QML MouseArea学习小结
QML中的MouseArea类型为用户进行简单的鼠标操作提供了方便。
MouseArea是一个不可见的Item,通常与可见项目结合使用,以便为该项目提供鼠标处理。通过有效地充当代理,鼠标处理的逻辑可以包含在MouseArea Item中。
MouseArea虽然是一个不可见的Item,但是它有一个“visible”属性,当该属性为假时,鼠标区域就对鼠标事件变得透明。
MouseArea使用实例:

|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
Window Rectangle MouseArea Rectangle MouseArea |
常规测试实验证实,MouseArea有一个矩形的形状区域,这就会导致一些不是矩形形状的Item不能有效地获取实际形状的鼠标操作区域。如圆角矩形,在圆形按钮周围的假想方块的角落的鼠标操作也会被捕获,这显然不符合精准拾取的现实。
进阶地,文章“How to create a round mouse area in QML“提供了一种圆形鼠标区域RoundMouseArea:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
Item { property alias mouseX: mouseArea.mouseX property bool containsMouse: { readonly property bool pressed: containsMouse && mouseArea.pressed signal clicked MouseArea { |
main.qml中使用:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
RoundMouseArea {
id : roundMouseArea width : height : anchors.centerIn : parent onClicked : print("clicked") // Show the boundary of the area and whether or not it's hovered. |
我们可以根据需要重写containsMouse来规定自己的鼠标区域,但是需要计算不同区域的数学知识,需要一定的功底。
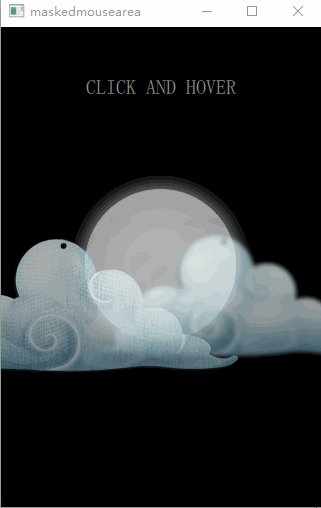
再进一步,应该把鼠标区域一般化,可以使用任意的路径形状来表示才好。Qt自带一个例子maskedmousearea,此示例提供了一种使用任何形状的Mask的方法,它可以根据您的需求进行定制。
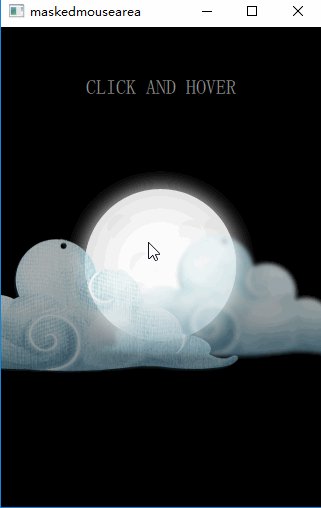
先睹为快:

该demo是一个异形窗口,主要展示鼠标在和异形区域交互的使用,如上图所示,当鼠标移动到白云或者月亮上时,相应的物体会高亮,当鼠标按下时,物体会有一个放大的动画效果,鼠标离开时恢复原样。
class MaskedMouseArea : public QQuickItem
核心主要时判断鼠标点是否在图片有效区域内:
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
bool MaskedMouseArea::contains(const QPointF &point) const
{ if (!QQuickItem::contains(point) || m_maskImage.isNull()) return false; QPoint p = point.toPoint(); || p.x() >= m_maskImage.width() || qreal r = qBound<); |
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
Image {
id : moon anchors.centerIn : parent scale : moonArea.pressed ? opacity : moonArea.containsMouse ? source : Qt.resolvedUrl("images/moon.png") MaskedMouseArea { Behavior on opacity { |
gif走起来:

QML MouseArea学习小结的更多相关文章
- qml基础学习 模型视图(一)
一.理解qml模型和视图 qt的发展是迅速的,虽然在每一个release版本中或多或少都有bug,但是作为一个庞大的gui库,no,应该说是一个开发框架开说,qt已经算是做的相当好.qml部分是qt4 ...
- flex学习小结
接触到flex一个多月了,今天做一个学习小结.如果有知识错误或者意见不同的地方.欢迎交流指教. 画外音:先说一下,我是怎么接触到flex布局的.对于正在学习的童鞋们,我建议大家没事可以逛逛网站,看看人 ...
- Python 学习小结
python 学习小结 python 简明教程 1.python 文件 #!/etc/bin/python #coding=utf-8 2.main()函数 if __name__ == '__mai ...
- react学习小结(生命周期- 实例化时期 - 存在期- 销毁时期)
react学习小结 本文是我学习react的阶段性小结,如果看官你是react资深玩家,那么还请就此打住移步他处,如果你想给一些建议和指导,那么还请轻拍~ 目前团队内对react的使用非常普遍,之 ...
- qml基础学习 Canvas画笔
一.画布元素 自qt4.7发布qml以来,qml也在一直不断的完善中,在qt4时代使用qml时如果需要异形图,那我们只能让设计师来切图,这样的感觉是很不爽的,总感觉开发没有那么犀利.但是到了qt5这一 ...
- objective-c基础教程——学习小结
objective-c基础教程——学习小结 提纲: 简介 与C语言相比要注意的地方 objective-c高级特性 开发工具介绍(cocoa 工具包的功能,框架,源文件组织:XCode使用介绍) ...
- pthread多线程编程的学习小结
pthread多线程编程的学习小结 pthread 同步3种方法: 1 mutex 2 条件变量 3 读写锁:支持多个线程同时读,或者一个线程写 程序员必上的开发者服务平台 —— DevSt ...
- ExtJs学习笔记之学习小结LoginDemo
ExtJs学习小结LoginDemo 1.示例:(登录界面) <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- 点滴的积累---J2SE学习小结
点滴的积累---J2SE学习小结 什么是J2SE J2SE就是Java2的标准版,主要用于桌面应用软件的编程:包括那些构成Java语言核心的类.比方:数据库连接.接口定义.输入/输出.网络编程. 学习 ...
随机推荐
- 201871010132-张潇潇-《面向对象程序设计(java)》第七周总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 【2019.7.15 NOIP模拟赛 T2】与非树(nand)(树形DP)
树形\(DP\) 实际上,这道题应该不是很难. 我们设\(f_{x,i,j}\)表示在以\(x\)为根的子树内,原本应输出\(i\),结果输出了\(j\)的情况数. 转移时,为了方便,我们先考虑与,再 ...
- C++中二分法之upper_bound()、lower_bound、binary_search()函数
前言 数组.容器vector都适用,在头文件"algorithm"中 下面的例子是针对容器的,注意返回的是距离元素3最近的指针it,输出的是*it结果为元素4,假如我想得到位置而非 ...
- SCITE设置修改说明
SCITE设置修改说明选项→打开全局设置文件:1.启动时最大化:position.width=-1position.height=-12.用于中文系统,要修改语言.code.page=936outpu ...
- Linux性能优化实战学习笔记:第五十三讲
一.上节回顾 在前面的内容中,我为你介绍了很多性能分析的原理.思路以及相关的工具.不过,在实际的性能分析中,一个很常见的现象是,明明发生了性能瓶颈,但当你登录到服务器中想要排查的时候,却发现瓶颈已经消 ...
- [LeetCode] 839. Similar String Groups 相似字符串组
Two strings X and Y are similar if we can swap two letters (in different positions) of X, so that it ...
- Spring Boot 知识笔记(定时任务与异步)
一.定时任务 1.启动类里面增加注入 @SpringBootApplication //@SpringBootApplication = @Configuration+@EnableAutoConfi ...
- LeetCode题库整理(自学整理)
1. Two Sum 两数之和 来源:力扣(LeetCode) 题目:给定一个整数数组和一个目标值,找出数组中和为目标值的两个数.你可以假设每个输入只对应一种答案,且同样的元素不能被重复利 ...
- zipfile
zipfile是一个用于处理zip压缩格式的文件的模块, 主要会用到它的ZipFile类 import zipfile zipfile.is_zipfile('myzip.zip')) # 判断一个文 ...
- a2 任意角度选取设置
思岚的激光雷达A2固定角度是0-360°,但是由于结构空间限制往往无法得到360°的数据,如何设置获取任意角度呢?咨询过思岚的技术支持,得到的回答是:“我们已经不支持ROS系统..”让人有点蛋疼.., ...
