ECharts学习指南
1.了解ECharts
ECharts简单说就是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
具体来说一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在PC和移动端设备上,兼容当前绝大部分浏览器,底层以来轻量级的矢量图库Zrender,提供直观,交互丰富,可以高度个性化定制的数据可视化图标。
第一步:下载echarts.js

https://echarts.baidu.com/
现在在官网下载的文件可能不能使用,有需要echarts.js的可以联系本人为大家提供免费的 echarts.js 文件。联系方式在下方
第二步:

第三步:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--第一步下载echarts.js引进来-->
<script src="echarts.js"></script>
</head>
<body>
<!---第二步 引进echarts之后,要给它一个容器展示图标的一个空间div。什么名字,宽高等--->
<div id="main" style="width: 400px; height: 400px; border: 1px solid red;"></div>
</body>
</html>
<script>
// --第三步 通过echarts.init进行初始化eharts对象
var myChart = echarts.init(document.getElementById("main"))
//得到是一个对象有很多属性方法
console.log(echarts) </script>
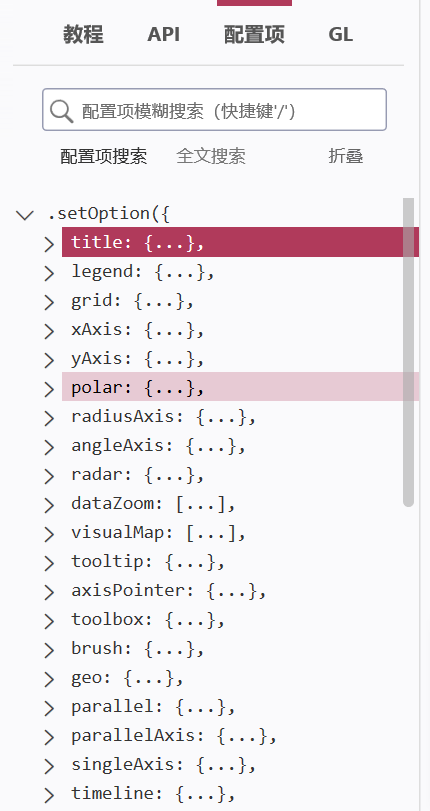
配置项:配置项中有很多属性和方法

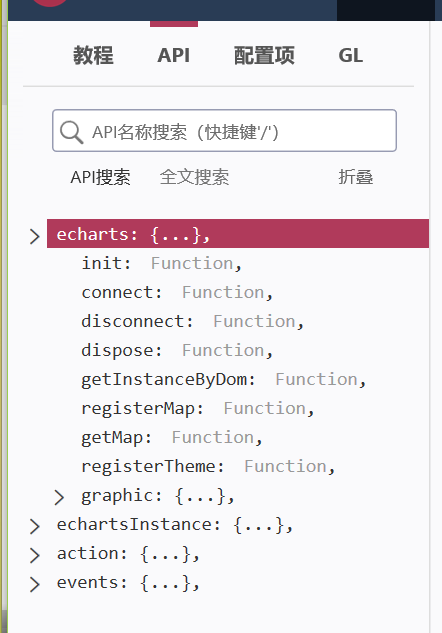
API:
引入echarts.js文件后 console.log(echarts)得到是一个echarts对象

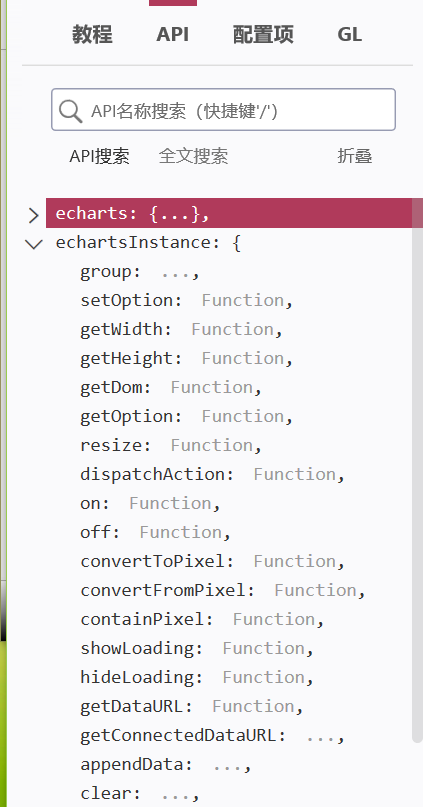
echarts对象上有一个init() ,通过echarts的init() 得到一个实例叫echartsInstance() 它身上也有很多方法,echartssInstance() 上有一个setOption() 方法 因为我们要做图表,setOption身上有我们需要的属性和方法
init() 初始echarts实例
我们要做的做一个图表里面要有什么,比如:销量、x轴,y轴、人数、这些统一都称为 Option,这些属性方法都在setOption身上



setOption() 配置图表的选项

通过echarts对象第一次引进来时,就得到这个对象,这个对象通过init() 得到一个实例对象,实例对象再通过setOption() 配置选项
需要了解 setOption() 里面的属性和方法
十大图表:
1. 柱状图 bar
2. 折线图 line
3. 饼图 pic
4. 散点图 scatter
5. 气泡图 bubble
6. 雷达图 radar
7. 地图 map
8. 漏斗图 funnel
9. 词云 word Cloud
10.仪表图 gauge
以下是个小案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--第一步下载echarts.js引进来-->
<script src="echarts.js"></script>
</head>
<body>
<!---第二步 引进echarts之后,要给它一个容器展示图标的一个空间div。什么名字,宽高等--->
<div id="main" style="width: 400px; height: 400px; border: 1px solid red;"></div>
</body>
</html>
<script>
// 第三步 通过echarts.init进行初始化eharts对象
// myChart是echarts的一个实例 有很多方法
var myChart = echarts.init(document.getElementById("main"))
//得到是一个对象有很多属性方法
console.log(echarts) //配置项
option = {
title:{
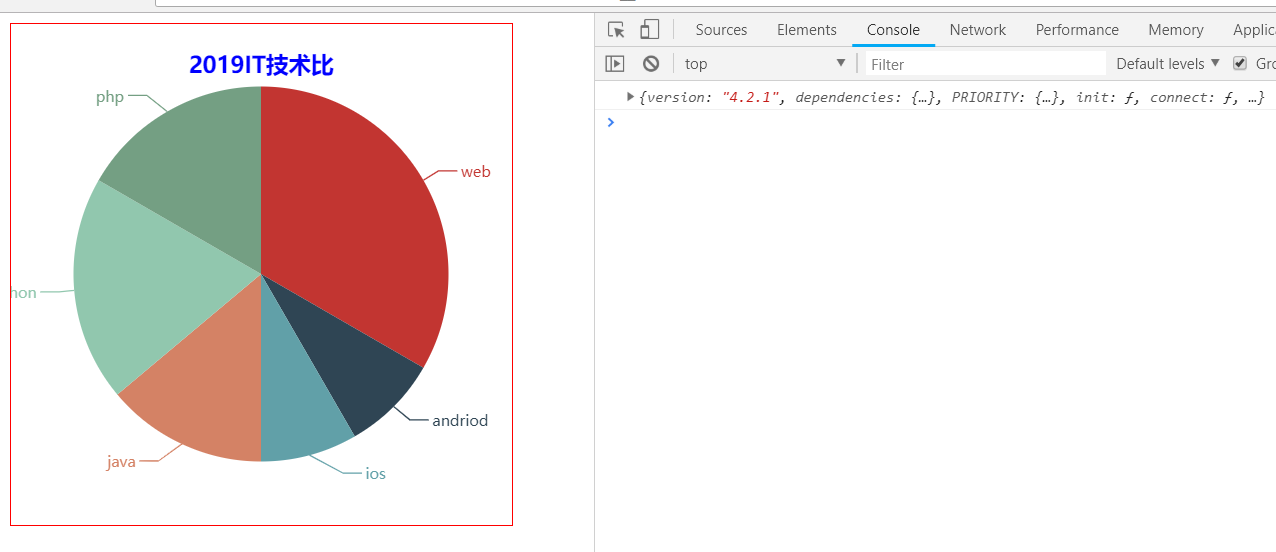
text:"2019IT技术比",
left:"center",
top:10,
textStyle:{
color:"blue"
}
},
tooltip:{
formatter:"{b0} {d0}"
}, series:{
type:"pie",
data:[
{name:"web",value:120},
{name:"andriod",value:30},
{name:"ios",value:30},
{name:"java",value:50},
{name:"python",value:70},
{name:"php",value:60},
]
},
}
//把配置项放到echarts对象中来
myChart.setOption(option)
</script>

作者:晋飞翔
手机(微信同步):17812718961
ECharts学习指南的更多相关文章
- echarts学习总结
ECharts学习总结使用步骤1 引入ECharts <script src="echarts.min.js"></script>2 绘制一个简单的图表 为 ...
- Civil 3D API二次开发学习指南
Civil 3D构建于AutoCAD 和 Map 3D之上,在学习Civil 3D API二次开发之前,您至少需要了解AutoCAD API的二次开发,你可以参考AutoCAD .NET API二次开 ...
- 笔记——shell脚本学习指南
<shell脚本学习指南>机械工业出版 ISBN 987-7-111-25504-8 第2章 2.4 初级陷阱 1.当今的系统,对#!这一行的长度限制从63到1024个字符都有,尽量不要超 ...
- 《Spring MVC学习指南》怎么样?答:书名具有很大的欺骗性
2016年6月21日 最近,因为工作需要,我从网上买了一本<Spring MVC学习指南>,ISBN编号: 978-7-115-38639-7,定价:49.00元.此书是[美]Paul D ...
- [go语言学习指南]
内部分享,根据自己的经验,收集汇总的go语言学习指南. 适合新手入门. 可以通过这里进行下载.
- Oracle学习指南
Oracle学习指南 你走的那天,我决定不落泪,迎着风撑着眼帘用力不眨眼 创建数据库.创建用户.创建表空间.创建表.插入数据..... 1.用系统用户登录,任选系统用户 代码: >>sql ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- 项目管理之道--纪我的新书《PMP项目管理认证学习指南(第4版)》出版并预祝大卖!
新年伊始,我最新的项目管理书籍——<PMP项目管理认证学习指南(第4版)>也出版了,真是新年新气象啊!翻译英文书籍是一件任重道远的工作,除了要具备扎实的基本功,熟悉相关的领域外,还需要细致 ...
- Gulp学习指南之CSS合并、压缩与MD5命名及路径替换(转载)
本文转载自: Gulp学习指南之CSS合并.压缩与MD5命名及路径替换
随机推荐
- 201871010136-赵艳强《面向对象程序设计(java)》第十五周学习总结
201871010136-赵艳强<面向对象程序设计JAVA>第十五周实验总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh 这 ...
- ipc.Client: Retrying connect to server: .../10.0.0.27:10020. Already tried 6 time(s); retry policy is RetryUpToMaximumCountWithFixedSleep(maxRetries=10, sleepTime=1 SECONDS)
运行 时候爆出这个错 Exception in thread "main" java.io.IOException: java.net.ConnectException: Call ...
- zz“深度高斯模型”可能为深度学习的可解释性提供概率形式的理论指导
[NIPS2017]“深度高斯模型”可能为深度学习的可解释性提供概率形式的理论指导?亚马逊机器学习专家最新报告 专知 [导读]在NIPS 2017上,亚马逊机器学习专家Neil Lawrence在12 ...
- BOI 2003 团伙
洛谷 P1892 [BOI2003]团伙 洛谷传送门 题目描述 1920年的芝加哥,出现了一群强盗.如果两个强盗遇上了,那么他们要么是朋友,要么是敌人.而且有一点是肯定的,就是: 我朋友的朋友是我的朋 ...
- bdd框架之lettuce
安装 执行 :lettuce (需要在特定的文件夹下) 结果指定到文件中
- Linux 访问iphone 上的照片
下面的链接,就差测试安装ifuse 了,估计是没有什么问题的. https://www.dedoimedo.com/computers/fedora-22-iphone.html
- python异步编程
python用asyncio 模块实现异步编程,该模块最大特点就是,只存在一个线程 由于只有一个线程,就不可能多个任务同时运行.asyncio 是"多任务合作"模式(coopera ...
- java的GUI之SWT框架 配置开发环境(包含但不限于WindowBuilder完整教程,解决Unknown GUI toolkit报错,解决导入SWT包错误)
官网(资料挺多的,API文档截图以及示例都有):https://www.eclipse.org/swt/ 克隆官方仓库 git clone --depth=1 git://git.eclipse.or ...
- sql server 2019 & spark
https://cloudblogs.microsoft.com/sqlserver/2019/04/01/how-to-develop-and-submit-spark-jobs-to-sql-se ...
- Zuul的高级使用
原文链接:https://blog.csdn.net/u011820505/article/details/79373594
