HTML布局排版2如何设置div总是相对于页面居中
由于浏览器页面有大有小,为了适应浏览器宽度,可以让div总是对于浏览器居中,设置div左右两边的margin为auto可以实现这个效果。
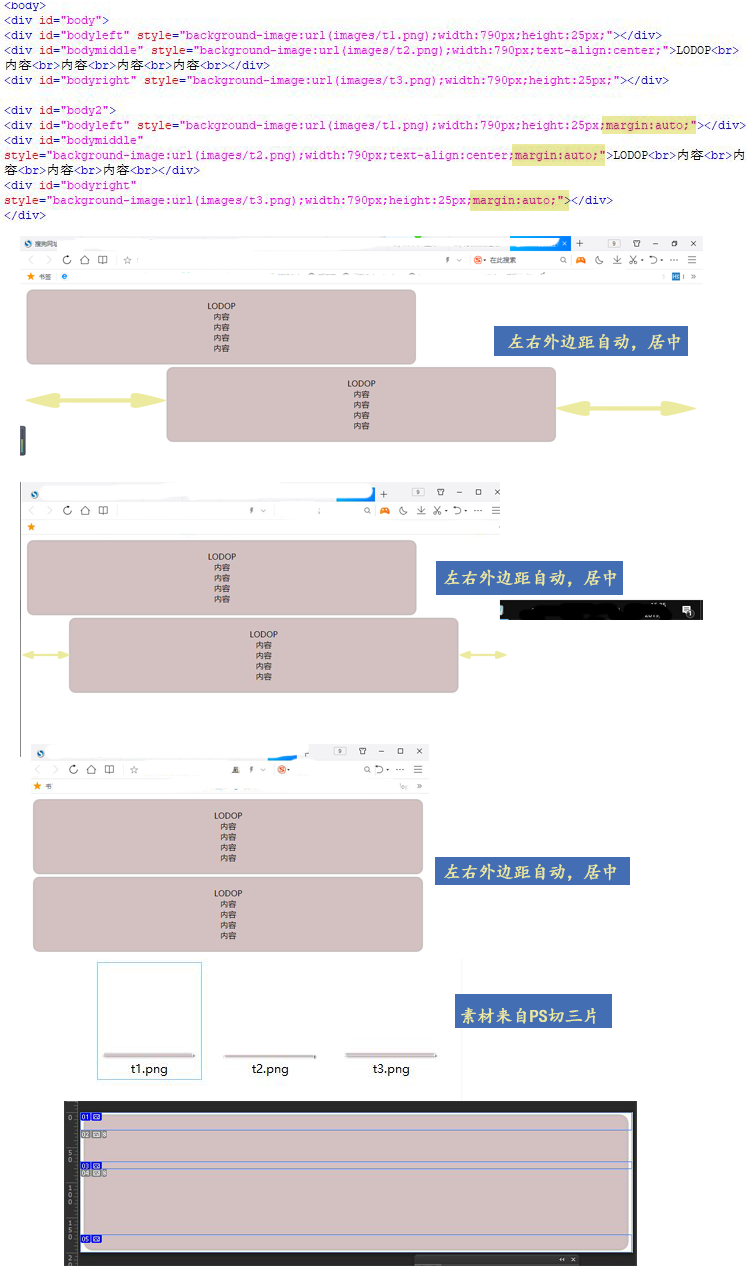
如图,第一个是默认div,无上下左右外边距,第二个是设置了margin为auto的,拖动浏览器,改变浏览器大小,可以看到第二个div总是相对于浏览器居中。
测试代码:
<body>
<div id="body">
<div id="bodyleft" style="background-image:url(images/t1.png);width:790px;height:25px;"></div>
<div id="bodymiddle" style="background-image:url(images/t2.png);width:790px;text-align:center;">LODOP<br>内容<br>内容<br>内容<br>内容<br></div>
<div id="bodyright" style="background-image:url(images/t3.png);width:790px;height:25px;"></div> <div id="body2">
<div id="bodyleft" style="background-image:url(images/t1.png);width:790px;height:25px;margin:auto;"></div>
<div id="bodymiddle" style="background-image:url(images/t2.png);width:790px;text-align:center;margin:auto;">LODOP<br>内容<br>内容<br>内容<br>内容<br></div>
<div id="bodyright" style="background-image:url(images/t3.png);width:790px;height:25px;margin:auto;"></div>
</div>
</body>
图示:

HTML布局排版2如何设置div总是相对于页面居中的更多相关文章
- HTML用table布局排版 padding清零
之前博文:HTML布局排版2如何设置div总是相对于页面居中 中是用div进行排版的,div是切了三条,顶部的图片,下部的图片,中间的平铺条,中间的div不设高度,根据内容,该区域的大小不固定,便于后 ...
- HTML布局排版之制作个人网站的文章列表
文章列表.博文列表,一般是有文章名字和时间构成的,文章名字后面是时间,点击文章的名字,可进入该文章.为了美观,一般文章名字都有一定的最大字数限制,长宽对齐,等长宽的统一格式比较美观,这种用表格来做比较 ...
- HTML布局排版手机上浏览的网页
前面做个几个简单的测试html布局排版的页面,都是在浏览器上查看的,C-LODOP可通过集中打印和广域网AO打印方式,让手机等也可以打印预览和打印. 集中打印的大体方法是通过一台windows电脑作为 ...
- 如何设置div的宽度为100%-xx px?
如何设置div的宽度为100%-xx px? 参见如下帖子:http://stackoverflow.com/questions/15183069/div-width-100-10px-relativ ...
- 如何设置DIV水平、垂直居中
一.水平居中 需要设置两点: 1 设置DIV 的width属性即宽度. 2 设置div的margin-left和margin-right属性即可 代码: <div style="w ...
- jquery设置div,文本框 表单的值示例
我们将使用前一章中的三个相同的方法来设置内容: text() - 设置或返回所选元素的文本内容html() - 设置或返回所选元素的内容(包括 HTML标记)val() - 设置或返回表单字段的值 1 ...
- 设置DIV隐藏与显示,表格滑动条
问题描述: 现在希望使用JS设置DIV块的显示与隐藏,当某一个事件触发是,自动显示DIV块,显示表格数据,但是要求表格显示滑动条 问题解决: (1)DIV块的隐藏与显示 如上所示, ...
- 个人经验 - Android的RelativeLayout布局的layout_height属性设置为wrap_content时的坑
Android的RelativeLayout布局的layout_height属性设置为wrap_content时的坑: 此坑出现的条件: 1.RelativeLayout布局的layout_heigh ...
- 设置Div多行文本超出时,以省略号代替
这个文章不错 http://www.css88.com/archives/5206 css中有一个属性: text-overflow,可以设置文本超出指定长度后的文本截取样式. 下面是从 w3shco ...
随机推荐
- light,node.js,webStorm 安装项目搭建
light,是一个移动应用开发平台,旨在降低H5.APP的开发门槛.运维成本.提升移动应用产品的持续交付能力. 用light可以做什么 快速组织移动H5应用的协作开发.调试.应用发布,发布的应用可直接 ...
- 2019 icpc 徐州 解题报告
A.Cat 题库链接 给定区间[l,r],求一个最长子区间,使得区间异或和小于等于s,(结论)偶数和偶数后三个数的异或和等于0 #include <bits/stdc++.h> using ...
- Win32 Error Code COM Error Code NTSTATUS的区别、转换
这三种码其实都是Windows系统错误码,只是对应不同API和使用场景.它们既有区别,又相互有联系. 一.区别和联系 都是32位值 Win32 Error Code和NTSTATUS位域组成相同,但W ...
- swiper插件的一些坑
最近正在做一个PC端和移动端的项目 正好用到了swiper 今天给大家拿来讲讲 swiper的官网http://www.swiper.com.cn/ 博主用的是4.0的版本 如果大家用的是3.0的版本 ...
- WAMP 403 Forbidden禁止访问,别的电脑访问不了;
直接上图: 1:修改httpd.conf; deny from all 改成------ allow from all 重启服务就好了: 2:如果搜不到deny from all 就按照下面的方法来 ...
- 洛谷 P2661 信息传递 题解
P2661 信息传递 题目描述 有 \(n\) 个同学(编号为 \(1\) 到 \(n\) )正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为 \(i\) 的同学的信息传 ...
- 【概率论】5-10:二维正态分布(The Bivariate Normal Distributions)
title: [概率论]5-10:二维正态分布(The Bivariate Normal Distributions) categories: - Mathematic - Probability k ...
- python中string、json、bytes的转换
json->string str = json.dumps(jsonobj) bytes->string str = str(bytes,‘utf-8’) string->json ...
- vue-vuetify-electron 项目,源码在GitHub 希望对大家有所帮助
点击进入 github项目地址
- 11.linux dns服务器建立和安装apache
dns服务器建立 1.安装bind建立dns服务器 yum install bind -y 2.安装好修改配置文件:vim /etc/named.conf 修改: listen-on ...
