范仁义html+css课程---11、html补充知识
范仁义html+css课程---11、html补充知识
一、总结
一句话总结:
小于号(<):<
大于号(>):>
空格:
二、html 字符实体
1、小于号(<)和大于号(>)
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)
小于号(<)(less than):<
大于号(>)(greater than):>
2、不间断空格(Non-breaking Space)
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
空格:
不间断空格最重要的作用就是换行时不被打断:
比如:Mr *****, 你肯定不希望看到换行时被打断的Mr
*****.
又或者速度12 m/s, 如果变成这样:12
m/s.
所以空格不仅仅就是空格,:))
3、HTML字符实体
虽然 html 不区分大小写,但实体字符对大小写敏感。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | | ||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
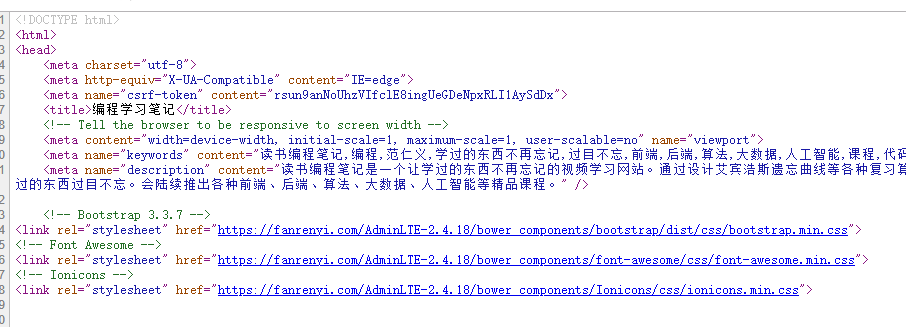
三、meta标签
meta 是个单标签,它没有结束标签。
meta元素为head元素的子元素,且只能放在head标签中使用。
meta元素重要用来附加文档的额外信息,除了使用我们熟悉的 charset="utf-8"声明字符编码外,它还有几个常用的功能
通过name与content属性为文件加入作者(author)描述信息(description)关键词(kewords)编码工具(generator)等信息
通过属性http-equiv将指定的信息以HTTP表头信息的方式送到客户端:

范仁义html+css课程---11、html补充知识的更多相关文章
- 范仁义html+css课程---1、html基本结构
范仁义html+css课程---1.html基本结构 一.总结 一句话总结: html标签中包含head标签和body标签,head标签里面主要写用户不可见的内容,比如字符集编码,body标签里面主要 ...
- 范仁义html+css课程---10、其它标签
范仁义html+css课程---10.其它标签 一.总结 一句话总结: 了解iframe.Figure与Figcaption.address.progress.meter.datalist.field ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 范仁义html+css课程---6、表格
范仁义html+css课程---6.表格 一.总结 一句话总结: 表格中最常用的元素就是table.tr.td.th,还有语义化的thead.tbody.tfoot标签 1.表格构成三个基本要素? t ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 范仁义html+css课程---5、列表
范仁义html+css课程---5.列表 一.总结 一句话总结: 学会基本的使用有序列表.无序列表.定义列表,设置样式的话尽量通过css而不是属性 1.无序列表基本形式(实例)? ul标签包裹li标签 ...
- 范仁义html+css课程---4、文本标签
范仁义html+css课程---4.文本标签 一.总结 一句话总结: 文本标签大致掌握一下,做到它站在你对面的时候最好认得,认不得也没关系,直接百度 1.ins标签.u标签和del标签 作用? ins ...
- 范仁义html+css课程---3、图片和超链接
范仁义html+css课程---3.图片和超链接 一.总结 一句话总结: img标签是图片标签,定义 HTML 页面中的图像 a标签是超链接标签,用于从一个页面链接到另一个页面. 1.img标签要点? ...
随机推荐
- JavaScript 之 offset 、client、scroll
下面这三组是关于元素大小.位置相关的属性 一.offset 偏移量 1.offsetParent 该属性获取距离当前元素最近的定位父元素,如果没有定位父元素此时是 body 元素 2.offsetLe ...
- HTML5 新增文本标签
一.mark 标记文本 <mark> 标签定义带有记号的文本,表示页面中需要突出显示或高亮显示的信息. 通常在引用原文的时候使用 mark 元素,目的是引起当前用户的注意. 语法格式: & ...
- android中listview滑动卡顿的原因
导致Android界面滑动卡顿主要有两个原因: 1.UI线程(main)有耗时操作 2.视图渲染时间过长,导致卡顿 http://www.tuicool.com/articles/fm2IFfU
- linux shell的输出效果
在linux系统命令行界面默认目录颜色是蓝色,在黑色底色上无法看清 原来效果图: 最终效果图: 大致步骤:1.复制配置文件到个人用户的根目录下2.修改配置文件中字体颜色的设置3.重新启动窗口,输入ls ...
- zookeeper,及k8s基础概念
1.描述zookeeper集群中leader,follower,observer几种角色 Zookeeper: 分布式系统:是一个硬件或软件组件分布在网络中的不同的计算机之上,彼此间仅通过消息传递进行 ...
- (二)MongoDB基本概念
(二)MongoDB基本概念 mongodb 2018年03月07日 08时43分53秒 mognoDB是一个面向文档的数据库,而不是关系型数据库,是不是用关系型数据库主要是为了获得更好的扩展性,还会 ...
- adb命令 判断锁屏
通过adb命令获取手机是否锁屏状态,可以通过下面指令:1.adb shell dumpsys window policy |find "isStatusBarKeyguard"2. ...
- web渗透—xss攻击如何防御
1.基于特征的防御 XSS漏洞和著名的SQL注入漏洞一样,都是利用了Web页面的编写不完善,所以每一个漏洞所利用和针对的弱点都不尽相同.这就给XSS漏洞防御带来了困难:不可能以单一特征来概括所有XSS ...
- nginx常用运维日志分析命令
nginx常用日志分析命令 运维人员必备 常用日志分析命令 1.总请求数 wc -l access.log |awk '{print $1}' 2.独立IP数 awk '{print $1}' acc ...
- TCP拥塞避免
目录 TCP拥塞避免 超时重传机制 拥塞控制 慢启动 拥塞避免 快重传 快恢复 与流量控制区别 参考 TCP拥塞避免 拥塞控制就是防止过多的数据注入网络中,这样可以使网络中的路由器或链路不致过载.拥塞 ...
