jQuery插件 distpicker实现多次赋值
项目里需要实现省市区联动选择功能,使用了一个jQuery插件dispicker,记录一下使用过程中遇到的问题和解决办法。
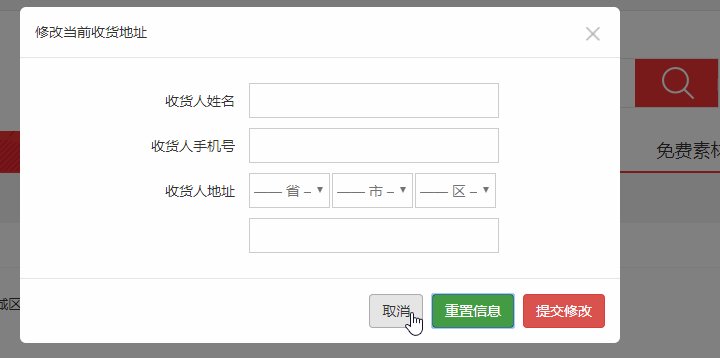
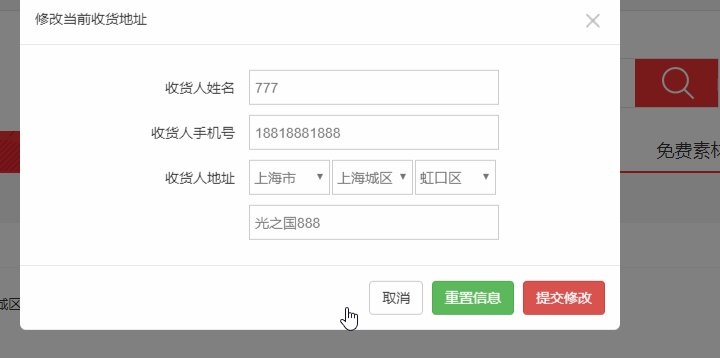
需要要实现的功能就两个:打开modal框时设置地址,点击重置按钮时重置地址

原本以为这是一个非常容易实现的功能,毕竟distpicker有自身赋值的方法,直接多次调用就好了嘛。结果,使用起来才发现自己真是too naive。
- 前台样式
<span id="aChange_aDetail">
<select id="aChange_province"></select>
<select id="aChange_city"></select>
<select id="aChange_country"></select>
</span>
- 调用插件的赋值方法
$('#aChange_aDetail').distpicker({
province: data.province,
city: data.city,
district: data.country
});
问题就这么猝不及防的来了--同一个js文件里,distpicker的赋值方法只能使用一次!!也就是说我无法多次对distpicker进行赋值。
用到这里的我,尼克杨-头左下方三个小问号-右上方三个小问号.jpg

- 开始疯狂翻看文档和百度,伟大的互联网冲浪大佬们的解决办法是在初始化之前调用$().dispicker("destroy)方法,即先对当前实例进行销毁
$('#aChange_aDetail').dispicker("destroy)
$('#aChange_aDetail').distpicker({
province: data.province,
city: data.city,
district: data.country,
placeholder: false
});
于是我满怀信心的任务问题已经被解决的时候,保存,刷新,开始操作
完全没用啊摔!



无奈只能开始暴力操作--你不让我改,我就删了你全家 !!

- 写一个函数,在每次赋值之前将选择器全部删除在添加
function distpickerReset() {
var parent = $('#aChange_aDetail').parent('li');
parent.find('#aChange_aDetail').remove();
var dist =
'<span id="aChange_aDetail">' +
'<select id="aChange_province"></select>' +
'<select id="aChange_city"></select>' +
'<select id="aChange_country"></select>' +
'</span>'
parent.append(dist)
}
- 再在每次赋值前先调用重置函数
distpickerReset()
$('#aChange_aDetail').distpicker({
...
})
保存,刷新,运行,完美解决

回头一下,我依稀觉得事情不会这么简单,可能是有更官方、更简洁、更高端的解决方法,我却没有发现,谁叫我只是个菜鸡呢

再回头看看自己的博客,短短的文字里飘荡着无数的表情包,我觉得自己可能不止是个菜鸡,还是个神经失常的菜鸡
毕竟菜,才是最纯粹的快乐##

jQuery插件 distpicker实现多次赋值的更多相关文章
- 省市区地址三级联动jQuery插件Distpicker使用
插件下载地址 http://www.jq22.com/jquery-info8054 效果如下: 使用: 1.引入js <script src="http://www.jq22.com ...
- jQuery Distpicker插件 省市区三级联动 动态赋值修改地址
在获取创建页面数据后需要在编辑页面调取之前提交的数据,在使用这个插件后发现无法动态赋值,查找资料后发现需要先销毁实例,$(’#target’).distpicker(‘destroy’); 第一步 引 ...
- js最详细的基础,jquery 插件最全的教材
一.Js的this,{},[] this是Javascript语言的一个关键字,随着函数使用场合的不同,this的值会发生变化.但是有一个总的原则,那就是this指的是调用的函数自己. { } 大括号 ...
- jQuery插件之ajaxFileUpload异步上传
介绍 AjaxFileUpload.js 是一个异步上传文件的jQuery插件,原理是创建隐藏的表单和iframe然后用JS去提交,获得返回值. 下载地址: http://files.cnblogs. ...
- jQuery插件编写规范
第一种方法: 在很多基于jQuery或基于Zepto的插件中,在立即函数执行前面会加上";"这个符号. 这是为了防止前面的其他插件没有正常关闭. 在立即执行函数执行时,会一般会传入 ...
- 图片延迟加载jquery插件imgLazyLoading
实现了图片延迟加载功能,插件代码非常简洁,且每个功能都把注释写得非常详细,适合网友们学习,好好利用哦 引入图片延迟加载Jquery插件文件后,页面使用代码如下: <script type=&qu ...
- jQuery 插件autocomplete
jQuery 插件autocomplete 自动加载 参考: http://www.cnblogs.com/Peter-Zhang/archive/2011/10/22/2221147.html ht ...
- 自定义jQuery插件Step by Step
1.1.1 摘要 随着前端和后端技术的分离,各大互联网公司对于 Mobile First理念都是趋之若鹜的,为了解决网页在不同移动设备上的显示效果,其中一个解决方案就是Responsive Desig ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
随机推荐
- JavaScript的定时器是如何工作的
理解JavaScript定时器工作原理对于学习JavaScript非常重要.因为JavaScript是单线程运行的,定时器使用场合少,不是很直观.下面通过三个函数来学习JavaScript如何定义,操 ...
- windows下python IDE安装注意事项&Python安装及编辑器UliPad安装
python下载地址: http://www.python.org/download/releases/2.7.6/ 我自己用的是ulipad ,但是注意 ulipad和python的版本一定要配 ...
- mac安装numpy,scipy,matplotlib
SaintKings-Mac-mini:~ saintking$ python Python ( , ::) [GCC Compatible Apple LLVM (clang-)] on dar ...
- 使用Feign访问接口
添加主要依赖 使用Feign访问接口的配置,如果服务不在Eureka上,可以不加Eureka的依赖,用在FeignClient上指定url的方式访问 dependencies { compile(' ...
- #华为云·寻找黑马程序员#【代码重构之路】使用Pattern的正确姿势
1.问题 在浏览项目时,发现一段使用正则表达式的代码 这段代码,在循环里执行了Pattern.matches()方法进行正则匹配判断. 查看matches方法的源码,可以看到 每调用一次matches ...
- 一、Java基础篇
1.简介 Java是由Sun Microsystems公司于1995年5月推出的Java面向对象程序设计语言和Java 平台的总称.由James Gosling和同事们共同研发,并在1995年正式推出 ...
- mysql的两阶段协议(封锁定理,虫洞事务)
我们都知道数据库的事务具有ACID的四个属性:原子性,一致性,隔离性和持久性.然后在多线程操作的情况下,如果不能保证事务的隔离性,就会造成数据的修改丢失(事务2覆盖了事务1的修改结果).读到脏数据(事 ...
- Java修炼——Set的子接口Vector的方法使用
Vector的方法和ArrayList相似 package com.bjsxt.Array; import java.util.Iterator; import java.util.List; imp ...
- MongoDB第四天(操作文档,添加,更新,查询以及对于日期的相关操作)
添加文档: 添加单个文档,多个文档 package com.bjsxt.mongodbdemo; import com.mongodb.client.MongoCollection; import o ...
- Spring Cloud第七篇 | 声明式服务调用Feign
本文是Spring Cloud专栏的第七篇文章,了解前六篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cloud ...
