单页面应用程序(SPA)
一、概念
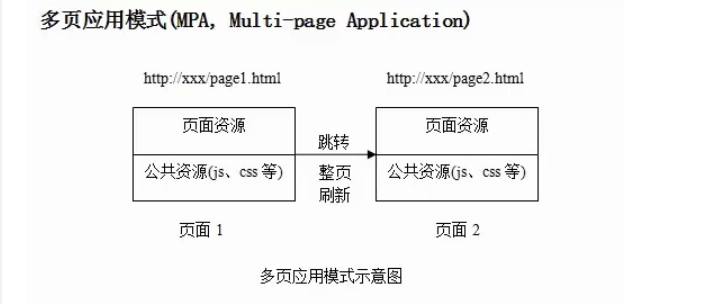
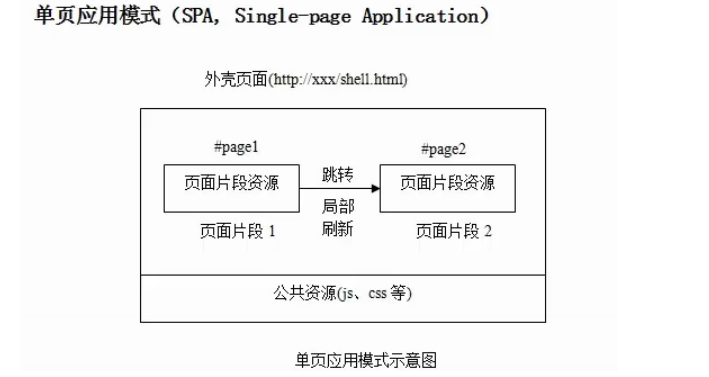
①在一个页面上实现网站的大部分功能,就是单页面应用程序,是一种常见的网页开发模式。
②整个网站就只有一个Html文件,每次在切换页面时,不需要请求服务器,只要通过本地的js来切换即可。这样可以减小服务器压力、增强用户体验,增加app的使用流畅性。


二、特点
①优点:
- 具有桌面应用的即时性、网站的可移植性和可访问性。
- 用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷。
- 基于上面一点,SPA相对对服务器压力小。
- 良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
- 对前端人员javascript技能要求更高,促使团队技能提升。
②缺点:
- 分功能模块的鉴权不好实现。
- 不利于SEO搜索引擎优化
- 初次加载耗时相对增多
- 导航不可用,如果一定要导航需要自行实现前进、后退。
- 对开发人员技能水平、开发成本高。
三、具体应用
①单页应用肯定是要使用一些框架的,比如Vue、Angular、React等,但是使用 Vue、Angular、React 也不一定是做单页,做单页一定是前后端分离的方式,如果有 SEO 需求,则不要做成单页
②具体使用的网站:网易云音乐、coding、Gmail等

四、模拟单页应用
①historyAPI方案,参考之前的章:历史相关API
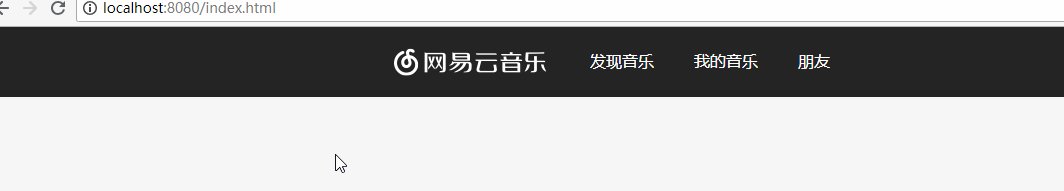
②哈希(路由)方案:使用location.hash和hashchange事件实现路由

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>模拟单页面应用</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: #f7f7f7;
font-family: Arial, Helvetica, sans-serif;
}
header{
background: #242424;
border-bottom: #000;
}
.wrapper{
width: 1100px;
height: 70px;
margin: 0 auto;
}
.wrapper h1{
float: left;
width: 176px;
height: 69px;
background: url("topbar.png") no-repeat 0 0;
font-size: 0;
}
.wrapper ul{
list-style: none;
}
.wrapper ul li{
float: left;
height: 70px;
}
.wrapper ul li.now,
.wrapper ul li:hover{
background: red;
}
.wrapper ul li a{
padding: 0 20px;
display: block;
color: #fff;
line-height: 70px;
text-decoration: none;
}
.content{
width: 1100px;
margin: 0 auto;
font-size: 100px;
text-align: center;
}
</style>
</head>
<body>
<header>
<div class="wrapper">
<h1>网易云音乐</h1>
<ul>
<!-- 为了和普通的锚点作区分,所以这里的路径加了一个前缀# -->
<li><a href="#/">发现音乐</a></li>
<li><a href="#/my">我的音乐</a></li>
<li><a href="#/friend">朋友</a></li>
</ul>
</div>
</header>
<!-- 其它页面都需要显示在这个容器中 -->
<div class="container" id="container"></div>
<script src="jquery.js"></script>
<script>
// 通过注册 window.onhashchange 事件来监听 hahs(锚点)的改变
// url 地址发生改变之后,就解析 hash 中的路径标识
// 然后根据不同的路径标识渲染不同的页面到单页面中的容器中
window.onhashchange=function(){
var hash=window.location.hash.substr(1);//去除#
if(hash==='/'){
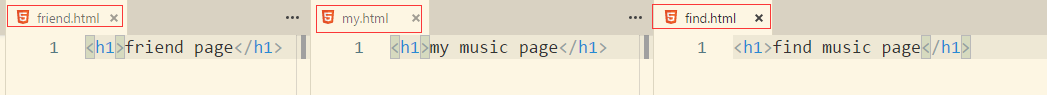
$.get('./find.html',function(data){
$('#container').html(data);
console.log(data)
});
}else if(hash==='/my'){
$.get('./my.html',function(data){
$('#container').html(data);
});
}else if(hash==='/friend'){
$.get('./friend.html',function(data){
$('#container').html(data);
});
}
}
</script>
</body>
</html>

单页面应用程序(SPA)的更多相关文章
- 通过Blazor使用C#开发SPA单页面应用程序(1)
2019年9月23——25日 .NET Core 3.0即将在.NET Conf上发布! .NET Core的发布及成熟重燃了.net程序员的热情和希望,一些.net大咖也在积极的为推动.NET Co ...
- 通过Blazor使用C#开发SPA单页面应用程序(3)
今天我们来看看Blazor开发的一些基本知识. 一.Blazor组件结构 Blazor中组件的基本结构可以分为3个部分,如下所示: //Counter.razor //Directives secti ...
- 单页面应用程序(SPA)的优缺点
我们通常所说的单页面应用程序通常通过前端框架(angular.react.vue)进行开发,单页面应用程序将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML.JavaScr ...
- SPA 单页面应用程序。
看到这个问题,先说下自己的理解到的程度,再去参考做修正,争取这一次弄懂搞清楚 自己的理解: 单页面应用程序,解决浏览器获取数据刷新页面的尴尬,通过ajax请求获取数据达到异步更新视图的按钮,原理的实现 ...
- Ember.js实现单页面应用程序
1.1.1 摘要 单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. SPA使用AJAX和HTML5创建流畅且响应迅速的Web应用程序,不会经常 ...
- Vue系列(1):单页面应用程序
前言:关于页面上的知识点,如有侵权,请看 这里 . 关键词:SPA.单个 HTML 文件.全靠 JS 操作.Virtual DOM.hash/history api 路由跳转.ajax 响应.按需加载 ...
- Vue(6)- Vue-router进阶、单页面应用(SPA)带来的问题
一.Vue-router进阶 回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识. 二.单页面应用(SPA)带来的问题 1.虽然单页面应用有优点,但是,如果后端不做服务器渲染(h ...
- Vue --6 router进阶、单页面应用(SPA)带来的问题
一.Vue-router进阶 回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识. 二.单页面应用(SPA)带来的问题 1.虽然单页面应用有优点,但是,如果后端不做服务器渲染(h ...
- Oracle JET 单页面应用程序Router 使用(上)
单页面应用程序:使用一个进加载一次的网页,如果页面由于用户的交互而改变,则仅绘制更改的页面部分. 要创建单页面应用程序需要使用 oj.Router 的虚拟导航来支持,ojModule 用来响应页面的重 ...
随机推荐
- C#类型成员:方法
一.方法 方法的基本结构:返回值 方法名(参数){ 内容 },其中无返回值时用void,有返回值时用返回值类型,参数可以是零到无限个,参数由参数类型和参数名组成. void Method1() { } ...
- 1005 继续(3n+1)猜想(C#)
一.题目内容: 卡拉兹(Callatz)猜想已经在1001中给出了描述.在这个题目里,情况稍微有些复杂. 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数.例如对 n= ...
- win10 mars xlog编译
win10 mars xlog编译 一. 环境准备 安装 cmake 以及 python2.7, 以及下载 ndk-r16b,并配置环境变量 NDK_ROOT 指向 ndk 路径. 如果是 Win ...
- 微软企业库支持 MySql
微软企业库支持 MySql 三步让企业库支持 mysql 数据库 1.创建 MySqlDatabaseData 类 using Microsoft.Practices.EnterpriseLibr ...
- 记录screen屏幕日志
1.建立日志存放目录#mkdir /var/log/screen/ 2.修改配置文件,在末尾添加配置内容#vi /etc/screenrclogfile /var/log/screen/%t.log ...
- 换个语言学一下 Golang (9)——结构体和接口
基本上到这里的时候,就是上了一个台阶了.Go的精华特点即将展开. 结构体定义 上面我们说过Go的指针和C的不同,结构体也是一样的.Go是一门删繁就简的语言,一切令人困惑的特性都必须去掉. 简单来讲,G ...
- 【开发工具】- Myeclipse10.7破解方法
1.下载myeclipse 10,如果没有,可以使用链接:https://pan.baidu.com/s/1l9juqD4ALMuepVL6e5kgjA 密码:kpx6:当然时间久了可能链接失效,如有 ...
- Java虚拟机如何运行Java字节码
一.Java的class文件的内容 1.首先编写一个简单的代码 public class StringDemo { public static void main(String[] args) { S ...
- 一个工作13年的SAP开发人员的回忆:电子科技大学2000级新生入学指南
让我们跟着Jerry的文章,一起回到本世纪初那个单纯美好的年代. 2000年9月,Jerry告别了自己的高中时代,进入到自己心目中的电子游戏大学,开始了四年的本科生活.每个新生,都拿到了这样一本薄薄的 ...
- 1.live555源码分析----RSTPServer创建过程分析
最近五一回家,终于有机会能安静的看一下流媒体这方面相关的知识,准备分析live555的源码,接下来会把我读源码的过程记录成博客,以供其他的同路人参考. 因为再读源码的过程中,并不是一路顺着读下来,往往 ...
