Visual Web Developer 2012安裝教程
1.打开网页链接http://www.w3school.com.cn/aspnet/mvc_intro.asp 点击Visual Web Developer 2012进行安装安装平台(WebPlatformInstaller_x64_en-US.msi)
2.安装完成后打开程式
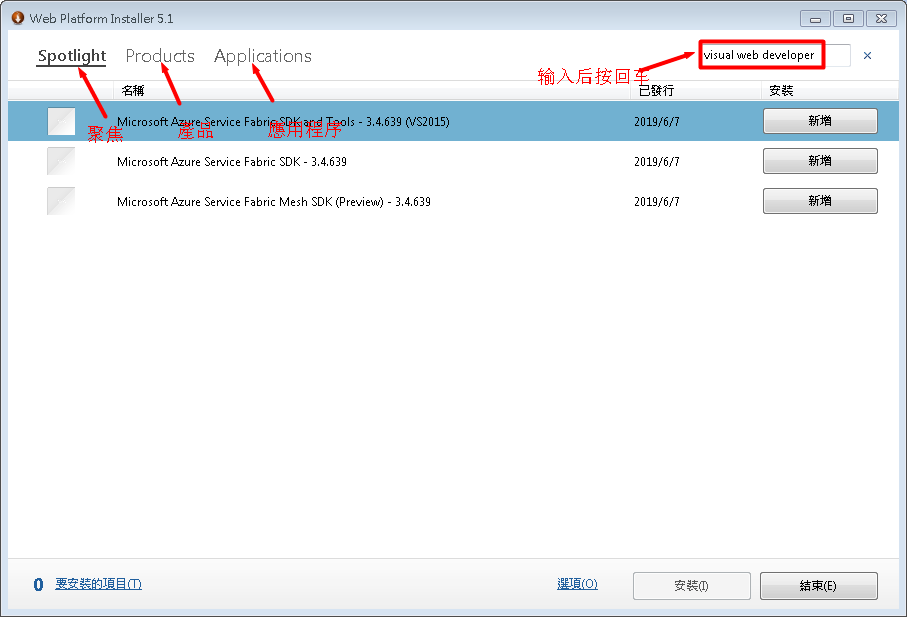
3.输入要查询的软体名称后按回车

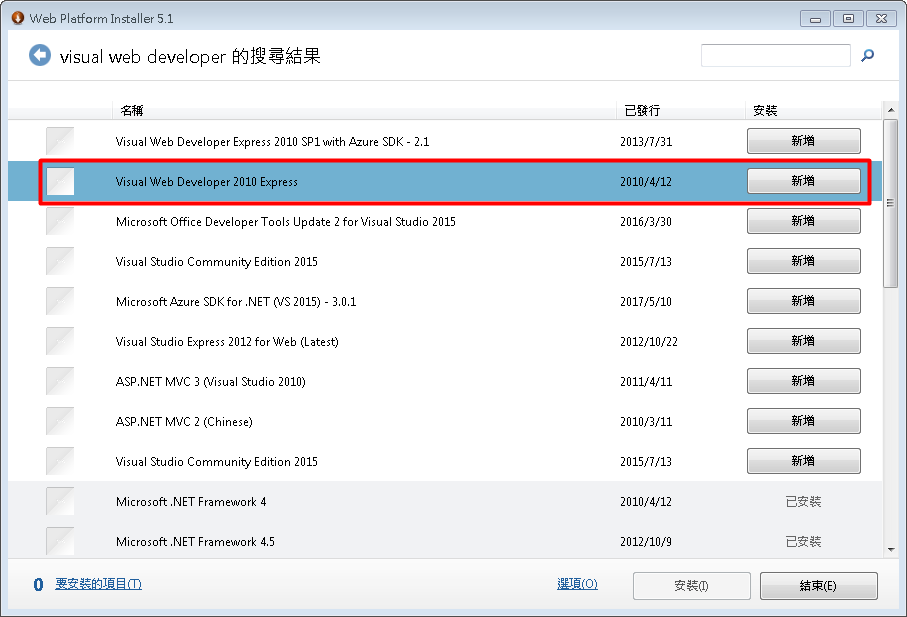
4.找到Visual Web Developer 2010速成版,也可以称之为学习版。点击右侧的“添加”按钮,然后点击程序下方的“安装”按钮。

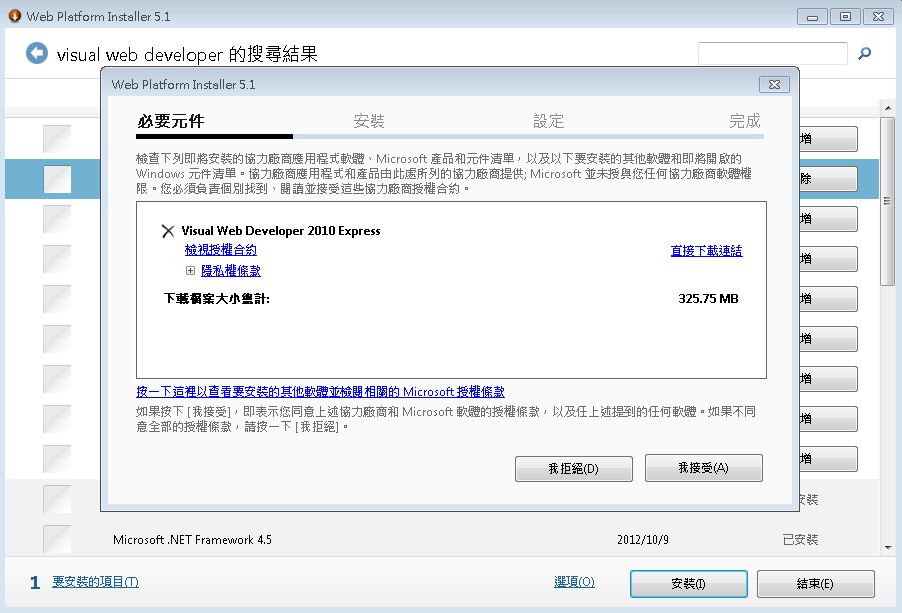
5.点击我接受,这里我们可以看到关于“Visual Web Developer 2010 express”的一些信息。

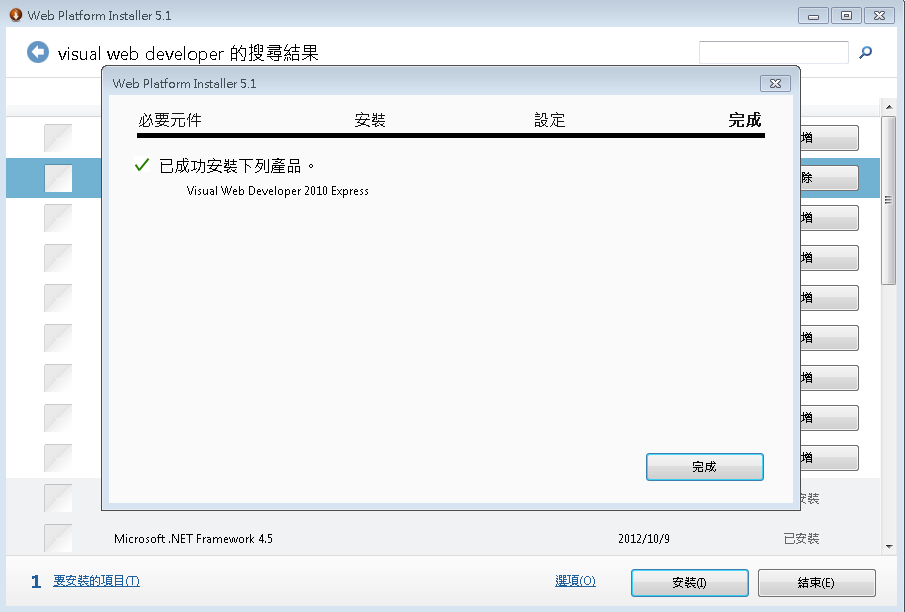
6.安装完成。具体安装时间与电脑配置有关。

7.打开开始菜单,可以看到“Visual Web Developer 2010 express”,双击打开即可。注意:当你打开它提示你需要安装“Microsoft Visual Stidio 2010 Server Pack1”时,则说明你的电脑缺少这个服务包,直接按照提示下载安装即可。
Visual Web Developer 控件介绍
标准控件
使您可以添加基本功能和复杂功能的ASP。NET网页。标准控件包括按钮、图像、文本框、复选框、超链接、列表框等。其他标准控件包括日历、文件上载控件和在网页上显示xml的控件。
数据控件
使您能够将网页连接到各种数据源,其中包括数据库和xml文件。数据控件还允许您以表格或其他格式在页面上显示数据,并允许用户编辑数据。
导航控件
使您可以向网页添加各种类型的菜单。这些包括静态和飞出菜单、树视图和导航路径(也被成为眉毛或面包屑)
验证控件
提供检查用户输入的方法。您可以检查所需的字段、值范围、最小值、和最大值以及特定模式。
登录控件
使您能够轻松创建登录表单并对用户进行身份验证。您还可以使用登录控件,使用户可以在网站上注册并恢复或替换其密码。
Web部件控件
用户可以自定义一个ASP.NET网页浏览器。Web部件控件可以自定义内容,如新闻标题或天气数据。用户可以选择他们想看到的Web部件控件,并且可以自定义web部件控件的布局和外观。Web部件控件是个性化的,以便在浏览器会话之间保留用户的偏好。、
AJAX扩展控件
使您能够通过使用AJAX功能提高网站。
Visual Web Developer 2010使用教程
创建网站和网页
创建一个网站并为其添加新页。还将添加HTML文本并在Web浏览器中运行该页。
创建一个不需要使用Microsoft Internet信息服务(IIS)的文件系统网站。相反,您将在本地文件系统中创建和运行页。
文件系统网站是这样一个网站,即在您选择的位于本地计算机上某个位置的文件夹中存储页面和其他文件。
其他网站选项包括本地IIS网站,它将您的文件存储在本地IIS根目录(通常是\Inetpub\Wwwroot\)的子文件夹中。FTP网站将文件存储在远程服务器上,您可以使用文件传输协议(FTP)通过Internet访问该服务器。远程网站将文件存储在您能够跨越本地网路访问的远程服务器上。有关更多消息,请参见演练:在Visual Web Developer 中通过FTP编辑网站。网站文件也可以存储在诸如Visual SourceSafe这样的源代码管理系统中。
创建文件系统网站
打开Visual Web Developer.
在“文件”菜单上单击“新建网站”
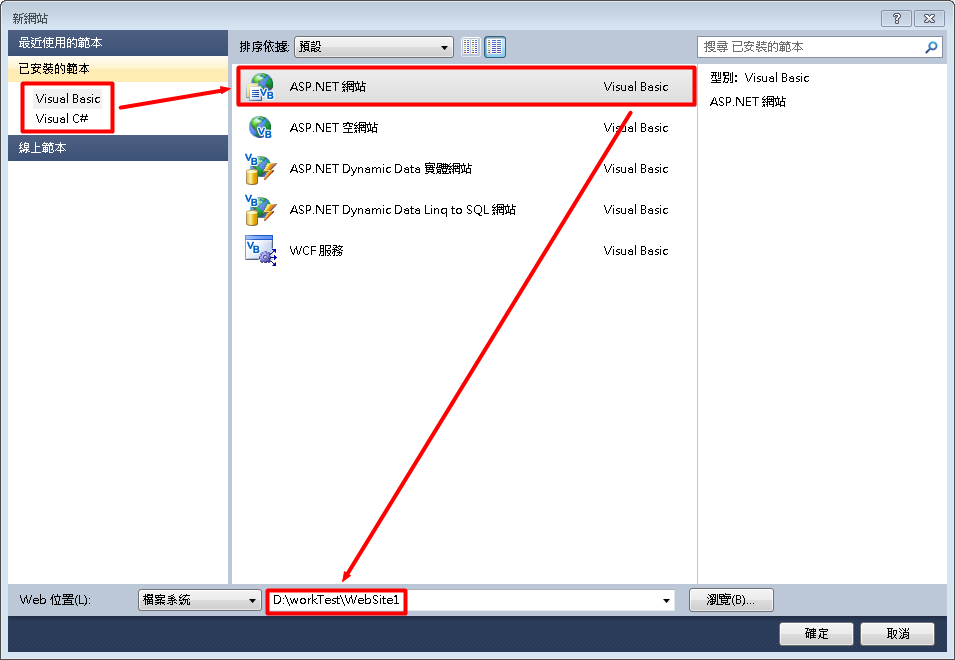
出现“新建网站”对话框,如下面的屏幕快照所示。
“新建网站”对话框

在“Visual Studio 已安装的模板”之中点击"ASP.NET网站"。
创建网站时需要指定一个模板。每个模板创建包含不同文件和文件夹的Web应用程序。在本演练中,您将基于“ASP.NET网站”模板创建网站,该模板创建一些文件夹和几个默认文件。
在“位置”框中选择“档案系统”框,然后输入要保存网站网页的文件夹名称。
例如,键入文件夹名“D:\workTest\WebSite1”
在“语言”列表中,选择“Visual Basic” 或“Visual C#”
您选择的编程语言将是网站的默认语言。但可以通过以不同的编程语言创建页面和组件,以在同一个Web应用程序中使用多种语言。
单击“确定”
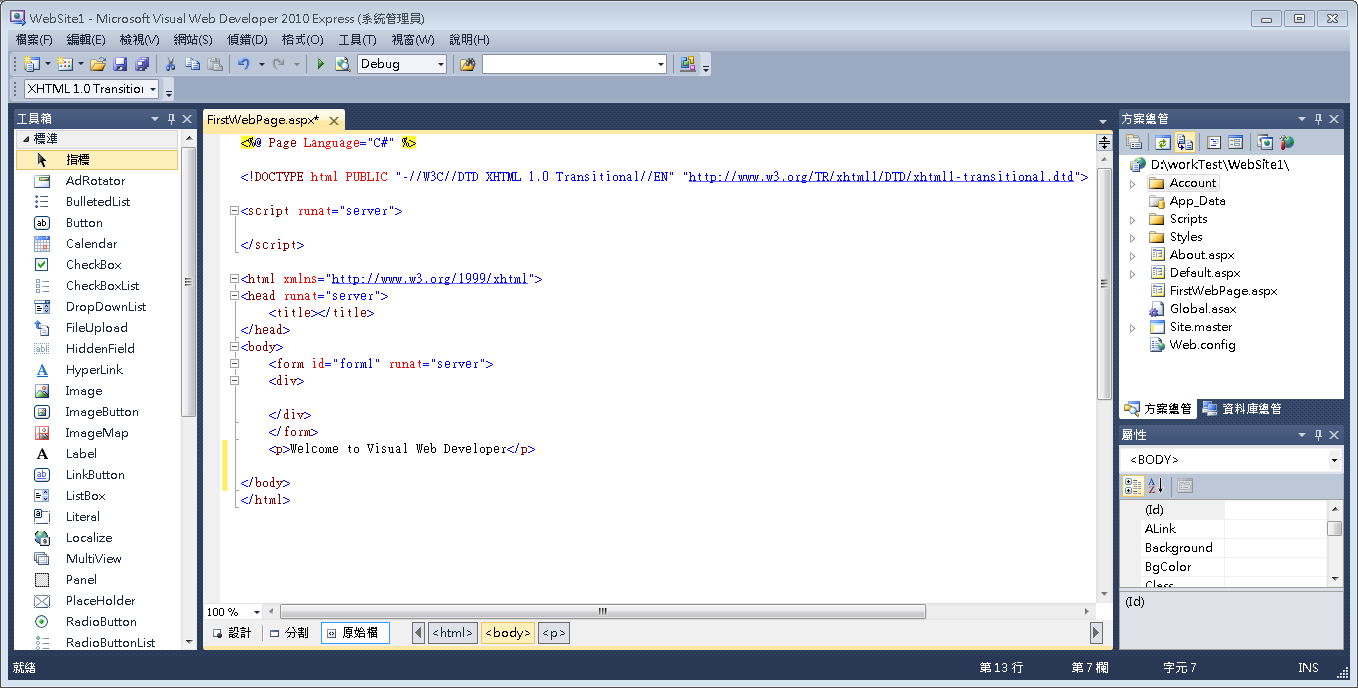
Visual Web Developer 创建该文件夹和名为Default.aspx的新页。新页创建后,Visual Web Developer默认以“源”视图显示改页,在该视图下您可以查看页面的HTML元素。下面的屏幕快照显示了一个默认网页的“源”视图。
默认的“源”视图(就是下图的“文档”窗口)。
下图为Visual Web Developer环境的关系图。

熟悉Visual Web Developer中的Web设计器
检查上面的插图并将插图中的文本与下面的列表相互对应起来,该列表描述了最常用的窗口和工具。(并不是您看到的所有窗口和工具都列在这里,列出的只是上图中标记的那些窗口和工具)
工具栏。提供用于格式化文本、查找文本等的命令。一些工具栏只有在“设计”视图下才可用。
解决方案资源管理器。显示网站中的文件和文件夹。
文档窗口。显示您正在选项卡式窗口中处理的文档。
属性窗口。允许您更改页、HTML元素、控件及其他对象的设置。
视图选项卡。向您展示同一文档的不同视图。“设计”视图是一种近似WYSIWYG的编辑界面。“源”视图是页的HTML编辑器。拆分视图可同时显示文档的“设计”视图和“源”视图。如果要在“设计”视图中打开网页,请在“工具”菜单上单击“选项”,选择“HTML设计器”节点,然后更改“起始页位置”选项。
工具箱。提供可以拖到网页上的控件和HTML元素。“工具箱”元素按常用功能分组。
服务器资源管理器/数据库资源管理器。显示数据连接。如果“服务器资源管理器”在Visual Web Developer中不可见,请在“视图”菜单上单击“服务器资源管理器”或“数据库资源管理器”。
说明:您可以按自己的喜好重新排列窗口和调整窗口大小。“视图”菜单允许您显示附加窗口。
创建一个新的Web窗体页。
当您创建新的网站时,Visual Web Developer将添加一个名为Default.aspx的ASP.NET页(Web窗体页)。您可以使用Default.aspx页作为网站的主页。
将页添加到网站
关闭Default.aspx页。为此,右击包含文件名的选项卡并选择“关闭”
在解决方案资源管理器中,右击网站(例如“C:\BasicWebSite"),然后单击“添加新项”。
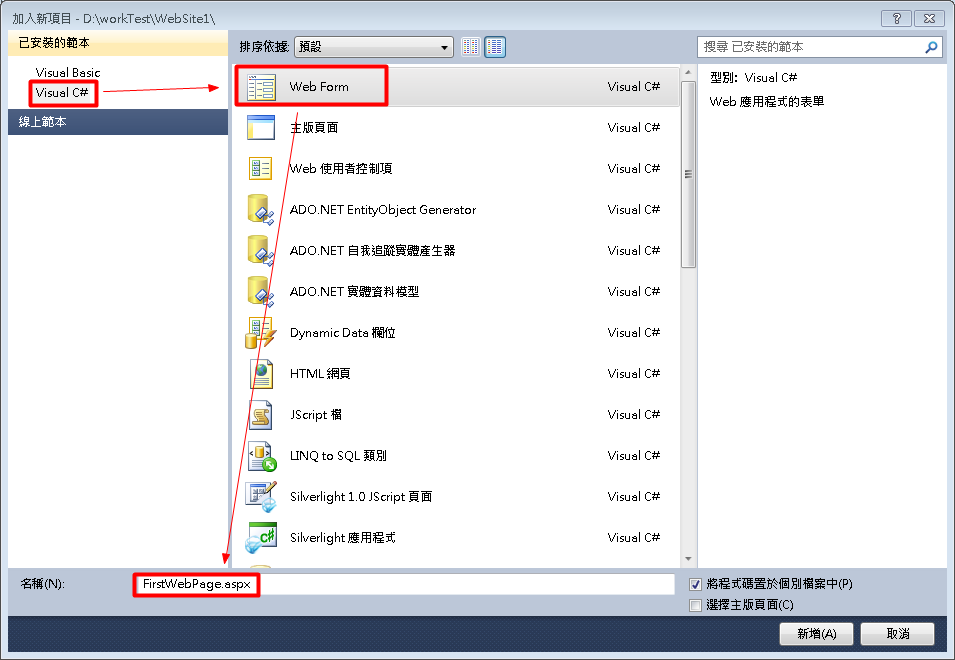
在“Visual Studio 已安装的模板”下单击“Web窗体”。下面的屏幕快照显示了“添加新项”对话框。
“添加新项”对话框

在“名称”框中键入“FirstWebPage”.
在“语言”列表中,选择您希望使用的编程语言(“Visual Basic”、"C#"或"J#")。创建网站时您已指定了一种默认语言。但是,每次为网站创建新页或组件时,可以更改默认语言。可以在同一网站中使用不同的编程语言。
清除“将代码放在单独的文件中”复选框。
练习创建一个代码和HTML在同一页的单文件页。ASP.NET页的代码可以在页或单独的类文件中找到。要了解有关在独立文件中保存代码的更多信息,请参见演练:在Visual Web Deveioper中通过代码分离创建基本网页。
单击“添加”。
Visual Web Developer 创建新页并以“源”视图打卡。
将HTML添加到页
在本演练的这一部分,您将向页中添加一些静态文本。
向页中添加文本
在文档窗口的底部,单击“设计”选项卡以切换到“视图”。
“设计”视图以类似WYSIWYG的方式显示您正在使用的页。此时,页上没有任何文本或控件,因此页是空白的。
在页上键入“欢迎使用Visual Web Developer”.
下面的屏幕快照显示了您在“设计”视图中键入的文本。
在“设计”视图中看到的欢迎文本。

切换到“源”视图。
可以看到通过在“设计”视图中键入而创建的HTML,如下图所示。
在“源”视图中看到的欢迎文本

运行该页在继续向该页添加控件之前,可以尝试运行该页。需要一个Web服务器。在成品网站中,需要使用IIS作为Web服务器。但是要测试页,可以使用ASP.NET Development Server.工具栏上出现一个图标,指示Visual Web Developer Web服务器正在运行,如下面屏幕快照所示。
Visual Web Developer Web 服务器图标

该页显示在浏览器中。虽然创建的页的扩展名为.aspx,但是它当前像任何HTML页一样运行。
说明:如果浏览器显示502错误或指示页无法显示的错误,可能需要配置浏览器对本地请求跳过代理服务器。(对于本地Web请求不使用代理服务器。)关闭浏览器。
Visual Web Developer 2012安裝教程的更多相关文章
- Microsoft Visual Studio 2008 未能正确加载包“Visual Web Developer HTML Source Editor Package” | “Visual Studio HTM Editor Package”
在安装Microsoft Visual Studio 2008 后,如果Visual Studio 2008的语言版本与系统不一致时,比如:在Windows 7 English System 安装Vi ...
- Ubuntu 16.04.3 LTS u盘-安裝教程(填坑)
Ubuntu 16.04.3 LTS 下载地址: https://www.ubuntu.com/download/desktop 下载u盘后文件为iso,可以选择UltraISO制作U盘启动,也可以直 ...
- faceswap linux安裝教程
http://www.mamicode.com/info-detail-2602743.html https://blog.csdn.net/sinat_26918145/article/detail ...
- [Windows Server] 在 Windows Server 2012 上安裝 .NET Framework 3.5 - 摘自网络
官方: Applies To: Windows 8, Windows 8.1 For a Windows Server® 2012 core installation that is not conn ...
- linux服务器WEB环境一键安装包lanmp教程之五
在我们安装了linux服务器WEB环境一键安装包lanmp后,可能会有不少疑问还有就是使用过程中出现的问题,下面为大家总结几点比较常见的,如若还有其他疑问,可到wdlinux论坛寻找相关教程. 1.增 ...
- visual studio 2017 installer 安装包制作过程出现的问题---此安装程序需要.NET Framework 版本 3.5,请安装该版本,然后重新运行此安装程序,可以从Web获得.NET Framework 。要立即做此事吗?
图一 visual studio 2017 installer 打包完成以后进行安装时,提示信息 “安装此安装程序需要.NET Framework 版本 3.5,请安装该版本,然后重新运行此安装程序, ...
- python 3.x上安裝web.py
python 3.x上安裝web.py 查询之后,安装时使用pip3 install web.py==0.40.dev0 最終可以运行 app.py import weburls=( '/',' ...
- CentOS 7 編譯qBittorrent Web UI安裝指南
前言 以下是安装qBittorrent教学. 适用于CentOS7或更新版本 适用于qBittorrent4.1.5或更新版本 安裝須知 qBittorrent基于libtorrent,所以必须先安装 ...
- 网页设计必备工具 firefox Web Developer插件 CSS工具组教程
该插件在火狐浏览器中安装.Web Developer 插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,我们不将它完全的展 ...
随机推荐
- java调用jni oci接口宕机原因排查
调用最简单的JNI没有出错,但是涉及到OCI时就会异常退出,分析后基本确定是OCI 11g中的signal所致,参考ora-24550 signo=6 signo=11解决. 但是这个相同的so库直接 ...
- 021 CSS高级特性
一:元素的显示与影藏 1.比较常见的单词 dispaly,visibility,overflow 2.display案例 如果影藏了,这个元素就看不见了,然后也不保留位置 <!DOCTYPE h ...
- 阿里云EDAS功能简介
尊敬的 EDAS 用户: 您好!为了给您带来更好的服务和使用体验,EDAS 产品团队将对 EDAS 标准版(含按量付费和包年包月)进行一轮调整,包括按量付费标准版价格和免费额度的更新,以及标准版套餐的 ...
- Spring Boot Metrics监控之Prometheus&Grafana(转)
欢迎来到Spring Boot Actuator教程系列的第二部分.在第一部分中,你学习到了spring-boot-actuator模块做了什么,如何配置spring boot应用以及如何与各样的ac ...
- Java基础 hello world基础实例
JDK :OpenJDK-11 OS :CentOS 7.6.1810 IDE :Eclipse 2019‑03 typesetting :Markdown code ...
- ubuntu上的 /dev/loop0 到 /dev/loop18占到100%的处理
date : 2019-08-13 09:39:09 author: headsen chen 处理方法:apt autoremove --purge snapd 再次检测:
- netty5心跳与阻塞性业务消息分发实例
继续之前的例子(netty5心跳与业务消息分发实例),我们在NettyClientHandler把业务消息改为阻塞性的: package com.wlf.netty.nettyclient.handl ...
- 一个兼容 node 与浏览器的模块写法
一个兼容 node 与浏览器的模块写法 // test.js (function (root, factory) { if (typeof define === 'function' &&am ...
- Qt编写自定义控件64-垂直时间轴
一.前言 垂直时间轴控件,主要用来描述企业发展历程大事件,或者软件版本迭代历史等,通过时间节点和事件描述来直观的展示发展的过程,一般在web网页或者app中经常看到此类控件,尤其是公司的官网关于公司部 ...
- 安卓 android studio 报错 Unknown host 'jcenter.bintray.com'. You may need to adjust the proxy settings in Gradle.
报错截图: 问题原因:因为build.gradle中jcenter()或者maven()被墙了,所以会出现这种情况. 解决方案:(我的gradle版本是:classpath 'com.android. ...
