svg的viewport和viewbox
svg中视区重要的概念
1. viewport 视口,相当于显示器屏幕
2. viewbox 视区,相当于在屏幕上截取一小块,放大到整个屏幕,就是特写的效果
3. preserveAspectRatio 规定viewbox与viewport的对齐方式和缩放方式
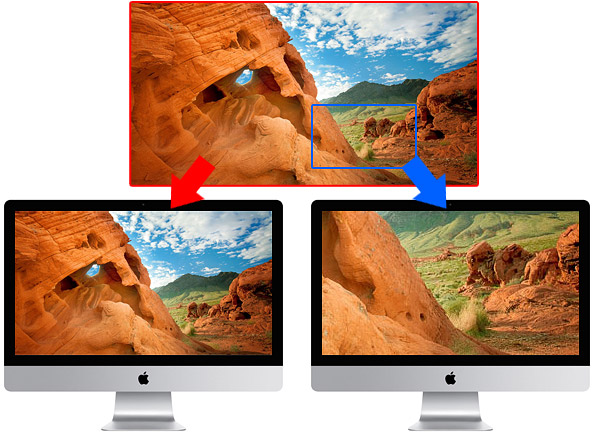
viewBox的显示效果正如下图:

SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示。
viewBox的width\height越小,viewBox的效果越明显。好比我们截屏工具选中区域越小,后来截屏内容铺满屏幕时反差越大。
如果是极端情况,设置viewBox的width/height的大小和viewpoint也就是svg的width\height一样大小,那么即使使用了viewBox,也不会改变原有的效果。
它和没有给svg使用viewBox时的情况是一样的。这和你把一个满屏截图铺满屏幕显示是一样的原理,感受不到缩放。
出处:https://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html
https://my.oschina.net/710409599/blog/307658
svg的viewport和viewbox的更多相关文章
- 可视化svg深入理解viewport、viewbox、preserveaspectradio
直接运行此例子 深入理解svg的viewport.viewbox.preserveaspectradio实例 <!DOCTYPE html> <html lang="en& ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- 理解SVG中的 viewport,viewBox, preserveAspectRatio
_ 阅读目录 一:理解viewport 二:理解viewBox 三:理解 preserveAspectRatio 回到顶部 一:理解viewport 该属性表示的是SVG可见区域的大小.或者也可以叫画 ...
- 理解SVG图片标签的viewport、viewBox、preserveAspectRatio缩放
一.viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="></svg> 上面的SVG代码定义了一个视区,宽500单 ...
- SVG学习笔录(一)
SVG可缩放矢量图形(Scalable Vector Graphics)这项技术,现在越来越让大家熟知,在h5的移动端应用使用也越来越广泛了, 下面让我分享给大家svg学习的经验. HTML体系中,最 ...
- SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发 ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- Art-Directing SVG图像viewBox属性
Art-Directing SVG图像viewBox属性 作者:彦子 日期:2015-06-02 点击:992 svg 译者注:根据Google Dev文档的解释,Art Direction在这篇文章 ...
- svg.js教程及使用手册详解(一)
做毕设的时候,因为要使用到画图和自定义动画,所以接触到了SVG.网上关于SVG和Canvas的对比很多,具体的辨析这里就不赘言.网上关于SVG的所谓教程基本上都是SVG本身,但是却没有一个针对svg. ...
随机推荐
- Kotlin中Range与异常体系剖析
好用的集合扩展方法: 下面来看一下对于集合中好用的一些扩展方法,直接上代码: 如果我们想取出集合中的第一个值和最后一个值,用Java方式是get(0)和get(size-1),但是在Kotlin中提供 ...
- Integer面试连环炮以及源码分析
场景: 昨天有位朋友去面试,我问他面试问了哪些问题,其中问了Integer相关的问题,以下就是面试官问的问题,还有一些是我对此做了扩展. 问:两个new Integer 128相等吗? 答:不.因 ...
- Linux TTY函数跟踪
1. 介绍 本文介绍了TTY打开.TTY读和TTY写操作的函数跟踪过程 2. 示例 下面是一个简单的Linux TTY打开和读写过程 #include <termios.h> #inclu ...
- Python开发应用-正则表达进行排序搜索
re模块提供了3个方法对输入的字符串进行确切的查询,match和search最多只会返回一个匹配条件的子串,可以理解为非贪婪模式,而findall会返回N个匹配条件的子串,可以理解为贪婪模式 re.m ...
- Spring中的applicationContext文件详解
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Python 代码混淆和加密技术
动机 Python进行商业开发时, 需要有一定的安全意识, 为了不被轻易的逆向. 混淆和加密就有所必要了. 混淆 为了增加代码阅读的难度, 源代码的混淆非常必要, 一个在线的Python代码混淆网站. ...
- oracle数据库登录和
首先引用百度云两个DLL文件 dbhelpher.DLL 和 Oracle.ManagedDataAccess.dll,加入配置文件sysdb文件 配置文件内容 < [DBMODE]MODE= ...
- A Class of Blind Source Extraction Method Using Second-Order Statistics
基于二阶统计量的盲源提取方法[1]. 文中提出了一系列基于二阶统计量的算法,包括离线BSE和在线BSE算法,可以提取平稳信号和非平稳信号.这些算法中,通过挖掘信号特征,提出了新的打分函数,以及一个无参 ...
- 持续集成学习7 jenkins自动化代码构建
一.整体功能 1.触发上下游构建 2.我们在触发一个job的时候顺便丢一些参数过去,这些参数有可能是我这次编译过程中产生的一些地址,版本号或动态的一些东西丢到下游作为下游的构建参数 3.不同种类的视图
- gj的交换机在升级了ios之后最新数据不刷新,
下午2点开始升级5点结束,之后监控项获取不到最新数据,显示网络接口一直是down的状态,但是登上设备之后显示的是正常up状态, 怀疑是自动发现规则的问题,但是查看之后都是1个小时,应该不会, 这时候诡 ...
