微信小程序 - 事件 | 传递 | 冒泡
事件
常见的事件有:
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
| touchstart | 手指触摸动作开始 | |
| touchmove | 手指触摸后移动 | |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | |
| touchend | 手指触摸动作结束 | |
| tap | 手指触摸后马上离开 | |
| longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发 | 1.5.0 |
| longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | |
| transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | |
| animationstart | 会在一个 WXSS animation 动画开始时触发 | |
| animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | |
| animationend | 会在一个 WXSS animation 动画完成时触发 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
有两个注意点:
Touchcancle: 在某些特定场景下才会触发(比如来电打断等)
tap事件和longpress事件通常只会触发其中一个
tap 点击事件
当视图层发生事件时,某些情况需要事件携带一些参数到执行的函数中, 这个时候就可以通过
data-属性来完成:
1 格式:data-属性的名称
2 获取:e.currentTarget.dataset.属性的名称
eg:
test.wxml
# tap 点击事件
<button bind:tap='click' data-name="{{name}}" data-age="">按钮</button>
test.js
Page({
data: {
name: 'word',
},
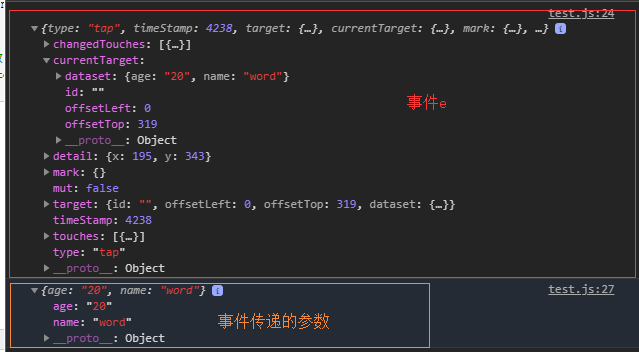
click: function (e) {
// 参数 e 是整个事件
console.log(e) // 打印整个事件
// 从事件中获取传递的参数
const data = e.currentTarget.dataset;
console.log(data) // 打印 dataset 的值
},
)
// 参数 e 是整个事件
// 事件传递的参数都在 currentTarget.dataset 中

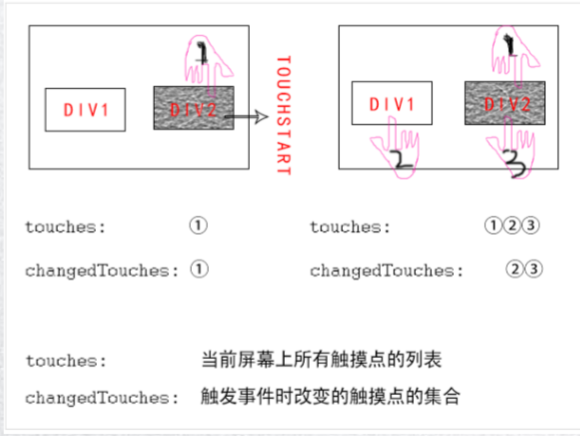
touches和changedTouches的区别

事件传递与冒泡
test.js
page({
click1: function () {
console.log("外面的")
},
click2: function () {
console.log("中间的")
}
, click3: function () {
console.log("里面的")
},
cap1: function () {
console.log("传递,外面的")
},
cap2: function () {
console.log("传递,中间的")
}
, cap3: function () {
console.log("传递,里面的")
},
})
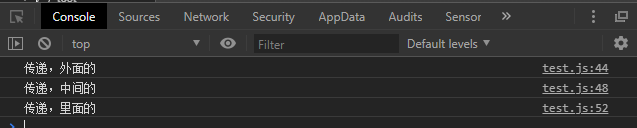
传递 capture-bind:tap="cap1"
test.wxml
<!--事件传递-->
<view class="outer" capture-bind:tap="cap1">外面
<view class="midder" capture-bind:tap="cap2">中间的
<view class="inner" capture-bind:tap="cap3">里面
</view>
</view>
</view>

冒泡 bind:tap="click1"
<!--事件冒泡-->
<view class="outer" bind:tap="click1" >外面
<view class="midder" bind:tap="click2" >中间的
<view class="inner" bind:tap="click3" >里面
</view>
</view>
</view>

阻止事件传递与冒泡 catch
<!--阻止事件传递与冒泡-->
<view class="outer" bind:tap="click1" capture-bind:tap="cap1">外面
<view class="midder" catch:tap="click2" capture-bind:tap="cap2">中间的
<view class="inner" bind:tap="click3" capture-catch:tap="cap3">里面
</view>
</view>
</view>

注: 摘自 小猿取经
微信小程序 - 事件 | 传递 | 冒泡的更多相关文章
- 微信小程序事件
微信小程序事件1.什么是事件2.事件类别3.事件冒泡4.事件绑定5.事件对象详解笔记:1.事件是一种用户的行为,是一种通讯方式.2.事件类别: 点击事件:tap 长按事件:longtap ...
- 微信小程序——事件冒泡
在微信小程序的事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递. 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递. WXML的冒泡事件列表: ...
- 微信小程序之阻止冒泡事件
众所周知,在微信小程序给标签绑定点击方法大家都会想到 "bindtap" 但是在页面中会遇到 点击 会冒泡而触发其他元素的时间发生 那么怎么办呢 就把引发冒泡事件的始作俑者的 bi ...
- 微信小程序事件始末及相关资料整理
转载请注明来源:前端之巅 微信公众号 小道消息 昨晚(9月21日晚)10:51,冯大辉在他的知名微信公众号小道消息上发了一篇7字标题的文章<微信应用号来了>,并加了"微信是一个操 ...
- 微信小程序~事件绑定和冒泡
[1]事件绑定和冒泡 事件绑定的写法同组件的属性,以 key.value 的形式. key 以bind或catch开头,然后跟上事件的类型,如bindtap.catchtouchstart.自基础库版 ...
- 微信小程序 事件绑定 bind和catch 区别
转自:https://blog.csdn.net/xiaoqiang_0719/article/details/79729592 本文以冒泡事件tap(手指触摸后马上离开,也就是点击事件)为例子来区别 ...
- 微信小程序 事件
事件详解 事件分类 事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递. 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递. WXML的冒泡事件列 ...
- 微信小程序事件绑定
一 通过实例来认识 (一) 给出代码 我们直接通过一个实例来引入我们想要讲解的内容: <input type="text" bindinput="handleInp ...
- 微信小程序 --- 事件绑定
事件类别: tap:点击事件: longtap:长按事件: touchstart:触摸开始: touchend:触摸结束: touchcansce:取消触摸: 事件绑定: bind绑定: catch绑 ...
随机推荐
- 简化wcf的service设置
使用wcf作为c/s的通信桥梁,就免不了要写wcf service,更免不了写一些配置. 但是在把系统中所有的.net remoting service都转换成wcf service以后,发现居然有2 ...
- Istio Routing极简教程
官网文档: https://istio.io/docs/reference/config/networking/#VirtualService 在学习像Istio这样的新技术时,看一下示例应用程序总是 ...
- mysql事务隔离级别与设置
mysql数据库,当且仅当引擎是InnoDB,才支持事务: 1.隔离级别 事务的隔离级别分为:未提交读(read uncommitted).已提交读(read committed).可重复读(repe ...
- win10挂载efi分区
以管理员权限运行CMD然后输入:diskpart,启动diskpart工具,在diskpart的提示符下依次输入 * list disk-------------------------列出系统中拥有 ...
- D3力布图绘制--节点跑掉,单曲线弯曲问题记录
D3力布图绘制中遇到的交互问题,频繁操作数据后,会出现节点跑掉和单曲线弯曲的问题 问题描述 在id指向都正常的情况下出现以下2种状况: 单曲线弯曲 节点跑掉 经排查,是数据重复导致的问题 线条也是一样 ...
- 按照官网的升级完socket.io报错Manager is being released。
查阅了很多资料和英文官网自己也提出了一些问题,估计官网以前有该类的问题历史,懒得回复. 终于功夫不负有心人原因竟然是:你的manager被释放了. you need to make sure the ...
- RestController 能不能通过配置关闭
https://stackoverflow.com/questions/29958231/can-a-spring-boot-restcontroller-be-enabled-disabled-us ...
- Python Jupyter 网站编辑器
Python Jupyter 网站编辑器 jupyter 是 python的网站编辑器可以直接在网页内编写python代码并执行,内置是通过ipython来调用的.很方便灵活. 安装 1.安装ipyt ...
- JMM和Volatile底层原理分析
JMM和volatile分析 1.JMM:Java Memory Model,java线程内存模型 JMM:它是一个抽象的概念,描述的是线程和内存间的通信,java线程内存模型和CPU缓存模型类似,它 ...
- 百度地图API 基本用法
百度地图 百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富.交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持H ...
