范仁义html+css课程---5、列表
范仁义html+css课程---5、列表
一、总结
一句话总结:
学会基本的使用有序列表、无序列表、定义列表,设置样式的话尽量通过css而不是属性
1、无序列表基本形式(实例)?
ul标签包裹li标签:<ul> <li></li> </ul>
<ul>
<li>cpb粉底</li>
<li>雪花秀气垫BB</li>
<li>iope气垫BB</li>
</ul>
2、无序列表的常用属性有哪些?
type属性:有三个值:1.disc(默认值)(实心圆);2.circle(空心圆);3.square(实心方块)
3、有序列表基本形式(实例)?
ol标签包裹li标签:<ol> <li></li> </ol>
<ol>
<li>第一步:清洗面部</li>
<li>第二部:涂爽肤水</li>
<li>第三部:涂乳液</li>
<li>第四部:涂防晒</li>
</ol>
4、有序列表的常用属性有哪些?
type属性:可以是整数,大小写英文字母,大小写罗马字母
start属性:定义列表的开始序号
reversed属性:定义列表倒序排列
5、自定义列表基本形式(实例)?
dl标签包裹dt和dd标签,dt是概念,dd是相应的解释和描述:<dl> <dt></dt> <dd></dd> </dl>
<dl>
<dt>cpb</dt>
<dd>日本高端护肤品品牌</dd>
<dt>雪花秀</dt>
<dd>韩国中高端护肤品品牌</dd>
</dl>
二、列表基础知识
课程对应的视频地址:5、列表
https://www.fanrenyi.com/video/2/10
1.无序列表的基本格式
ul(unorder line)标签里面放li标签就好了,每一项就是一个li(LineItem)标签
<ul>
<li></li>
<li></li>
</ul>
2.无序列表的type属性
无序列表的type属性有三个值:1.disc(默认值);2.circle;3.square
分别对应
- 实心圆
- 空心圆
- 实心方块
这里演示的就是ul中type为circle的效果
在css中可以设置更多更加复杂的效果,比如前面加小图片
3.有序列表的基本格式
ol(order line)标签里面放li标签就好了,每一项就是一个li(LineItem)标签
<ol>
<li></li>
<li></li>
</ol>
4.有序列表的type属性
- 整数(默认值);
- 大(小)写字母A\B\C...
- 大小写的罗马字母:i ii .../I II III
这里设置的ol的type为大写字母A
li标签里面放图片链接都是可以的,元素的嵌套
5.有序列表的start属性
定义列表的开始序号,比如第一项不是数字1,而是从10开始.......
就把ol的start属性设置成不同就可以了
6.有序列表的reversed属性
reversed属性的值为reversed或者true表示倒序排列
比如
reversed="reversed"
7.有序列表的value属性
定义某个单个列表项的序号.......
- 可以通过value属性来设置不连续列表
- 我们之前都是对ol操作,这里是对li操作
- 因为要设置每一项,所以可以每一项任意设置
- 比如说之前是连续的123,这里却跳到了10
- 做法是把跳的那一项li的value属性单独设置成10就好了
- 设置之后,后面的值会在这个设置的值上面递增
8.自定义列表
自定义列表项组成:由 dl定义列表;dt定义列表项目;dd定义列表内容;
<dl>
<dt>列表项目一</dt>
<dd>列表项目一的内容</dd>
<dt>列表项目二</dt>
<dd>列表项目二的内容</dd>
</dl>
列表项目一
列表项目一的内容
列表项目二
列表项目二的内容
8、列表嵌套
列表支持嵌套,比如
<ol type="I" start="5" reversed="reversed">
<li>第一步:清洗面部</li>
<li>第二部:涂爽肤水</li>
<li>第三部:涂乳液</li>
<li>第四部:涂防晒</li>
<ol >
<li>先涂粉底再涂防晒</li>
<li>先涂防晒再涂粉底</li>
</ol>
</ol>
9、列表在实际开发中的常见应用
长做导航,以及一些列表内容(比如课程章节对应的具体课程)
三、有序列表、无序列表、定义列表 实例
有序列表通常用来表示内容之间的顺序或者是重要性关系,每一个列表都分为多个子项,每一个子项都有相应的编号。
有序列表,列表项包含在<li></li>标签对中,有序列表以<ol></ol>定义,项目前有数字或者字母缩进
无序列表仅仅用于表示内容之间存在有并列关系,也是分为多个子项,但是子项之前没有相应的编号,只有一个原点用于标识。
无序列表,列表项包含在<li></li>标签对中,无序列表以<ul></ul>定义,项目前有符号缩进
自定列表,列表项包含在<dt></dt>标签对中,<dd></dd>与定义项对应的每个定义,自定义列表以<dl></dl>定义,项目前有符号缩进
定义列表通常用于表示名词或者是概念的定义,每一个子项有两个部分组成,第一部分是名词或者是概念,第二部分是相应的解释和描述。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- ol:order list-->
<!-- type 列表排序的类型共五种:默认阿拉伯数字,“a”小写字母,"A"大写字母,"I"大写罗马数字排序,"i"小写罗马数字排序-->
<!-- start 排序的起始位置,如果type="a" start="5" 那么从字母e开始-->
<!-- reversed="true" 倒序排列-->
<ol type="I" start="5" reversed="reversed">
<li>第一步:清洗面部</li>
<li>第二部:涂爽肤水</li>
<li>第三部:涂乳液</li>
<li>第四部:涂防晒</li>
<ol >
<li>先涂粉底再涂防晒</li>
<li>先涂防晒再涂粉底</li>
</ol>
</ol>
<!-- 无序列表 unorder list 默认列表项前是小圆点-->
<ul>
<li>cpb粉底</li>
<li>雪花秀气垫BB</li>
<li>iope气垫BB</li>
</ul> <!-- 定义列表:表达对名词或概念的解释或者描述-->
<dl>
<dt>cpb</dt>
<dd>日本高端护肤品品牌</dd>
<dt>雪花秀</dt>
<dd>韩国中高端护肤品品牌</dd>
</dl>
</body>
</html>
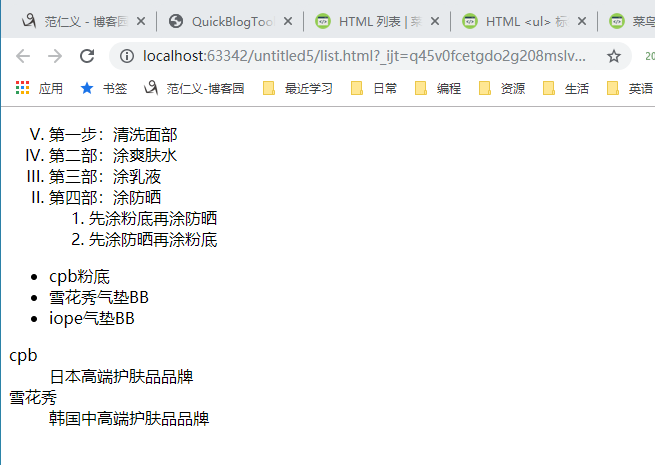
效果图:

四、参考资料
1、ol标签的属性

2、css列表样式
一、 list-style-type:disc(默认for ul,实心圆);decimal(默认for ol ,数字);none(无标记);circle(空心圆);square(实心方块);decimal-leading-zero(01,02等以0开头的数字);lower-roman(小写罗马数字);upper-roman(大写罗马数字);lower-alpha(小写英文字母);upper-alpha(大写英文字母);
二、list-style-position:outside(默认);inside;inherit;
三、list-style-image:none(默认);url(“img.png”);inherit;
范仁义html+css课程---5、列表的更多相关文章
- 范仁义html+css课程---10、其它标签
范仁义html+css课程---10.其它标签 一.总结 一句话总结: 了解iframe.Figure与Figcaption.address.progress.meter.datalist.field ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 范仁义html+css课程---11、html补充知识
范仁义html+css课程---11.html补充知识 一.总结 一句话总结: 小于号(<):< 大于号(>):> 空格: 二.html 字符实体 1.小于号(<)和大 ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- 范仁义html+css课程---6、表格
范仁义html+css课程---6.表格 一.总结 一句话总结: 表格中最常用的元素就是table.tr.td.th,还有语义化的thead.tbody.tfoot标签 1.表格构成三个基本要素? t ...
- 范仁义html+css课程---4、文本标签
范仁义html+css课程---4.文本标签 一.总结 一句话总结: 文本标签大致掌握一下,做到它站在你对面的时候最好认得,认不得也没关系,直接百度 1.ins标签.u标签和del标签 作用? ins ...
- 范仁义html+css课程---3、图片和超链接
范仁义html+css课程---3.图片和超链接 一.总结 一句话总结: img标签是图片标签,定义 HTML 页面中的图像 a标签是超链接标签,用于从一个页面链接到另一个页面. 1.img标签要点? ...
- 范仁义html+css课程---2、html常用标签
范仁义html+css课程---2.html常用标签 一.总结 一句话总结: html常用的标签有 标题标签.div.span.p.hr.br标签 等 1.html中的标题标签有哪些? <h1& ...
随机推荐
- 前端cdn库推荐
后端编程人员,有时作功能调试时会用到jquery.layer等的前端库文件,用得较多的我们可以下载下来放到自己的电脑上,有些偶尔使用一次的类库插件就没必要全都下载下来,毕竟不用的类库多了,自己找到它都 ...
- Pthon魔术方法(Magic Methods)-可视化
Pthon魔术方法(Magic Methods)-可视化 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.关于可视化的魔术方法简介 __str__: str()函数,format ...
- Calendar.getInstance()获取指定时间点(定时)
public class Test1 { public static void main(String[]args){ System.out.println("时间为:\n"+ge ...
- Winform异常处理之ThreadException、unhandledException及多线程异常处理
异常处理之ThreadException.unhandledException及多线程异常处理 一:ThreadException和unhandledException的区别 处理未捕获的异常是每个应 ...
- 跨平台的EVENT事件 windows linux(转)
#ifndef _HIK_EVENT_H_ #define _HIK_EVENT_H_ #ifdef _MSC_VER #include <Windows.h> #define hik_e ...
- zabbix-agent主动模式和proxy
一.zabbix代理模式,缓解服务端压力zabbix_proxy.conf配置如下 more zabbix_proxy.conf | grep -v ^# | grep -v ^$ Server=za ...
- cookie插件|jq-cookie.js|使用详解
1.设置一二级域名共用的cookie:设置domain为一级域名,可一.二级域名共用的cookie $.cookie('f_city','北京|101010100|,锦州|101070701|',{e ...
- 怎样在一条sql语句中将第一列和第二列加和的值作为第三列的值
今天在写代码的时候,遇到的一个小问题,特意记下来,以免自己以后忘记了. 在一个表单里面,要表单的第一列和第二列的值查询出来,做和,作为第三列的值. select 1 as a,2 as b,(a+b) ...
- Java项目使用 Tomcat 部署 Linux 服务器
一.安装 Java 环境 1 下载 jdk 8 yum -y install java-1.8.0-openjdk java-1.8.0-openjdk-devel 设置 centos7 环境变量 v ...
- 一. python 安装
1. 下载安装包 1 2 3 https://www.python.org/ftp/python/2.7.14/python-2.7.14.amd64.msi # 2.7安装包 https: ...
