微信小程序开发——base64位图片显示问题
前言:
目前小程序项目需要后端借口提供验证码图片,后端是以base64位返回的,按照H5的做法,前边拼上 data:image/png;base64, 应该就可以了,关键代码如下:
H5:
<img :src="asynImg" @click="getImage();" class="code">
_self.asynImg = 'data:image/png;base64,' + response.data.data;
如此,显示正常,没有做任何特殊处理。
小程序:
<image class='fr' wx:if="{{validate_code_data&&validate_code_data.data}}" src="data:image/png;base64,{{validate_code_data.data}}"></image>
当然也可以直接在js中把base64位的格式头拼接在数据的前边,这个并不影响。关键是小程序种,图片竟然不显示了,这是为什么呢?
异常解析:
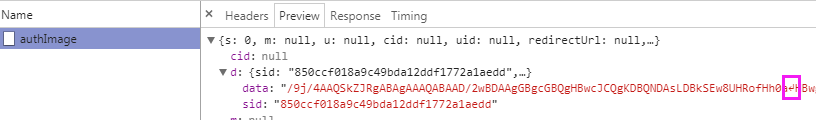
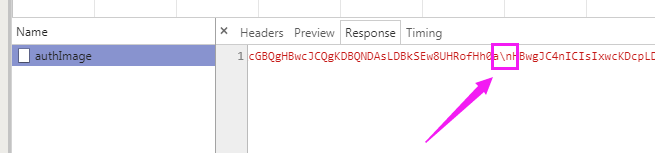
看下后台返回的数据:


可以看到,后台返回的base64数据是有换行的,经查证,后端返回的base64位数据是一致的,包括编译后的html和wxml代码结构层面都是一样的,这只能说明小程序兼容性不如h5了。
那么我们就需要在小程序种对后端提供的数据进行去换行处理了,关键代码如下:
解决方案:
var base64 = res && res.data
if (base64) {
base64 = base64.replace(/[\r\n]/g, "")
res.data = base64
self.setData({
validate_code_data: res
})
}
如上,只需一行代码,即可完美展示验证码。
后记:
网上还有另一种处理方法,如下:
var array = wx.base64ToArrayBuffer(res.data)
var base64 = wx.arrayBufferToBase64(array)
that.setData({ captchaImage: 'data:image/png;base64,' + base64});
这种方法是可以显示图片,但是有些不正常。具体表现是连续点击会出现图片不显示,控制台报错:
VM1437:1 thirdScriptError
"atob" failed;undefined
Error: "atob" failed
调试了下,报错的时候在第二行代码这里 var base64 = wx.arrayBufferToBase64(array) 变量已经为空了,也就是这个转换出了问题。
网上查了下,这个问题应该还是后端返回的base64串带换行导致的,如果要使用这种方式,也是需要在前边去掉换行的。
不过话又说回来了,既然去掉换行能处理这个问题,那么还何必再多加两行转换的代码呢。
微信小程序开发——base64位图片显示问题的更多相关文章
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- 微信小程序开发:背景图片设置
本文链接:https://blog.csdn.net/michael_f2008/article/details/86543134开发微信小程序时,不能直接在wxss文件里引用本地图片,运行时会报错: ...
- 【微信小程序开发教程】如何显示群名称?
今年 5 月份的时候,微信宣布:「为了更好的针对群场景提供个性化服务,当用户在群聊中点击小程序分享卡片时,小程序支持开发者获取群 ID 和群名称」.但随后没多久,发现小程序只返回了群 ID,并没有给我 ...
- uniapp微信小程序保存base64格式图片的方法
uniapp保存base64格式图片的方法首先第一要先获取用户的权限 saveAlbum(){//获取权限保存相册 uni.getSetting({//获取用户的当前设置 success:(res)= ...
- 微信小程序开发——设置默认图片、错误加载图片
小程序不支持h5中的onerrorimg,只开放了binderror属性,当错误发生时,会发布到 AppService,事件对象event.detail = {errMsg: 'something w ...
- 微信小程序开发之图片预览
实现图片的展示和大图预览 使用wx.previewImage(OBJECT)来实现 OBJECT参数说明: 参数 类型 必填 说明 current String 否 当前显示图片的链接,不填则默认为 ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- 解决微信小程序开发中wxss中不能用本地图片
微信小程序开发中wxss中不能用本地图片,我们可以用将我们的图片传到服务器上,然后直接引用在线地址.但是当我们没有服务器时,我们可以用"图床",这个具体可以百度.这里我们用第二种方 ...
- 微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签
微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签 一.问题 报错信息: VM696:2 pages/user/user.wxss 中的本地资源 ...
随机推荐
- Linux 里的 2>&1 究竟是什么
原文 我们在Linux下经常会碰到nohup command>/dev/null 2>&1 &这样形式的命令.首先我们把这条命令大概分解下: 首先就是一个nohup:表示当 ...
- 基于TCP通过socketserver简单实现并发效果
一.首先介绍一下 socketserver 模块中的类: 类 描述 BaseServer 包含服务器的核心功能与混合(mix-in)类的钩子功能.这个类用于派生,不要直接生成这个类的类对象 TCPSe ...
- 【RocketMQ异常】Caused by: com.aliyun.openservices.shade.com.alibaba.rocketmq.client.exception.MQClientException: No route info of this topic, message-service-topic-testf
一.异常信息 -- ::-thread-] ERROR c.x.x.r.service.producer.ali.AliMQProducerProcess.sendMessageFromQueue(A ...
- MySQL存储过程01
过程:封装了若干条语句,调用时,这些封装体执行 函数:是一个由返回值的’过程‘ 过程是没有返回值的函数 我们把若干条sql封装起来,起个名字---过程 把此过程存储在数据库中------存储过程 存储 ...
- 「资料分享」理解uboot要看哪些书
最开始是看的韦东山老师的视频,确实很不错,不过总感觉是不够深入扎实,还是想自己看看书,就总结搜罗下,以供参考 学习交流可以添加 微信读者交流①群 (添加微信:coderAllen) 程序员技术交流①群 ...
- Android Handler机制彻底梳理
Android的消息机制其实也就是Handler相关的机制,对于它的使用应该熟之又熟了,而对于它的机制的描述在网上也一大堆[比如15年那会在网上抄了一篇https://www.cnblogs.com/ ...
- anyproxy学习1-windows平台安装和抓手机app上https请求
前言 做接口测试肯定离不开抓包,目前比较流行的抓包工具是fiddler和charles,相信并不陌生.这里介绍一个阿里公司研发的一个抓包神器,只需打开web页面,就能抓到手机app上的http和htt ...
- Python 推送RabbitMQ
username = 'xxxxxxxx' pwd = 'xxxxxxxx' user_pwd = pika.PlainCredentials(username, pwd) s_conn = pika ...
- easyui dialog 设置弹窗位于页面中间
原文链接:https://my.oschina.net/jingyao/blog/776603 此方法为解决页面含有滚动条时,弹窗位置错误问题,此方法可将带滚动条页面中弹窗显示于页面中间. $(&qu ...
- Maven模块化搭建总结
1.Maven插件在eclipse的安装 windows——>preferences——>Maven——>installations——>add——>installati ...
