团队作业第五次—项目冲刺-Day4
Day4
part1-SCRUM:
项目相关
| 作业相关 | 具体描述 |
|---|---|
| 所属班级 | 2019秋福大软件工程实践Z班 |
| 作业要求 | 团队作业第五次—项目冲刺 |
| 作业正文 | hunter——冲刺集合 |
| 团队名称 | hunter小组 |
| 作业目标 | 最终做出一款成型的hunter软件,能够投入市场使用是我们的终极目标 |
作业正文
今日进度:
| 成员姓名 | 今日情况 | 明日计划 | |||
| 完成任务 | 耗费时间/h | 遇到的问题 | 剩余时间/天 | ||
| 邱健强 | 完成了如何在数据库中查找信息 | 7 | 对数据库的操作还不熟练 | 3 | 完成基础的搜索功能 |
| 陈聪 | 修改电脑猎场、热点资讯页面,完成硬件知识页面,管理员主页 | 7 | ajax,asp,XML学习 | 3 | ajax,asp,XML学习 |
| 吴俊杰 | 协助完成登录注册界面和数据库连接,界面风格统一,界面跳转 | 6 | 对于前后端的交互还不够熟悉 | 3 | 完成关键词搜索界面交互/td> |
| 沈溢煌 | 写了登录注册面板与数据库交互代码 | 7 | 各种报错看不懂,只能不停地Google百度360 | 3 | 完善用户登录注册细节,开始用户个人中心,管理员界面模块 |
| 林志全 | 实现了通过jpa对电脑表的基本增、删、改、查 | 6 | 关键字匹配算法没有考虑周全,需要重新开始 | 3 | 完成关键字匹配算法 |
| 李清宇 | 实现了通过jpa对咨询表的基本增、删、改、查 | 7 | 概念模糊,操作生涩,需要继续学习 | 3 | 实现前后端借口的交互 |
| 黄杨龙 | 管理员界面设计 | 6 | 排版设计问题 | 3 | ajax学习使用 |
| 江海天 | 完成管理员增加电脑信息修改电脑信息界面 | 5 | 前后端交互 | 3 | 学习ajax理解后端前段交互的接口问题 |
| 朱煜喆 | 完善笔记本电脑信息查找 | 4 | 信息繁多冗杂无法很集中收集 | 3 | 完成剩下配件信息的手机 |
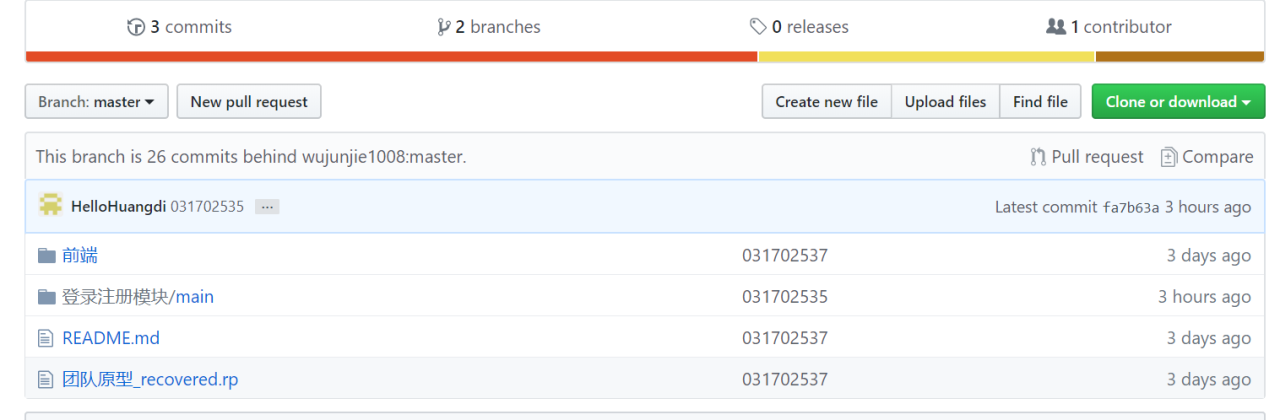
- 前端工作进展代码签入记录如下:

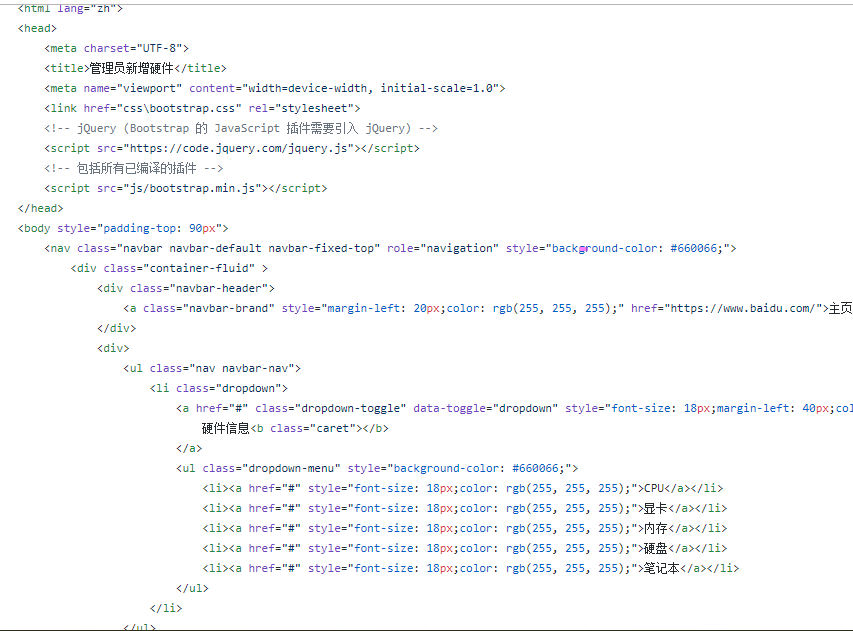
- 部分代码截图

界面截图:
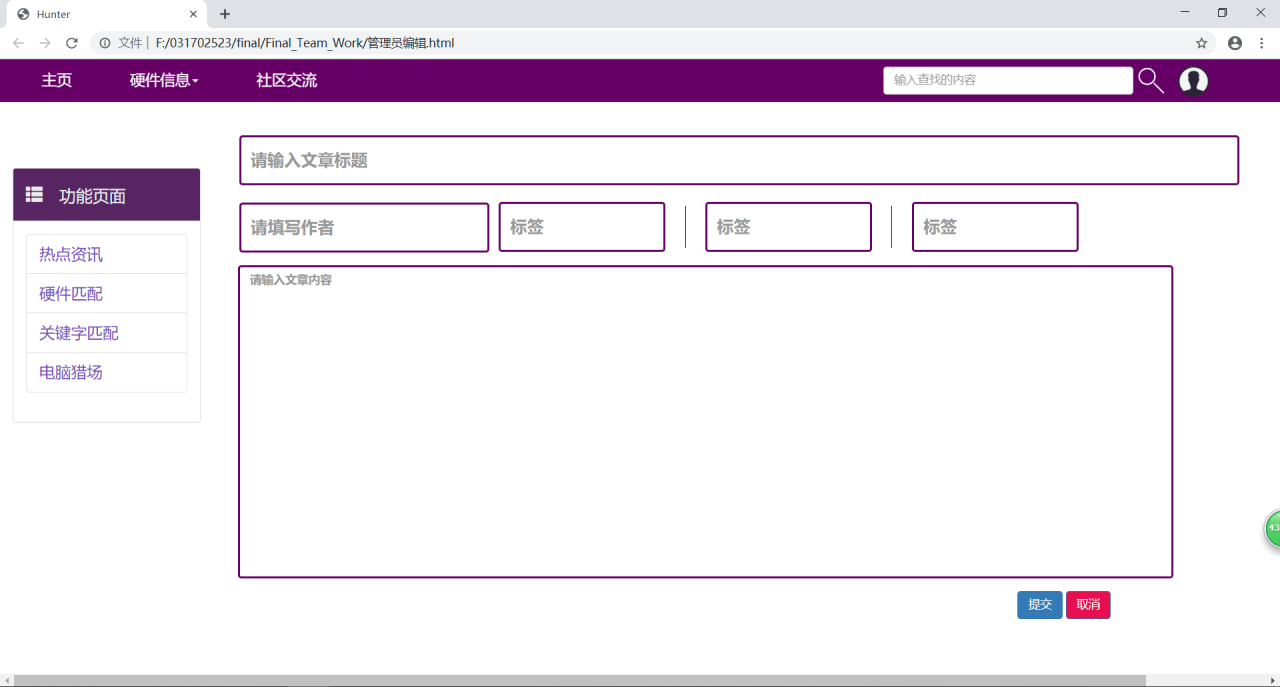
管理员界面设计

附加链接:管理员主页硬件更新界面设计

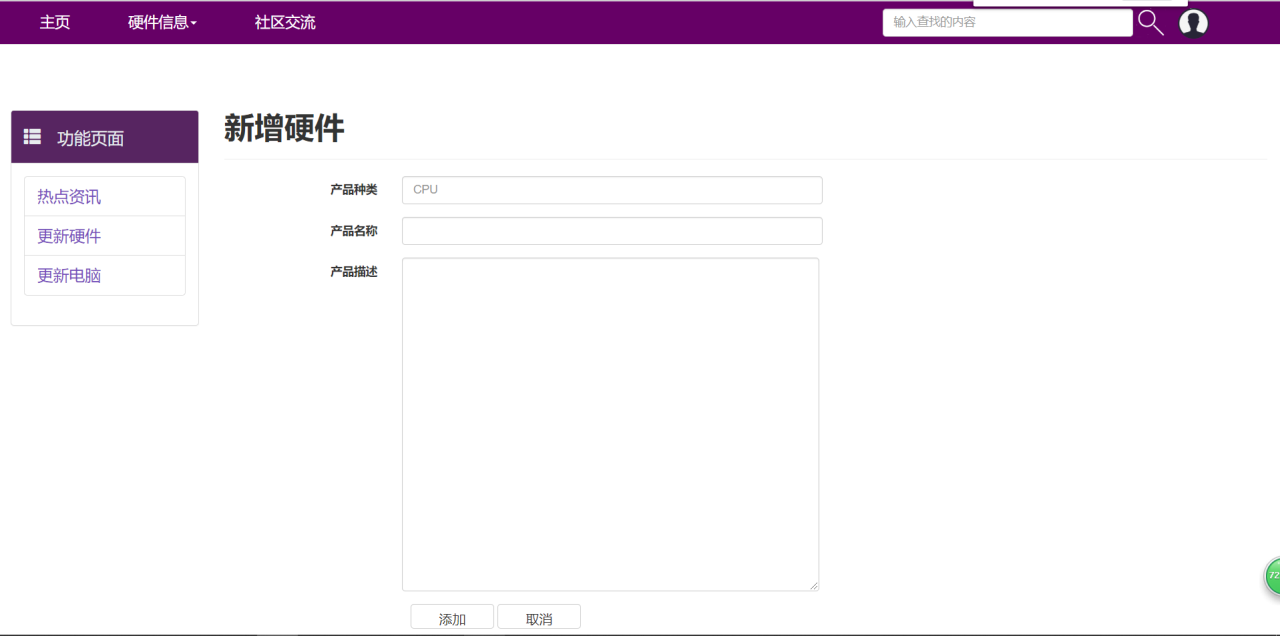
附加连接:管理员更新硬件页面- 新增硬件界面

附加链接:管理员新增硬件页面 SCRUM 会议的照片一张
今日份智商碾压的hunter组成员,轰轰烈烈研讨中!


part2-PM 报告::
PM 报告:
整个项目预期的任务量,目前已经花的时间,剩余时间
预期任务量/h 已经花费的时间/h 剩余时间/h 73 40 33 燃尽图
以任务量为单位:

以时间为单位:

- 画出一个“任务总量变化线”

表格形式列出每名成员的贡献比
成员姓名 贡献比/% 邱健强 10 李清宇 10 黄杨龙 10 沈溢煌 10 林志全 10 朱煜喆 10 陈聪 10 阿说阿加 10 陈聪 10 江海天 10 吴俊杰 10
团队作业第五次—项目冲刺-Day4的更多相关文章
- 团队作业第五次—项目冲刺-Day7
Day7 part1-SCRUM: 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunte ...
- 团队作业第五次—项目冲刺-Day6
Day6 part1-SCRUM: 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunte ...
- 团队作业第五次—项目冲刺-Day5
Day5 part1-SCRUM: 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunte ...
- 团队作业第五次—项目冲刺-Day3
Day3 part1-SCRUM: 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunte ...
- 团队作业第五次—项目冲刺-Day2
Day2 part1-SCRUM: 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunte ...
- 团队作业第五次—项目冲刺-Day1
Day1 项目相关 作业相关 具体描述 所属班级 2019秋福大软件工程实践Z班 作业要求 团队作业第五次-项目冲刺 作业正文 hunter--冲刺集合 团队名称 hunter小组 作业目标 最终做出 ...
- 团队作业第五次——Alpha冲刺
这个作业属于哪个课程 软件工程 这个作业要求在哪里 团队作业第五次--Alpha冲刺 这个作业的目标 Alpha冲刺 作业正文 正文 github链接 项目地址 其他参考文献 无 一.代码规范与计划 ...
- 【集美大学1411_助教博客】团队作业8——第二次项目冲刺(Beta阶段)
写在前面的话 此次团队作业8可以拆分成两部分:1.beta阶段冲刺计划安排,2.7天敏捷冲刺."我们很低调"没有使用leangoo,经过与张老师的商议,张老师同意他们不使用lean ...
- 【1414软工助教】团队作业8——第二次项目冲刺(Beta阶段) 得分榜
题目 团队作业8--第二次项目冲刺(Beta阶段) 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 团队作业1:团队展示 团队作业2:需求分析&a ...
随机推荐
- golang io中io.go解读
目录 1. 整体大纲 2. 接口 读 写 关闭 寻址 3. 函数 读 写 复制 4. 结构体 SectionReader LimitedReader teeReader 5. 备注 根据golang ...
- Winform 窗体皮肤美化_IrisSkin
1 先把IrisSkin2.dll文件添加到当前项目引用(解决方案资源管理器->当前项目->引用->右键->添加引用,找到IrisSkin2.dll文件.....之后就不用我说 ...
- 3-Consul 使用手册
原文:http://www.liangxiansen.cn/2017/04/06/consul/ Consul包含多个组件,但是作为一个整体,为你的基础设施提供服务发现和服务配置的工具.他提供以下关键 ...
- mask-rcnn代码解读(七):display(self)函数的解析
如和将class中定义的变量打印或读取出来,受maskrcnn的config.py的启示,我将对该函数进行解释. 我将介绍该函数前,需要对一些名词进行解释,如下: ①Ipython:ipython是一 ...
- 小鸟初学Shell编程(五)输入输出重定向
重定向作用 一个进程默认会打开标准输入.标准输出.错误输出三个文件描述符. 重定向可以让我们的程序的标准输出.错误输出的信息重定向文件里,那么这里还可以将文件的内容代替键盘作为一种标准输入的方式. 重 ...
- React入门(二)
组件的生命周期 概念:在组件创建.到加载到页面运行.以及组件被销毁的过程中伴随的事件.组件的生命周期是指在组件的特定时期触发的事件. 组件的生命周期分为三个部分: 组件创建阶段:只执行一次 compo ...
- i春秋暑期训练营丨渗透测试工程师开课啦
每个人的夏天 都有专属的解锁方式 或来一次难忘的旅行 或躺在家里吹着空调吃西瓜 又或者是和小伙伴参加暑期训练营 i春秋暑期渗透测试工程师 报名通道已全部开启 为了保证课程质量,采取小班教学,每班仅限3 ...
- selenium和AutoIt工具辅助下载和上传
上传 根据AutoIt Windows Info 所识别到的控件信息打开SciTE Script Editor编辑器,编写脚本. ;ControlFocus("title",&qu ...
- MySql学习笔记四
MySql学习笔记四 5.3.数据类型 数值型 整型 小数 定点数 浮点数 字符型 较短的文本:char, varchar 较长的文本:text, blob(较长的二进制数据) 日期型 原则:所选择类 ...
- 安装教程-VMware 12 安装 Windows 10 企业版
VMware 12 安装 Windows 10 企业版 1.实验描述 在虚拟机中,手动安装 Windows10 企业版操作系统,为一些实验提供平台,因此,有关系统激活问题不再演示.可自行百度,或者加入 ...
