Laya的调试,调试面板,断点调试
参考:
版本2.1.1.1
调试面板
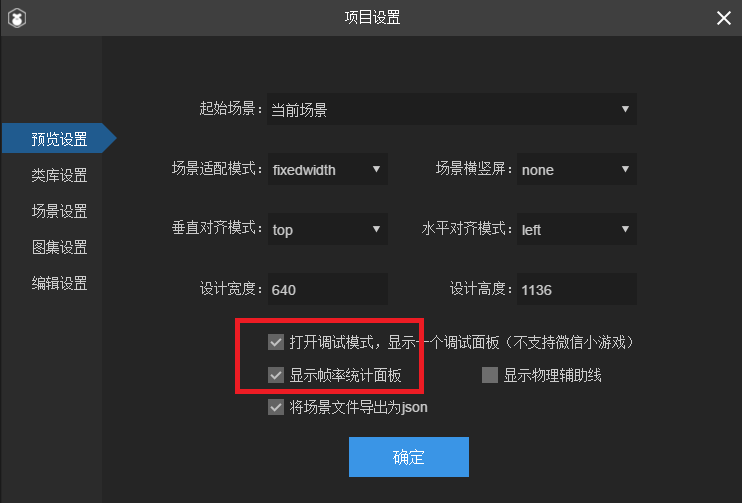
Laya有两个调试选项,编辑模式F9.

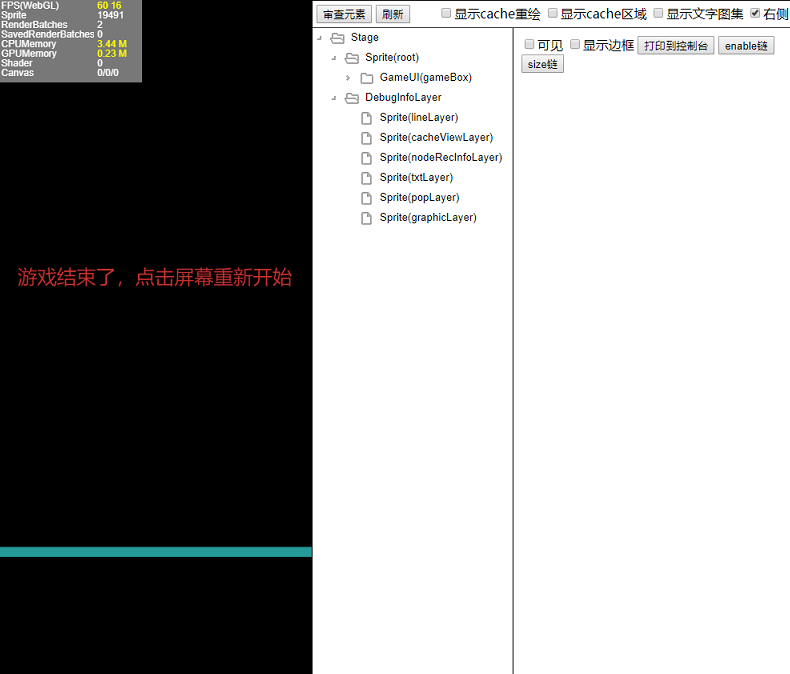
第一个调试模式,除了调试面板,还有一个查看当前舞台对象的面板。类似白鹭的Egret Inspector。
平时用白鹭,也不会经常使用Egret Inspector。

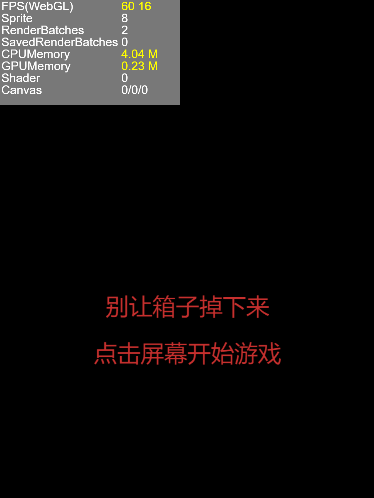
第2个帧率统计面板。就只有右上角的调试面板了。
FPS 帧速/每帧渲染消耗时间
Sprite 渲染节点数量(显示对象数量,包含容器)
RenderBathes canvas图像绘制次数;webgl渲染提交批次
SavedRenderBatches
CPUMemory 内存占用
GPUMemory 显存占用
Shader Shader 提交次数
Canvas 每帧重绘的画布数量 / 缓存类型为“normal”类型的画布数量 / 缓存类型为“bitmap”类型的画布数量

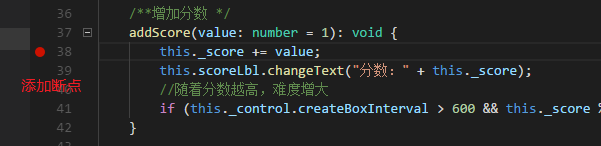
断点调试
代码行号右侧点击增加断点,会添加一个红色的点

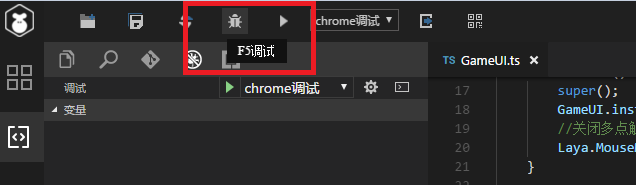
F5,或者点击菜单栏上的小虫图标。

断点无效。社区搜了下,2.0断点无法调试....好吧。调试只能用console.log看输出了。
Laya的调试,调试面板,断点调试的更多相关文章
- 2018-8-10-VisualStduio-打断点调试和不打断点调试有什么区别
title author date CreateTime categories VisualStduio 打断点调试和不打断点调试有什么区别 lindexi 2018-08-10 19:16:52 + ...
- iOS LLDB调试器和断点调试
技巧一:运行时修改变量的值 你以前怎么验证是不是某个变量的值导致整段程序不能正常工作?修改代码中的变量的值,然后cmd+r重新启动app?现在你不需要这么做了,只需要设置一个断点,当程序在这进入调试模 ...
- Visual Studio Code 调试 nodejs (断点调试、自动重启、进程调试)
学习链接: https://cnodejs.org/topic/5a9661ff71327bb413bbff5b https://github.com/nswbmw/node-in-debugging ...
- 【调试】JS断点调试
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断 ...
- JavaScript调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkma ...
- 使用pycharm调试django 打断点调试后台代码
第一步 第二步 第三步 第四步 Script path:C:\pythonProject\Code\mysite\manage.py Parameters: runserver 远程访问的话 远程调试 ...
- [Android Studio 权威教程]断点调试和高级调试
好了开始写一个简单的调试程序,我们先来一个for循环 ? 1 2 3 4 5 6 7 8 <code class="language-java hljs ">for ( ...
- ###Android 断点调试和高级调试###
转自:http://www.2cto.com/kf/201506/408358.html 有人说Android 的调试是最坑的,那我只能说是你不会用而已,我可以说Android Studio的调试是我 ...
- pycharm的断点调试与TODO标记
断点调试的方法: 断点调试在程序比较大的时候调试运用的比较多 点击Pycharm软件右上角绿色三角形右边的小甲鱼图标,点击之后会弹出断点调试的界面 Debug是用来调试bug的 terminal 是终 ...
- Android Studio断点调试
Android Studio断点调试 Android Studio包含一个debugger程序,可以帮助你在模拟器和真机上调试你的android应用.通过Android Studio的debugger ...
随机推荐
- 开启idea自动Build功能
修改Intellij IDEA的配置两步:1.setting -> Compile -> Build project automatically --> 选中 2.CTRL + SH ...
- quiver()函数
1.quiver函数 一般用于绘制二维矢量场图,函数调用方法如下: 1 quiver(x,y,u,v) 该函数展示了点(x,y)对应的的矢量(u,v).其中,x的长度要求等于u.v的列数,y的长度要求 ...
- go内置的反向代理
package main import ( "log" "net/http" "net/http/httputil" "net/u ...
- 使用systemctl管理nginx
[Unit] Description=nginx After=network.target [Service] Type=forking ExecStartPre=/data/apps/nginx/s ...
- 二维$MLE$线段树
关于二维线段树,ta死了 先来看看两种二维线段树的打法 1.四叉树 然而ta死了,ta是$\Theta (n)$的,加上线段树的常数,$T$飞稳 2.线段树套线段树 我尽量画出来... 图中每个方块是 ...
- 建立自己的键盘栈(shortcutkeyStack)
建立自己的键盘栈(shortcutkeyStack) 作为一名开发者, 快捷键是必不可少的, 并且各种开发工具都有提供快捷键. 但是各种工具(IDE,编辑器)因为历史或者其他不可抗原因(比如键盘的布局 ...
- 原创:ThreadPoolExecutor线程池深入解读(一)----原理+应用
本文档,适合于对多线程有一定基础的开发人员.对多线程的一些基础性的解读,请参考<java并发编程>的前5章. 对于源代码的解读,本人认为可读可不读.如果你想成为一位顶级的程序员,那就培养自 ...
- 怎么将输出的字符串换行输出,replace
var getAllData="我是第一行,我是第二行,我是第三行" var toBreak=getAllData.replace(/,/g, "\n") // ...
- 【Vue.js游戏机实战】- Vue.js实现大转盘抽奖总结
大家好!先上图看看本次案例的整体效果. 实现思路: Vue component实现大转盘组件,可以嵌套到任意要使用的页面. css3 transform控制大转盘抽奖过程的动画效果. 抽奖组件内使用钩 ...
- Thingsboard开发环境搭建及编译项目
第一部分:JDK 1,下载JDK, JDK地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133 ...
