HTML&CSS基础-CSS的语法
HTML&CSS基础-CSS的语法
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.dome.html源代码
<!DOCTYPE html>
<html>
<head>
<title>尹正杰的网页</title>
<meta charset="utf-8"/> <!--
注意,写在"<style></style>"元素里的代码并不属于"<html></html>"元素管理哟,因此一些html标签的语法在style,比如"<h1></h1>","<a ></a>","<img />"包括注释等,均不可以在"<style></style>"标签中使用。
-->
<style type="text/css">
p{
color:yellow;
font-size:50px;
} /*
这里是css的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中。换句话说,不难将"/**/"的CSS注释语法在HTML标签中使用。 CSS的语法:
选择器 声明块 功能概述:
选择器:
通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上。 声明块:
声明块紧跟在选择器的后边,使用一对{}括起来;
声明块中实际上就是一组一组的键值对结构,这一组一组的的键值对我们称之为声明;
在一个声明块中可以写多个声明,多个声明之间使用";"隔开;
声明的样式名和样式值之间使用冒号(":")来连接
*/ </style> <head> <body>
<!--
虽说font标签可以将字体设置为红色,但我们并不推荐这样使用,而是推荐使用css来修饰。
-->
<h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <p><<静夜思>></p>
<p>窗前明月光,疑是地上霜</p>
<p>举头望明月,低头思故乡</p> </body>
</html>
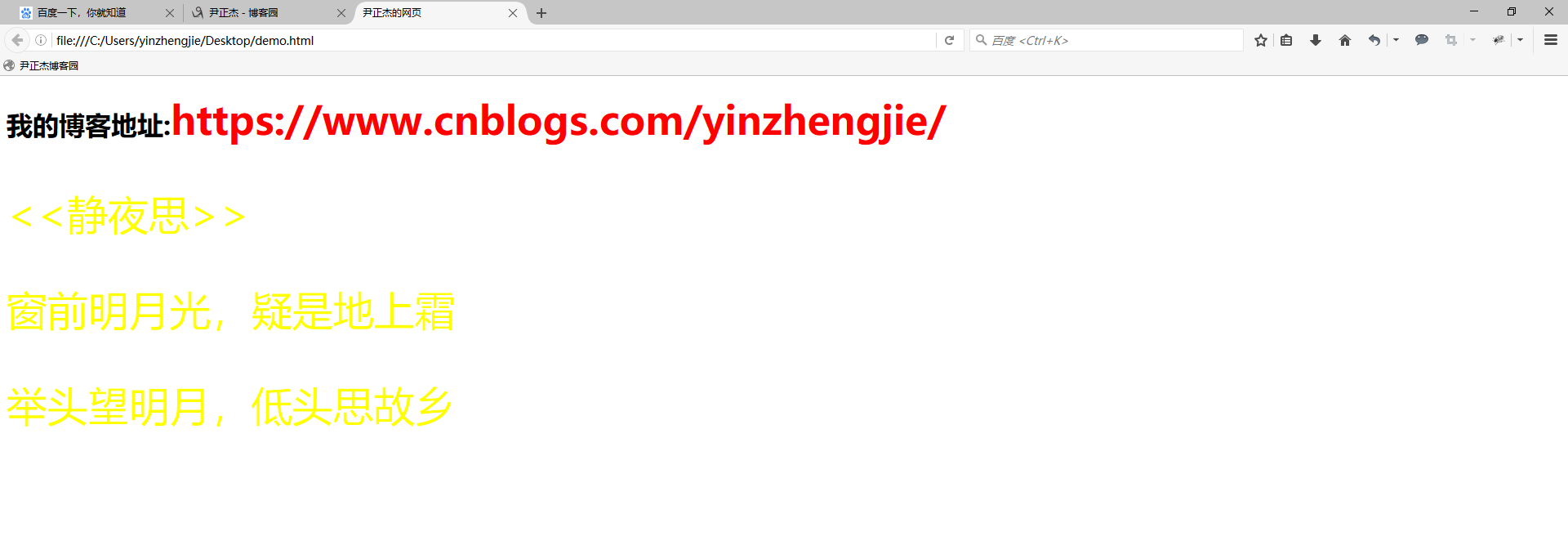
二.浏览器打开以上代码渲染结果

HTML&CSS基础-CSS的语法的更多相关文章
- css基础-css选择器和css文本样式相关
css基础-css选择器和css文本样式相关: 使用link链入外部样式,页面加载时会同时加载样式 @import url(“*.css”);使用导入式,页面加载完后,才会加载样式 链接伪类的顺序 : ...
- Css基础-介绍及语法
css 文件后缀.css 基础语法: selector { property:value } 例如: h1 {color:red;font-size:14px;} color:字体颜色 font-s ...
- css基础,css选择器
07.29自我总结 css基础 一.什么是CSS CSS是级联样式表 CSS术语标记语言,没有逻辑 CSS作用 完成网页内容的样式与布局 二.CSS的三种引入方式 1. 内联式 书写位置:在 head ...
- HTML+CSS基础 css的尺寸
css的尺寸 width 宽 height高 Line-light 行高 行高是由三部分构成,上间距.文本高度.下间距. 且上下间距相等.所以文字居中 行高.一旦设置行高了,元素内部必须 ...
- HTML+css基础 css的几种形式 css选择器的两大特性
3.外联样式 css选择器的两大特性 1.继承性:所有跟文本字体有关的属性都会被子元素继承.且权重是0000. 2.层叠性:就是解决选择器权重大小的一种能力,就是看那个选择器的权重大.谁的权重大听谁的 ...
- HTML+css基础 css选择器的种类
css选择器的种类 标签 权重是001 类 class权重是0010 相当于255个标签选择器 Id 权重是0100相当于255个类 *通配符 代表所有的标签 权重是0000 后代选 ...
- HTML+css基础 css选择器 选择器的权重
css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式 标签选择器的权重是1 class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !imp ...
- CSS基础 CSS的三大特性以及选择器优先级计算方法
1.子元素默认会继承父元素的样式,但不是所有的元素都有继承 常见的继承父元素特点的元素有: 1.color 2.font-sytle.font-weight.font-size.font-family ...
- css 基础 css引入方式
color:red; //改变颜色 font-size:18px : //改变文字大小 background-color : blue; //设置背景颜色 width:100px ://设置宽度 he ...
随机推荐
- Aspose.Words操作Word.PDF,让图片和文本垂直居中,水平居中解决方案
x 环境 { "Aspose.Words": {"Version":"18.x"} } 需求与难题 生成试卷的时候,如果数学题目中有特殊符号 ...
- Linux 上安装 appium
在linux 环境下安装需要以下几步:1.安装node.js, 通过 uname -a 命令查看到我的Linux系统位数是64位(备注:x86_64表示64位系统, i686 i386表示32位系 ...
- php imagick 获取psd图层信息
php imagick 获取psd图层信息<pre><?php$projectname = 'test';$im = new Imagick("test.psd" ...
- DHCP配置实例(含DHCP中继代理)
https://blog.51cto.com/yuanbin/109759. DHCP配置实例(含DHCP中继代理) 某公司局域网有192.168.1.0/24和192.168.2.0/24这两个 ...
- 《Redis Mysql 双写一致性问题》
一:序 - 最近在对数据做缓存时候,会涉及到如何保证 数据库/Redis 一致性问题. - 刚好今天来总结下 一致性问题 产生的问题,和可能存在的解决方案. 二:(更新策略)- 先更新数据库,后更新 ...
- 用Python写一个滑动验证码
1.准备阶段 滑动验证码我们可以直接用GEETEST的滑动验证码. 打开网址:https://www.geetest.com/ ,找到技术文档中的行为验证,打开部署文档,点击Python,下载ZIP包 ...
- ssh常用操作
介绍ssh.sshpass.scp等linux下远程操作常用的命令 ssh 通过终端远程linux服务器的常用命令 ssh root@192.168.1.100 #以root用户链接到目标服务器,连通 ...
- Linux安装centos
在虚拟机上安装centos 虚拟机使用win10自带的hyper-v非常好用 centos下载地址http://mirrors.aliyun.com/centos/7.6.1810/isos/x86_ ...
- 接口与DRF的安装
接口 # 接口:url链接,通过向链接发送不同的类型请求与参数得到相应的响应数据# 1.在视图层书写处理请求的 视图函数# 2.在路由层为视图函数配置 url链接 => 产生接口# 3.前台通 ...
- JDK并发的类
Future : 提前完成任务 原理:wait(),notify()的使用. 线程之间的通信 : CountDownLatch :线程计数 CyclicBarrier :循环计数 Semaphore ...
