使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步;否则进入第二步;

第二步:输入npm install cnpm -g --registry=https://registry.npm.taobao.org,安装淘
宝镜像,以后安装其他依赖时候就可以输入cnpm install --- 了,因为npm安装会非
常慢,一般来说会失败;
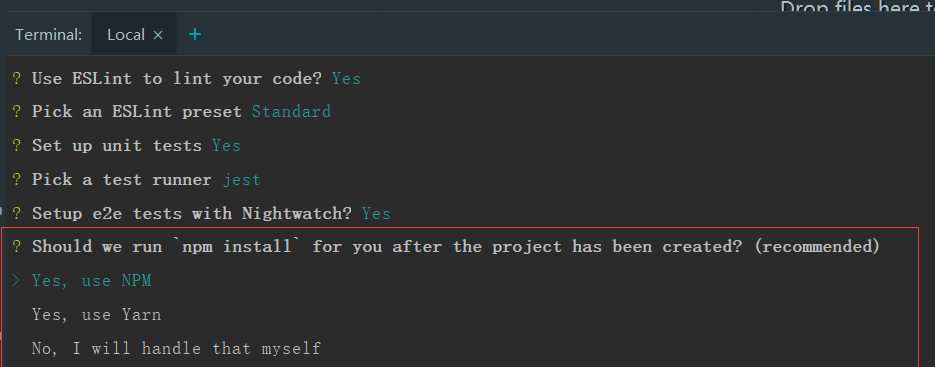
第三步:控制台输入vue init webpack my-project 注:这里的my-project就是你要创建的
项目的名称,自己取就好哦,注意到画红框框的那个区域要选择最后一个No,稍后我
们自己下载这个依赖;

第四步:成功了一半,完成第三步后到达如下的样子,则第四步完成;

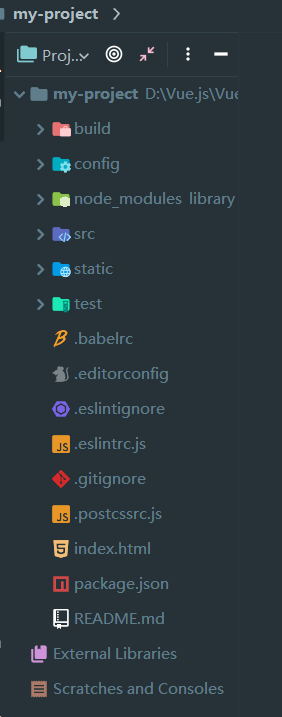
第五步:安装依赖,输入cnpm install --save-dev,这一步就不截图了,编译器卡住了,我重
启一下软件,注:在这一步里面需要我们手动打开这个my-project文件,然后再在控制
台输入指令,即打开到如下图所示状态;

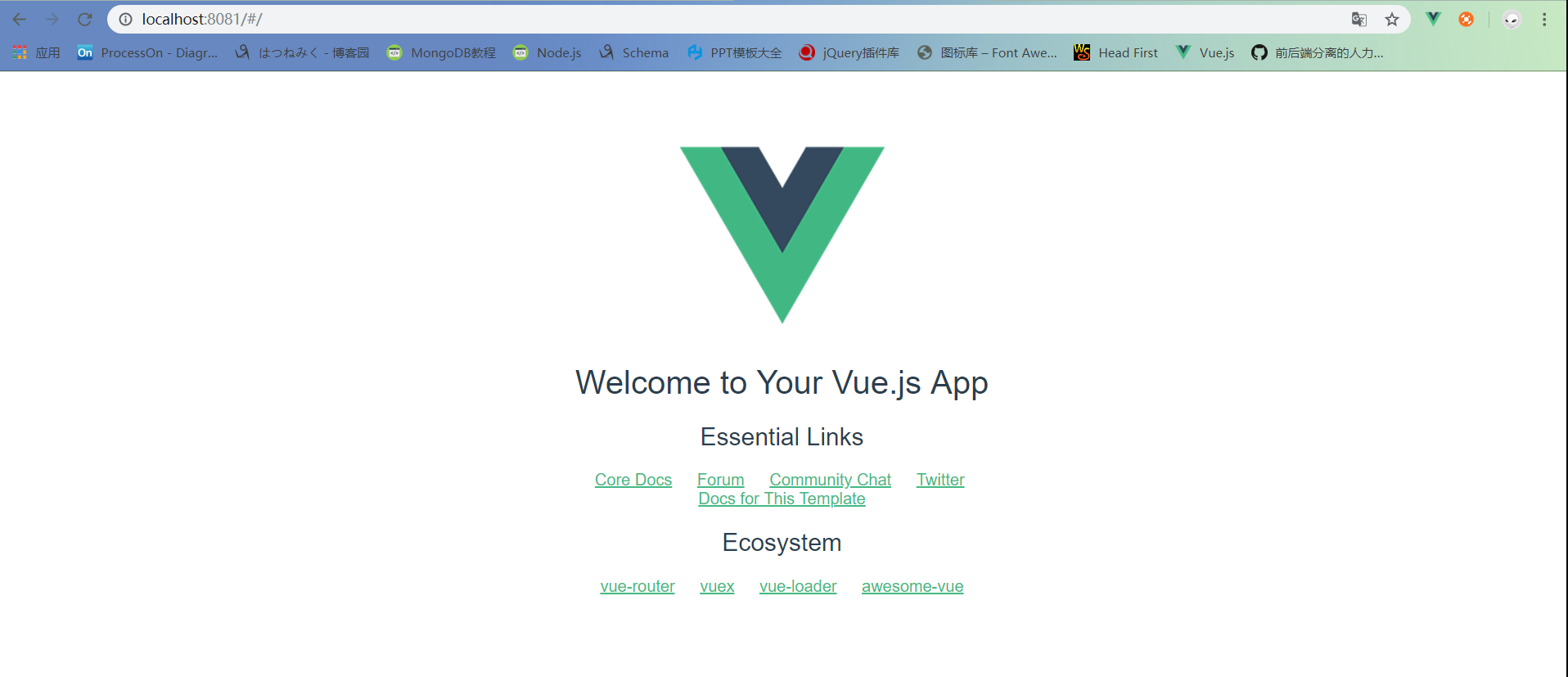
第六步:在控制台输入npm run dev 启动项目,成功的话就会出现下图所示,在浏览器输入下
面那个url地址就好了;


最后一步:你已经学到如何安装,开始你的项目之旅吧!!!!
使用Vue CLI构建Vue项目的更多相关文章
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
随机推荐
- 爬虫---Beautiful Soup 通过添加不同的IP请求
上一篇爬虫写了如何应付反爬的一些策略也简单的举了根据UA的例子,今天写一篇如何根据不同IP进行访问豆瓣网获取排行版 requests添加IP代理 如果使用代理的话可以通过requests中的方法pro ...
- Python微信公众号开发—小白篇(1)
本文面向想通过Python学习公众号开发的同学.一站式解决新手开发微信公众号遇到的所有问题. 为了防止我的文章被到处转载,贴一下我的公众号[智能制造社区],欢迎大家关注. github仓库地址http ...
- Celery详解(3)
1.什么是Celery? Celery是一个简单.灵活且可靠的,处理大量消息的分布式系统 专注于实时处理的异步任务队列,同时也支持任务调度 2.Celery架构 Celery的架构由三部分组成,消息中 ...
- springcloud注解解释
@SpringBootApplication是springboot启动类,包括三个注解,他们的作用分别是: @Configuration:表示将该类作用springboot配置文件类 @Enabl ...
- [LeetCode] 343. Integer Break 整数拆分
Given a positive integer n, break it into the sum of at least two positive integers and maximize the ...
- 热情组——项目冲刺 Day3
项目相关 作业相关 具体描述 班级 班级链接 作业要求 链接地址 团队名称 热情组 作业目标 实现软件制作,以及在福大的传播 Github链接 链接地址 SCRUM部分: 成员昵称 昨日目标 开始时间 ...
- java web开发入门七(mybatis)基于intellig idea
mybatis 一. 入门开发步骤 1.导入相关jar包 mybatis3.4.2核心开发包 asm-5.1.jarcglib-3.2.4.jarcommons-logging-1.1.3.jarlo ...
- [转载]3.5 UiPath对剪切板的介绍和使用
一.剪切板操作的介绍 模拟用户使用剪切板操作的一种行为: 例如使用设置剪切板(SettoClipboard),从剪切板获取(GetfromClipboard)的操作 二.剪切板相关操作在UiPath中 ...
- 【操作系统之十三】Netfilter与iptables
一.Netfilter Netfilter是由Rusty Russell提出的Linux 2.4内核防火墙框架,该框架既简洁又灵活,可实现安全策略应用中的许多功能,如数据包过滤.数据包处理.地址伪装. ...
- 万亿数据下Hadoop的核心竞争力
1.前言 在大数据时代,Hadoop有着得天独厚的优势.然而,每个企业的技术储备和需求特点不同,他们希望从海量的客户数据中挖掘真正的商业价值,像Google.Facebook.Twitter等这样的企 ...
