微信小程序,我的英雄列表
最近微信小程序炒得火热,就跟成都的这个房价一样.昨天我也尝试了一下,做了一个自己的英雄列表.今天将自己的制作过程记录于此.
1.下载微信开发者工具
官网链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364,下载完成之后默认安装即可
2.新建项目
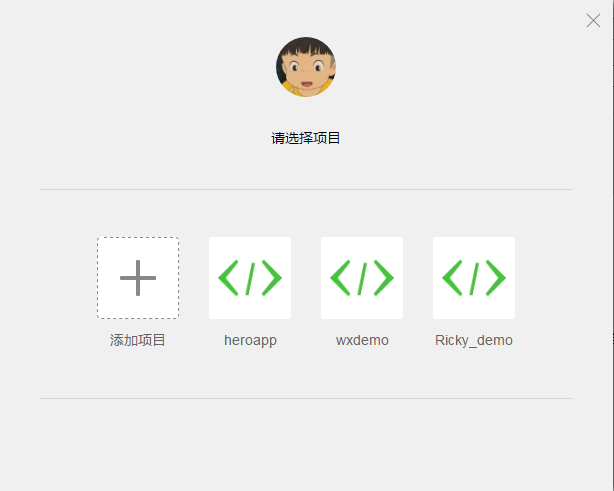
打开微信开发者工具,(首次需要微信扫码登录),如下图所示,点击添加项目,然后依次输入APPID,项目名称,并选择你的项目所在的目录(本地目录),如果没有AppID,选择无APPID即可(部分功能受限)


3.编写代码
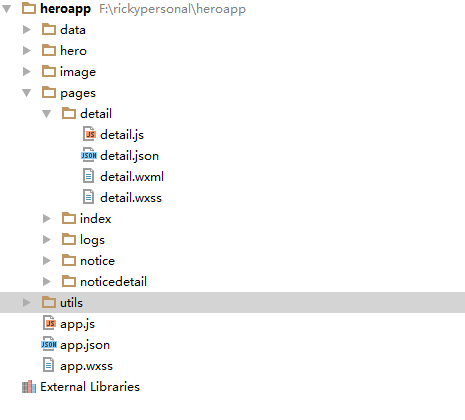
我的项目结构如下:

目录解释:pages这个文件夹放的是你的这个小程序所涉及到所有页面.image文件夹放图片.app.json是一个小程序的入口配置文件,一些全局设置都在这个文件里面.
我们可以看到detail这个目录下有四个文件:
(1) detail.js是detail.wxml这个页面涉及到的js处理的文件
(2) detail.json是detail.wxml的配置文件,比如我们可以设置导航条的标题
(3) detail.wxml是小程序索要展示的页面,UI的架子.
(4) detail.wxss是detail.wxml的样式文件,类似于css文件
3.1 接下来我们看一看app.json文件:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}
pages是整个小程序需要注册的页面,注意到不用指定文件后缀,我们也不用去位一个页面引用指定的wxss,js,json文件.小程序会自动去匹配相关的 filename.wxml, filename.wxss, filename.js, filename.json文件,所以我们在命名这些文件的时候要保持文件名一致.
windows是对小程序的导航栏的一些设置,如导航标题,颜色等.
tabBar是小程序底部的导航按钮,根据自己的需求可以设置多个按钮,并指定相应的路径,名称.
3.2 app.js文件
app.js里面装着一些全局函数,全局变量等
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})
globalData对象里面放一些全局变量,比如我们要跨页面传参数,就要用到这个.
如果我们要在另外一个页面操作这个全局变量,需要如下操作:
var app=getApp();
app.globalData.userId="12"
这样就可以操作全局变量了.
3.3 数据绑定
小程序中的数据绑定类似于angular,vue,采用双花括号的方法,花括号内部即变量,在detail.wxml文件中形如{{name}},设置变量name的值需要在对应的detail.js文件中进行设置.
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),
name:'Ricky',
items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},
tapName:function(event){
console.log(event)
}
})
单个页面上要动态设置变量,要通过this.setData({})方法
3.4 绑定事件
wxml中的事件绑定采用 bind+方法名
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
自定义属性采用 data-属性名 的形式,要去到这个自定义属性,可以通过tapName方法中的event对象获取
3.5 列表渲染
小程序中的列表渲染采用wx:for="{{items}}"的方法,每一次循环items这个变量,会生成一个item对象,可以通过item.name获取每一次循环中的name属性
<view wx:for="{{items}}" class="listView" bindtap="showDetail" data-idIndex="{{index+1}}">
<view>{{item.name}}</view><view>{{item.id}}</view>
</view>
3.6 导航
小程序里面的页面跳转可以使用:
wx.navigateTo({
url: '../detail/detail'
})
官方规定跳转最多5层页面.
更多小程序的API信息请参考官方网站:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
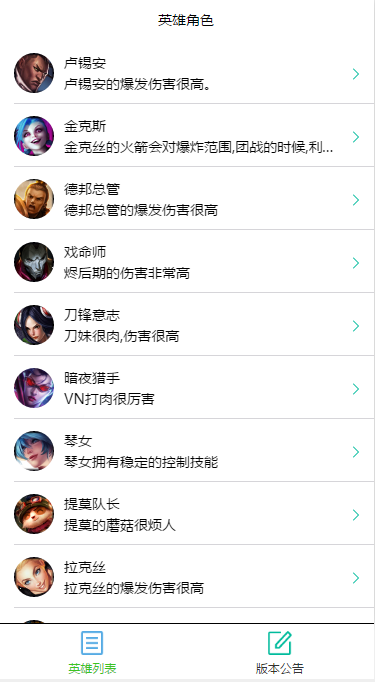
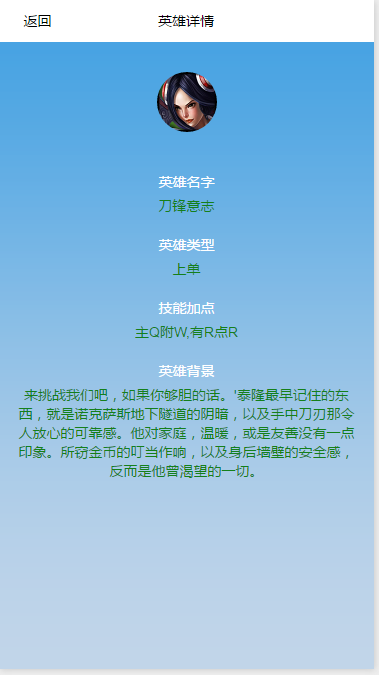
最后给大家看一下我的迷你小程序的截图~




微信小程序,我的英雄列表的更多相关文章
- 微信小程序开发-新闻列表之新闻列表绑定
微信小程序开发-新闻列表之新闻列表绑定开发教程: 1.效果图预览 2.准备工作 在拿到效果图后不要先急着去写代码,而是要去分析一下页面的整体结构,用什么方式定位和布局.小程序里建议使用flex布局,因 ...
- 微信小程序新闻信息列表展示
微信小程序信息展示列表 wxml <!-- 轮播图 --> <view class='haibao' bindtap="seeDetail" id="{ ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 图解微信小程序---获取电影列表
图解微信小程序---获取电影列表 代码笔记 list跳转 第一步:编写前端页面获取相关的电影列表参数(对于显示参数不熟悉,可以先写js,通过console Log的方式获取我们电影的相关数据字段,后 ...
- 微信小程序 - 展开收缩列表
代码源自于:微信小程序示例官方 index.wxml <block wx:for-items="{{list}}" wx:key="{{item.id}}" ...
- 微信小程序云开发-列表数据分页加载显示
一.准备工作 1.创建数据库nums,向数据库中导入108条数据 2.修改数据库表nums的权限 二.新建页面ListPaginated 1.wxml文件 <!-- 显示列表数据 --> ...
- 微信小程序云开发-列表下拉刷新
一.json文件开启页面刷新 开启页面刷新.在页面的json文件里配置两处: "enablePullDownRefresh": true, //true代表开启页面下拉刷新 &qu ...
- 微信小程序点击列表添加 去除属性
首先说一下场景:我所循环的数据是对象数组,设置了一个属性当作标记,通过这个标记的值判断是否给改元素添加样式 wxml: <view> <view wx:for="{{lis ...
随机推荐
- C语言中的插入排序(2016-12-30)
直接插入排序: 算法思想:假设待排序的记录存放在数组R[1--n]中,初始时,i=1,R[1]自成一个有序区,无序区为R[2--n].然后从i=2起直到i=n,依次将R[i]插入当前的有序区R[1.. ...
- 安装jdk
检查已安装jdk,如果有,先删除 rpm -qa|grep java rpm -e --nodeps filename 从oracle官方网站下载jdk安装包:jdk-8u111-linux-x64. ...
- 智能路由器操作系统OpenWrt
小米路由器的“MiWiFi”又让路由器成了关键词,每台智能路由器的系统是该款产品的亮点之一,其系统肯定有不少“好玩”的地方.为自己的智能路由器量身打造系统,并且纷纷开发了适合智能手机.平板电脑等使用的 ...
- Orchard 微软CMS项目介绍
我之前的项目中使用了Orchard, 它依据依赖注入的思想而做的模块化让我深深为之着迷,这里开始宣传一下这个架构. 包含的概念非常之多,我现在也不甚了解.Orchard就是自己想控制它改变它的话需要非 ...
- 开始研究web,mark一下
之前想要搞引擎,经过思考之后,定位为webgl方面的引擎,这个决定早就做了,只是没有写下来 做了一些调研之后,确定使用babylon.js 和typescript 和c# 来开发 Babylo ...
- OpenGL快问快答
OpenGL快问快答 本文内容主要来自对(http://www.opengl.org/wiki/FAQ)的翻译,随机加入了本人的观点.与原文相比,章节未必完整,含义未必雷同,顺序未必一致.仅供参考. ...
- easyui-combobox实现省-市-区县级联菜单
省:<input id="sheng" class="easyui-combobox" style="width:100px" dat ...
- html5多出来的字自动隐藏并显示...
- C#设计模式系列:开闭原则(Open Close Principle)
1.开闭原则简介 开闭原则对扩展开放,对修改关闭,开闭原则是面向对象设计中可复用设计的基石. 2.开闭原则的实现 实现开闭原则的关键就在于抽象,把系统的所有可能的行为抽象成一个抽象底层,这个抽象底层规 ...
- Conversion Operators in OpenCascade
Conversion Operators in OpenCascade eryar@163.com Abstract. C++ lets us redefine the meaning of the ...
