Gin-Go学习笔记六:Gin-Web框架 Api的编写
Api编写
1> Gin框架的Api返回的数据格式有json,xml,yaml这三种格式。其中yaml这种格式是一种特殊的数据格式。(本人暂时没有实现获取节点值得操作)
2> 在apis文件夹下,新建一个data.go文件,作为获取api数据的业务逻辑代码.具体代码如下:
package apis import (
"net/http"
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/models"
)
//Api调用的页面
func GetApiHtml(c *gin.Context){
c.HTML(http.StatusOK,"api.html",gin.H{
"title":"Go-Gin Api调用页面",
})
}
//Json格式的数据
func GetJsonData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
} //Xml格式的数据
func GetXmlData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.XML(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
} //Xml格式的数据
func GetYamlData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.YAML(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
})
} //Json格式的数据
func GetParamsJsonData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
//得到用户的数据
datalist:=GetPersonList(1,10,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":1,
"search":search,
})
}
3> 在views文件夹下新建一个api.html页面作为测试获取api数据的展示页面.具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>{{.title}}</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!--请求得到字典数据-->
<div style="width:100%;height:50px;">
<input type="text" id="search" placeholder="请输入参数"/>
<button onclick="getparams()" class="btn btn-primary">得到参数</button>
<label id="txtparams"></label>
</div>
<!--请求得到Json数据-->
<div style="width:100%;height:50px;">
<button onclick="getjson()" class="btn btn-primary">得到Json</button>
<label id="txtjson"></label>
</div>
<!--请求得到Xml数据-->
<div style="width:100%;height:50px;">
<button onclick="getxml()" class="btn btn-primary">得到Xml</button>
<label id="txtxml"></label>
</div>
<!--请求得到Yaml数据-->
<div style="width:100%;height:50px;">
<button onclick="getYaml()" class="btn btn-primary">得到Yaml</button>
<label id="txtyaml"></label>
</div>
</div> <!--JS部分-->
<script type="text/javascript">
//得到参数
function getparams(){
$.ajax({
type:'get',
url:'/api/paramsdata',//此处的是json数据的格式
data:{
search:$("#search").val()
},
success:function(result){
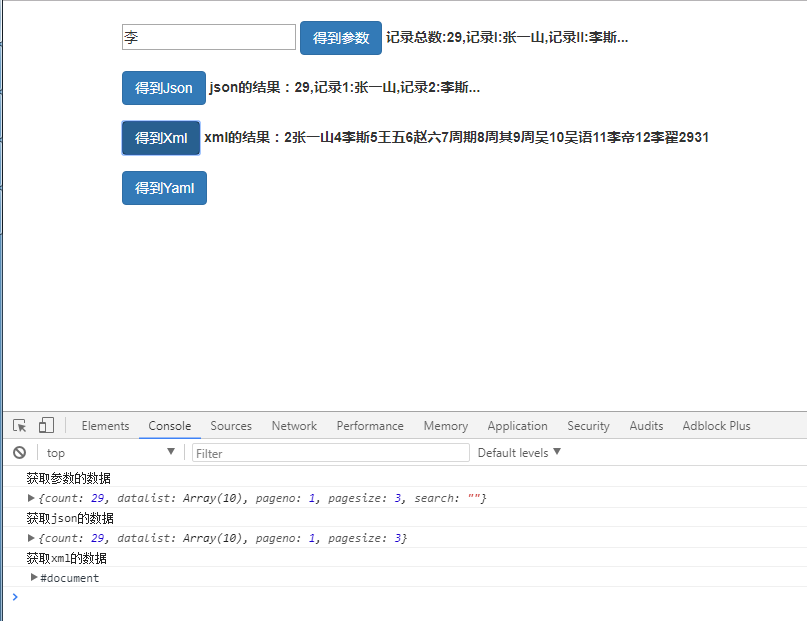
console.log('获取参数的数据')
console.log(result)
$("#txtparams").html("记录总数:"+result.count
+",记录I:"+result.datalist[0].first_name+result.datalist[0].last_name+",记录II:"
+result.datalist[1].first_name+result.datalist[1].last_name+"...");
}
})
}
//得到Json
function getjson(){
$.ajax({
type:'get',
url:'/api/jsondata',
dataType:'json',//此处的是json数据的格式
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取json的数据')
console.log(result)
$("#txtjson").html("json的结果:"+result.count
+",记录1:"+result.datalist[0].first_name+result.datalist[0].last_name+",记录2:"
+result.datalist[1].first_name+result.datalist[1].last_name+"...");
}
})
}
//得到Xml
function getxml(){
$.ajax({
type:'get',
url:'/api/xmldata',
dataType:'xml',//此处的是xml数据的格式
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取xml的数据')
console.log(result) $("#txtxml").html("xml的结果:"+$(result).text());
}
})
}
//得到yaml
function getYaml(){
$.ajax({
type:'get',
url:'/api/yamldata',
data:{
search:$("#search").val()
},
success:function(result){
console.log('获取yaml的数据')
console.log(result)
$("#txtyaml").html("yaml的结果:"+result);
}
})
} </script>
</body>
</html>
4> 在路由器文件router.go中添加api部分的路由。具体代码如下:
package routers import (
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/apis" //api部分
. "GinLearn/GinLearn/controllers" //constroller部分
) func InitRouter() *gin.Engine{
router := gin.Default()
//Hello World
router.GET("/", IndexApi)
//渲染html页面
router.LoadHTMLGlob("views/*")
router.GET("/home/index", ShowHtmlPage)
//列表页面
router.GET("/home/list", ListHtml)
router.POST("/home/PageData", GetDataList)
router.POST("/home/PageNextData", PageNextData) //新增页面
router.GET("/home/add", AddHtml)
router.POST("/home/saveadd", AddPersonApi) //编辑页面
router.GET("/home/edit", EditHtml)
router.POST("/home/saveedit", EditPersonApi) //删除
router.POST("/home/delete", DeletePersonApi) //Bootstrap布局页面
router.GET("/home/bootstrap", Bootstraphtml) //文件的上传和下载
router.GET("/home/fileopt", Fileopthtml)
router.POST("/home/fileuplaod", Fileupload)
router.GET("/home/filedown", Filedown) //文件的创建删除和读写
router.GET("/home/filerw", Filerwhtml)
router.POST("/home/addfile", FilerCreate)//创建文件
router.POST("/home/writefile", FilerWrite)//写入文件
router.POST("/home/readfile", FilerRead)//读取文件
router.POST("/home/deletefile", FilerDelete)//删除文件 //api调用的部分
router.GET("/home/api", GetApiHtml)
router.GET("/api/jsondata", GetJsonData)
router.GET("/api/xmldata", GetXmlData)
router.GET("/api/yamldata", GetYamlData)
router.GET("/api/paramsdata", GetParamsJsonData)
return router
}
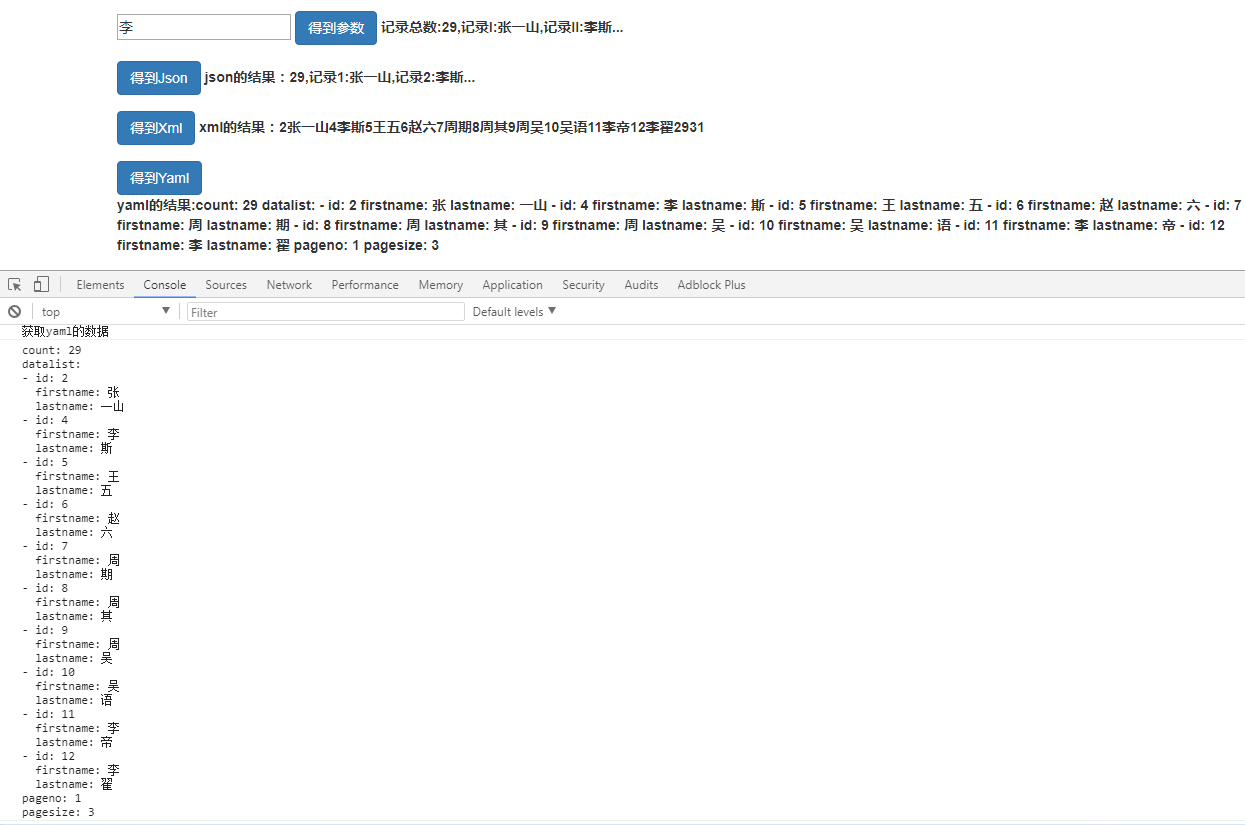
5> 编译测试,具体效果如下:





6> 下一章讲布局页面
Gin-Go学习笔记六:Gin-Web框架 Api的编写的更多相关文章
- python 学习笔记十五 web框架
python Web程序 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. Python的WEB框架分为两类: 自己写socket,自 ...
- tornado 学习笔记9 Tornado web 框架---模板(template)功能分析
Tornado模板系统是将模板编译成Python代码. 最基本的使用方式: t = template.Template("<html>{{ myv ...
- # go微服务框架kratos学习笔记六(kratos 服务发现 discovery)
目录 go微服务框架kratos学习笔记六(kratos 服务发现 discovery) http api register 服务注册 fetch 获取实例 fetchs 批量获取实例 polls 批 ...
- Go语言笔记[实现一个Web框架实战]——EzWeb框架(一)
Go语言笔记[实现一个Web框架实战]--EzWeb框架(一) 一.Golang中的net/http标准库如何处理一个请求 func main() { http.HandleFunc("/& ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- Typescript 学习笔记六:接口
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- Spring实战第八章学习笔记————使用Spring Web Flow
Spring实战第八章学习笔记----使用Spring Web Flow Spring Web Flow是一个Web框架,它适用于元素按规定流程运行的程序. 其实我们可以使用任何WEB框架写流程化的应 ...
- Spring实战第五章学习笔记————构建Spring Web应用程序
Spring实战第五章学习笔记----构建Spring Web应用程序 Spring MVC基于模型-视图-控制器(Model-View-Controller)模式实现,它能够构建像Spring框架那 ...
- java之jvm学习笔记六-十二(实践写自己的安全管理器)(jar包的代码认证和签名) (实践对jar包的代码签名) (策略文件)(策略和保护域) (访问控制器) (访问控制器的栈校验机制) (jvm基本结构)
java之jvm学习笔记六(实践写自己的安全管理器) 安全管理器SecurityManager里设计的内容实在是非常的庞大,它的核心方法就是checkPerssiom这个方法里又调用 AccessCo ...
随机推荐
- python requests访问https的链接,不打开fiddler的情况下不报错;若是打开fiddler则报ssl错误,请求中添加verify=False,会报警告;若不想看到警告,有3种方式;
import requests# import warnings# warnings.filterwarnings("ignore") #方法一#requests.packages ...
- 201871010106-丁宣元 《面向对象程序设计(java)》第十三周学习总结
201871010106-丁宣元 <面向对象程序设计(java)>第十三周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://home.cnblogs.com/u/nw ...
- wal2json Dockerfile
以下是一个wal2json pg扩展的dockerfile,方便测试使用 dockerfile FROM postgres:11.2 AS build ENV VERSION 1_0 RUN buil ...
- 一些开源cdc框架以及工具
以下是一些cdc工具,没有包含商业软件的 zendesk maxwell 参考地址 https://github.com/zendesk/maxwell 功能 mysql 2 json 的kafaa ...
- 数据结构——链队列(linked queue)
/* linkedQueue.c */ /* 链队列 */ #include <stdio.h> #include <stdlib.h> #include <stdboo ...
- oracle-报错 RMAN-03002,RMAN-06172
RMAN> restore standby controlfile from "/data/oracle/contral.ctl"; Starting restore at ...
- js获取长度,根据编码获取长度
dataLen:function(str){ var realLength = 0, len = str.length, charCode = -1; for(var i = 0; i < le ...
- 如何写APA格式的论文
一.一般准则 FONT : TIMES NEW ROMAN SIZE : 12 DOUBLE-SPACING INDENT : ...
- Oracle逻辑结构学习笔记
数据库(Database)由若干表空间(Tablespace)组成,表空间(Tablespace)由若干段(Segment)组成,段(Segment)由若干区(Extent)组成,区(Extent)又 ...
- python3 四舍五入(0.5可以进1)
今天做了一个题要求四舍五入,然后找了一个方法:round()可以四舍五入, 试了试1.5--->2 试了试0.5--->0 !!!! 找了几个方法说可以的: # 方法一: from _ ...
