HTML布局水平导航条2制作
前两个博文导航条都不是铺满水平的浏览器的,很多导航条样式都是随着浏览器的移动,是100%。
此外前两个博文导航条都是块状点击的,也就是给a标签加宽高,设置成块状显示,点击的时候不一定要点文字,只要点击该a标签的区块就能跳转。
直接点文字的导航条也比较常见,这种的话就不需要什么竖线分隔,颜色分隔,或背景图分隔了,可以作为一个整体,因为点击的是文字本身,并不是区块。
1.点击文字跳转
点击文字跳转的方法,前两篇是给a标签加块状,加宽高,去掉a标签的这三个样式,把该样式移动放到li标签里,给li标签加宽高和块状显示就行了。
2.铺满整个浏览器的水平
包在div里,给div加加背景色或背景图平铺,div本身不设宽度,宽度会随浏览器变化而变化,总是铺满水平。
此外块状的,也可以直接给img图片加a链接,这样直接就是点击图片区域进行跳转.
测试代码css样式:
#d{background-color:#e88383;height:50px;}
ul{list-style-type:none;margin:0px;}
li{float:left;display:block;width:100px;height:50px;background-color:#e88383;}
a{text-align:center;text-decoration:none;line-height:50px;color:#ffffff;overflow:hidden;}
#d1{background-image:url(../images/bg_cd.png);height:50px;margin-top:10px;}
#d1 ul{clear:both;}
#d1 li{float:left;border:none;display:block;width:130px;height:50px;background-image:url(../images/bg_cd.png);}
#d1 a{text-align:center;overflow:hidden;}
页面代码:
<div id="d">
<ul>
<li><a href="">简短问答</a></li>
<li><a href="bloglistindex.html">博文备份</a></li>
<li><a href="">测试用</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div id="d1">
<ul>
<li><a href=""><img src="data:images/x1.png"></a></li>
<li><a href="bloglistindex.html"><img src="data:images/x2.png"></a></li>
<li><a href=""><img src="data:images/x3.png"></a></li>
<li><a href=""><img src="data:images/x4.png"></a></li>
</ul>
</div>
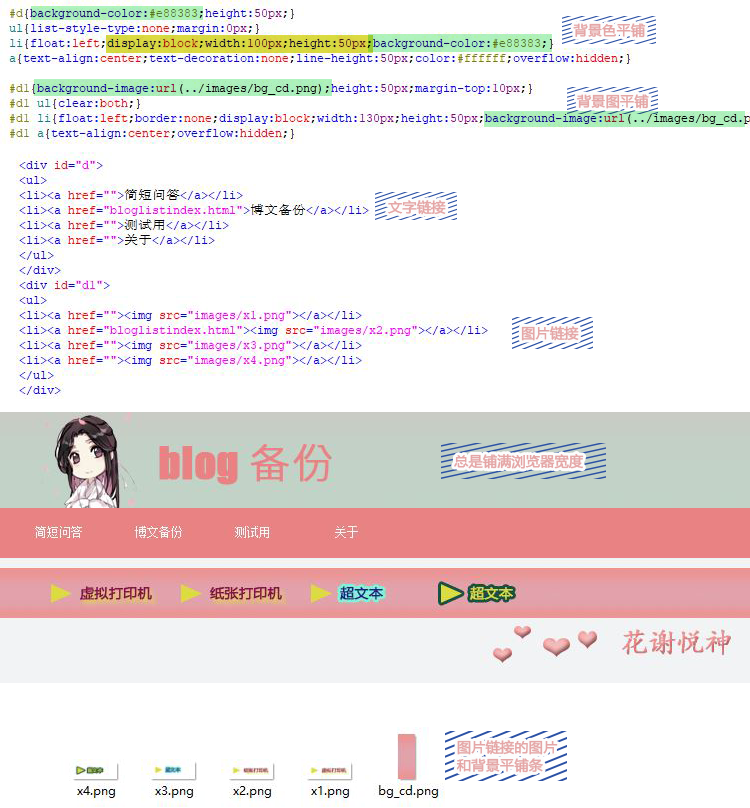
图示:

HTML布局水平导航条2制作的更多相关文章
- HTML布局水平导航条1制作
该文是用css制作个导航条,用竖线分隔,导航条是点击的多个区块.步骤:ul里设置需要数量的li,li中加上a链接给ul加样式,去掉默认的前面的点给li设置左浮动,让ul里的li横向排列a链接设置成块状 ...
- CSS水平导航条和纵向导航条
问题描述: 使用CSS制作水平导航条和纵向导航条 问题解决: (1)水平导航条 1.1 效果预览: 1.2 ...
- layui水平导航条三级
需求 需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图: 效果 一级菜单 二级标题 三级菜单 三级菜单 二级标题 三级菜单 三级菜单 一级菜单 二级标题 三级菜单 ...
- HTML导航条的制作
导航条的制作HTML代码:<nav> <ul> <li> <a href="#"></a> </li> &l ...
- 一、HTML和CSS基础--网页布局--实践--导航条菜单的制作
案例一:导航菜单的制作 垂直菜单
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- div自定义的滚动条 (水平导航条)
<!DOCTYPE html> <html> <head> <title></title> <style> div{ /* wi ...
- simple水平导航条
话不多说,看代码: html部分 <body> <ul> <li><a href="#">Home</a></li ...
- 使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的. 本次分享的主题 ...
随机推荐
- 使用notepad++/excle快速将cvs文件转换为insert语句技巧以及注意点
使用notepad++/excle快速将cvs文件转换为insert语句技巧以及注意点 业务场景 最近nc项目经理从第三方弄来了一个300w行的csv文件,让导入数据库做处理,出现了下列问题: csv ...
- JAVA读取XML并打印
在G盘下新建XML文档:person.xml,XML代码: <?xml version="1.0" encoding="utf-8"?> <s ...
- [CSS] Create a Card Flip Animation with CSS
Animation can be a powerful way to enhance a user experience. In this lesson, we'll walk through the ...
- YAML_14 tags给指定的任务定义一个调用标识,以后不用重复整个过程,只需要执行tags标签的部分
ansible]# vim adhttp.yml --- - hosts: cache remote_user: root tasks: - copy: src: /r ...
- VS - Microsoft.Practices.EnterpriseLibrary.Logging
string fileName = AppDomain.CurrentDomain.BaseDirectory + "\\log.txt";File.AppendAllText(f ...
- DVWA-XSS练习
本周学习内容: 1.学习web应用安全权威指南: 2.学习乌云漏洞: 实验内容: DVWA实验XSS跨站脚攻击 实验步骤: Low 1.打开DVWA,进入DVWA security模块,将难度修改为L ...
- 【CSS】知识笔记
一.CSS文件 1.引用css文件,放在Head里面,可以减少repaint和reflow. 浏览器渲染页面大概是这样的,当浏览器从上到下一边下载html生成DOM tree一边根据浏览器默认及现有C ...
- Problem 8 dp
$des$ $sol$ 记 $f_i$ 表示考虑前 $i$ 个建筑, 并且第 $i$ 个建筑的高度不变的答案, 每次转移时枚举上一个不变的建筑编号, 中间的一段一定变成相同的高度, 并且高度小于等于两 ...
- Preventing CSRF With Ajax
https://stackoverflow.com/a/24394578/3782855 You don't need the ValidationHttpRequestWrapper solutio ...
- VOT-2016 代码评测工具的使用说明
VOT-2016 代码评测工具的使用说明 2018-10-14 09:37:04 VOT-2016 官网:http://www.votchallenge.net/vot2016/ 评测代码链接:htt ...
