
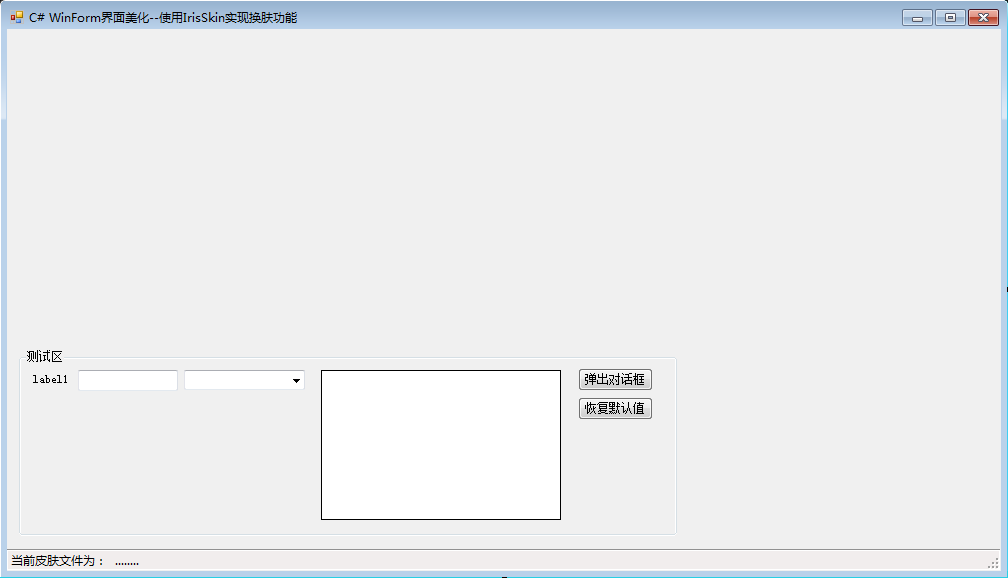
5、换肤渲染前效果:

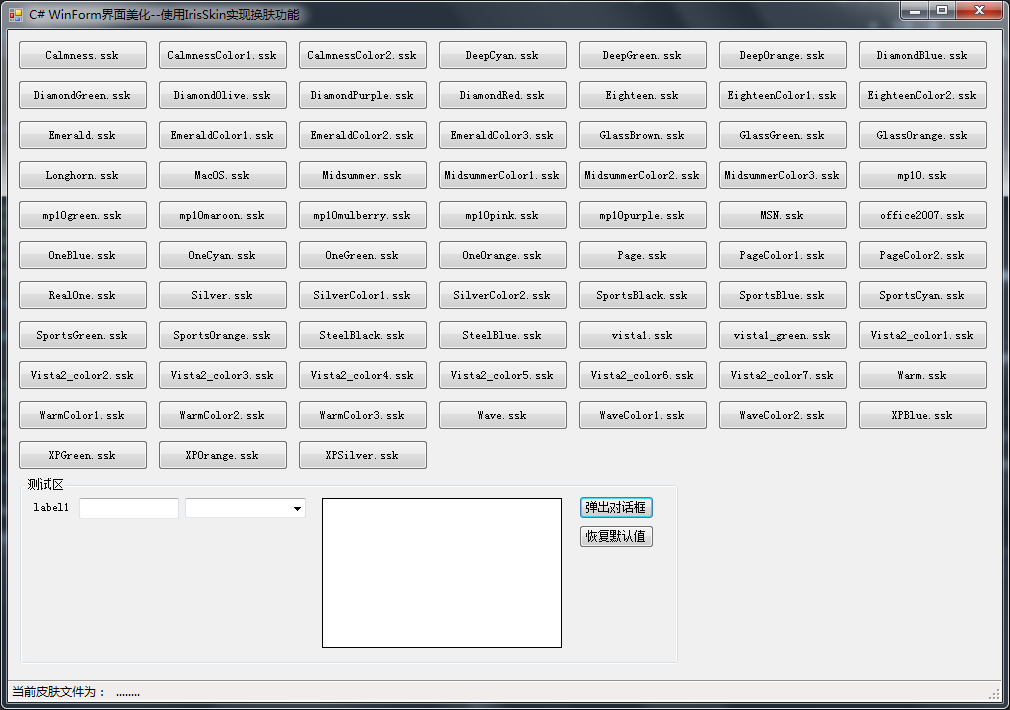
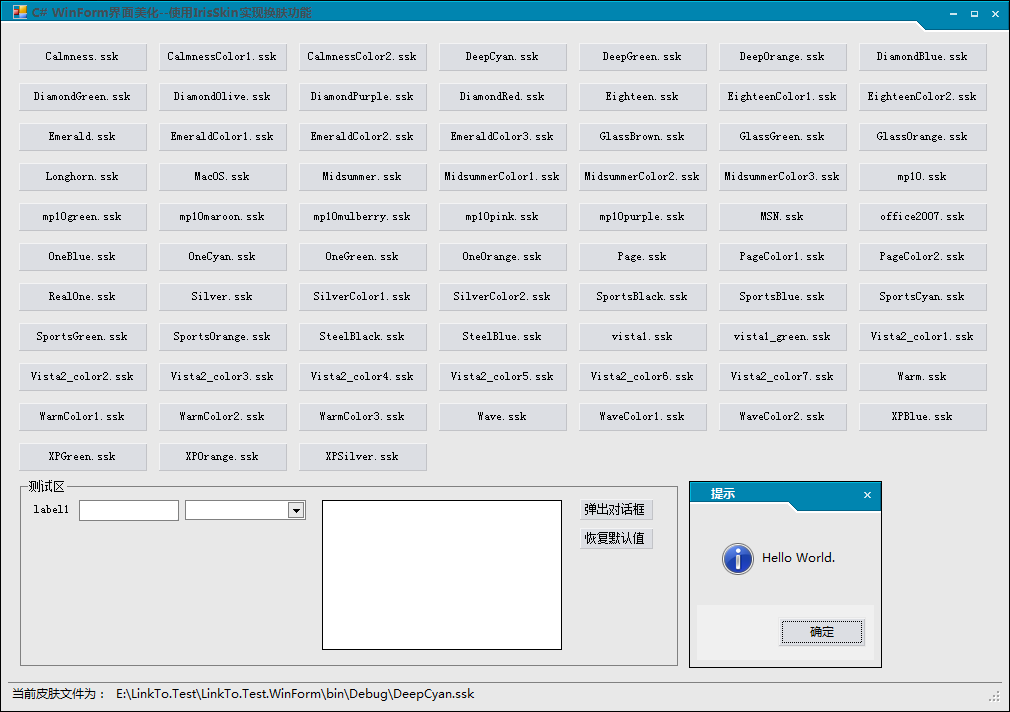
6、换肤如选DeepCyan.ssk,渲染的效果如下:

注:不想被渲染的控件,可以设其Tag属性值为9999,如测试区的DataGridView就设了此项。
好了,分享就到此结束了,希望对有此需要的人有一些帮助。
C# WinForm界面美化--使用IrisSkin实现换肤功能的更多相关文章
- .NET vs2010中使用IrisSkin2.dll轻松实现winForm窗体换肤功能
IrisSkin2.dll是一款很不错的免费皮肤控件,利用它可以轻松的实现winForm窗体换肤! 网上很多朋友说在VS2010中不能使用IrisSkin2.dll,我这里提供一个取巧的办法. Iri ...
- 一种简单的实现:Android一键换肤功能
现在的APP开发,通常会提供APP的换肤功能,网上流传的换肤代码和实现手段过于复杂,我把原作者的代码重新整理抽取出来,转换成Eclipse项目,重新整理成正确.可直接运行的项目. 代码运行结果如图. ...
- 利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)
一.背景 在越来越重视用户体验的今天,换肤功能也慢慢被重视起来.一个web系统用户可以选择一个自己喜欢的系统主题,在用户眼里还是会多少加点分的.我们很开心的是easyui v1.3.4有自带defau ...
- 【转】Javascript+css 实现网页换肤功能
来源:http://www.php100.com/html/webkaifa/DIV_CSS/2008/1014/2326.html Html代码部分: 1.要有一个带id的样式表链接,我们要通过操作 ...
- Android 换肤功能的实现(Apk插件方式)
一.概述 由于Android 没有提供一套统一的换肤机制,我猜可能是因为国外更注重功能和体验的原因 所以国内如果要做一个漂亮的换肤方案,需要自己去实现. 目前换肤的方法大概有三种方案: (1)把皮肤资 ...
- 用js来实现页面的换肤功能(带cookie记忆)
用js来实现页面的换肤功能 js实现换肤功能的实现主要是通过利用js控制CSS来实现的.大致的实现原理是这样的, 1.先定义一个页面基本样式style.css来确定div的宽高等属性,使得整个页面的D ...
- JS实现网页换肤功能效果
网页换肤的基本原理 使用 JS 切换对应的 CSS 样式表.例如hao123首页的右上方就有网页换肤功能.除了切换 CSS 样式表文件之外,通常的网页换肤还需要通过 Cookie 来记录用户之前更换过 ...
- cookie换肤功能
<div class="selectSkin"> <input id="red" class="themeBtn" typ ...
- 换肤功能的实现以及监听storage实现多个标签页一起换肤
1:需求:项目的侧边栏实现换肤功能,核心代码: updateSkin (val) { const existSkinLink = document.head.querySelector('link[i ...
随机推荐
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- js递归优化
递归优化 递归在我们平时撸码中会经常用到,不过可能很多人不知道递归的弊端,就是会导致调用栈越来越深.如果没有节制的使用递归可能会导致调用栈溢出. 那什么是递归呢? 递归调用是一种特殊的嵌套调用,是某个 ...
- 图解leetcode —— 124. 二叉树中的最大路径和
前言: 每道题附带动态示意图,提供java.python两种语言答案,力求提供leetcode最优解. 描述: 给定一个非空二叉树,返回其最大路径和. 本题中,路径被定义为一条从树中任意节点出发,达到 ...
- java基础文件,File类
此文参考自"Java SE程序设计" 编著: 青岛东合信息技术有限公司 算是做笔记,以后想看可以翻阅,顺便分享出来大家可以参照.如有侵权,请联系本人删除 文件 文件是相关记录或放在 ...
- Linux下搭建及配置禅道服务器详细过程-包含软件资源
**1:百度云盘下载: ** 禅道--链接: https://pan.baidu.com/s/1Stu7nOZVIPO5TnpJWjWtiQ 提取码:dnik CentOs操作系统--链接: http ...
- luogu P4302 [SCOI2003]字符串折叠
题目描述 折叠的定义如下: 一个字符串可以看成它自身的折叠.记作S = S X(S)是X(X>1)个S连接在一起的串的折叠.记作X(S) = SSSS-S(X个S). 如果A = A', B = ...
- HTML5学习第二天!
学习了一天,然后整理内容到现在,感觉昨天的学习效率有点差,哎! 感受尽在代码中,布局真的脑壳疼,仅仅只整理了CSS中的list: <!DOCTYPE html> <html> ...
- CodeForces-Round524 A~D
A. Petya and Origami time limit per test 1 second memory limit per test 256 megabytes input stan ...
- 【简明翻译】Hibernate 5.4 Getting Started Guide 官方入门文档
前言 最近的精力主要集中在Hibernate上,在意识到Hibernate 5 的中文资料并不多的时候,我不得不把目光转向Hibernate的官方doc,学习之余简要翻一下入门文档. 原文地址:htt ...
- GlusterFS缺陷
glusterfs缺陷 转自:http://www.liuwq.com/2017/04/20/glusterfs%E8%AF%A6%E8%A7%A3/ glusterfs 原理.优势.使用范围等 Gl ...
