Azure容器监控部署(下)
上文已经基本完成了环境的搭建,prometheus可以以https的方式从node_exporter和cAdvisor上pull到数据,访问grafana时也可以以https的方式访问,安全性得到了一定的保障,但还存在一些问题,本节将继续完善
一、分析与改进
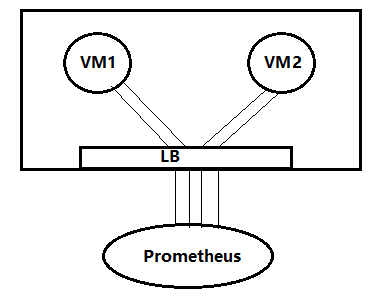
目前架构为

VM1和VM2分别开启两端口向外暴露,在LB上开四个端口分别去对应VM1/VM2上的端口,
由prometheus去连接LB上的四个端口,从而获取监控数据。
但是,LB上做的是NAT端口转发,任何IP都可以去连接这个四个端口,并且无身份验证,因此增加了安全风险
所以需要在LB上设定,仅可以运行prometheus的IP访问这四个端口
可以访问 https://LBIP:18008 https://LBIP:19101检查是否可以访问
【问题】在LB上无法限定某个特定IP访问,因此需要借助NSG来实现
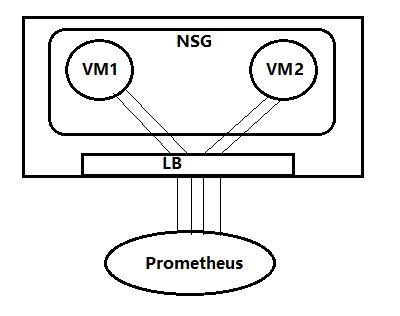
新方案

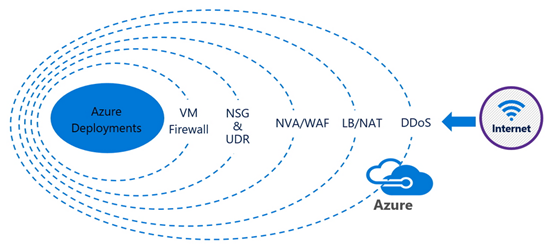
先介绍一下AZURE上的NSG:
NSG是网络安全组,VM和网络的连接、不同子网间的通信均可以通过NSG进行限制,介于VM 和 LB/NAT之间
我们可以利用NSG来对从LB来的流量做限定

应用到本方案中:为VM1/VM2添加NSG,NSG会对LB上任何端口转发来的流量做限定
在NSG上开启只允许某个特定IP访问VM1/VM2上的指定端口即可实现。
二、实现步骤
1、在VM1/VM2所在的资源组中创建一个NSG
2、在NSG中添加 允许80和443端口的入站规则,保证原来的网站可以正常访问

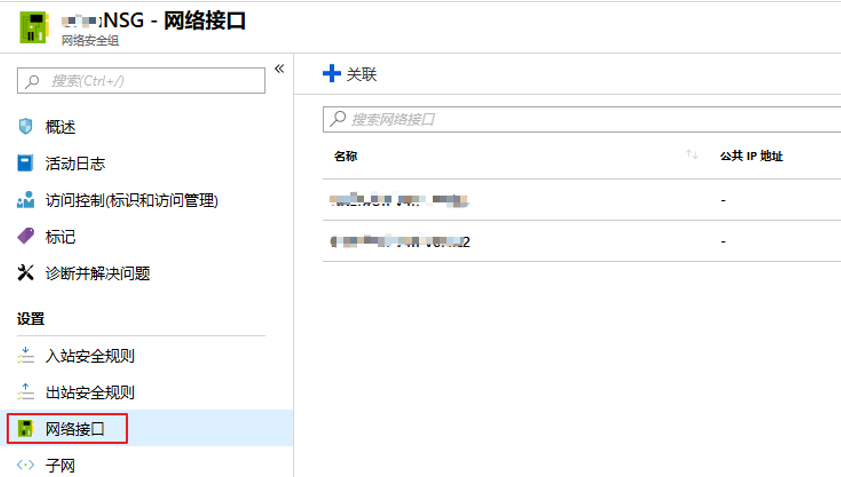
3、将VM1/VM2的网卡关联到新创建的NSG中

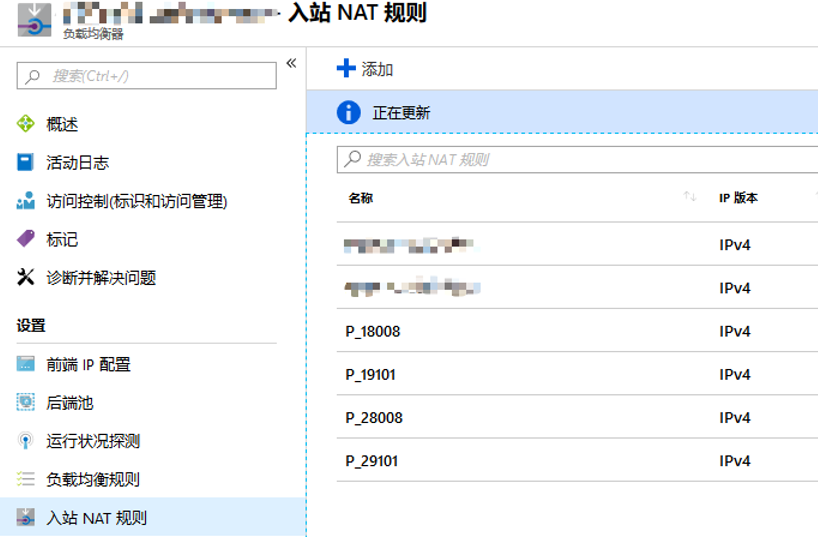
4、检查LB上的NAT入站规则的端口,18008/19101/28008/29101

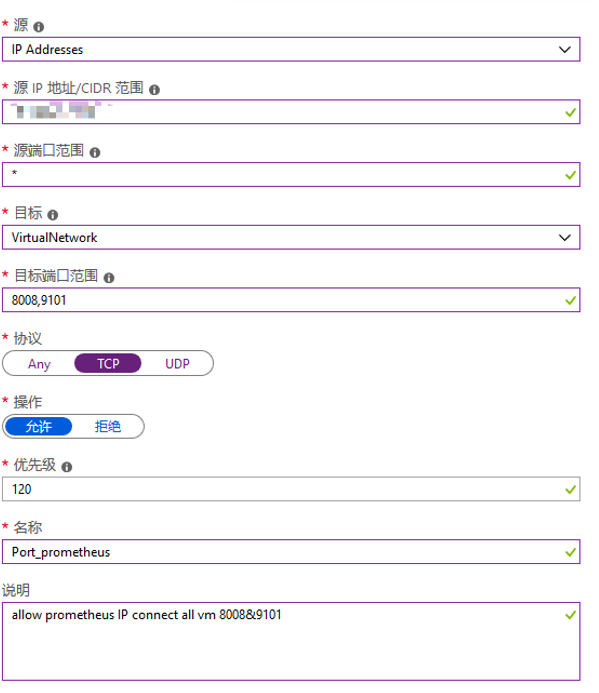
5、在新创建的NSG上创建入站规则,只允许特定IP访问VM1/VM2的特定端口

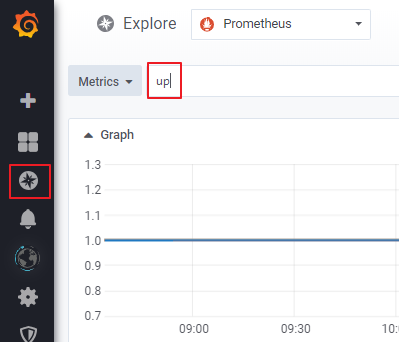
6、检查prometheus是否可以连接node_exporter和cAdvisor
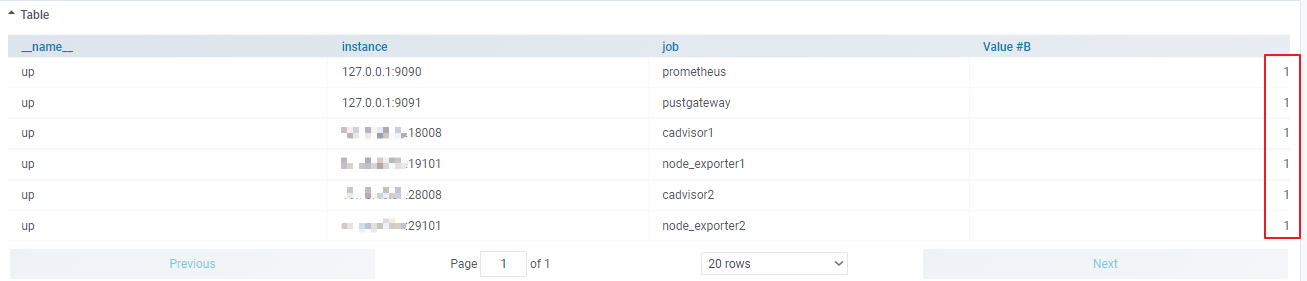
登陆grafana查询各个节点状态

显示1证明连接正常

再去用其他任何IP访问:
https://LBIP:19101
https://LBIP:18008
https://LBIP:29101
https://LBIP:28008
访问失败表示成功!
7、收尾
检查prometheus server的NSG对外开放了哪些端口,最终只允许开放443端口,其余端口一律禁止!
【总结】
以上与prometheus相关的所有组件均是以http协议传输的,大大降低了它的安全性,为解决这个问题使用了如下方法:
1、prometheus与node_exporter和cAdvisor之间的数据传输使用了stunnel,先将收集到的数据转成https,然后再传输。
2、grafana默认是http,使用nginx生成https的站点,当用户访问443端口时自动跳转到grafana上
由于LB不支持对特定IP的限定,因此增加了NSG对特定IP做限定,这样一来,有且仅有prometheus server 可以访问使得安全性有进一步增强
最后,我理解的正确的部署场景应当是:
业务机VM1/VM2和prometheus server三台虚机在一个NSG中,这三个虚机组成了一个局域网,外界是无法直接访问其中任何一台的,只能通过Load Balance跳转,然后在Load Balance上开一个端口用于以https的方式访问grafana,由于prometheus node_exporter cAdvisor在局域网中,因此数据传输不存在安全性问题,这样就可以不对http做转换了。
Azure容器监控部署(下)的更多相关文章
- Azure容器监控部署(上)
前两篇简单的介绍了一下prometheus的,本节原本是写node_exporter和cAdvisor的搭建,但网上教程很多,所以直接写整套环境的部署过程 一.架构 我们原来的系统架构是在AZURE上 ...
- Azure Devops实践(5)- 构建springboot项目打包docker镜像及容器化部署
使用Azure Devops构建java springboot项目,创建镜像并容器化部署 1.创建一个springboot项目,我用现有的项目 目录结构如下,使用provider项目 在根目录下添加D ...
- docker stack 部署容器监控方案(cAdvisor、Prometheus、Grafana)
=============================================== 2018/7/8_第1次修改 ccb_warlock === ...
- Ubuntu系统下容器化部署gitlab
容器化部署gitlab 获取镜像文件 1. 下载镜像文件 docker pull beginor/gitlab-ce:-ce. 2. 创建GitLab 的配置 (etc) . 日志 (log) .数据 ...
- 使用ARM模板在Azure中国大规模部署DCOS集群
容器技术是目前非常流行的技术,尤其是在以Docker作为容器引擎的推动下,让容器的轻量级,可移植,自包含,隔离性等的上了一个新的台阶,目前谈及Dev/Ops,CI/CD很少能够绕过Docker的. A ...
- 使用ML.NET + ASP.NET Core + Docker + Azure Container Instances部署.NET机器学习模型
本文将使用ML.NET创建机器学习分类模型,通过ASP.NET Core Web API公开它,将其打包到Docker容器中,并通过Azure Container Instances将其部署到云中. ...
- Azure 项目构建 – 部署高可用的 Python Web 应用
Python 以其优美,清晰,简单的特性在全世界广泛流行,成为最主流的编程语言之一.Azure 平台针对 Python 提供了非常完备的支持.本项目中,您将了解如何构造和部署基于 Azure Web ...
- 你必须知道的容器监控 (1) Docker自带子命令与Weave Scope
本篇已加入<.NET Core on K8S学习实践系列文章索引>,可以点击查看更多容器化技术相关系列文章.本篇会介绍几个目前比较常用且流行的容器监控工具,首先我们来看看Docker自带的 ...
- Prometheus监控学习笔记之容器监控Grafana模块
0x00 概述 Grafana 是一个开源的,可以用于大规模指标数据的可视化项目,甚至还能对指标进行报警.基于友好的 Apache License 2.0 开源协议,目前是prometheus监控展示 ...
随机推荐
- eclipse使用maven,启动工程tomcat报错:java.lang.ClassNotFoundException: org.springframework.web.context.Contex
maven是个不错的管理jar包工具,但是我们在eclipse使用maven时,总是遇上这样那样的问题,比如今天,我编译工程,启动过后,tomcat报错:java.lang.ClassNotFound ...
- Java8 Optional总结
分类专栏: Java 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/HEYUTAO00 ...
- ionic 股票列表 网络读取数据,实现下拉刷新,上拉加载
html: <ion-header> <ion-toolbar> <ion-title> 股票 </ion-title> </ion-toolba ...
- json传的解析,二维数据解析
下载地址:https://share.weiyun.com/447eda75fdd46cb87f6622ecdce4c3ac
- JS面向对象设计-创建对象
Object构造函数和对象字面量都可以用来创建单个对象,但是在创建多个对象时,会产生大量重复代码. 1.工厂模式 工厂模式抽象了创建具体对象的过程.由于ECMAScript无法创建类,我们用函数来封装 ...
- c#执行sql超时
超时分为多种,SqlConnection有超时选项, SqlDataAdapter也有超时选项设置如下: SqlConnection:就用链接字符串给予的Timeout设置就行单位秒: SqlData ...
- 并发编程(五)--GIL、死锁现象与递归锁、信号量、Event事件、线程queue
一.GIL全局解释器锁 1.什么是全局解释器锁 GIL本质就是一把互斥锁,相当于执行权限,每个进程内都会存在一把GIL,同一进程内的多个线程,必须抢到GIL之后才能使用Cpython解释器来执行自己的 ...
- JavaScript/JQuery自执行函数
JavaScript中任何库与框架设计的第一个要点就是解决命名空间与变量污染的问题.jQuery就是利用了JavaScript函数作用域的特性,采用自执行函数包裹了自身的方法来解决这个问题.从jQue ...
- 用 np.logspace() 创建等比数列
np.logspace( start, stop, num=50, endpoint=True, base=10.0, dtype=None, axis=0, ) Docstring: Return ...
- Graph Embedding总结
图嵌入应用场景:可用于推荐,节点分类,链接预测(link prediction),可视化等场景 一.考虑网络结构 1.DeepWalk (KDD 2014) (1)简介 DeepWalk = Rand ...
