JS的ES6的Generator
JS的ES6的Generator
1.Generator函数的概念:
ES6提供的解决异步编程的方案之一,现在已经不怎么用了被淘汰了。
Generator函数是一个状态机,内部封装了不同状态的数据。
用来生成遍历器对象
暂停函数,yield关键字暂停,next()方法启动,yield可以获得next方法传递过来的数据,如果无数据yield返回undefined,如果有数据则返回数据。
2.Generator使用:
function* generatorExample(){
let result = yield 'hello'; // 状态值为hello
yield 'generator'; // 状态值为generator
}
function与函数名之间有一个星号
内部用yield表达式来定义不同的状态
generator函数返回的是指针对象(iterator),而不会执行函数内部逻辑
调用next方法函数内部逻辑开始执行,遇到yield表达式停止,返回{value: yield后的表达式结果/undefined, done: false/true}
再次调用next方法会从上一次停止时的yield处开始,直到最后
yield语句返回结果通常为undefined, 当调用next方法时传参内容会作为启动时yield语句的返回值。
3.示例:
var num = 1;
function AsyncUtil() {
setTimeout(() => {
console.log("异步任务" + num + "执行");
let data = "异步任务" + num + "的返回数据xxxx";
num++;
GU.next(data); //继续执行yield之后的语句
}, 2000);
}
function* generatorUtil() {
console.log("函数开始执行");
let result = yield AsyncUtil(); //遇到yield就暂停,执行异步任务,让异步任务调用generatorUtil继续执行。
console.log("异步任务执行成功,返回值:" + result);
console.log("函数继续执行");
result = yield AsyncUtil();
console.log("异步任务执行成功,返回值:" + result);
console.log("函数执行结束");
}
let GU = generatorUtil();
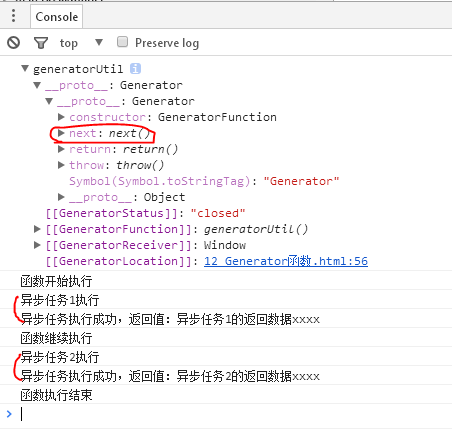
console.log(GU);
GU.next(); //只有个使用next方法才能调用执行

JS的ES6的Generator的更多相关文章
- 深入解析js异步编程利器Generator
我们在编写Nodejs程序时,经常会用到回调函数,在一个操作执行完成之后对返回的数据进行处理,我简单的理解它为异步编程. 如果操作很多,那么回调的嵌套就会必不可少,那么如果操作非常多,那么回调的嵌套就 ...
- ES6中Generator
ES6中Generator Generator是ES6一个很有意思的特性,也是不容易理解的特性.不同于let/const提供了块级作用域这样明显的目的,这玩意儿被搞出来到底是干嘛的? 首先我们需要明确 ...
- 廖雪峰js教程笔记6 generator一个坑 看完python在回来填坑
generator(生成器)是ES6标准引入的新的数据类型.一个generator看上去像一个函数,但可以返回多次. ES6定义generator标准的哥们借鉴了Python的generator的概念 ...
- Atitit js es5 es6新特性 attilax总结
Atitit js es5 es6新特性 attilax总结 1.1. JavaScript发展时间轴:1 1.2. 以下是ES6排名前十的最佳特性列表(排名不分先后):1 1.3. Es6 支持情况 ...
- 让 Node.js 支持 ES6 的语法
为了让 Node.js 支持 ES6 的语法, 需要使用 Babel. 安装 es-checker 在使用 Babel 之前 , 我们先检测一下当前 node 对 es6 的支持情况. 在命令行下执行 ...
- JS的ES6的基础语法
JS的ES6 1.let let age = 12; (1). 作用: 与var类似, 用于声明一个变量 (2). 特点: 在块作用域内有效 不能重复声明 不会预处理, 不存在提升 (3). 应用: ...
- 让Node.js支持ES6的语法
使用命令,全局安装es-checker: cnpm install -g es-checker 安装好之后,执行以下命令来查看Node.js对ES6的支持情况. es-checker 可以从输出中查看 ...
- es6之Generator
1.Generator函数其实是一个封装了多个内部状态的状态机,执行它会返回一个遍历器对象,然后可以依次遍历Generator中的每一个状态,也就是分段执行,yield是暂停执行的标记,next恢复执 ...
- es6编写generator报错
首先babel基础包(不安装额外东西)并不是支持完整的es6语言 自己写的如下代码 let generator = function* () { ; ,,]; ; }; var gen = gener ...
随机推荐
- SQLAlchemy 中的 Session、sessionmaker、scoped_session
目录 一.关于 Session 1. Session是缓存吗? 2. Session作用: 3. Session生命周期: 4. Session什么时候创建,提交,关闭? 4. 获取一个Session ...
- 在ASP.NET Core中获取客户端和服务器端的IP地址(转载)
随着ASP.NET的发展,有不同的方式从请求中访问客户端IP地址.WebForms和MVC Web应用程序只是访问当前HTTP上下文的请求. var ip = HttpContext.Current. ...
- 上传文件大小与时间 Web.Config文件 httpRuntime 限制
httpRuntime <httpRuntime executionTimeout="90" maxRequestLength="40960" useF ...
- Java自学-I/O File类
Java 的File类,以及常用方法 文件和文件夹都是用File代表 步骤 1 : 创建一个文件对象 使用绝对路径或者相对路径创建File对象 package file; import java.io ...
- Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静态文件的加载load static),自定义simple_tag和inclusion_tag
Django---MTV和MVC的了解,Django的模版语言变量和逻辑,常见的模板语言过滤器,自定义过滤器,CSRF了解,Django的母版(继承extends,块block,组件include,静 ...
- English--动词语态
English|动词语态 动词的语态在理解长难句中很重要.了解被动语态与主动语态,掌握语态的变化方式. 前言 目前所有的文章思想格式都是:知识+情感. 知识:对于所有的知识点的描述.力求不含任何的自我 ...
- SqlServer共用表达式(CTE)With As 处理递归查询
共用表表达式(CTE)可以看成是一个临时的结果集,可以再SELECT,INSERT,UPDATE,DELETE,MARGE语句中多次引用. 一好处:使用共用表表达式可以让语句更加清晰简练. 1.可以定 ...
- [echart] webpack中安装和使用
安装echart npm install echarts --save 全量引入 可以直接在项目代码中 require('echarts') 得到 ECharts. 官方示例 var echarts ...
- selenium 开启开发者工具(F12)
selenium 开启开发者工具(F12) options = webdriver.ChromeOptions(); options.add_argument("--auto-open-de ...
- Java实现简易聊天室
Java实现简易聊天室 在学习<Java从入门到精通>这本书,网络通信,基于TCP实现的简易聊天室,我这里对书中的代码略做了修改,做个记录. 这里先放一下运行效果图,代码放在最后. 运行效 ...
