在GitHub上使用Hexo 搭建自己的博客
1.下载Node.js安装文件(现在电脑基本都是64位的,我就放64位的下载地址):https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
或者自行到官网下载最新版本: https://nodejs.org
2.安装Git 在这了我不介绍了。
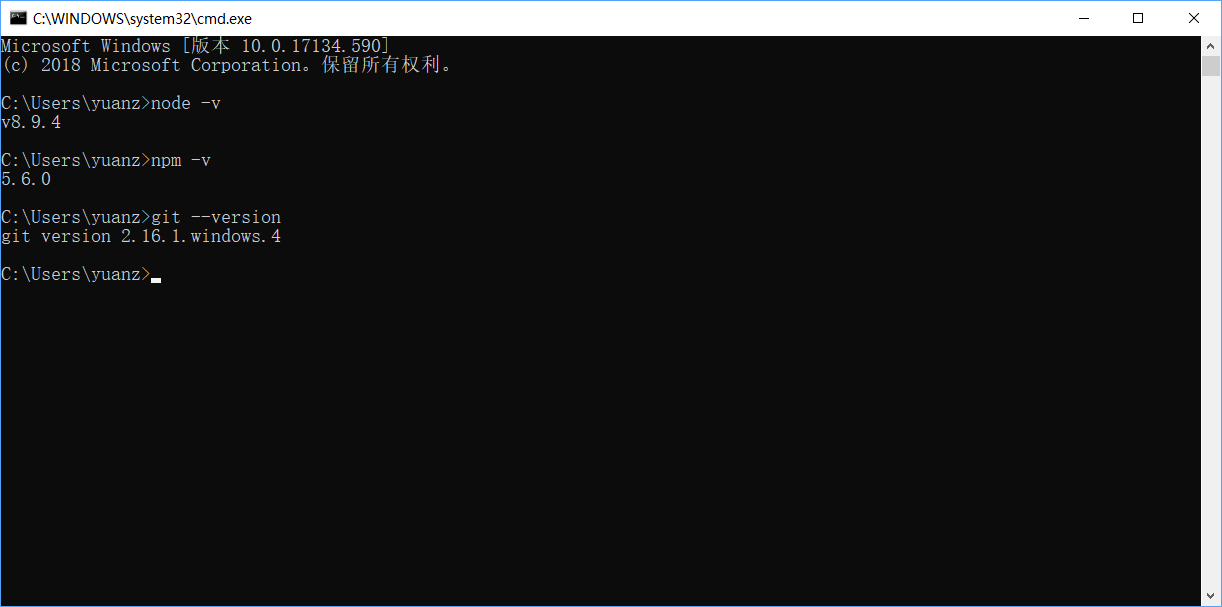
检查是否安装正确,输入以下命令
node -v
npm -v
git --version

3.需要一个github账号,如果没有请注册。
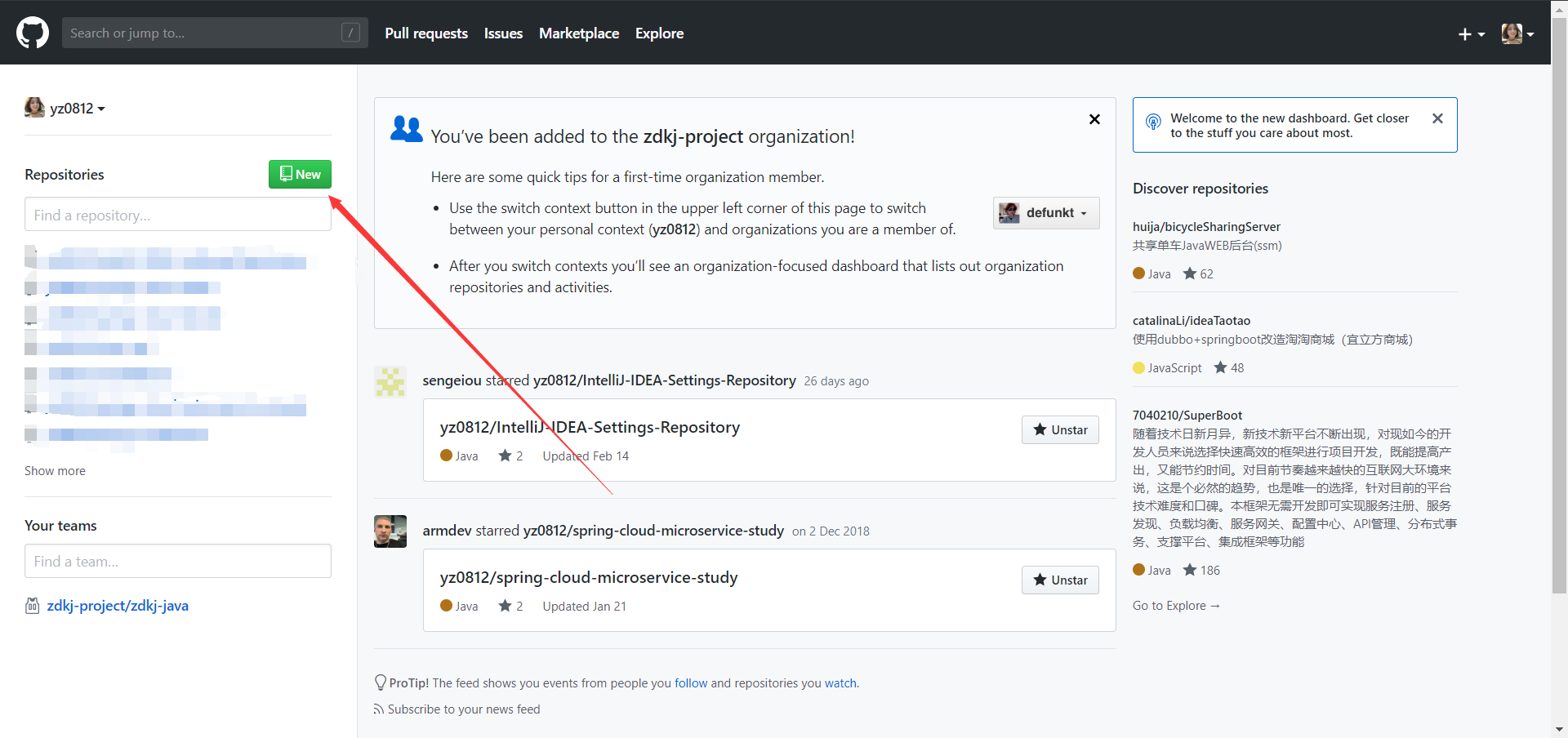
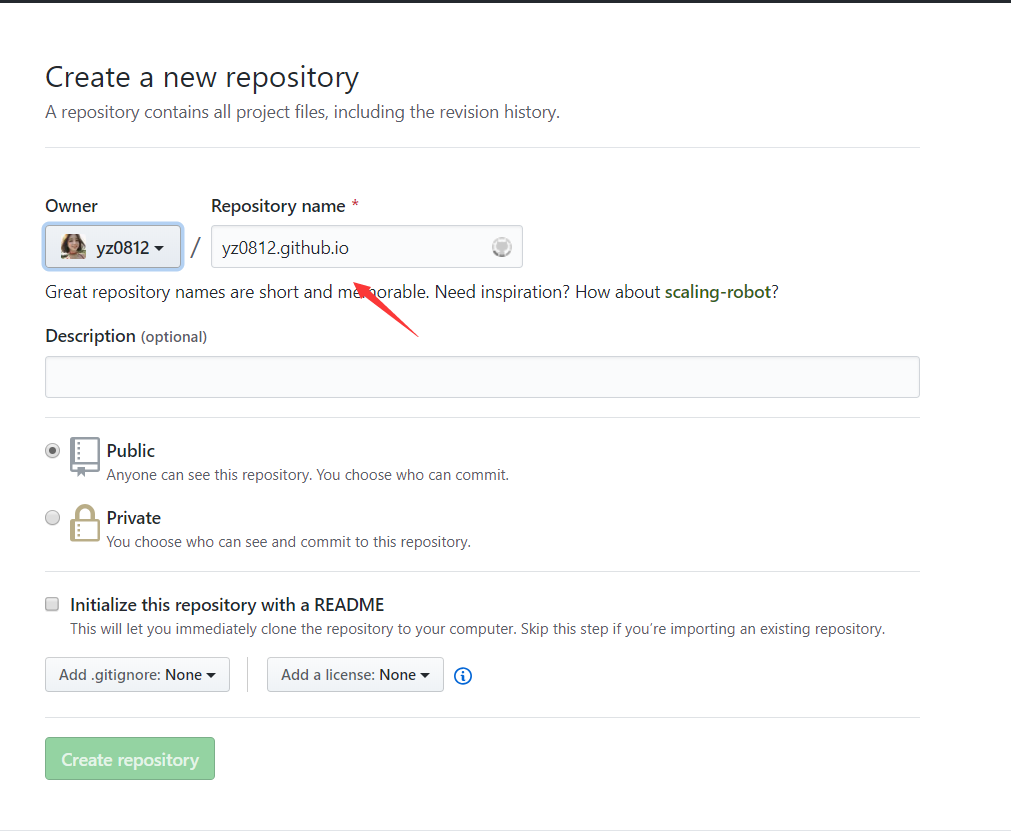
4.在github上新建一个 Repositories,

文件名必须是 github账户名字+github.io,我的github账户名字是 yz0812 ,所以我的文件名是yz0812.github.io

5.先在某一个盘上创建一个文件夹,例如在D盘建立一个blog文件夹
6.文件夹右键,点Git Bash ,进入这个界面:

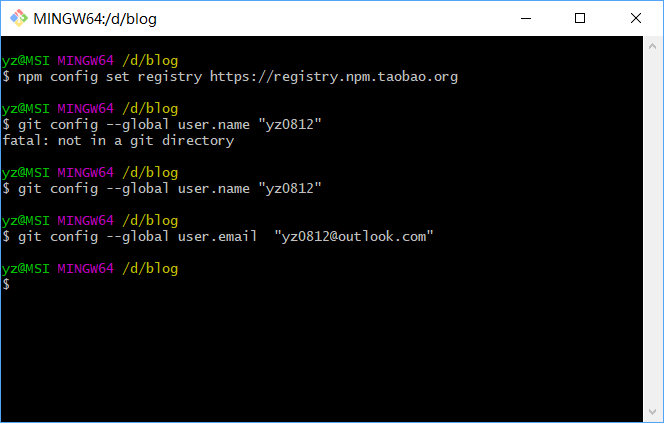
7.全局配置设置到淘宝源:
npm config set registry https://registry.npm.taobao.org

8.设置全局配置user.name 和user.email
git config --global user.name "yz0812"
git config --global user.email "yz0812@outlook.com"

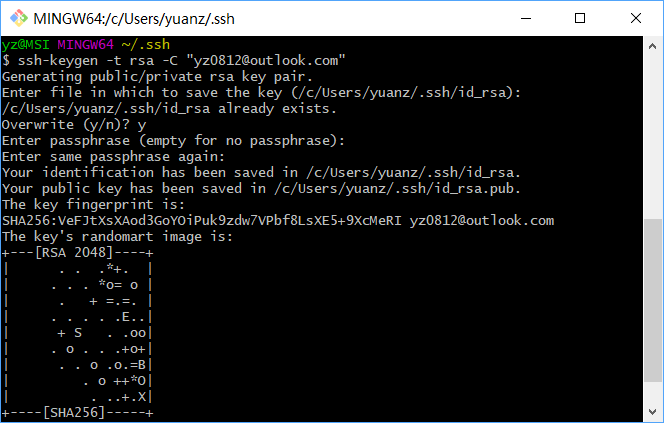
9.生成SSH密钥设置到Github(需先设置user.name和user.email)
cd ~/.ssh
ssh-keygen -t rsa -C "yz0812@outlook.com" //打自己的邮箱

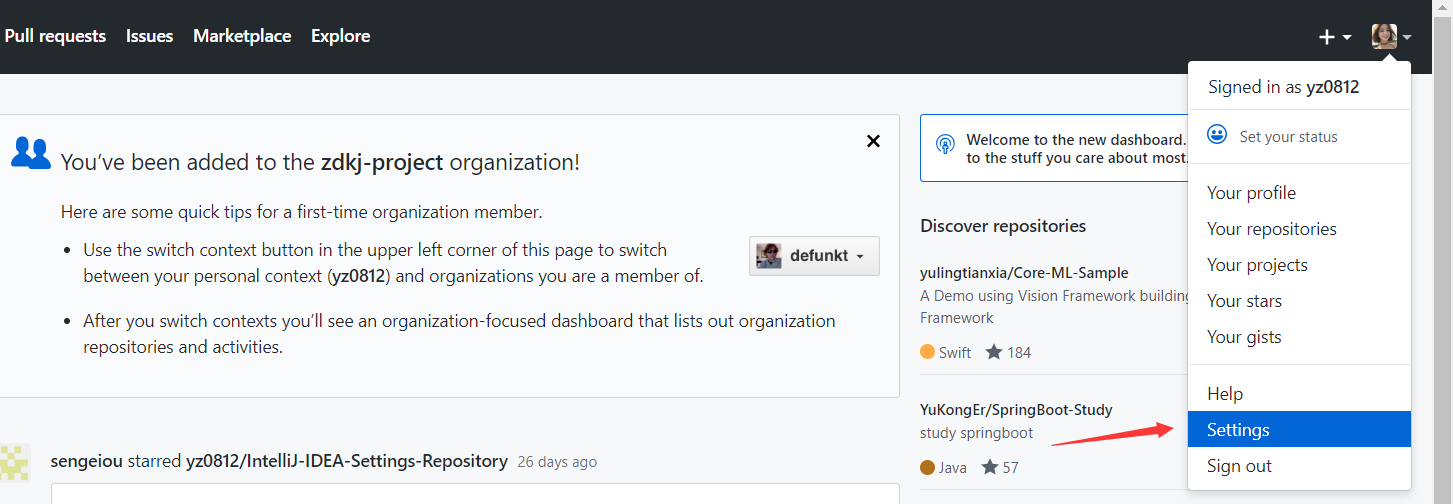
10.设置ssh key到GitHub
默认生成ssh key在C:\Users\username.ssh文件夹中,复制 id_rsa.pub文件到 github->settings->SSH and GPG key->new ssh key 如图

把里面的代码,复制到刚才网站注册的地方:



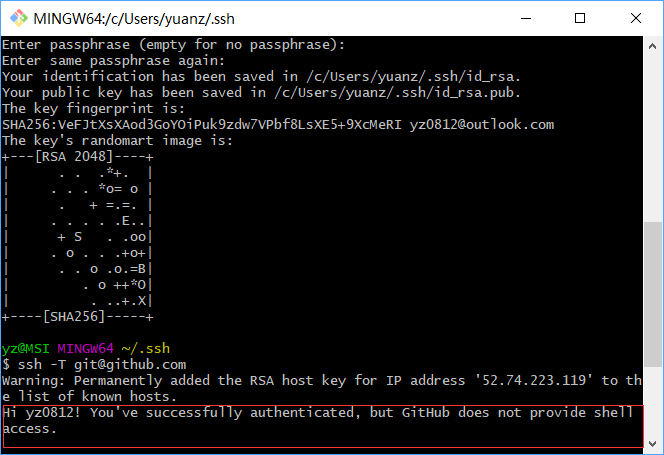
11.ssh设置是否成功测试
ssh -T git@github.com

看到这句话就是执行配置成功,因为我之前有配置过,所以有一个警告。
12.安装hexo 插件
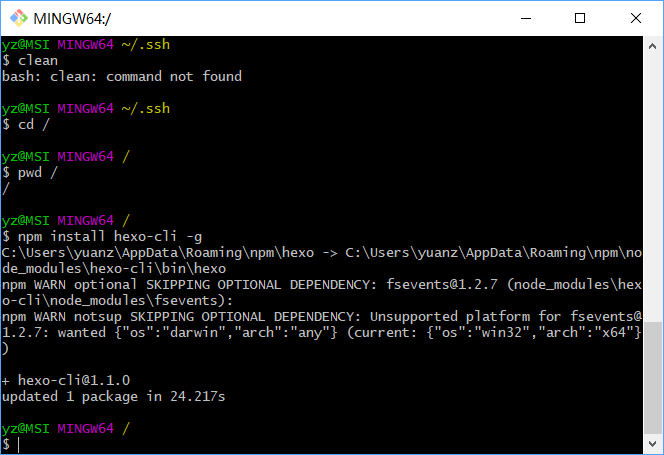
cd / #进入根目录,实际上是git安装的根目录
pwd /
npm install hexo-cli -g #安装hexo,阿里云源 大概10s安装

13.安装之后,输入以下代码:
cd /
hexo init Hexo
cd /Hexo
npm instal
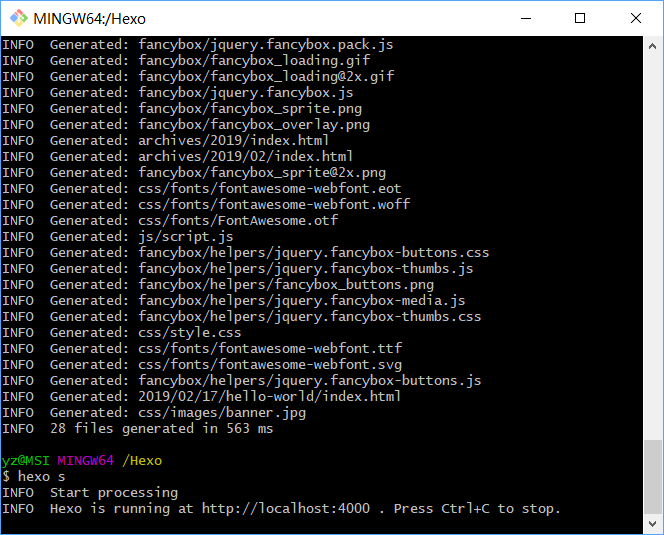
hexo g
hexo s

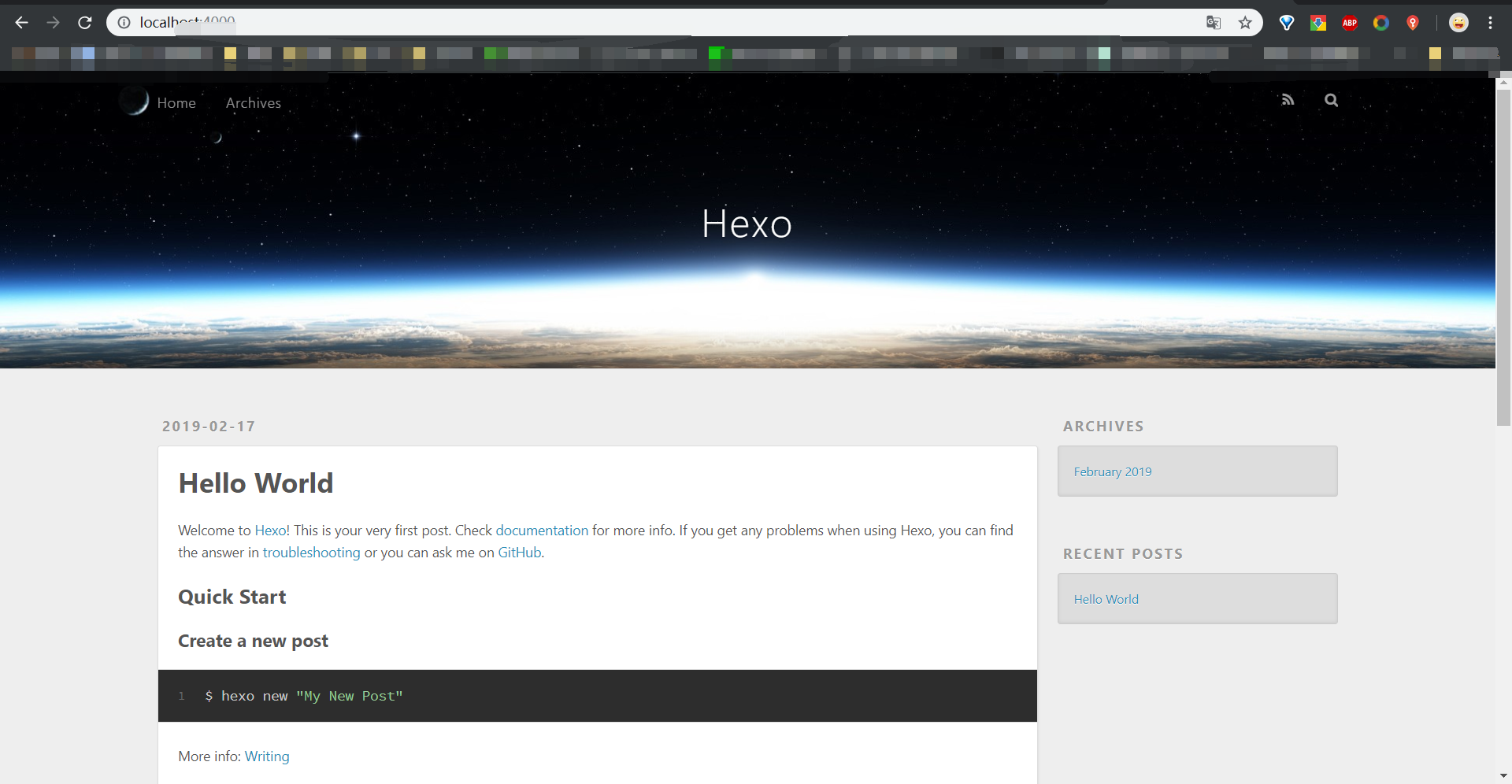
看到 http://localhost:4000 就说明成功了,我们可以访问看一下

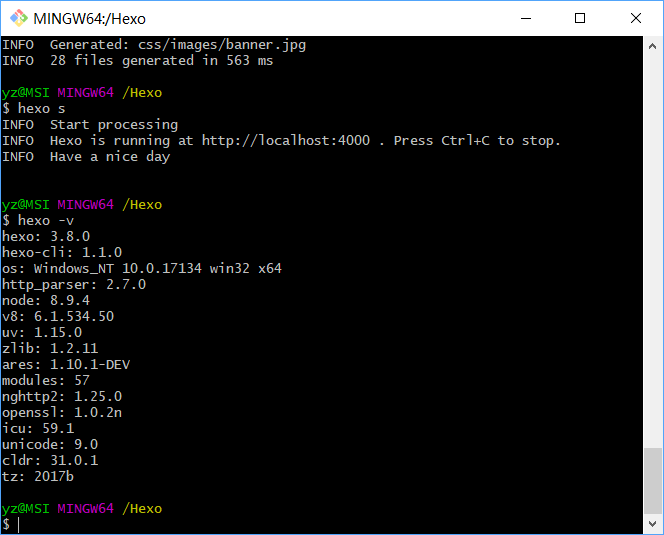
14.查看hexo插件的版本
hexo -V

15.安装部署到github插件依赖
大于hexo 3.0的上传到github的方法:
npm install -save hexo-deployer-git

16.在你的git安装目录找到Hexo文件夹

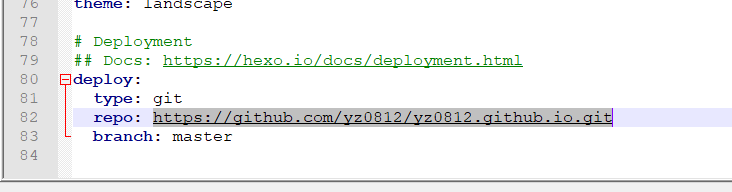
18.修改_config.yml
deploy:
type: git
repo: https://github.com/yz0812/yz0812.github.io.git //(改成自己的用户名和用户名加域名)
branch: master

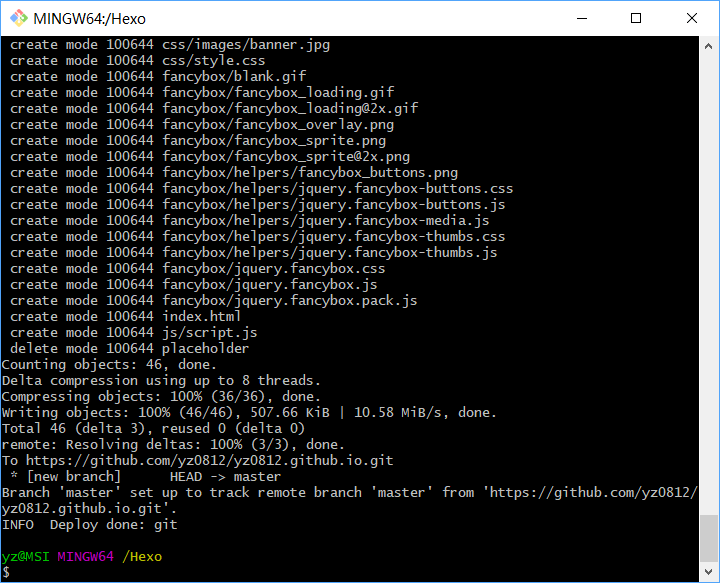
19.再将gitbash部署hexo到github
hexo d

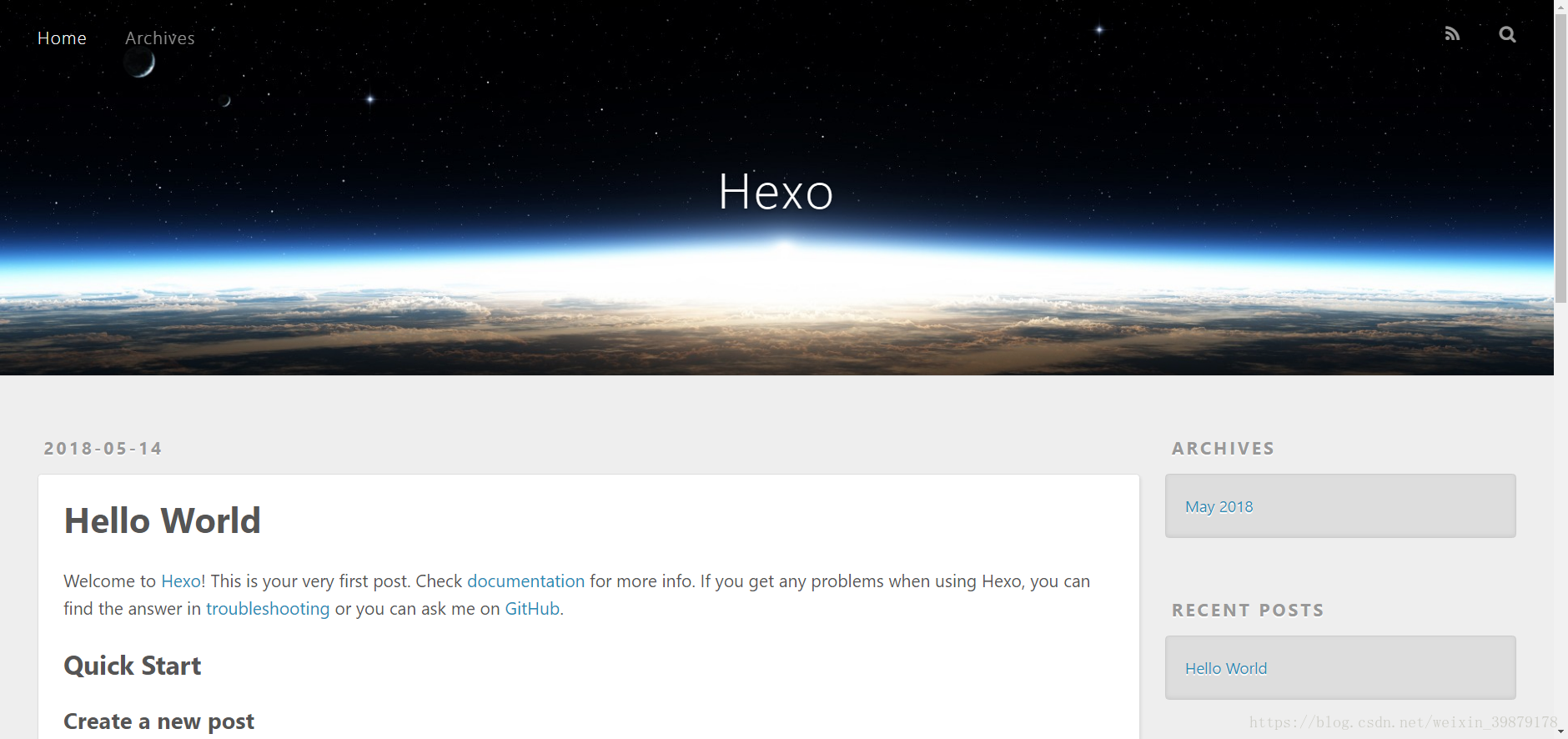
打开用户名.github.io,会出现如下界面(代表成功搭建博客):

注意:
有些用户没有设置Github的SSH,会导致上面两句失败。SSH的介绍和设置方法可以查看官方教程,配置起来很简单。如果英文看不明白或者过程中出现小问题,可以查看我写的SSH设置教程,是对官方教程的解释和扩展,针对配置过程中的小问题都有解决办法。
每次修改本地文件,都需要命令才能保存。而且每次使用命令都必须在Hexo根目录下使用。
hexo g
如果你在执行
hexo deloy,如果提示ERROR Deployer not found: git,那说明你没有安装hexo-deployer-git依赖包,不用担心,只需要输入下面命令创建hexo-deployer-git依赖包,然后再执行hexo deploy就能上传成功了npm install hexo-deployer-git --save
如果你是windows用户,那么当你执行
hexo deploy命令的时候,可能会先后出现提示框让你输入你的Github用户名和Github密码,只要输入正确,上传就没有问题。
在GitHub上使用Hexo 搭建自己的博客的更多相关文章
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- Hexo搭建静态个人博客
Hexo简介 之前在Github上托管的博客就是使用jekyll搭建的,官方的Github Pages同样推荐使用它.我之前体验了一下jekyll,没有达到我想要的效果.于是寻找替代方案,搜索同类博客 ...
- 使用Hexo 搭建自己的博客
使用Hexo 搭建自己的博客 最近一直都想着如何去搭建属于自己的博客,有空的时候就写写文章什么的. 本人对该博客系统的要求是: 博文的编写要采用现在流行的MarkDown来进行编写. 本人还不想去注册 ...
随机推荐
- 英语foteball足球foteball单词
现代足球起源地是在英格兰.传说在11世纪,英格兰与丹麦之间有过一场战争,战争结束后,英格兰人在清理战争废墟时发现一个丹麦入侵者的头骨,出于愤恨,他们便用脚去踢这个头骨,一群小孩见了便也来踢,不过他们发 ...
- webpack练手项目之easySlide(一):初探webpack
最近在学习webpack,正好拿了之前做的一个小组件,图片轮播来做了下练手,让我们一起来初步感受下webpack的神奇魅力. webpack是一个前端的打包管理工具,大家可以前往:http:/ ...
- android 各个存储路径及获取方法总结
最长用到的就这三个位置 /data/data/包名/ /sdcard/Android/data/包名/ /sdcard/xxx 前两个是应用内部存储, 会随着app的卸载而自动删除, sdcard中其 ...
- 笔谈AudioToolbox(一)
“五一”长假过的真快,三天就这么过去了.新的一周开始了,这周搞搞iOS平台上音频的解码与播放.动手咯,切入AudioToolbox.framework的学习,这个库太强大了,要想彻底弄懂不简单,从某种 ...
- 解决IDEA Java Web项目没问题,但部署时出错的问题
如果确定代码没问题,那多半是项目中用到的库没有被Tomcat复制到部署位置的lib目录下. 点击调试/运行,看到控制台Tomcat在部署,但一直不弹出浏览器页面,Tomcat控制台报错如下: 是在Ar ...
- restframework中根据请求的类型修改序列化类
只要在视图中重写get_serializer_class方法就可以,用if对请求的类型进行判断 def get_serializer_class(self): if self.action == &q ...
- nodejs 将不同文件夹中的视频整合到一个文件夹中
var fs = require("fs") var path = require("path") var listRealPath = path.resolv ...
- Django-视图函数view
目录 1.Django的视图函数view 1.1一个简单的视图 2.CBV和FBV 3.使用Mixin(了解) 4.给视图加装饰器 4.1使用装饰器装饰FBV 4.2使用装饰器装饰CBV 5.requ ...
- redis发布订阅实现各类定时业务(优惠券过期,商品不支付自动撤单,自动收货等)
修改redis配置文件找到机器上redis配置文件conf/redis.conf,新增一行 notify-keyspace-events Ex 最后的Ex代表 监听失效的键值 修改后效果如下图 代码 ...
- 卓越Code第一次作业
第一次团队作业 序言 所属课程 https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign 作业要求 https://w ...
