WPF Adorner 弹出式工具栏 例子
源于MSDN 一个问题。
问:如何做出类似word的文字选中后工具栏弹出和动画效果。
我用的是adorner,其实用popup也是可以的。
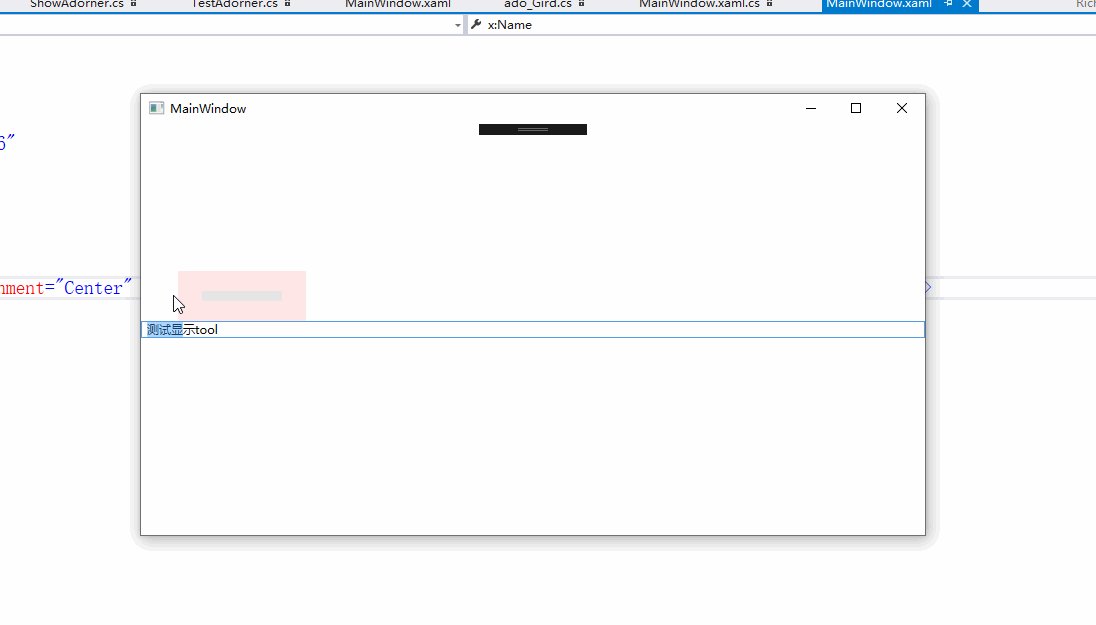
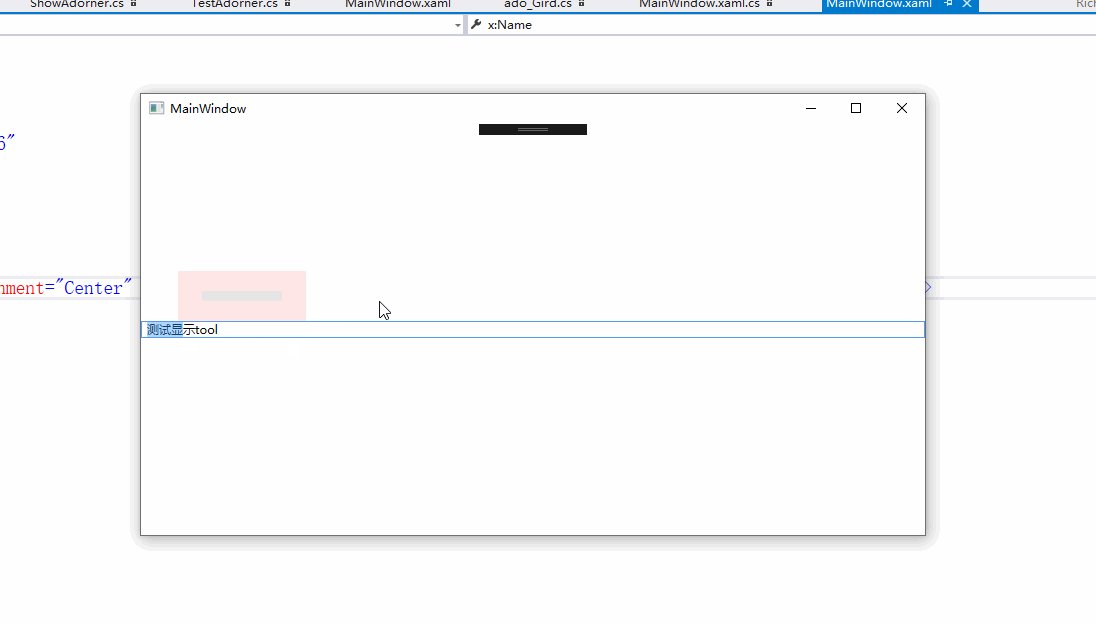
效果图:

中间黑色部分代表真正的工具栏。
xaml代码:
<Window x:Class="ADO_TOOL.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ADO_TOOL"
mc:Ignorable="d"
Title="MainWindow" Height="" Width=""> <Grid x:Name="adohost">
<RichTextBox LostKeyboardFocus="RTB_LostKeyboardFocus" VerticalAlignment="Center" x:Name="RTB" PreviewMouseLeftButtonUp="RichTextBox_PreviewMouseLeftButtonUp" >
<FlowDocument >
<Paragraph >
<Run Text="测试显示tool"/>
</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
adoner代码类
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media; namespace ADO_TOOL
{
public class ado_Gird : Adorner
{ private VisualCollection collection; protected override int VisualChildrenCount => collection.Count; protected override Visual GetVisualChild(int index) => collection[index]; protected override Size MeasureOverride(Size constraint) => base.MeasureOverride(constraint); protected override Size ArrangeOverride(Size finalSize)
{ _gird.Arrange(new Rect(finalSize)); var f = host as FrameworkElement; _gird.Margin = new Thickness(left, -top-_gird.Height,,); return base.ArrangeOverride(finalSize); }
private Grid _gird; private UIElement host; private double left;
private double top; public ado_Gird(UIElement adornedElement,double left,double top) :this(adornedElement)
{
this.left= left;
this.top = top;
} //h1是外部grid-内部grid的平均高度
//h2是外部grid-内部grid的平均宽度
readonly int h1 = ,h2=;
public ado_Gird(UIElement adornedElement) : base(adornedElement)
{
collection = new VisualCollection(this);
host = adornedElement;
this._gird = new Grid(); _gird.Height = ; _gird.Width = ; _gird.HorizontalAlignment = HorizontalAlignment.Left; _gird.Background = new SolidColorBrush(Colors.Red); Grid g2 = new Grid(); g2.Height = ; g2.Width = ; g2.Background = new SolidColorBrush(Colors.Black); _gird.Children.Add(g2); _gird.MouseMove += _gird_MouseMove; _gird.MouseLeave += _gird_MouseLeave; _gird.Opacity = 0.5; collection.Add(_gird);
} private void _gird_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
_gird.Opacity = 0.1;
} private void _gird_MouseMove(object sender, System.Windows.Input.MouseEventArgs e)
{
var point = e.GetPosition(_gird);
var f = host as FrameworkElement;
if (_gird.Width - point.X <= h2)
{
_gird.Opacity = -((h2 -( _gird.Width - point.X)) / h2);
}
if(_gird.Height - point.Y <= h1)
{
_gird.Opacity = - ((h1 - (_gird.Height - point.Y)) / h1);
}
if (point.X>&&point.X<=h2)
{
_gird.Opacity = -((h2 - point.X) / h2);
}
if (point.Y > && point.Y <= h1)
{
_gird.Opacity = - (h1 - point.Y) / h1;
} }
}
}
xaml.cs页面代码:
AdornerLayer layer;
private void RichTextBox_PreviewMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
var point = e.GetPosition(RTB);
if (layer != null)
{
var b = layer.GetAdorners(adohost);
if(b!=null)
if(b.Count()>)
layer.Remove(b[]);
}
layer = AdornerLayer.GetAdornerLayer(adohost);
var ado = new ado_Gird(adohost, point.X,RTB.ActualHeight);
layer.Add(ado);
} private void RTB_LostKeyboardFocus(object sender, KeyboardFocusChangedEventArgs e)
{ if (layer != null)
{
var b = layer.GetAdorners(adohost);
if (b != null)
if (b.Count() > )
layer.Remove(b[]); ;
}
}
WPF Adorner 弹出式工具栏 例子的更多相关文章
- PropertyGrid—为复杂属性提供下拉式编辑框和弹出式编辑框
零.引言 PropertyGrid中我们经常看到一些下拉式的编辑方式(Color属性)和弹出式编辑框(字体),这些都是为一些复杂的属性提供的编辑方式,本文主要说明如何实现这样的编辑方式. 一.为属性提 ...
- ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup; $ionicModal是完整的页面: $ionicPopup是(Dialog)对话框样式的,直接用Ja ...
- Operating System-Thread(5)弹出式线程&&使单线程代码多线程化会产生那些问题
本文主要内容 弹出式线程(Pop-up threads) 使单线程代码多线程化会产生那些问题 一.弹出式线程(Pop-up threads) 以在一个http到达之后一个Service的处理为例子来介 ...
- 【转】PyQt弹出式对话框的常用方法及标准按钮类型
pyQt之弹出式对话框(QMessageBox)的常用方法及标准按钮类型 一.控件说明 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈,且每 ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
- php弹出式登录窗口并获得登录后返回值
一款bootstrap样式结合php制作的弹出式登录窗口,输入用户名和密码后,ajax传参给后台,并获得登录后返回值. hwLayer+ajax弹出登录框 $(function() { $('#for ...
- 让小区运营再智能一点,EasyRadius正式向WayOs用户提供到期弹出式提示充值页面
其实一直没向用户提供到期弹出式页面,主要是给VIP群的用户一点优越感,随着这次EasyRadius的更新,海哥就免费向普通easyRadius用户提供这两个模板下载. 有些人会问,什么样的模板.有什么 ...
随机推荐
- Linux文件共享服务 FTP,NFS 和 Samba
Linux 系统中,存储设主要有下面几种: DAS DAS 指 Direct Attached Storage,即直连附加存储,这种设备直接连接到计算机主板总线上,计算机将其识别为一个块设备,例如常见 ...
- 使用highcharts实现无其他信息纯趋势图实战实例
使用highcharts实现无其他信息纯趋势图实战实例 Highcharts去掉或者隐藏掉y轴的刻度线yAxis : { gridLineWidth: 0, labels:{ //enabled:fa ...
- 模拟退火算法SA原理及python、java、php、c++语言代码实现TSP旅行商问题,智能优化算法,随机寻优算法,全局最短路径
模拟退火算法SA原理及python.java.php.c++语言代码实现TSP旅行商问题,智能优化算法,随机寻优算法,全局最短路径 模拟退火算法(Simulated Annealing,SA)最早的思 ...
- Vue计算属性computed的全面解析
前言 一直以来对computed这个计算属性都只停在一个大概的认知中,最近特意仔细研读相关资料,亲测后逐渐了解了其特性. 正文 computed 特点: 1.初始化/依赖属性(即data属性)改变时执 ...
- 用实力燃爆暑期丨i春秋渗透测试工程师线下就业班开课了!
i春秋&赛虎暑期渗透测试工程师线下就业班开课了! 本期开班地点:北京,面授脱产:四个月. 如果这次没来得及报名的同学也可以选择9月份广州的班次,具体开班时间请咨询谢老师:18513200565 ...
- SQL注入:显错注入
SQL注入的本质 就是把用户输入的数据当做代码执行 注入条件 1.用户能控制输入 2.能够将程序原本执行的代码,拼接上用户输入的数据进行执行 例: http://www.xxx.com/new.php ...
- [TCP/IP] HTTPS的工作原理
一.首先HTTP请求服务端生成证书,客户端对证书的有效期.合法性.域名是否与请求的域名一致.证书的公钥(RSA加密)等进行校验: 二.客户端如果校验通过后,就根据证书的公钥的有效, 生成随机数,随机数 ...
- 团队项目-Alpha2版本发布
第五次团队作业 序言 所属课程 https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign 作业要求 https://w ...
- 初识V4L2(一)
V4L2驱动框架概述 V4L2(video for linux two)是linux为视频设备提供的一套标准接口.它也属于字符设备驱动程序. 首先回顾普通字符设备驱动程序的写法: app : ...
- Spring Boot Quartz 动态配置,持久化
Quartz 是一个很强大的任务调度框架在SpringBoot中也很容易集成 添加依赖: <dependency> <groupId>org.springframework&l ...
