我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构)
https://www.cnblogs.com/smh188/p/11534451.html(我是如何一步步编码完成万仓网ERP系统的(二)前端框架)
https://www.cnblogs.com/smh188/p/11535449.html(我是如何一步步编码完成万仓网ERP系统的(三)登录)
https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现)
https://www.cnblogs.com/smh188/p/11542310.html(我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别)
https://www.cnblogs.com/smh188/p/11546917.html(我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器)
https://www.cnblogs.com/smh188/p/11572668.html(我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传)
https://www.cnblogs.com/smh188/p/11576543.html(我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别)
https://www.cnblogs.com/smh188/p/11578185.html(我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项)
https://www.cnblogs.com/smh188/p/11589264.html(我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联)
https://www.cnblogs.com/smh188/p/11596459.html(我是如何一步步编码完成万仓网ERP系统的(十一)产品库设计 7.发布商品)
https://www.cnblogs.com/smh188/p/11610960.html(我是如何一步步编码完成万仓网ERP系统的(十二)库存 1.概述)
https://www.cnblogs.com/smh188/p/11669871.html(我是如何一步步编码完成万仓网ERP系统的(十三)库存 2.加权平均价)
https://www.cnblogs.com/smh188/p/11763319.html(我是如何一步步编码完成万仓网ERP系统的(十四)库存 3.库存日志)
万仓网ERP系统不开源,准备做一个系列,讲一讲主要的技术点,这些技术点会有源代码。如果想看所有的源代码,可以打道回府了,没必要再阅读下去了,浪费您宝贵的时间。
接着产品库的设计,先看看京东的小米9详情页面,点开规格与包装的标签页。

挑选两个主要的属性项来说,运行内存和机身存储,这两个属性项可以说是手机这个产品类别独有的,其它的服装类是没有这两个属性项的。按照京东的这个产品页面,属性项是和产品类别关联的,今天就说说产品属性项的设计。
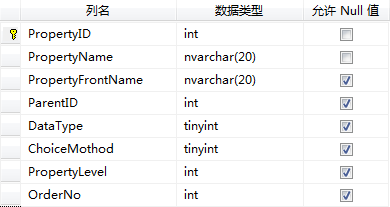
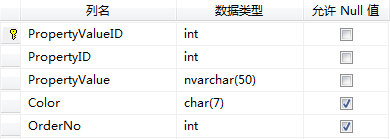
首先设计数据库,直接贴图吧。

产品属性项,PropertyID(主键),PropertyName(属性项名称,例如:运行内存),PropertyFrontName(前端属性项名称),ParentID(父级ID),DataType(数据类型),ChoiceMothod(后台输入方式),OrderNo(排序号,用于前端展示排序号越大越靠前)。

产品属性值,PropertyValueID(主键),PropertyID(产品属性项ID),PropertyValue(产品属性值),Color(颜色Hex值),OrderNo(排序号,用于前端展示排序号越大越靠前)。
数据库设计好了,那剩下的就是编码了,可以参考 https://www.cnblogs.com/smh188/p/11541033.html(我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现) 登录编码。

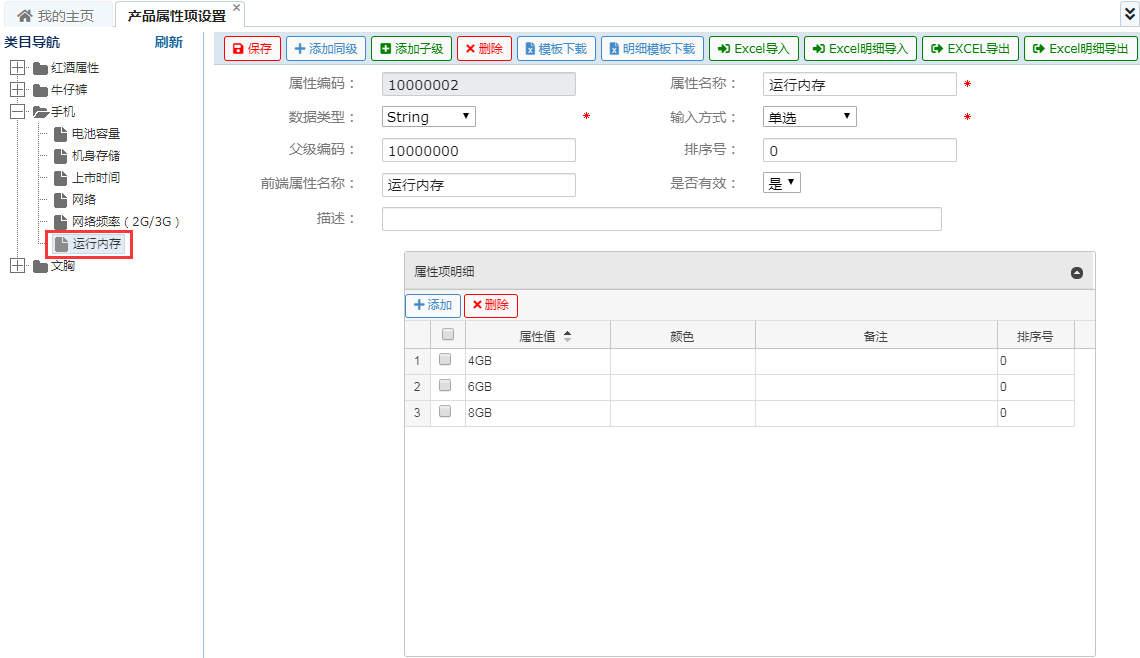
最后上一张万仓网的产品属性项页面,左侧是产品属性项树,右侧是属性项基本信息和属性值。
PS:客官有时间光临我的小站 万仓网 。
我是如何一步步编码完成万仓网ERP系统的(九)产品库设计 5.产品属性项的更多相关文章
- 我是如何一步步编码完成万仓网ERP系统的(一)系统架构
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(二)前端框架
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(三)登录
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(四)登录的具体实现
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(八)产品库设计 4.品牌类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 我是如何一步步编码完成万仓网ERP系统的(十)产品库设计 6.属性项和类别关联
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
随机推荐
- 多线程学习笔记(二) BackgroundWorker 和 ProgressChanged
BackgroundWorker是在内部使用了线程池的技术:同时,在Winform 或WPF编码中,它还给工作线程和UI线程提供了交互的能力. Thread和ThreadPool默认都没有提供这种交互 ...
- itextpdf5设置页眉页脚、生成页码
itextpdf生成页眉页脚,可以通过继承PdfPageEventHelper,重新里面的相关事件来进行. 常用的几个: onOpenDocument,文档打开时触发 onCloseDocument, ...
- Pytorch中Module,Parameter和Buffer的区别
下文都将torch.nn简写成nn Module: 就是我们常用的torch.nn.Module类,你定义的所有网络结构都必须继承这个类. Buffer: buffer和parameter相对,就是指 ...
- 前端学习笔记--CSS布局--层定位
1.层定位概述: z-index:前后叠加顺序 2.position属性: 3.fixed: 2.relative: 移动后: static没有往上移动占据box1的位置. 3.absolute: 移 ...
- 关于matlab tfdata的用法
加上'v',可以让输出的值由元胞数组改为数组直接输出:举个例子:h = tf([1 1],[1 2 5]);[num,den] = tfdata(h)可以看出输出的num和den为元胞数组的形式无 ...
- web框架--tornado框架之模板引擎继承
使用模板的继承可以重复使用相同结构的模板, 可以大大减少代码量 入门实例 一.demo目录结构 注解: master.html为模板内容,被index.html,account.html引用 二.各文 ...
- [Taro] taro 缓存
taro 缓存 Taro.clearStorageSync() 清除全部缓存 Taro.setStorage(key,value)设置缓存 Taro.getStorage(key)获取缓存 Taro. ...
- 图论问题(1) : hdu 1198
题目转自hdu 1198,题目传送门 题目大意: 给你11种单位水管摆放位置,若上下或左右有水管连接则视为这两点相连. 最后让你求这些张图中有几个连通块. 解题思路: 本来觉得这道题很简单,不就一个建 ...
- [LeetCode] 914. X of a Kind in a Deck of Cards 一副牌中的X
In a deck of cards, each card has an integer written on it. Return true if and only if you can choos ...
- [LeetCode] 105. Construct Binary Tree from Preorder and Inorder Traversal 由先序和中序遍历建立二叉树
Given preorder and inorder traversal of a tree, construct the binary tree. Note:You may assume that ...
