HTML5自定义属性操作
一、自定义属性(html5标准)data-属性名称="属性值"
- 自定义属性的名称驼峰式命名规则需要用-隔开
- 自定义属性名称如果连在一起写,大写会自动转为小写
data-user="eric"======>属性名称是user
data-user-name="eric"===>属性名称是userName
data-userName="eric"=====>属性名称是username
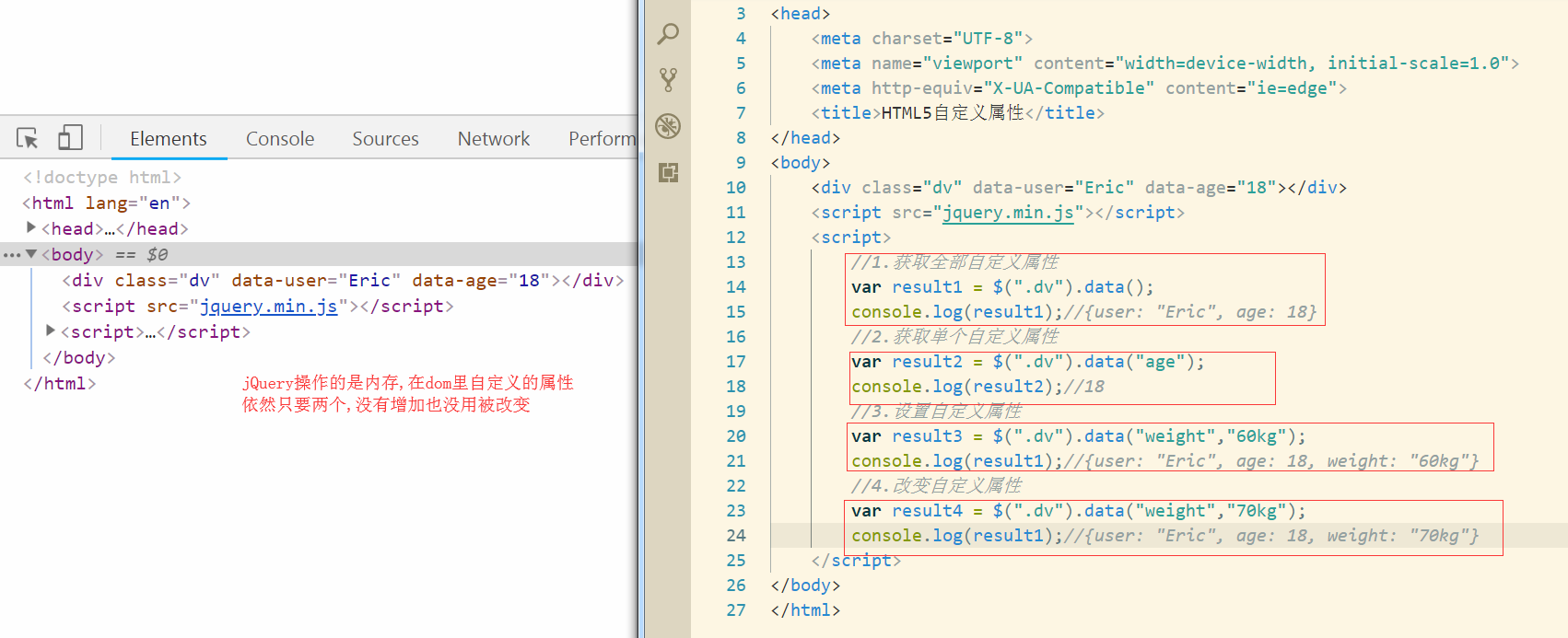
二、jquery的方式操作自定义属性,jQuery方式操作的是内存

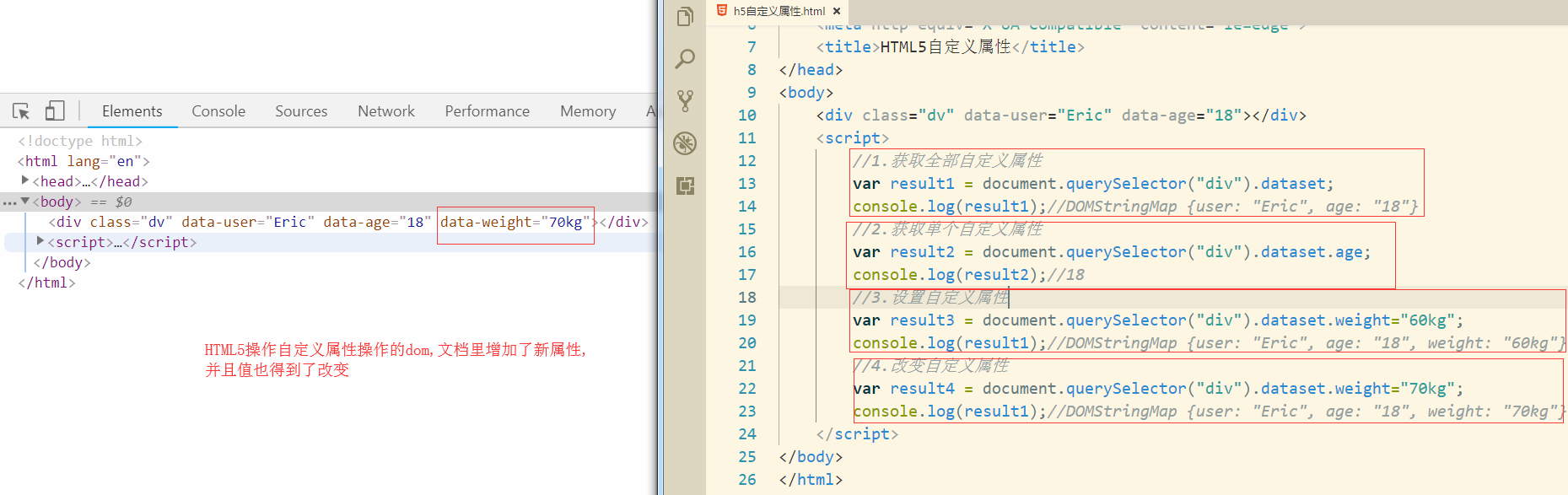
三、HTML5的方式获取自定义属性,HTML5操作的是DOM

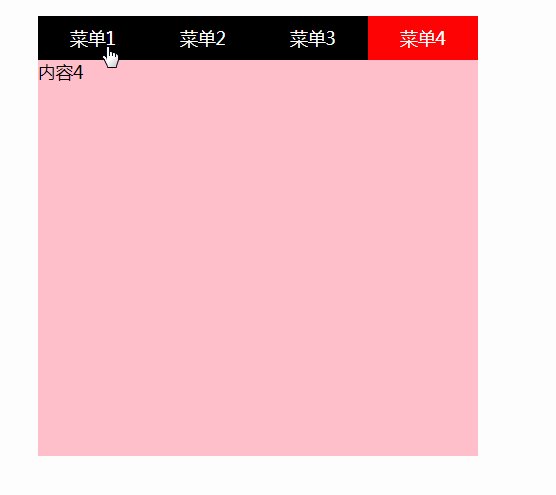
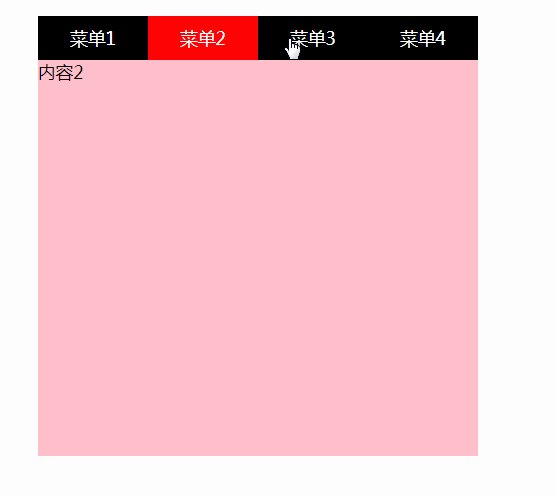
四、案例:tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5自定义属性</title>
<style>
ul{
list-style: none;
width: 400px;
}
.nav li{
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
background: black;
float: left;
cursor: pointer;
}
ul:first-child li.active{
background: red;
}
.box li{
width: 400px;
height: 400px;
background: pink;
display: none;
}
.box li.show{
display: block;
}
</style>
</head>
<body>
<ul class="nav">
<li data-content-id="content01">菜单1</li>
<li data-content-id="content02" class="active">菜单2</li>
<li data-content-id="content03">菜单3</li>
<li data-content-id="content04">菜单4</li>
</ul>
<ul class="box">
<li id="content01">内容1</li>
<li id="content02" class="show">内容2</li>
<li id="content03">内容3</li>
<li id="content04">内容4</li>
</ul>
<script>
window.onload=function(){
document.querySelector(".nav").onclick=function(e){
// nav部分
var currentLi=e.target;
if(currentLi.classList.contains("active")) return false;
var oldLi=document.querySelector(".nav li.active");
oldLi.classList.remove("active");
currentLi.classList.add("active");
// content部分
var oldContent=document.querySelector("#"+oldLi.dataset.contentId);
oldContent.classList.remove("show");
var currentContent=document.querySelector("#"+currentLi.dataset.contentId);
currentContent.classList.add("show");
}
}
</script>
</body>
</html>

HTML5自定义属性操作的更多相关文章
- Jquery 操作HTML5自定义属性data-*
HTML5自定义属性规范的写法<a data-roleid="12"></a>,也可以直接写<a roleid="12">& ...
- HTML5自定义属性对象Dataset简介
一.html5 自定义属性介绍 我之前翻译的“你必须知道的28个HTML5特征.窍门和技术”一文中对于HTML5中自定义合法属性data-已经做过些介绍,就是在HTML5中我们可以使用data-前缀设 ...
- DOM自定义属性操作
DOM标准 (一)核心DOM 可以操作一切结构化文档的API,包括HTML和XML,核心DOM是万能的,但又是繁琐的. (二)HTML DOM 专门操作HTML文档的简化版DOM AP ...
- HTML5文件操作API
HTML5文件操作API 一.文件操作API 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或 ...
- HTML5 自定义属性 data-*属性名一定要小写吗?
最近学习 javascript ,参考书籍是< javascript 高级程序设计>第三版,在介绍自定义元素属性时书中给出了一个例子,如下:<div id="myDiv&q ...
- HTML5类操作
一.获取DOM的方式 ①通过类名获取元素,以伪数组形式存在 document.getElementsByClassName("class"); ②通过css选择器获取元素,符合匹配 ...
- js 自定义属性操作
自定义属性操作 element.属性 获取内置属性值 element.getAttribute("属性") 我们自己添加的属性叫自定义属性 element. ...
- HTML5自定义属性之data-*
HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性.在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放.当然高级浏览器下 ...
- HTML5 自定义属性 data-*介绍
在HTML5之前HTML4我们也可以自定义属性通过setAttribute去设置或者直接写在HTML标签里面那么HTML5新增data-*(*可以替换成你喜欢的任意名字)属性有什么用呢? 更便的捷操作 ...
随机推荐
- mysql 字符
只适用mysql5.0以上的版本: 1.一个汉字占多少长度与编码有关: UTF-8:一个汉字=3个字节 GBK:一个汉字=2个字节 2.varchar(n)表示n ...
- 【题解】Luogu P5398 [Ynoi2018]GOSICK
原题传送门 二次离线莫队 二次离线莫队的做法参考第十四分块(前体)的题解 我们需要考虑从(1,i)如何推到(1,i+1) 我们算过了a[i]的答案,考虑加入a[i]的贡献 我们需要在a[i]的所有约数 ...
- SDOI2019 Round2
这鬼家伙已经咕了好久了-- SDOIR2的题目挺好玩的- 快速查询(???) 不难发现所有的操作都可以通过区间打Tag实现 那么可以维护两个标记\(a,b\)表示序列中的数为\(x\)时实际表示的值是 ...
- Spark 系列(六)—— 累加器与广播变量
一.简介 在 Spark 中,提供了两种类型的共享变量:累加器 (accumulator) 与广播变量 (broadcast variable): 累加器:用来对信息进行聚合,主要用于累计计数等场景: ...
- javascript 同源策略和 JSONP 的工作原理
同源策略 同源策略是一个约定,该约定阻止当前脚本获取或操作另一域的内容.同源是指:域名.协议.端口号都相同. 简单地说,A 服务器下的 a 端口执行 ajax 程序,不能获取 B 服务器或者 A 服务 ...
- 作业调度框架Quartz.NET-现学现用-01-快速入门
原文:作业调度框架Quartz.NET-现学现用-01-快速入门 前言 你需要应用执行一个任务吗?这个任务每天或每周星期二晚上11:30,或许仅仅每个月的最后一天执行.一个自动执行而无须干预的任务在执 ...
- 主机与虚拟机ping不通问题
在win10 上利用vm安装linux虚拟机,物理机与虚拟机之间不能ping通,除了检查物理机与虚拟机防火墙状态外,还要注意物理机设置的ip与虚拟机设置的ip,要在同一个ip段
- OC 组合实现多继承
OC无法完全先C++使用多继承,但可以采用组合的模式来代替继承模式.(协议实现)实现多继承的代码:举例现在ClassC需要继承ClassA中methodA.ClassB中methodB,具体的代码为: ...
- 【kubernetes】通过rancher2部署k8s
1. K8S相关介绍 十分钟带你理解Kubernetes核心概念 2. 部署rancher # 更新操作系统软件包 yum update -y # 删除历史容器及数据 docker rm -f $(d ...
- Python简单实现在线更新下载
Python简单实现 软件在线更新 在线下载(Python simple implementation of software online update and download) 文章来自:htt ...
