HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!--
html 根标签,一个页面中有且只有一个根标签,网页中的所有内容都应该写在html标签中
-->
<html>
<!--
head标签,不会在网页中直接显示,它用来帮助浏览器解析页面的。
-->
<head>
<!--
title网页的标题标签,默认会显示在浏览器的标题栏中,搜索引擎在检索页面时,会首先检索title标签中的内容。
它是网页中对于搜索引擎来说最重要的内容,会影响到网页在搜素引擎中的排名。
-->
<title>网页的标题</title>
<head> <!--
body标签用来设置网页的主题内容,网页中所有可见的内容,都应该在body中编写。
-->
<body>
<!--
属性:
可以通过属性来设置标签如何处理标签中的内容;
可以在开始标签中添加属性;
属性需要写在开始标签中,实际上就是一个名值对的结构,即: 属性名 = "属性值";
一个标签中可以同时设置多个属性,属性之间需要使用空格隔开;
-->
<h1>这是我的<font color="red" size="7">第一个</font>网页</h1>
</body>
</html>
二.浏览器打开以上代码渲染结果

三.查看属性的值
1>.如下图所示,点击"HTML/CSS"

2>.如下图所示,点击"HTML"

3>.下拉菜单,如下图所示,点击"HTML标签列表"

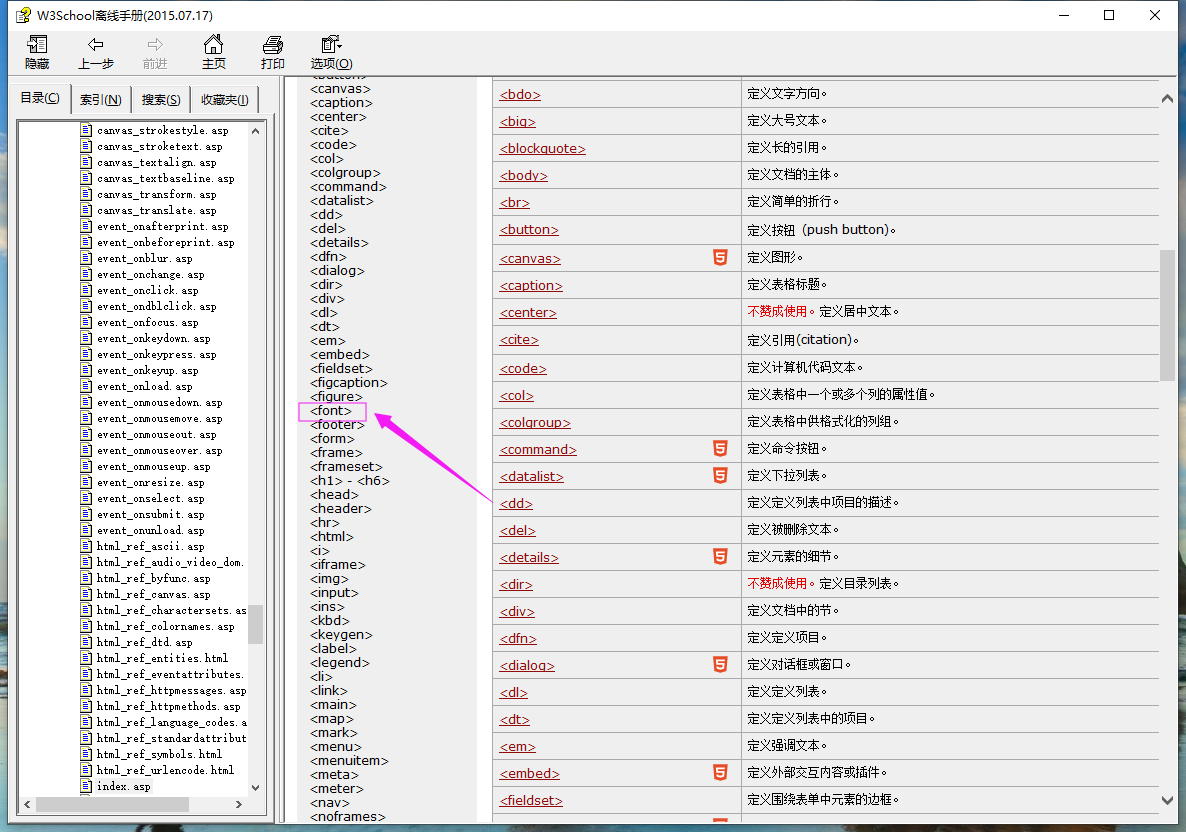
4>.如下图所示,选择我们要查看的html标签

5>.查看标签使用方法,fort标签官方已经不推荐使用了,建议使用css取代它

HTML&CSS基础-标签的属性的更多相关文章
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- CSS基础-行快属性,hover
CSS基础 1.行快属性 在css中有很多标签,分为行内标签,块标签,标签行内块标签,他们有着不同的属性. 块标签 div,ul,li,ol,h1~h6,p 可 ...
- css常用标签及属性
css样式表常用的形式有三种,一.行内样式表.二.内部样式表.三.外部样式表 一. <p style="color:red;">nice to meet you< ...
- CSS基础(float属性与清除浮动)
3.8 这是CSS里比较重要的属性:浮动,这个属性会在以后经常用到,算是一个重点吧 浮动 语法:float:left | right | none 特点: 浮动的元素不占位置,脱离了标准文档流 ...
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- CSS基础之浮动属性float图文详解
宏观地讲,我们的web页面的制作,是个“流”,必须从上而下,像“织毛衣”. 标准流里面的限制非常多,导致很多页面效果无法实现.如果我们现在就要并排.并且就要设置宽高,那该怎么办呢?办法是:超脱 ...
- css基础知识之属性选择器
css属性选择器及属性和值选择器如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS 基础 例子 display属性:block、inline和inline-block的区别
HTML中块级元素(block)和行级元素(inline):比如div就是常见的块级元素,span就是常见的行级元素. 可以通过css的display属性来设置一个元素到底是块级,还是行级元素:dis ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
随机推荐
- Docker使用 - 容器
查看容器 命令:docker ps [options] options有: -a:查看所有容器,包含不在运行中的(不带-a参数,是只显示运行中的容器) -q:只显示容器ID -s:多加一列来显示总 ...
- Nexus上传npm包
1.创建npm仓库 私服仓库npm-hosted 代理仓库npm-proxy npm-group 创建成功 在工程的根目录下创建文件 .npmrc registry=http://xxx:8081/n ...
- CentOS 7上重新编译安装nginx
CentOS 7的源所提供的nginx几乎不包含任何扩展模块:为了能够使用一些扩展模块,我们需要从源代码重新编译安装nginx. 目前最新版的源代码是1.6.1.下载解压后先不要急着configure ...
- kafka高可用性集群
kafka集群并测试其高可用性 介绍 Kafka是由Apache软件基金会开发的一个开源流处理平台,由Scala和Java编写.Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站 ...
- activiti学习3:流程引擎对象和流程引擎配置对象
目录 activiti学习3:流程引擎对象和流程引擎配置对象 一.activiti的简单使用流程 二.流程引擎配置对象ProcessEngineConfiguration的介绍 三.activiti配 ...
- lvm的一些特殊命令
pvscan --cache # 将lvm信息同步到其他节点 ......未完待续
- matlab循环中显示figure时窗口跳动
在Matlab中,当在一个循环内部利用figure显示图片时,有时候会出现窗口跳动,尤其是两个显示器的时候, 具体就是每次循环中显示的figure的位置都出现在屏幕的不同位置,导致看起来灰常不爽 go ...
- 【转帖】为什么有了Compose和Swarm,还会有Kubernetes的出现?
为什么有了Compose和Swarm,还会有Kubernetes的出现? https://www.cnblogs.com/chenqionghe/p/11474486.html 图非常好 一.k8s设 ...
- C++四大特性之封装
C++四大特性 C++作为面向对象编程语言,具备面向对象编程(Object Oriented Programming,OOP,面向对象程序设计)的四大特性.抽象,封装,继承,多态. 所谓抽象,就是对具 ...
- TCP Socket 套接字 和 粘包问题
一.Scoket 套接字 Scoket是应用层(应用程序)与TCP/IP协议通信的中间软件抽象层,它是一组接口.也可以理解为总共就三层:应用层,scoket抽象层,复杂的TCP/IP协议 基于TCP协 ...
